Das Divi Theme gehört zu den besten WordPress-Themes, das von Elegant Themes erstellt wurde. Ich habe damit bereits weit über 50 Webseiten entwickelt.
Sehr oft muss ich dabei ein Child Theme erstellen. In diesem Artikel zeige ich Ihnen, wie Sie ein Divi-Child-Theme erstellen und warum und wann auch Sie eines verwenden sollten.
Divi Child Theme erstellen für ultimative Kontrolle
Was sind WordPress Child Themes?
Ein WordPress Child-Theme ist ein Theme, das die Funktionalität eines übergeordneten Themes, des sogenannten Parent-Themes, erbt.
Child-Themes werden in der Regel verwendet, wenn Sie viele Änderungen oder Anpassungen an einem bestehenden Theme vornehmen möchten. Sie können dieses so besser mit eigenem CSS Anweisungen auf Ihre Bedürfnisse anpassen.
Mit einem Child-Theme können Sie das Parent-Theme aktualisieren, ohne dass Ihre Änderungen überschrieben werden.
Häufig hört man von Fällen, in denen eine Webseite nach einem Theme Update total verändert wurde. Meistens war das Problem, dass eigener Code in der File Struktur des Parent-Themes eingefügt wurde.
Dieser geht aber nach einem Update verloren, da die Files neu heruntergeladen werden.
Durch das Einfügen des Codes in einem Child-Theme wäre das nicht passiert. Im Folgenden stelle ich Ihnen 3 Methoden vor, wie Sie leicht an Ihr Child-Theme kommen.
Wie erstellt man ein Divi Child-Theme?
Es gibt 3 verschiedene Methoden, welche ich Ihnen jetzt genauer vorstellen werde.
Fertiges Divi Child-Theme downloaden
Die einfachste und schnellste Methode ist es, ein vorgefertigtes Divi Child Theme herunterzuladen. Dieses enthält alle notwendigen Dateien und Einstellungen. Sie müssen es nach dem Download nur noch in Ihrem WordPress Backend hochladen und aktivieren.
Schritt 1: Datei herunterladen
Sie können es sich hier herunterladen:
Schritt 2: Upload im WordPress Backend
Nachdem Sie die ZIP-Datei heruntergeladen haben, melden Sie sich bitte in Ihrem WordPress Login Bereich als Admin an.
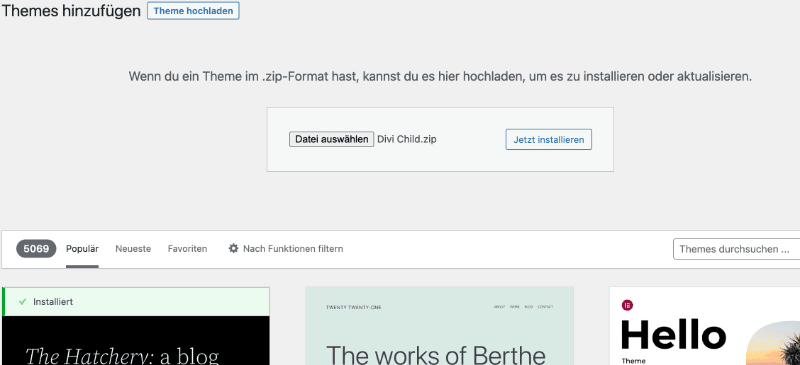
Navigieren Sie zu „Design“ → „Themes“ und klicken Sie dann ganz oben auf den Button „Theme hinzufügen“

Klicken Sie anschließen oben Links auf den Button „Theme hochladen“. Wählen Sie jetzt die heruntergeladene ZIP-Datei aus. Danach bestätigen Sie mit einem Klick auf den Button „Jetzt installieren.“

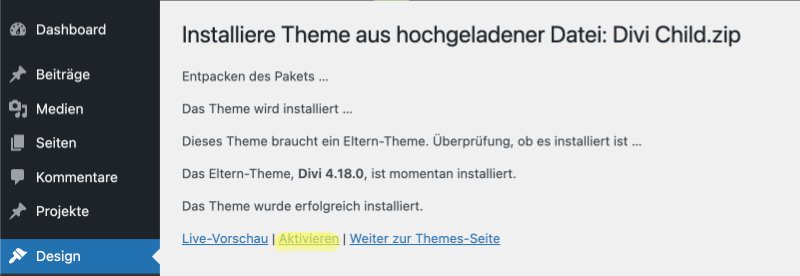
Schritt 3: Theme aktivieren
Wenn es erfolgreich installiert wurde, müssen Sie es nur noch aktivieren.

Sehr gut, soeben haben Sie erfolgreich Ihr Divi Child Theme aktiviert und können es nach Belieben anpassen.
Divi Child Theme mit einem Generator erzeugen lassen
Das Erstellen eines untergeordneten Themes kann ein wenig überfordernd sein, wenn Sie es noch nie zuvor getan haben, aber zum Glück gibt es einige großartige Tools, die Ihnen helfen können. Eine der besten Möglichkeiten, ein Child-Theme zu erstellen, ist die Verwendung eines Generators.
Es sind einige verschiedene Generatoren verfügbar, aber ich persönlich finde diesen hier am besten: https://elegantmarketplace.com/child-theme-maker/
Sie müssen nur die notwendigen Informationen in die Textfelder eingeben, ein Bild uploaden und anschließen können Sie Ihr Child Theme herunterladen.
Selbst erstellen
Im Grunde ist es nicht sehr schwer, sein eigenes zu erstellen. Sie legen einen Ordner an, in dem sich 2 Dateien befinden müssen.
Die Datei style.css enthält den CSS-Code für Ihr Child-Theme. Die Datei functions.php enthält die Funktionen für Ihr untergeordnetes Theme.
Diese sind in der Programmiersprache PHP geschrieben. Sie können auch andere Dateien zu Ihrem Child-Theme hinzufügen, z. B. Vorlagendateien, Bilder und JavaScript-Dateien.
Es sind jedoch nur die style.css und die functions.php notwendig. Bitte achten Sie darauf, die beiden Dateien exakt so zu nennen. Ansonsten wird es zu einem Fehler kommen.
Schritt 1
Erstellen Sie einen Ordner. Danach vergeben Sie einen Namen für den Ordner. In unserem Beispiel nenne ich ihn „Divi Child“
Schritt 2
Legen Sie die style.css in dem Ordner an und fügen Sie bitte folgenden Programmcode ein. Diese können Sie mit einem beliebigen Texteditor bearbeiten. Ich verwende ausschließlich Visual Studio Code:
/*
Theme Name: Divi Child Theme
Theme URI: https://trabolda25.com
Description: Bestes Divi Child Theme
Author: Daniel Trabold
Author URI: https://trabolda25.com
Template: Divi
Version: 1.0.0
*/
/* Füge hier Ihr CSS ein. */
Speichern und schließen Sie die Datei.
Schritt 3
Nun erstellen Sie die functions.php Datei im selben Ordner. Kopieren Sie den folgenden Programmcode in Ihre Datei:
<?php
/**
* Add Child Theme Styles
**/
function dt_code() {
// parent style
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css');
}
add_action('wp_enqueue_scripts', 'dt_code');Speichern und schließen Sie die Datei.
Erzeugen Sie jetzt aus dem Ordner eine ZIP-Datei (Archiv). Diesen können Sie wie hier beschrieben hochladen und anschließend aktivieren.
Alternativ können Sie den nicht archivierten Ordner via FTP in das Verzeichnis /wp-content/themes/ uploaden.
Kann ich Divi im Nachhinein auf ein Child-Theme umstellen?
Es ist möglich, Divi nachträglich auf ein untergeordnetes Theme umzustellen. Sie sollten, vorher wie immer ein Backup Ihrer WordPress Umgebung machen.
Exportieren Sie die Divi Theme-Optionen und auch die Customizer Einstellungen. Diese können Sie später in Ihrem Child wieder importieren. Hier können Sie mehr dazu lesen.
Ebenso müssen Sie einige Ihrer hinzugefügten CSS Anweisungen kopieren und am besten in die style.css Datei des Child einfügen.
Fazit
Abschließend lässt sich sagen, dass das Erstellen eines Divi-Child-Themes nicht schwierig ist und nur wenige Schritte erfordert.
Dies kann von jedem durchgeführt werden, unabhängig von seiner Erfahrung mit Webentwicklung oder WordPress.
Auf diese Weise können Sie Ihre Website nach Belieben anpassen, ohne das ursprüngliche Design zu beeinträchtigen und sind auf der sicheren Seite.


