Der ultimative Divi Theme Customizer Guide
In der heutigen digitalen Welt ist eine professionelle und ansprechende Website von großer Bedeutung. Mit dem Divi Theme Customizer können Sie Ihre Website individuell gestalten und somit Ihren Webauftritt perfektionieren.
In diesem Artikel werden wir Ihnen einen umfassenden Guide zum Divi Theme Customizer bieten und Ihnen zeigen, wie Sie Ihr Website-Design anpassen und optimieren können, um sich von der Konkurrenz abzuheben.
Ob Sie Anfänger oder Fortgeschrittener sind, dieser Artikel wird Ihnen wertvolle Tipps und Tricks bieten, um Ihre Website noch besser zu machen.
Was ist der Unterschied zwischen Divi Theme Builder und Divi Theme Customizer?
Der Unterschied zwischen dem Divi Theme Builder und dem Divi Theme Customizer besteht darin, dass sie unterschiedliche Funktionen innerhalb des Divi-Ökosystems haben.
Der Divi Theme Customizer ermöglicht es Benutzern, ihre Website-Designs und -Funktionen anzupassen, ohne dass dafür Programmierkenntnisse erforderlich sind.
Benutzer können mit dem Customizer das Erscheinungsbild und die Funktionalität ihrer Website anpassen, indem sie beispielsweise Farben, Schriftarten, Layouts und Module ändern.
Der Divi Theme Builder hingegen ist eine Erweiterung von Divi, mit der Benutzer individuelle Vorlagen für einzelne Seiten, Beiträge und Taxonomien erstellen können. Mit dem Theme Builder können Benutzer die Struktur und das Design ihrer Website auf ein neues Niveau heben, indem sie benutzerdefinierte Header, Fußzeilen, Blog-Layouts und mehr erstellen.
Zusammenfassend ist der Divi Theme Customizer für die Anpassung der visuellen und funktionalen Aspekte einer Website verantwortlich, während der Divi Theme Builder für die Erstellung von benutzerdefinierten Vorlagen zur Strukturierung der Website zuständig ist.
Entwickelt für WordPress
Der Divi-Theme-Customizer wurde als verbesserte Version des Standard-Theme-Customizers entwickelt und bietet eine breite Palette von Divi-spezifischen Optionen. Dies macht den Anpassungsprozess für Divi-Benutzer viel einfacher, da sie schnell und einfach auf alle Tools zugreifen können, die sie für die Anpassung ihrer Website benötigen.
Außerdem bietet der Divi Theme Customizer eine Live-Vorschau der vorgenommenen Anpassungen, was ihn zu einem praktischen und effizienten Design-Tool macht. Dieser enthält zwar viele der standardmäßigen WordPress-Customizer-Optionen, bietet aber auch eine Fülle zusätzlicher Einstellungen, die spezifisch für Divi sind.
Allgemeine Einstellungen
Wenn Sie mit der Anpassung Ihres Themes beginnen, kann es von Vorteil sein, mit den allgemeinen Einstellungen oben zu beginnen und sich dann nach unten voran zuarbeiten.
Website-identität
Dieser Abschnitt ist nicht spezifisch für Divi, aber hier können Sie den Titel, die Tagline und das Site-Icon für Ihre Website anpassen. Das Favicon wird von Browsern und Apps verwendet und unterscheidet sich vom Webseiten-Icon, das Sie in den Divi-Theme-Optionen hinzufügen können.
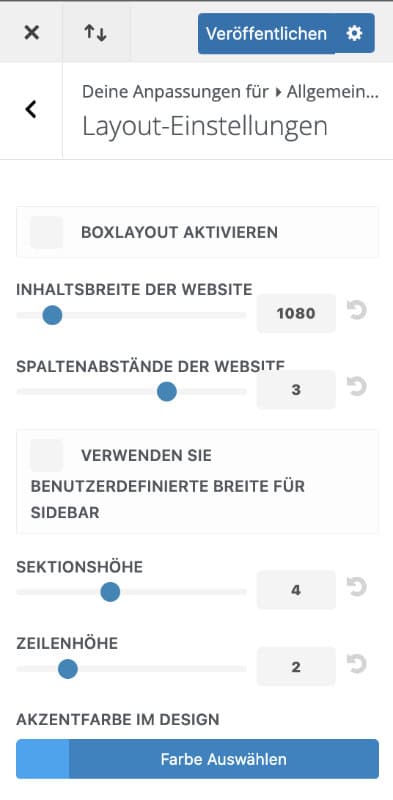
Layout-Einstellungen
In den Layout-Einstellungen können Sie die Struktur Ihres Themas anpassen, indem Sie die Abstände zwischen den Abschnitten und Zeilen festlegen und die maximale Breite Ihres Hauptinhaltsbereichs definieren.

Boxlayout aktivieren
In diesem Abschnitt können Sie Ihre Website in ein Box-Layout umwandeln, das den Inhalt Ihrer Website einrahmt und Ihnen die Möglichkeit gibt, den Hintergrund anzupassen.
Inhaltsbreite der Website
In diesem Abschnitt können Sie die maximale Breite des Inhaltsbereichs Ihrer Website festlegen.
Obwohl Ihr Inhalt in einem responsiven Layout angezeigt wird und sich an kleinere Bildschirmgrößen anpassen kann, wird er nicht über die in diesem Abschnitt angegebene maximale Breite hinaus erweitert.
Der Standardwert ist auf 1080 Pixel eingestellt. Dies ist eine gute Breite für die meisten Standard-Laptops und -Desktops.
Spaltenabstände der Website
Die Einstellung für die Breite des Zwischenraums entspricht dem horizontalen Abstand zwischen den Spalten in jeder Zeile. Sie können aus einer Reihe von optionalen Werten für die Zwischenraumbreite wählen, die in der Regel zwischen 1 und 4 liegen.
- Eine Gutter-width von 1 bedeutet keinen Rand zwischen den Spalten,
- 2 einen rechten Rand von 3 % zwischen den Spalten.
- 3 entspricht einem rechten Rand von 5,5 %.
- 4 einen rechten Rand von 8 %.
Verwenden Sie benutzerdefinierte Breite für Sidebar
Mit dieser Option kannst Du die Standardbreite für die Seitenleiste Deines Themes festlegen. Sie gilt für alle Seiten mit einer Seitenleiste, die nicht mit dem Divi Builder erstellt wurden.
Sektions- und Zeilenhöhe
Mit den in diesem Abschnitt verfügbaren Optionen können Sie den vertikalen Abstand bzw. die obere und untere Auffüllung für jeden Abschnitt und jede Zeile Ihrer Website anpassen. Die Standard-Padding für Abschnitte ist auf 50px für oben und unten eingestellt, während sie für Zeilen 30px für beide beträgt.
Sie können diese Werte jedoch über den Customizer anpassen, wo sie als Prozentsatz angezeigt werden, der der Zahl auf dem Optionsfeld entspricht. Ein Wert von 0″ steht beispielsweise für keine Auffüllung oben oder unten, während 1″ für 1 % und 2″ für 2 % steht, und so weiter.
Der Prozentsatz des Paddings basiert auf der Breite des Containers bzw. des Abschnitts/der Zeile. Wenn also die tatsächliche Breite des Abschnitts 1080px beträgt und die Höhe des Abschnitts auf 1 gesetzt ist, würde dies zu einem bestimmten Prozentsatz an Auffüllung führen.
1080px x 0,01 = 10,8px … 10,8px Padding oben und unten. Die Optionen reichen von 0 bis 10, sodass Sie maximal 10 % Padding haben können.
Akzentfarbe im Design
Es wird empfohlen, zunächst diese Einstellung zu ändern, bevor Sie die Farben der anderen Elemente anpassen. Sobald Sie die Änderung vorgenommen haben, speichern und veröffentlichen Sie Ihre Einstellungen und aktualisieren Sie Ihre Seite.
Die aktualisierte Akzentfarbe des Themas wird dann automatisch auf andere Elemente Ihrer Website angewendet. Zu diesen gehören zum Beispiel:
- Body Link Farbe
- Farbe der Widget-Kopfzeile
- Widget-Bullet-Farbe
- Standardfarbe für Icons
- Farbe des aktiven Links im Footer-Menü
- Hintergrundfarbe des sekundären Menüs
- Hintergrundfarbe für Slide In und Fullscreen Header Style
- Farbe des Hamburger-Menü-Symbols für das mobile Menü
- Farbe des aktiven Links im Primärmenü
- Farbe der Dropdown-Menüzeile
- Hintergrundfarbe des sekundären Dropdown-Menüs
- Farbe des aktiven Primärmenü-Links
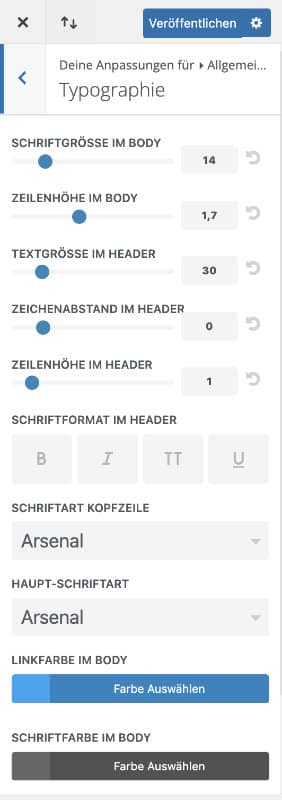
Schrift

Dieser Aspekt Ihrer Website, der von Nutzern und Entwicklern oft übersehen wird, ist eigentlich einer der wichtigsten. Die Vernachlässigung dieser Optionen kann ein teurer Fehler sein.
Wenn Sie die Optionen Ihrer Typografie richtig einstellen, kann das einen erheblichen Einfluss auf das Gesamterscheinungsbild Ihrer Website und die Benutzerfreundlichkeit haben.
Wenn Sie sich die Zeit nehmen, die Standardschrift für Ihr Theme festzulegen, sparen Sie sich auf langer Sicht Zeit. Da Sie keine Anpassungen auf Modulebene vornehmen müssen.
Lesen Sie hier mehr über die Divi Schriftarten.
Schriftgröße im Body
Mit dieser Einstellung können Sie den Standardtext für Ihr Thema ändern, der ursprünglich auf 14 Pixel eingestellt ist. Als Design-Tipp ist es erwähnenswert, dass 14px ein wenig zu klein für eine Standard-Textgröße sein kann.
Um eine optimale Lesbarkeit zu gewährleisten, sollten Sie nicht weniger als 16 px für die Grundschriftgröße des Textkörpers verwenden. Dies ist besonders wichtig für einige Benutzer, da kleinere Schriftgrößen schwerer zu lesen sein können.
Es ist erwähnenswert, dass die meisten Browser ebenfalls 16 px als Standardschriftgröße verwenden.
Zeilenhöhe im Body
Die Zeilenhöhe jeder einzelnen Textzeile.
Ein nützlicher Design-Tipp ist, dass die Zeilenhöhe in „em“ und nicht in Pixeln (px) gemessen wird. Die Standard-Zeilenhöhe von Divi für Fließtext ist auf 1,7em eingestellt.
Dieser em-Wert ist einem Pixelwert vorzuziehen, da er auf der aktuellen Schriftgröße des Elements basiert, was bedeutet, dass er mit dem übergeordneten Inline-Wert oder, in diesem Fall, der aktuellen Schriftgröße skaliert.
Der Wert „1.7em“ entspricht dem 1,7-fachen des aktuellen Schriftgrads. Wenn Ihre aktuelle Schriftgröße beispielsweise 16 Pixel beträgt, würde die Zeilenhöhe 27,2 Pixel betragen. Dies bietet 5,6 Pixel zusätzlichen Platz am oberen und unteren Rand, was im Allgemeinen als guter Zeilenabstand für die Lesbarkeit angesehen wird.
Textgröße im Header
In diesem Abschnitt bietet Divi eine Option, um die Standardgröße des h1-Header-Textes festzulegen. Diese Einstellung gilt für Elemente wie die Fullwidth Header Module Titel.
Wenn Sie die Größe anderer Überschriften (h2, h3 usw.) anpassen müssen, können Sie sie in benutzerdefiniertes CSS hinzufügen, das wir später in diesem Beitrag behandeln werden.
Die Überschrift Ihrer Website spielt eine wichtige Rolle, da sie normalerweise die einzige pro Seite ist. Denken Sie an den Titel auf dem Umschlag eines Buches, denn er ist oft das Erste, was den Besuchern auffällt.
Im Gegensatz zu dem beliebten Slogan werden Bücher immer noch nach ihrem Einband beurteilt, besonders in diesem Fall. Der Standardwert für die Überschriftengröße in Divi ist auf 30 Pixel eingestellt, was ein guter Ausgangspunkt ist, zumal einige Überschriften längere Texte erfordern.
In Anbetracht der immer größer werdenden Bildschirme bevorzuge ich jedoch eher eine größere Zahl. Darüber hinaus benötigen die meisten Kunden Websites mit einfachen und kurzen Überschriften wie „Über uns“ und „Kontakt“, die mit größeren Schriftgrößen besser aussehen. Für meine h1-Überschriften setze ich normalerweise mindestens 48px ein.
Zeichenabstand im Header

Mit der Option Buchstabenabstand wird der horizontale Abstand zwischen den Buchstaben eingestellt. Der Wert für den Überschriften-Zeichenabstand gilt für alle Ebenen (h1, h2, h3, h4, h5, h6), Blockzitate und Folientitel.
Ein nützlicher Design-Tipp ist, den Buchstabenabstand für größeren Text zu verringern und für kleineren Text zu vergrößern.
Bei Überschriften kann größerer Text mit einer höheren Schriftstärke (fett) besser aussehen, wenn der Buchstabenabstand um -1px verringert wird.
Zeilenhöhe im Header
Ähnlich wie der Wert für den Buchstabenabstand wirkt sich die Einstellung für die Zeilenhöhe der Überschrift auf alle Ebenen (h1, h2, h3, h4, h5, h6), Blockquotes und Folientitel aus. Angesichts der größeren Schriftgröße ist die Standardeinstellung 1em.
Meiner Meinung nach sieht eine Zeilenhöhe zwischen 1em und 1,3em gut aus, insbesondere wenn sich der Überschriftentext über zwei oder mehr Zeilen erstreckt.
Schriftformat im Header
Verwenden Sie diese Optionen, um den Schriftstil Ihrer Überschriften zu ändern.
Haupt- und Kopfzeile Schriftart
Die Standardschriftart von Divi ist Open Sans, aber der Divi Theme Customizer bietet fast hundert andere Schriftarten zur Auswahl an. Sie können die Vorteile dieser integrierten Schriftarten nutzen und mit ihnen experimentieren, um herauszufinden, welche am besten zu Ihrem Theme passen.
Inspirationen zu Schriftartenkombinationen findest du auf fontpair.co, einer Website, die dir hilft, Google Fonts miteinander zu kombinieren.
Es ist wichtig zu erwähnen, dass Divi möglicherweise nicht alle verfügbaren Schriftarten unterstützt.
Linkfarbe im Body
Standardmäßig erbt die Farbe des Body-Links die Akzentfarbe Ihres Themes, aber Sie können sie in diesem Abschnitt jederzeit ändern.
Wenn Sie möchten, können Sie auch ein Unterstrich für alle Body-Links mit eigenem CSS hinzufügen.
Schriftfarbe im Body
In diesem Abschnitt können Sie die Farbe Ihres Textes ändern. Beliebte Blogs wie die New York Times und das Smashing Magazine verwenden die Farbe #333333 für ihren Fließtext, die meiner Meinung nach auf weißem Hintergrund gut lesbar ist.
Schriftfarbe im Header
In diesem Abschnitt können Sie die Farbe Ihrer Header anpassen. Wenn Sie sich für ein schwarzes Farbschema entscheiden, würde ich vorschlagen, die Farbe ein oder zwei Nuancen dunkler als den Text zu wählen, damit die Überschriften besser zur Geltung kommen.
Zum Beispiel könnte eine Farbe wie #121212 gut funktionieren.
Hintergrund

Mit dieser Option können Sie den Hintergrund festlegen. Im Fall des Divi-Themes bezieht sich diese Option hauptsächlich auf das Box-Layout. Die Standard-Hintergrundfarbe ist weiß (#ffffff), aber Sie können sie hier in jede beliebige Farbe ändern, die Sie bevorzugen. Sie können auch ein Hintergrundbild hinzufügen, wenn Sie dies möchten.
Header und Navigation
Der Header und das Navigationsmenü sind wahrscheinlich die wichtigsten Elemente Ihres Themes. Dieser Bereich bietet viele Optionen, um fast jede Art von Kopfzeile zu erstellen.
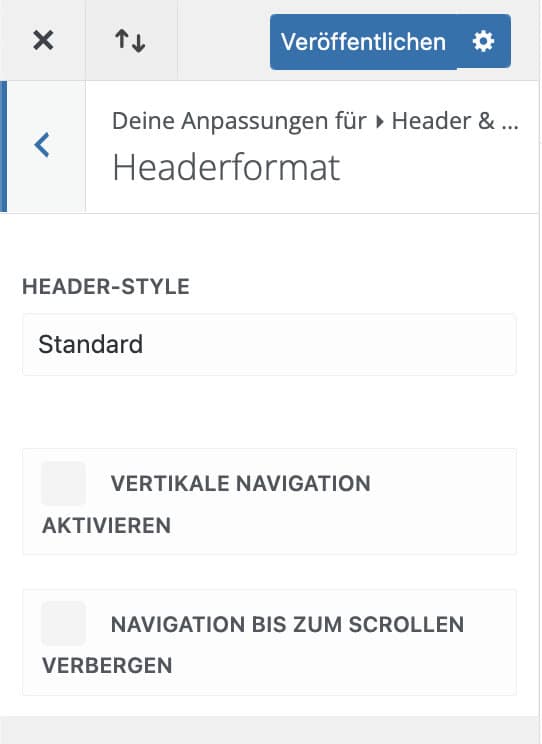
Headerformat

Header-Style
Mit nur einem Klick können Sie Ihrer Website mit den vier Headerstilen in Divi ein völlig neues Aussehen verleihen. Zu diesen Stilen gehören Zentriert, Zentriertes Inline-Logo, Slide-in und Fullscreen.
Außerdem können Sie Ihrer Website eine vertikale Navigation hinzufügen, die ein einzigartiges Merkmal darstellt. Wenn Sie möchten, können Sie die Navigation auch ausblenden, bis ein Benutzer scrollt, was für eine einseitige Website nützlich sein kann, die mehr Inhalt ohne die Ablenkung durch eine Navigationsleiste präsentieren möchte.
Primäre Menüleiste
Die primäre Menüleiste in der Kopfzeile Ihrer Website ist das Hauptmenü für Ihre Website.
Mit dem Divi Customizer[1] haben Sie die vollständige Kontrolle darüber, wie dieses Menü aussieht. Um sicherzustellen, dass das Menü auf allen Bildschirmgrößen gut aussieht, ist es wichtig, dass Sie wissen, wie Ihre Navigations-Links aussehen werden, bevor Sie mit der Perfektionierung der Menüleiste beginnen.
Sie können testen, wie das Menü auf verschiedenen Geräten aussieht, indem Sie auf die Gerätesymbole am unteren Rand des Customizers klicken oder die Größe Ihres Browsers anpassen.
Volle Breite nutzen
Dadurch wird das Menü über die gesamte Breite des Browserfensters erweitert.
Logobild verbergen
Wenn Sie möchten, können Sie hier das Logo vollständig aus Ihrem Menü ausblenden.
Menü Höhe
Hier können Sie die Höhe des Menüs nach Belieben ändern. Achten Sie jedoch darauf, dass die Höhe des Menüs nicht zu groß ist, da Sie sonst wertvollen Platz für den Inhalt Ihrer Homepage verschwenden.
Logo Max Höhe
Hier können Sie die maximale Breite Ihres Logos erhöhen oder verringern, um es größer oder kleiner zu machen.
Schriftgröße, Zeichenabstand, Schriftart, Zeichenformat, Textfarbe, Farbe für aktiven Link
Mit diesen Optionen können Sie die Menülinks nach Belieben anpassen.
Hintergrundfarbe
Mit dieser Option können Sie die Hintergrundfarbe Ihres Hauptmenüs anpassen. Ein interessanter Designeffekt kann durch die Verwendung halbtransparenter oder vollständig transparenter Farben für Ihre Kopfzeile erzielt werden.
In diesem Fall überlagert Divi die Kopfzeile nahtlos mit dem darunter liegenden Bereich, was zu einem coolen Effekt führt. Wenn Sie z. B. einen zentrierten Header-Stil mit transparentem Hintergrund wählen und einen Header in voller Breite direkt darunter platzieren, dann stellen Sie fest, dass Divi das Hintergrundbild automatisch so anpasst, dass es gut hinter den Header passt.
Dropdown Settings
Ihr Dropdown-Menü muss nicht unbedingt den Stil des Hauptmenüs übernehmen. Hier können Sie ein eigenes Design für Ihr Dropdown-Menü erstellen. Sie können sogar benutzerdefinierte Animationen hinzufügen, wenn dieses angezeigt wird.
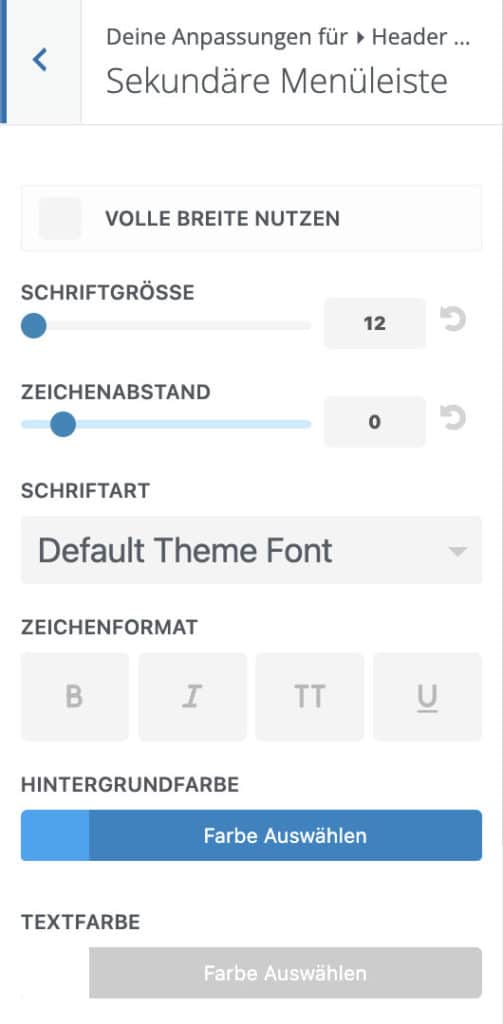
Sekundäre Menüleiste

In diesem Abschnitt können Sie Ihre sekundäre Menüleiste mit den verfügbaren Optionen personalisieren. Wenn sie aktiviert ist, erscheint die sekundäre Menüleiste ganz oben in Ihrem Browser, oberhalb der primären. Sie können darin verschiedene Elemente einfügen, z. B. eine E-Mail-Adresse, Links zu sozialen Medien und ein sekundäres Menü.
Standardmäßig ist das sekundäre Menü ausgeblendet, bis Sie Elemente oder eines unter dem Abschnitt Kopfzeilenelemente hinzufügen.
Eventuell müssen Sie den Theme-Customizer speichern und aktualisieren, um die Änderungen zu sehen.
Einstellungen für fixe Navigation
Fixe Navigation bedeutet, dass das Menü in einer „festen“ Position am oberen Rand des Browserfensters verbleibt, wenn der Benutzer auf der Seite nach unten scrollt.
Standardmäßig schrumpft die feste Navigation in der Höhe, um einen größeren Bereich für die Anzeige des Inhalts der Website zu schaffen.
Ein Design-Tipp, um die feste Navigation weniger aufdringlich zu gestalten, besteht darin, die Hintergrundfarbe des festen primären Menüs auf eine halbtransparente Farbe einzustellen, so dass ein Teil des dahinter liegenden Inhalts sichtbar wird, aber dennoch zugänglich bleibt.
Headerelemente
In die Kopfzeile integriert sind zusätzliche Funktionen wie Symbole für soziale Medien, eine Telefonnummer und eine E-Mail, die Ihrer Website hinzugefügt werden können. Alle diese Elemente, mit Ausnahme des Suchsymbols, werden im sekundären Menü angezeigt.
Socialicons zeigen
Divi zeigt standardmäßig Icons für Facebook, Twitter, Google+ und RSS an. Sie können diese Profile in den Themenoptionen von Divi bearbeiten.
Footer
Der Fußzeilenbereich bleibt standardmäßig ausgeblendet, wenn kein Inhalt vorhanden ist. Es ist wichtig, den Footer nicht mit der Bottombar zu verwechseln, die sich ganz unten auf der Website befindet und die Fußzeilen-Credits und soziale Symbole enthält.
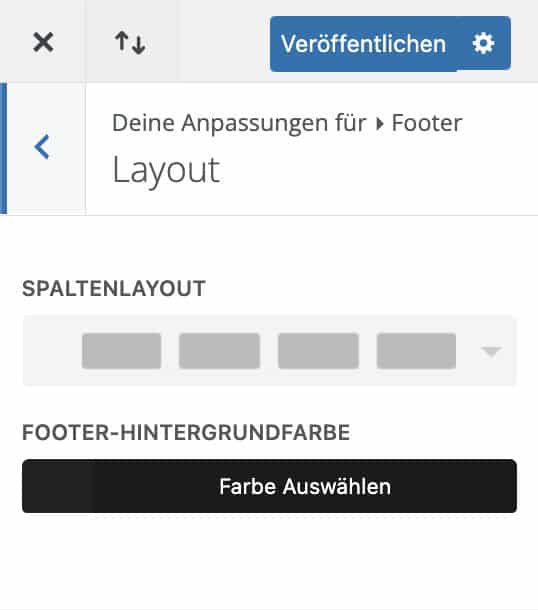
Layout

Hier können Sie zwischen 5 Layouts für Ihren Footer wählen.
Außerdem gibt es eine Option zum Ändern der Hintergrundfarbe der Fußzeile, die anfänglich auf #222222 eingestellt ist.
Es ist wichtig zu beachten, dass dieser Bereich auf jeder Seite Ihrer Website erscheint, mit Ausnahme derjenigen, die eine leere Seitenvorlage verwenden. Daher empfiehlt es sich, eine neutrale Farbe zu wählen, die das Gesamtdesign Ihrer Website ergänzt.
Widgets
Sie können das Erscheinungsbild der Widgets, die Sie zu Ihren Fußzeilenabschnitten hinzugefügt haben, gestalten. Diese Widgets sind nicht exklusiv für Divi und können im WordPress-Dashboard unter Darstellung > Widgets gefunden werden.
Es gibt vier Footer-Bereiche, in denen Sie Widgets hinzufügen können, und alle jene, die Sie zu diesen Sektionen hinzufügen, werden in Ihrem Footer-Bereich angezeigt.
Der Vorteil der Verwendung des Theme-Customizers für die Gestaltung dieser Widgets besteht darin, dass Sie den Customizer nicht verlassen müssen, was Ihnen Zeit und Mühe ersparen kann.
Footerelemente
Hier können Sie wählen, ob Ihre sozialen Symbole in der unteren Leiste angezeigt werden sollen, genau wie im sekundären Menü.
Footermenü
Wenn Sie ein Footermenü haben, können Sie es dort gestalten.
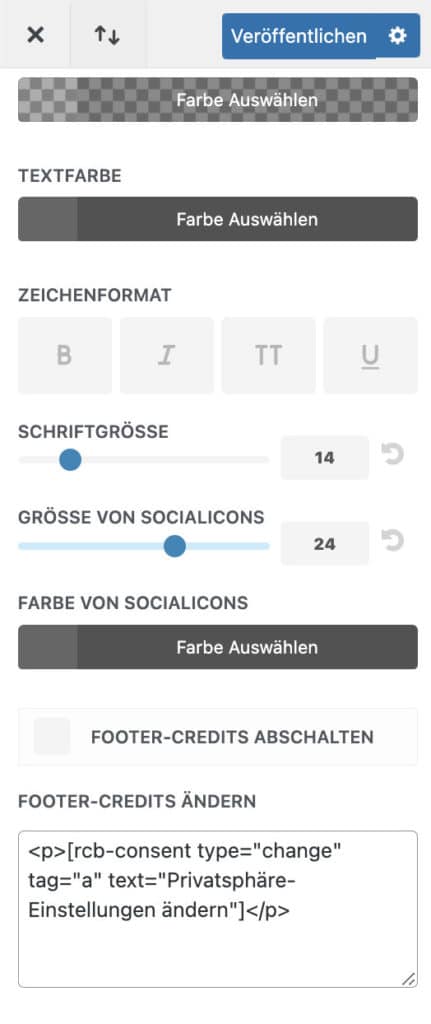
Untere Footerleiste
Die untere Leiste befindet sich standardmäßig ganz unten auf Ihrer Website und zeigt Ihre Fußzeilen-Credits und sozialen Symbole an. Mithilfe der hier bereitgestellten Optionen können Sie den Stil dieser Elemente anpassen, einschließlich der Änderung der Schriftgröße und Farbe der sozialen Symbole.
Footer-Credits ändern

Sie können die standardmäßigen Credits in der Fußzeile durch eine beliebigen HTML Code in dessen Textfeld ersetzen.
Buttons
In diesem Abschnitt wird festgelegt, wie die Standardschaltflächen aussehen sollen.
Style des Buttons
Hier können Sie den Stil Ihrer Schaltflächen für Ihr Thema anpassen. Ich werde hier nicht auf jede Option im Detail eingehen. In der Dokumentation zum Schaltflächenmodul finden Sie weitere Informationen zur Gestaltung von Buttons.
Textfarbe
Standardmäßig übernimmt die Schaltflächenfarbe die in den allgemeinen Einstellungen eingestellte Akzentfarbe des Themes, wenn der Modultext auf „dunkel“ eingestellt ist.
Wenn der Modultext auf „hell“ eingestellt ist, sind die Schaltflächen weiß. Wenn Sie jedoch die Textfarbe für Ihre Schaltflächen anpassen, wird sie sowohl auf dunkle als auch auf helle Textversionen innerhalb eines Moduls angewendet.
Um die Möglichkeit zu erhalten, sowohl dunkle als auch helle Versionen Ihrer Schaltflächen in Ihren Modulen hinzuzufügen, ist es am besten, die Textfarbe Ihrer Schaltflächen durch die Akzentfarbe des Themas bestimmen zu lassen.
Style des Buttons beim Hover (drüberfahren)

Hier können Sie den Stil des Hover Ihrer Schaltflächen anpassen. Es ist wichtig, dass die Nutzer erkennen, dass es sich bei dem, was sie gleich anklicken werden, um eine Schaltfläche handelt.
Das Hinzufügen eines Hover-Effekts verstärkt diese Vorstellung in ihren Gedanken und ermutigt sie zur Interaktion. Standardmäßig verwendet Divi einen hellen Hintergrund und animiert ein Pfeilsymbol auf der rechten Seite.
Sie können es jedoch an Ihre Bedürfnisse anpassen. Ein Design-Tipp, den Sie beachten sollten, ist, dass es wichtiger ist, sicherzustellen, dass sich die Schaltfläche in irgendeiner Weise verändert, als den Hintergrund in eine dunklere oder hellere Farbe zu ändern.
Sie können die Buchstabenabstände vergrößern oder den Radius des Rahmens anpassen, um Ihrem Button einen einzigartigen Effekt zu verleihen.
Blog
Beitrag
In diesem Abschnitt können Sie den Stil des Kopfzeileninhalts innerhalb eines einzelnen Beitrags anpassen, der sich von den Header auf dem Rest Ihrer Website unterscheidet. Dies hat jedoch keinen Einfluss auf das Aussehen Ihrer Blog-Beiträge auf Ihrer Blog-Seite oder Ihrem Blog-Modul.
Wenn Sie Anpassungen an den Kopfzeilen der Blogposts vornehmen möchten, ist dies der richtige Ort dafür.
Bitte beachten Sie, dass diese Optionen nicht wirksam sind, wenn Sie das Post Header-Modul verwenden.
Mobile Designs
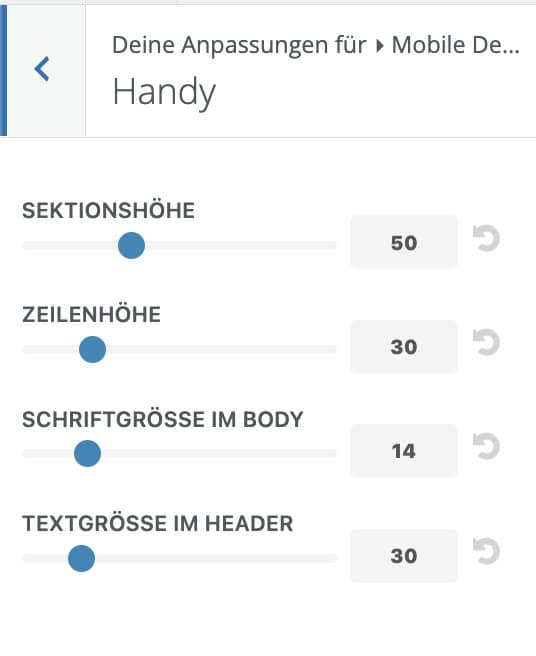
Tablet und Handy Styles

Sie können zwischen der Tablet- und der Telefonansicht wählen, und das Fenster auf der rechten Seite des Customizers wird entsprechend angepasst, um Ihnen zu zeigen, wie Ihre Seite auf diesem Gerät aussieht.
Sie können dann Anpassungen an der Höhe des Abschnitts, der Zeilenhöhe, der Größe des Textes im Textkörper und der Größe des Überschrift vornehmen, ähnlich wie Sie es in den allgemeinen Einstellungen unter Layout getan haben.
Ein Design-Tipp: Wenn Sie bei Telefon-Layouts die Zeilenhöhe auf „0“ setzen, kann der Inhalt beim Scrollen besser fließen, da die Abstände zwischen den Zeilen aufgehoben werden.
Design-Tipp Nr. 2: Finden Sie eine Schriftgröße, die für Ihre Website geeignet ist. Hier ist ein guter Maßstab, den ich gerne für meine Überschriften verwende:
Desktop: 48px
Tablet: 40px
Telefon: 32px
Menü für Mobilgeräte
Übersehen Sie dies nicht, sonst verpassen Sie möglicherweise die Erstellung einer völlig einzigartigen Kopfzeile für Ihr mobiles Menü. Sie können das Logo nur auf mobilen Geräten ausblenden und die Hintergrund- und Textfarben ändern.
Farbschemas
Während Farbschemata eine bequeme und schnelle Lösung sein können, ist es nicht ratsam, sie zu verwenden, wenn Sie planen, einige dieser Farben später im Theme-Customizer zu ändern.
Dies liegt daran, dass das generierte CSS die Regel !important enthält, die es schwierig macht, diese Farben im Customizer zu überschreiben, sobald sie festgelegt sind.
Es ist am Besten dies einfach auf Standard zu lassen.
Menüs und Widgets

Vorbei sind die Zeiten, in denen Sie Menüs oder Widgets im WordPress-Dashboard blind bearbeiten mussten, denn jetzt können Sie diese Elemente in Echtzeit hinzufügen und anpassen und sehen, wie die Änderungen auf Ihrer Seite zum Leben erweckt werden.
Dieser Grad an Komfort ist wirklich beeindruckend!
Homepage Einstellungen
WordPress zeigt normalerweise den neuesten Beitrag auf der Startseite (Homepage) an, aber Sie können in diesem Abschnitt stattdessen eine statische Seite als Ihre Startseite festlegen.
Sie können auch eine bestimmte Beitragsseite festlegen, die als Blogseite dient.
Es ist erwähnenswert, dass Sie im Theme-Anpassungsprogramm eine neue Seite erstellen können, die Sie als Startseite oder Blog-Seite verwenden können, so dass Sie das Anpassungsprogramm nicht verlassen müssen.
Lesen Sie auch unseren kompletten Divi Leitfaden.
Zusätzliches CSS

Im Abschnitt Zusätzliches CSS haben Sie die Möglichkeit, benutzerdefinierte CSS hinzuzufügen, um Ihr Theme-Setup zu perfektionieren.
Alle Stiländerungen, die nicht über den Divi Theme Customizer vorgenommen werden können, können hier realisiert werden.
Da Sie mit dem Customizer CSS-Änderungen in Echtzeit anzeigen können, ist es einfacher, die notwendigen Anpassungen an Ihrem Theme vorzunehmen, ohne ein externes Stylesheet zu verwenden.
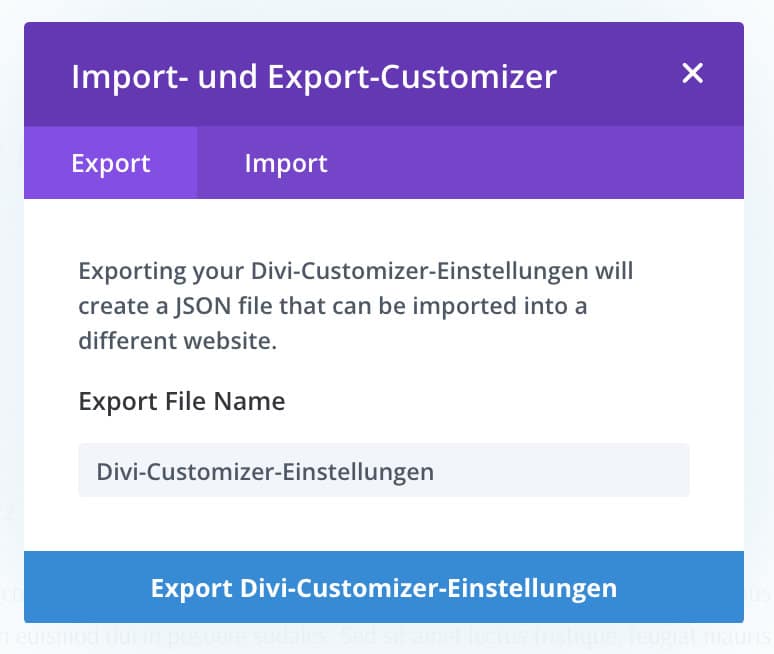
Exportieren und Importieren von Divi Customizer-Einstellungen

Die Portabilitätsoption im Divi Theme Customizer ermöglicht den einfachen Export oder Import von Customizer-Einstellungen. Dies ist besonders nützlich für Entwickler, die eine Vorlage für Customizer-Einstellungen erstellen können, die sie bei zukünftigen Projekten verwenden können.
Durch die Identifizierung der häufigsten Anpassungen, die bei der Erstellung einer Website vorgenommen werden, können diese Einstellungen in den Divi Theme Customizer eingegeben und dann exportiert werden, was eine deutliche Zeitersparnis bei zukünftigen Projekten bietet und sicherstellt, dass keine wichtigen Anpassungen verpasst werden.
Das Portabilitätssymbol oben im Divi Theme Customizer kann angeklickt werden, um auf die Exportfunktion zuzugreifen.
Was beinhalten die Divi Customizer Einstellungen?
- Allgemeine Einstellungen
- Header & Navigation
- Footer
- Buttons
- Blog
- Mobile Designs
- Farbschemas
Die letzten 4 Abschnitte sind WordPress-spezifisch und werden nicht auf andere Divi-Installationen übertragen. Diese Abschnitte umfassen:
- Menüs
- Widgets
- Homepage-Einstellungen
- Zusätzliches CSS
Es ist wichtig zu beachten, dass das zusätzliche CSS nicht übernommen wird. Möglicherweise verlassen Sie sich auf diese Einstellungen, um bei Ihrem nächsten Build Zeit zu sparen. Wenn dies der Fall ist, schlage ich vor, ein Child-Theme mit diesem CSS zu erstellen, so dass Sie es mit Ihren Customizer-Einstellungen bei Ihrem nächsten Projekt hinzufügen können.
Wie die Divi Customizer Styles gespeichert werden
Divi stellt statische CSS-Ressourcen für den Customizer, Divi Options und den Divi Builder bereit, die von Browsern zwischengespeichert werden können, um die Ladezeit der Seite zu verkürzen.
Dies bedeutet, dass die Stile nicht im HTML-Code der Seite enthalten sind, sondern in einer separaten statischen CSS-Datei gespeichert sind.
Jedes Mal, wenn Sie Ihre Customizer-Einstellungen speichern, wird die statische CSS-Datei aktualisiert, einschließlich aller zusätzlichen CSS, die Sie hinzugefügt haben.
Fazit
Der Divi Theme Customizer bietet leistungsstarke Optionen und einen bequemen und angenehmen Anpassungsprozess. Ein tieferes Verständnis dieser Optionen kann die Website-Erstellung mit Divi erheblich verbessern.
Nehmen Sie sich die Zeit, die optimalen Grundeinstellungen für Ihr Projekt zu erforschen und zu bestimmen, sie in den Customizer zu übertragen und eine Exportdatei zu erstellen.
So können Sie Ihre Effizienz und Ihr Selbstvertrauen steigern, wenn Sie ein neues Projekt beginnen. Sie können gerne Ihre Gedanken in den Kommentaren mitteilen.


