In diesem Blogartikel werden wir uns ansehen, wie man die Divi Sidebar in einer WordPress-Seite, anpasst oder die Linie entfernt, die standardmäßig angezeigt wird.
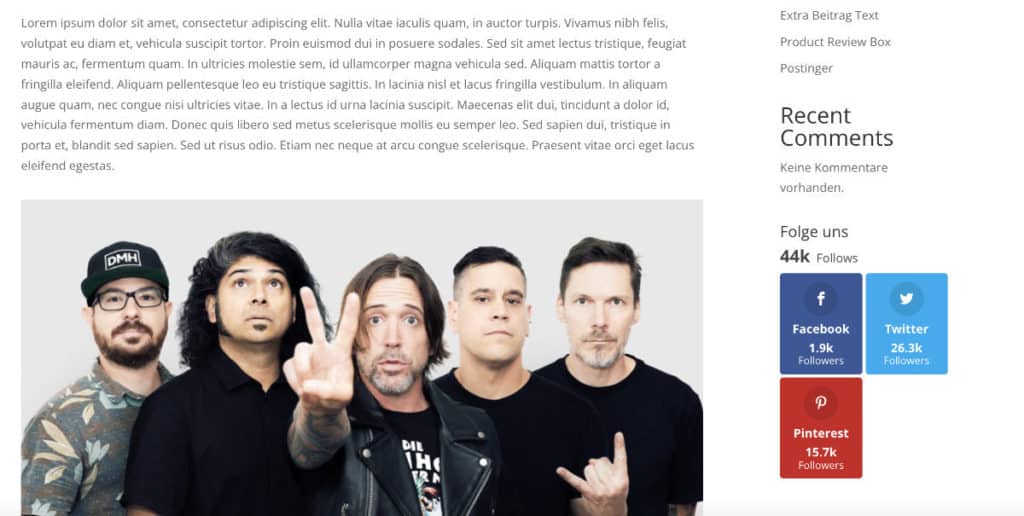
Wenn Sie mit dem Divi-Theme arbeiten, haben Sie vielleicht bemerkt, dass die Sidebar eine Linie enthält, die entweder links, rechts oder auf beiden Seiten angezeigt wird.
Obwohl diese Linie dem Design einer Seite eine saubere und organisierte Struktur verleihen kann, kann sie in bestimmten Fällen stören.
Glücklicherweise können Sie diese sehr schnell und leicht entfernen.
In diesem Tutorial werden wir uns mit den verschiedenen Möglichkeiten befassen, wie Sie die Seitenleistenlinie in Divi anpassen oder entfernen können. Des Weiteren wie Sie Divi Module zu ihr hinzufügen können oder sie komplett deaktivieren.
Divi Sidebar Tutorial: Seitenleiste Linie entfernen oder anpassen
Linien der Sidebar entfernen
Leider lässt sich die Linie der Sidebar nicht in den Einstellungen des Divi Themes oder mit dem Divi Builder anpassen oder entfernen. Dies können Sie nur, in dem Sie ein wenig CSS Code in das CSS-Stylesheet Files Ihres WordPress Divi Child Themes eintragen.
Hierbei könnte die Linie je nach Einstellungen links, rechts oder auf beiden Seiten platziert sein. Zudem könnten Sie auch mit dem Divi Builder eine Sidebar einfügen. Um jeden Fall abzudecken, müssen Sie nur den folgenden Code eingeben:
.container:before { background-color:transparent !important; }
.et_pb_widget_area_right { border-left:0 !important; }
.et_pb_widget_area_left { border-right:0 !important; }Anschließend ist die Linie verschwunden und nicht mehr sichtbar.

Seitenleiste deaktiveren
Wenn Sie die Seitenleiste in Divi deaktivieren möchten, können Sie wie folgt vorgehen:
- Öffnen Sie den Beitrag oder die Seite im WordPress Backend, auf der die Seitenleiste entfernt werden soll.
- Verwenden Sie jetzt den Default WordPress Editor.
- In den Beitragseinstellungen scrollen Sie ganz nach unten zu Divi Seiteneinstellungen.
- Wählen Sie jetzt im Dropdown für das Seitenlayout den Eintrag „Keine Seitenleiste (Sidebar)“ aus.
- Jetzt müssen Sie nur noch auf Update klicken und die Website im Browser neu laden.
Wenn Sie die Sidebar global auf der ganzen Webseite ausblenden oder entfernen möchten, dann können Sie dies mit diesem CSS Schnipsel realisieren:
#sidebar{
display:none;
}
.container:before { background-color:transparent !important; }Diesen können Sie entweder in Ihrem style.css File des Child Themes eintragen oder unter der Registerkarte „Theme Customizer“ als zusätzliches CSS eintragen.
Divi Modul in der Sidebar verwenden
Wenn Sie anstatt die komplette Seitenleiste zu entfernen, diese lieber modifizieren und mit Divi Modulen bearbeiten möchten, dann können Sie dies selbstverständlich auch realisieren.
Zu Beginn müssen Sie ein neues Divi Layout erstellen und in die Divi Layout Bibliothek laden. Auf diese greifen Sie wie folgt zu:
- Navigieren Sie im WordPress Backend zu Divi -> Divi-Bibliothek.
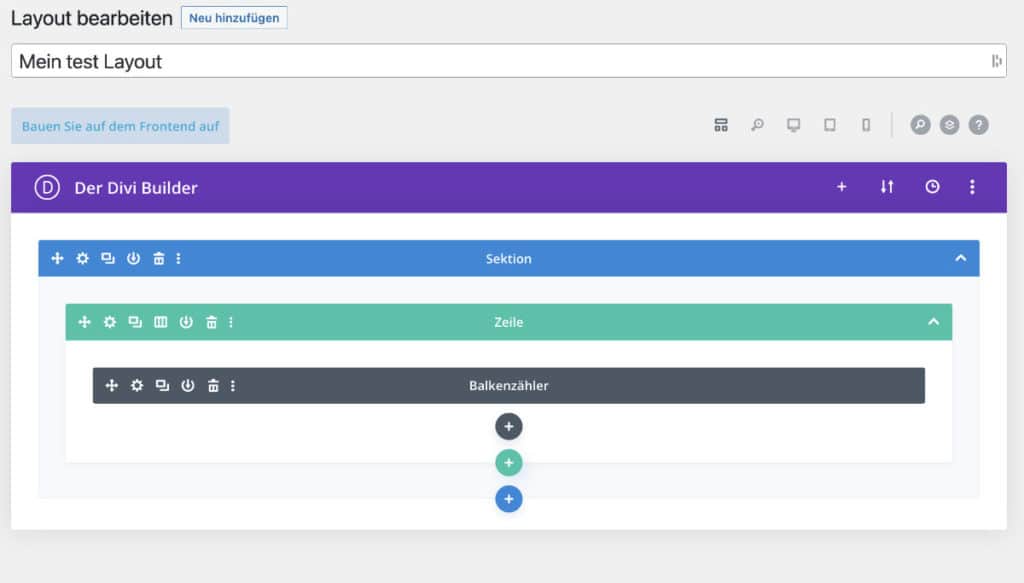
- Klicken Sie jetzt auf den Button „Neu hinzufügen“, um ein neues hinzuzufügen.
- Jetzt müssen Sie einen Namen auswählen und den Layouttyp auf „Layout“ ändern.
- Jetzt öffnet sich der Divi Page Builder. Wenn Sie lieber visuell arbeiten möchten, dann wählen „Auf Frontend bearbeiten“ aus.
- Hier können Sie nun die jeweiligen Module einfügen und optimieren, welche Sie in der Sidebar verwenden möchten.
- Wenn Sie die Bearbeitung im Frontend abgeschlossen haben, dann speichern Sie das Layout und beenden den visuellen Builder. Daraufhin werden Sie wieder zückgeleitet. Bitte verlassen Sie jetzt die Seite noch nicht!

- Werfen Sie jetzt einen Blick auf die URL des Layouts. Diese müsste in etwa so aussehen: xyz.com/wp-admin/post.php?post=737&action=edit
- Notieren Sie sich die Zahl, die nach post= steht. In diesem Beispiel die 737. Bei Ihnen wird es jedoch eine andere ID sein.
- Wechseln Sie jetzt zu dem Widgetbereich Ihrer Webseite.
- Wählen Sie in der Seitenleiste ein HTML, Text oder Shortcode Widget aus und fügen den folgenden Code ein:
[et_pb_section global_module="737"][/et_pb_section]Bitte ändern Sie die 737 mit Ihrer notierten Zahl.
Zu guter Letzt müssen Sie nur noch speichern und können ihre coole neue Seitenleiste bestaunen.