Divi Toolbox Test WordPress Plugin 2023
Wenn Sie mich kennen, werden Sie meine Liebe für Divi bereits bemerkt haben. Diese Website sowie eine alle meiner Kunden-Websites wurden damit erstellt.
Während sich der Divi Builder als sehr wertvoll erwiesen hat, finde ich, dass das Divi Theme im Vergleich zu einigen exzellenten, sogar frei erhältlichen Themes da draußen zu kurz kommt.
Der Theme Builder von Divi hat diese Lücke ein wenig gefüllt, aber es gibt immer noch Raum für Verbesserungen.
Man könnte sich also fragen, warum man nicht zu einem anderen Theme wechselt?
Die Antwort ist einfach: Es gibt bestimmte Funktionalitäten, die es nur bei Divi gibt.
Eine dieser Funktionen, die ich sehr schätze, ist die Möglichkeit, das Panel für die Moduleinstellungen auf der linken Seite anzubringen – etwas, das ich mit anderen Themes nicht nachbilden kann.
Außerdem ändere ich oft die Standardfarben in der Farbauswahl, um sie an das Projektthema anzupassen, was mit anderen Themes nicht möglich ist.
Zusätzlich gebe ich häufig Code in die Registerkarte „Integration“ ein, z. B. Google Analytics, sodass ich kein zusätzliches Plugin benötige. Daher sehe ich aktuell keinen Grund, zu einem anderen Anbieter zu wechseln.
Was bietet das Divi Toolbox Plugin?
Divi Toolbox, speziell für Divi entwickelt, ist ein leistungsstarkes WordPress-Plugin, das die Benutzerfreundlichkeit und Anpassungsfähigkeit von Websites, die mit dem Divi Theme erstellt wurden, erweitert.
Es bietet vielfältige Funktionen zur Optimierung, darunter verbesserte Anpassungsmöglichkeiten, Leistungsverbesserungen und spezielle Mobile Optimierungen.
Nutzer können mit Divi Toolbox verschiedene Elemente wie Header, Footer, Seitenübergänge und Buttons individuell gestalten, ohne manuellen Code schreiben zu müssen.
Ebenso kann Divi Toolbox dabei helfen, die Ladegeschwindigkeit Ihrer Website zu verbessern und bietet Tools zur Suchmaschinenoptimierung.
Trotz seiner erweiterten Einstellungsmöglichkeiten ist Divi Toolbox einfach zu installieren und zu verwenden, was es zu einer ausgezeichneten Wahl für alle macht, die ihre Websites ohne tiefgreifendes technisches Wissen verbessern möchten.
Divi Lover
Divi Lover ist eine hervorragende Ressource für alle, die das meiste aus ihrem Divi Theme herausholen möchten.
Gegründet von Ania Romańska, einer begeisterten Webdesignerin, ist Divi Lover[1] vollgepackt mit hilfreichen Anleitungen, Tipps und Ressourcen, die speziell darauf abzielen, Ihnen zu helfen, wunderschöne und funktionale Websites mit Divi zu erstellen.
Die Divi Lover Website bietet eine Vielzahl von nützlichen Tools, darunter das Divi Toolbox Plugin, welches ein Arsenal an leistungsstarken Funktionen zur Verfügung stellt, um das Design und die Funktionalität Ihrer Divi-Website zu verbessern.
Neben den Tutorials und Plugin für Divi bietet es auch eine Sammlung von vorgefertigten Divi-Layouts und Child Themes, die Sie auf Ihrer eigenen Website verwenden können.
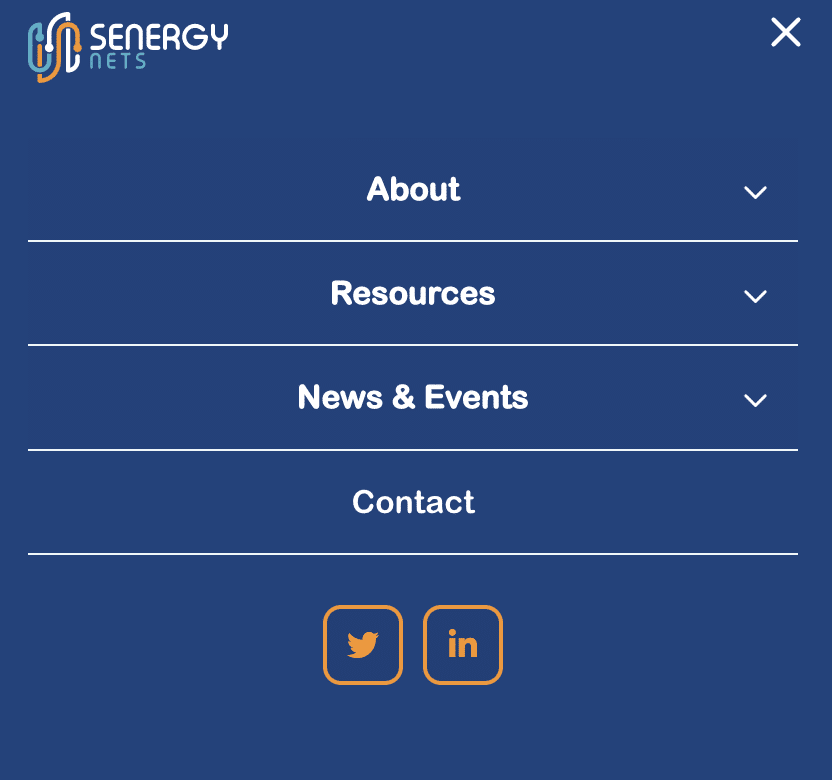
Perfektionierung des Divi Mobile Menüs
Eine bekannte Einschränkung des Divi WordPress-Themes ist das Fehlen eines robusten Customizer für mobile Menüs.
Obwohl das grundlegende mobile Dropdown funktioniert, bietet es keine großen Anpassungsoptionen. Mit der Divi Toolbox können Sie jedoch ein mobiles Menü genau so gestalten, wie Sie es sich wünschen.
Möchten Sie, dass Ihr mobiles Menü von rechts nach innen gleitet, ähnlich wie bei modernen Themes?
Das Divi Plugin macht es möglich.
Möchten Sie, dass es eingeblendet wird? Kein Problem. Egal, ob Sie es skalieren, von links einklappen oder von unten einschwenken möchten, das Plugin bietet Ihnen all dies und noch mehr an.
Sie können sogar einen einzigartigen Effekt zum Schließen des Menüs für Ihre Divi Website auswählen.
Außerdem können Sie auswählen, wie sich das Hamburger-Symbol in ein X verwandelt (Divi selbst bietet diese Funktion leider nicht an), und den Hamburger nach Ihren Wünschen gestalten.
Dabei geht es nicht nur um die Änderung der Farbe oder Größe, sondern auch um die Anpassung der Dicke der Hamburger-Linien und ihrer Abstände.
Eine weitere Einschränkung des Standardmenüs von Divi ist die automatische Sichtbarkeit aller Untermenüpunkte.
Dies kann dazu führen, dass das Menü mit zahlreichen Untermenüpunkten unübersichtlich wird.
Mit der Divi Toolbox können Sie jedoch festlegen, dass Untermenüpunkte standardmäßig ausgeblendet werden. Dies führt auf mobile Geräte zu einer besseren Benutzerfreundlichkeit. Um sich alle Unterpunkte anzeigen zu lassen, müssen Sie nur auf den Pfeil klicken.

Eine besondere Funktion, die ich sehr schätze, ist die Möglichkeit, dem mobilen Menü praktisch alles hinzuzufügen. Sie können beliebte Modules wie eine Suchleiste, Social-Media-Icons und einen Einkaufswagen aktivieren oder sogar einen Widget-Bereich über und unter dem eigentlichen Menü hinzufügen.
Selbst CTA (Call to Action) Button lässt sich spielend einfach integrieren. Dies bietet viele flexible Optionen zur Anpassung.
Als Nächstes möchte ich eine weitere beeindruckende Funktion von Divi Toolbox vorstellen … aber nicht, bevor ich seine Fähigkeit erwähnt habe, dass Sie Ihren mobilen Breakpoint einstellen können (eine wirklich tolle Funktion).
Standardmäßig schaltet Divi das mobile Menü bei 980px um, aber mit der Divi Toolbox können Sie dies an den persönlichen Bedarf Ihres Webdesign anpassen.
Das bedeutet, dass Sie das Handy Menü auf Tablet im Querformat oder sogar auf Desktops anzeigen können, falls gewünscht.
Alternativ können Sie auch das Desktop-Menü auf Tablet-Ansichten im Hochformat beibehalten.
Divi-Layouts überall implementieren
Während die Einführung des Divi Theme Builders die Erstellung von benutzerdefinierten Layouts für Kopf- und Fußzeilen, Blogvorlagen usw. ermöglicht hat, bietet die Divi Toolbox eine leistungsstarke Funktion.
Sie führt erstellt einen Shortcode für alle Ihre Layouts in der Divi Bibliothek, der es Ihnen ermöglicht, Ihre Divi-Layouts in Bereichen zu implementieren, die sonst unzugänglich wären.
Damit lassen sich Layouts und Module ineinander verschachteln!
Zunächst einmal können Sie jedes Divi-Layout in ein Widget einfügen.
Wie bereits erwähnt, haben Sie die Möglichkeit, Widgets zu Ihrem mobilen Menü hinzuzufügen. Dies bedeutet, dass jedes Divi-Layout zu diesem ergänzt werden kann!
Aber das sind noch nicht alle Möglichkeiten. Sie können den Shortcode auch verwenden, um ein beliebiges Layout in ein anderes Modul einzubinden, beispielsweise in das Toggle-Modul oder das Tabs-Modul!
Divi Toolbox Deutsch?
Das Divi Toolbox Plugin ist nicht auf Deutsch verfügbar.
Sowohl das Einstellungsfenster im WordPress Dashboard als auch alle Anleitungen und die Dokumentation sind auf Englisch.
Aber kein Grund zur Sorge, selbst mit grundlegenden Englischkenntnissen werden Sie sich schnell zurechtfinden.
Erweiterungen für den Header und Footer
Divi Toolbox verbessert nicht nur das Handymenü, sondern bietet auch Verbesserungen für den Desktop-Header.
Sie können schnell und einfach Hover-Effekte hinzufügen, Ihr Untermenü verbessern, ein anderes Logo für die fixierte Kopfzeile anwenden, Inhalte unter der festen Kopfzeile neu positionieren oder zentrieren und eine CTA-Schaltfläche zum Menü hinzufügen.
Die Fußzeile kann am unteren Rand fixiert oder ausgeblendet werden, solange, bis der Benutzer nach unten scrollt.
Zudem können Sie das Aussehen der Schaltfläche „Zurück zum Anfang“ ändern.
Umgestaltung Ihres Blogs
Im Gegensatz zu den meisten modernen Themes, die eine große Auswahl von Blog-Layouts haben, ist die des Divi-Themas sehr limitiert.
Sie können Ihre Blogvorlage mit dem Theme-Builder erstellen und sich für ein Rasterlayout anstelle einer linearen Anordnung der Beiträge entscheiden (ich verwende dies in meinem Blog), aber das war’s auch schon.
Divi Toolbox bietet jedoch neun einzigartige Blog-Layouts zur Auswahl (drei davon sind Raster mit unterschiedlicher Spaltenanzahl).
Sie haben die Möglichkeit, eine Vielzahl von Anpassungen vorzunehmen, um die Benutzererfahrung auf Ihrer Seite zu verbessern.
Sie können die Typografie und Farben individuell anpassen, um die visuelle Konsistenz Ihrer Seite zu gewährleisten. Zudem haben Sie die Option, den Auszug auszublenden oder die Schaltfläche „Weiterlesen“ hinzuzufügen.
Sie können nicht nur den Text dieser Schaltfläche, sondern auch ihren Stil anpassen. Weiterhin lässt sich die Seitenleiste von Archivseiten, Kategorieseiten und einzelnen Beiträgen entfernen, um ein saubereres Layout zu erreichen.
Für ein dynamischeres Erscheinungsbild können Sie sogar einen Overlay- und Zoom-Effekt für das Feature Image hinzufügen. Mit diesen Anpassungen können Sie sicherstellen, dass Ihre Webseite einzigartig ist und den Besuchern eine optimale Nutzererfahrung bietet.
Sie können auch die Standardvorlage für einzelne Beiträge umgestalten und Elemente wie eine Autorenbox, verwandte Beiträge und Links zu den nächsten und vorherigen Beiträgen hinzufügen. Sie können sogar den Kommentarbereich gestalten!
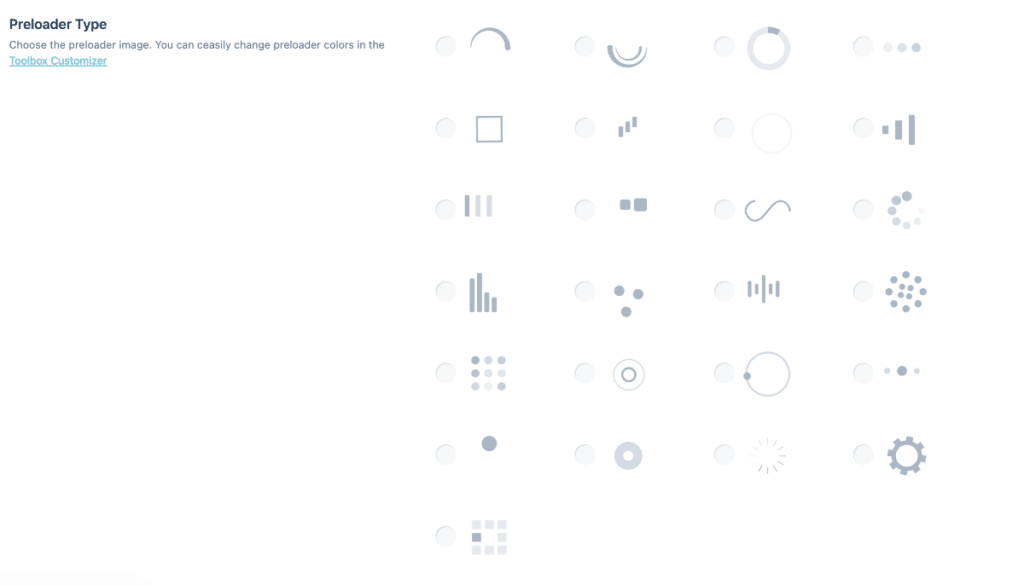
Preloader
Ein Preloader meist in Form eines Ladebalkens oder Spinner informiert den Webseitenbesucher, dass die Webseite gerade lädt und nicht hängen geblieben ist. Mit diversen Divi Plugins und Erweiterungen können Sie dies für Ihren Webauftritt erstellen und somit die Ladesequenz der Seite „aufhübschen“.
Für Ihre Page können Sie aus bis zu 25 verschiedenen animierten Preloadern auswählen, welche in der Toolbox zur Verfügung stehen.

Es stehen unter anderem Einstellungen, wie die Geschwindigkeit, mit der sich die Animation bewegt und beispielsweise dass dieser nur auf der Homepage oder der kompletten Seite angezeigt werden soll.
Weitere Funktionen der Divi Toolbox
Obwohl ich meine Lieblingsfunktionen oben beschrieben habe, bietet Divi Toolbox Hunderte Anpassungsoptionen. Ein paar bemerkenswerte Funktionen sind:
- Anpassen der Anzahl der Spalten auf Tablet und Mobile über eine CSS-Klasse
- Ändern der Spaltenreihenfolge auf Mobilgeräten für bestimmte Zeilen
- Beibehaltung des Parallaxen-Effekts für einen Hintergrund auf dem Handy
- Ausblenden des Projektposttyps oder Umbenennen desselben
- Erlauben des Hochladens von TTF- und OTF-Dateien und SVG-Dateien
- Hinzufügen einer Option für einen interaktiven Partikelhintergrund und eines 3D-Kippeffekts beim Verschieben
- Gestalten der Bildlaufleiste auf Ihrer Website
- Nutzung eines Divi-Layouts für Popups, das nur bei Klick ausgelöst wird
- 404 Fehlerseite
- Animationen
- Custom Divi Login Seite erstellen
Shortcodes für die Divi Layout Library
Mit dieser genialen Einstellungen ergeben sich viele neue Gestaltungsmöglichkeiten. Denn damit lassen sich Module und Sektionen ineinander verschachteln. Sie können etwa ein ausgefallenes Layout erstellen und dies anschließend einfach mit dem Shortcode in ein Text-, Toggle oder Akkordion Modul packen.
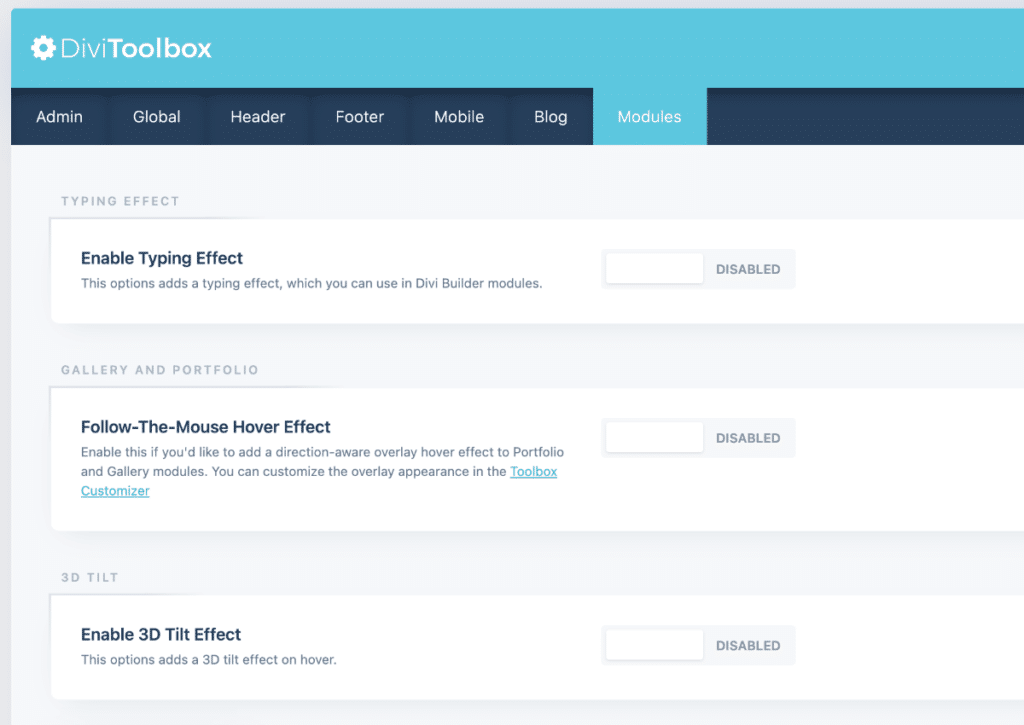
Module

Es stehen insgesamt zwölf Module zur Verfügung. Damit lassen sich viele coole Dinge umsetzen und ein weiteres Plugin einsparen.
Zu den Modulen gehören:
- Follow the Mouse Gallery and Portfolio
- Slim Inline E-Mail Opt-in
- Secondary Buttons
- 3D Tilt
- Parallax Module Scrolling
- Nützliche Modul Einstellungen
- Module auf gleiche Höhe bringen
- Benutzerdefinierte Map Marker
- Globale CSS-Klassen
- Divi Layouts Shortcode
- Globaler Header Style
- Project Post Type verstecken
Follow the Mouse Hover Effect
Diese Optionen fügt den Portfolio- und Galeriemodulen einen richtungsabhängigen Overlay-Hover-Effekt hinzu, welcher Ihrem Mauszeiger folgt.
Eine CSS-Klasse ist nicht erforderlich, da diese Funktion auf alle Galerie-, Vollbreiten-Portfolio- und filterbaren Portfolio-Module angewendet wird.
Slim Inline E-Mail Optin
Damit können Sie das Standard-E-Mail Opt-in Modul in eine schlanke einzeilige Version umwandeln.
Es stehen Ihnen drei verschiedene Stilrichtungen zur Auswahl. Sie müssen nur die jeweilige CSS-Klasse dem Modul zuteilen.
Klicken Sie auf das Modul und navigieren Sie zu: Einstellungen → Erweiterte Registerkarte → CSS ID & Klassen → CSS Klasse, und fügen eine der folgenden CSS-Klassen hinzu:
- slim-optin1 – für Opt-ins mit einem einzigen E-Mail-Feld.
- slim-optin2 – für Opt-ins mit zwei Eingabefeldern: Name und E-Mail-Adresse.
- slim-optin3 – für Opt-ins mit drei Eingabefeldern (z.B. Vorname, Nachname und E-Mail-Adresse).
Secondary Buttons
Damit lässt sich neben dem Standardbutton, den Sie mit dem Theme Customizer bestimmen, noch ein zweiter Style anlegen. Dem Button müssen Sie anschließend nur die Klasse „dtb-button“ zuweisen.
3D Tilt
Ein 3D-Tilt-Effekt, auch als Parallax-Tilt oder Hover-Tilt bekannt, ist ein visueller Effekt, der auf Bilder angewendet wird, um ihnen ein Gefühl von Tiefe und Bewegung zu verleihen.
Wenn der Benutzer mit der Maus über das Bild fährt oder es auf einem mobilen Gerät berührt und bewegt, neigt sich das Bild in die Richtung der Maus oder des Fingers, wobei es so aussieht, als ob es in einem dreidimensionalen Raum „schwebt“.
Der Effekt kann auf jede Zeile, jeden Abschnitt oder jedes Modul angewendet werden.
Navigiere zu den Modul-Einstellungen → Erweiterte Registerkarte → CSS ID & Klassen → CSS Klasse und füge die folgende benutzerdefinierte Klasse hinzu: dtb-tilt.
Parallax Module Scrolling
Diese Funktion fügt zehn verschiedene Scrollgeschwindigkeiten hinzu, die Sie auf jedes Modul anwenden können, um einen schönen und flüssigen Parallaxe-Scrollen-Effekt zu erzielen.
Der Effekt kann auf jede Zeile, jeden Abschnitt oder jedes Modul angewendet werden.
Navigieren Sie zu den Modul-Einstellungen → Erweiterte Registerkarte → CSS ID & Klassen → CSS Klasse und fügen Sie die bevorzugte benutzerdefinierte Klasse hinzu.
Ein negativer Wert lässt das Element langsamer als beim normalen Scrollen bewegen. Ein positiver Wert lässt es schneller als beim normalen Scrollen bewegen.
Module Tweaks
Es gibt ein paar nervige Standardeinstellungen in einigen der Divi-Module, daher bietet die Toolbox Optionen, um die unten aufgeführten Module anzupassen.
Sie müssen nur die Option aktivieren, es ist nicht notwendig, eine benutzerdefinierte CSS-Klasse hinzuzufügen. Der Effekt wird auf alle Module auf der gesamten Website angewendet.
Akkordeon & Umschalter
Ändern Sie das Standard-Symbol in einen einfachen animierten Pfeil anstelle des Standard + / – Symbols von Divi.
Preistabelle
Entfernen Sie die horizontale untere Grenzlinie und das untere Polster aus dem Preiscontainer.
Testimonials
Verschieben Sie das Porträtbild unter den Testimonial-Inhalt, neben dem Namen des Autors.
Module auf gleiche Höhe angleichen
Sie können diese Funktion verwenden, um die Höhe der Module innerhalb eines Containers dynamisch anzugleichen. Verfügbar sind folgende Optionen:
- Gleichmäßige Höhe der Kacheln
- Gleichmäßige Höhe der Preistabellen
- Gleichmäßige Höhe der Testimonials
- Deaktivieren auf Mobilgeräten – Definieren Sie die Bildschirmbreite, unterhalb derer die Module auf die Standardhöhe zurückkehren.
So verwenden Sie es:
Wählen Sie aus, welche Art von Modulen die gleiche Höhe haben sollten (Kacheln, Preistabellen und/oder Testimonials).
Navigieren Sie anschließend zu den Einstellungen für Zeile oder Abschnitt → Erweiterte Registerkarte → CSS ID & Klassen → CSS Klasse und fügen Sie eine benutzerdefinierte CSS-Klasse hinzu: dtb-equal-height
Alle ausgewählten Module innerhalb dieses Containers haben die gleiche Höhe (solange sie die gleichen Einstellungen für Größe und Abstand verwenden), die der Höhe des höchsten Elements entspricht.
Benutzerdefinierter Karten Marker
Die Divi Toolbox fügt eine Option hinzu, Ihr eigenes Bild als Kartenmarkierung hochzuladen, das in allen Karten- und Vollbildkartenmodulen auf der gesamten Website verwendet wird.
Bitte beachten Sie: Ihr benutzerdefiniertes Bild sollte dieselbe Größe haben wie der Standard-Kartenmarker von Divi, der 46px x 43px beträgt.
Project Post Type verstecken
Wenn Sie den Projektposttyp auf Ihrer oder der Website Ihres Kunden nicht verwenden, können Sie ihn mit der Divi Toolbox ausblenden.
Vielleicht sind Ihre Kunden verwirrt, was Projekte sind, oder vielleicht möchten Sie das Dashboard für sich selbst so ordentlich wie möglich halten.
Mit dieser Option können Sie den Projektposttyp aus der Dashboard-Ansicht ausblenden.
Es wird das Admin-Menü für Projekte und die entsprechenden Divi-Module ausblenden: das Portfolio-Modul, das Vollbreiten-Portfolio-Modul und das filterbare Portfolio-Modul.
Bitte beachten Sie:
- keines der bestehenden Projekte wird gelöscht,
- keines der bestehenden Projekte wird auf der Frontend-Seite ausgeblendet,
- diese Option blendet nur die Dashboard-Elemente aus, die mit dem Projektposttyp zusammenhängen,
- wenn Sie diese Funktion aktivieren/deaktivieren, müssen Sie die Dashboard-Seite aktualisieren, um die Änderungen zu sehen.
Divi Toolbox Performance
Die Performance des Plugins ist einwandfrei und es beeinflusst nicht das Entwicklungserlebnis mit dem Divi Builder.
Bei manchen Plugins von Drittherstellern aus dem Elegant Themes Marketplace kann es zu Einschränkungen und Verzögerungen im Backend kommen, dies ist hier jedoch nicht der Fall.
Auf meinen Webseiten führte ich einige Test bezüglich der Ladezeit mit aktiver und deaktivierter Toolbox aus und diese beeinflusst die Geschwindigkeit nur minimal mit etwa 0,1 Sekunden.
Mit einem Caching Plugin wie WP Rocket werden Sie keine Probleme mit langsamen Webseiten haben. Dies funktioniert einwandfrei mit der Divi Toolbox.
Divi Toolbox Preis und Lizenzen
Divi Toolbox bietet zwei Lizenztypen: Eine reguläre für, eine einzelne Website und eine erweiterte für unbegrenzte Websites.
Die reguläre Toolbox Lizenz ist zu einer einmaligen Gebühr von 49 € erhältlich, die erweiterte Lizenz kostet 169 €.
Beide Lizenzen bieten lebenslange Updates, beschränken aber den Support auf sechs Monate.
Alternativ können Sie auf dem Divi Marketplace eine Lizenz für 89 € pro Jahr erwerben, die eine unbegrenzte Anzahl von Websites und Support ermöglicht.
Wie Sie sehen ist dieses nur als Pro Plugin verfügbar und bietet keine kostenlose Version.
Fazit
Mit der Einführung des Divi Theme Builders sind viele Plugin-Funktionen überflüssig geworden.
Zwar kann ich im Theme Builder eine CTA-Schaltfläche in der Kopfzeile hinzufügen und die Blog- und Einzelbeitragsvorlagen anpassen, aber die meisten Websites sind mit den standardmäßigen Divi-Header-, Footer- und Blog-Layouts gut bedient.
Ein paar Anpassungen mit einem Plugin wie Divi Toolbox können das Erscheinungsbild erheblich verbessern und sparen die Zeit, die es kosten würde, diese Elemente von Grund auf neu zu erstellen.
Aus meiner persönlichen Sicht war der Divi Mobile Menu Builder Grund genug, eine Lizenz zu erwerben. Alle anderen Funktionen sind einfach nur zusätzliche Boni.
Und lassen Sie mich Ihnen sagen, dass die Benutzeroberfläche genauso ansprechend ist wie die Divi Toolbox-Website, die nur mit Divi und Divi Toolbox erstellt wird, ohne zusätzliche Plugins oder benutzerdefiniertes CSS.


