Kadence Conditional Headers – Unterschiedliche Header erstellen
Die Kadence conditional Headers (bedingte Kopfzeilen) sind endlich da!
Seit der Veröffentlichung des Kadence-Themes war dies eine der meistgewünschten Funktionen in der Kadence-Community.
Mit bedingten Kopfzeilen können Sie Ihre mit dem Kadence Theme erstellte Website auf eine ganz neue Ebene heben.
Einige häufige Anwendungsfälle für unterschiedliche Header mit dem Kadence Theme sind:
- Bei Blogs können Sie eine andere Kopfzeile auf Ihrer Website anzeigen, je nachdem, welche Blogpost Kategorie der Benutzer gerade liest.
- Für Mitgliedschaftsseiten: Zeigen Sie Benutzern, unterschiedliche Header an, je nachdem ob diese ein oder ausgeloggt sind.
- Vereinfachen Sie bei WooCommerce Websites die Kopfzeile während der Kaufabwicklung, damit sich der Benutzer auf den Kauf konzentrieren kann.
In diesem Tutorial zeige ich Ihnen genau, wie Sie die bedingten Kopfzeilen von Kadence auf Ihrer Website verwenden können, um ein einzigartiges Erlebnis für Ihre Besucher zu schaffen.
Ohne weitere Umschweife, fangen wir an.
1. Kadence Conditional Headers aktivieren
Zuallererst müssen Sie die bedingten Kopfzeilen von Kadence aktivieren.
Die Funktion für bedingte Kopfzeilen in Kadence setzt voraus, dass das Kadence Pro Theme aktiviert ist.
Wenn Sie dies also bisher nicht getan haben, sollten Sie Kadence Pro kaufen und aktivieren, damit „Bedingte Kopfzeilen“ in Ihren Kadence-Konfigurationseinstellungen angezeigt werden.
Sie können alles über die zusätzlichen Funktionen, die das Kadence Pro-Theme bietet, in meinem vollständigen Kadence Theme Review lesen.
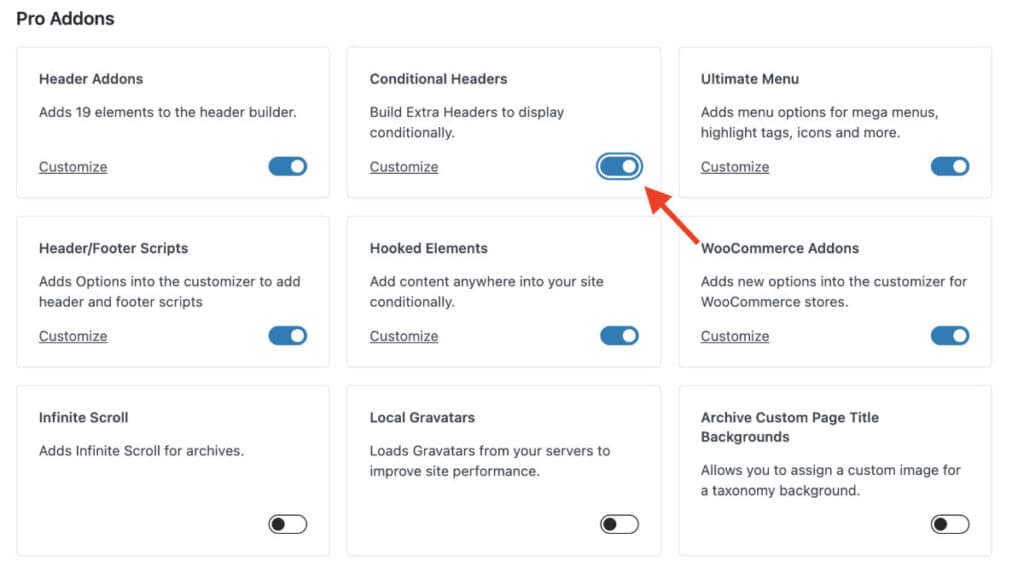
Wenn Sie Kadence Pro aktiviert haben, gehen Sie zu Design → Kadence, um eine Liste aller Pro-Addons zu sehen, die Sie aktivieren können.
Schauen Sie nach „Conditional Headers“ und betätigen Sie den Schalter, um diese Option einzuschalten.

2. Neue bedingte Überschrift hinzufügen
Nachdem Sie die Funktion „Bedingte Kopfzeilen“ von Kadence aktiviert haben, können Sie nun eine brandneue Kopfzeile für Ihre Website erstellen.
Gehen Sie zu Design → Customizer, um den WordPress Customizer zu öffnen.
Wenn Sie den Kadence Customizer geöffnet haben, klicken Sie auf „Header“, um die Optionen zur Anpassung des Headers zu öffnen.
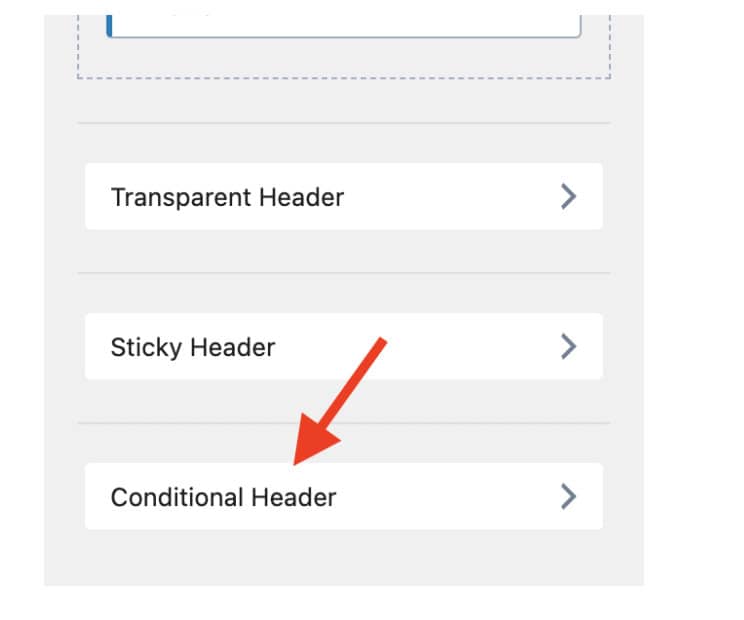
Scrollen Sie zum Ende des Header-Abschnitts und Sie werden ein neues Element namens „Conditional Header“ unter „Transparent Header“ und „Sticky Header“ sehen.

Wählen Sie diese Option.
Sie gelangen zu einem neuen Bildschirm, auf dem Sie alle Ihre bedingten Kopfzeilen[1] von Kadence konfigurieren können.
Schauen wir uns kurz an, was wir hier sehen.
Es gibt ein Label mit der Aufschrift „Current Previewing Header“ (Aktuelle Kopfzeile für die Vorschau) und ein Dropdown-Menü mit der Aufschrift „Default“ (Standard).
Das bedeutet, dass Sie gerade die Standardkopfzeile sehen, die Ihre Website verwendet (diejenige, die Sie ursprünglich eingerichtet haben und die Sie auf Ihrer gesamten Website verwenden).
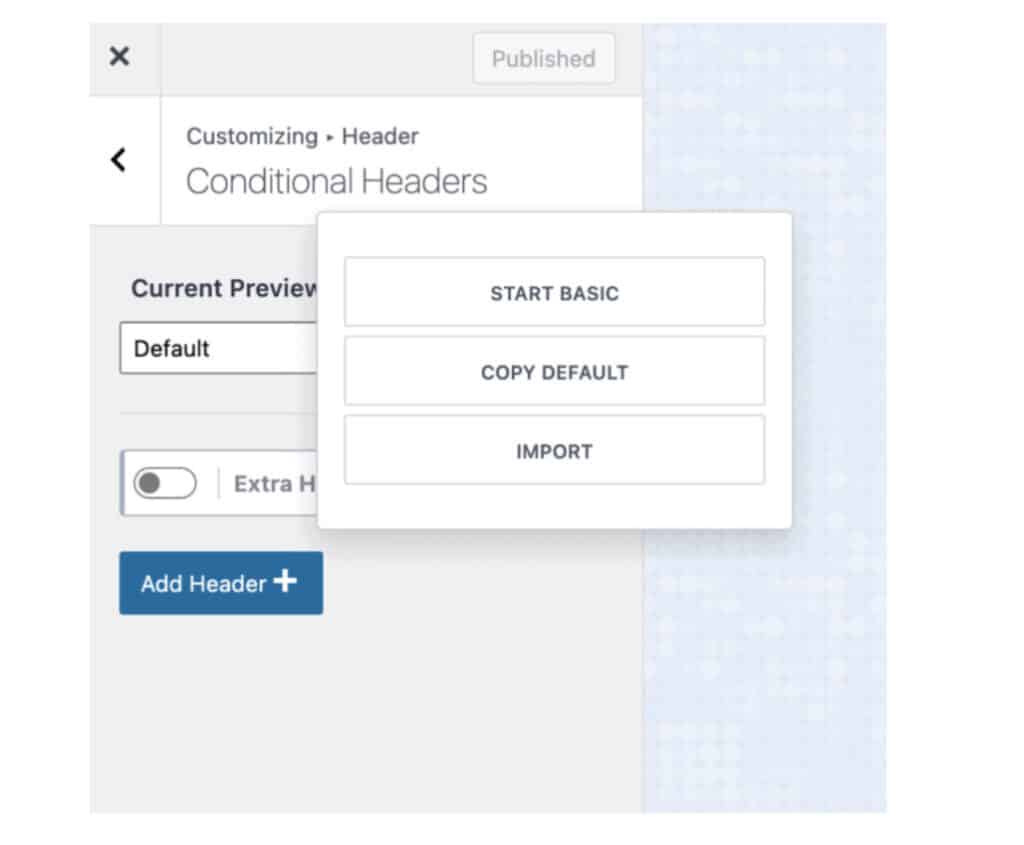
Um eine neue bedingte Kopfzeile von Kadence zu erstellen, klicken Sie auf die Schaltfläche „Kopfzeile hinzufügen“, woraufhin Sie drei Optionen zur Auswahl haben:
- Start Basic – Mit dieser Option können Sie mit einer einfachen Kopfzeile beginnen und schrittweise eine neue Kopfzeile entwerfen. Diese Option eignet sich am besten, wenn Sie eine neue Kopfzeile erstellen möchten, die sich deutlich von Ihrer Standardkopfzeile unterscheidet.
- Standard kopieren – Mit dieser Option können Sie die gesamte Standardkopfzeile, die Sie bereits auf Ihrer Website verwenden, kopieren und als Ausgangsvorlage verwenden. Diese Option eignet sich am besten, wenn Sie eine Kopfzeile erstellen möchten, die Ihrer Standardkopfzeile sehr ähnlich ist, Sie aber ein paar Teile austauschen möchten, z. B. eine neue CTA-Schaltfläche, neue Menüoptionen usw.
- Importieren – Diese Option ermöglicht es Ihnen, eine Kopfzeile zu importieren. Diese Option wird verwendet, wenn Sie einen vorgefertigten Header nehmen und ihn ganz einfach in Ihre Website importieren möchten.
In diesem Kadence-Tutorial für bedingte Kopfzeilen wähle ich „Standard kopieren“, um die Standardkopfzeile für meine Website zu kopieren.

In Ihrem Customizer wird eine neue bedingte Kopfzeile mit der Bezeichnung „Standardkopfzeile 2 kopieren“ angezeigt.
Je nachdem, ob Sie sich dafür entschieden haben, mit einer einfachen Kopfzeile zu beginnen oder stattdessen eine Kopfzeile zu importieren, kann der Name etwas anders lauten, aber er sollte ähnlich aussehen.
Nachdem wir nun gelernt haben, wie man eine neue bedingte Kopfzeile von Kadence hinzufügt, wollen wir uns nun mit dessen Konfiguration beschäftigen.
3. Neue bedingte Kopfzeile umbenennen
Sobald Sie eine neue bedingte Kopfzeile in Ihrem Customizer haben, ist der nächste Schritt die Umbenennung Ihrer Kopfzeile in einen benutzerfreundlicheren Namen.
Klicken Sie auf das Pfeil-Dropdown-Symbol neben Ihres Header und es öffnet sich eine Reihe von Optionen.
Der erste Abschnitt, der angezeigt wird, heißt „Kopfzeilenbeschriftung“. Hier können Sie Ihre Kadence-Kopfzeile in einen freundlicheren Namen umbenennen.
Nehmen wir an, Sie haben eine Gesundheits-Coaching-Website, die Blogbeiträge in verschiedenen Kategorien wie Ernährung und Fitness enthält.
Ein idealer Anwendungsfall wäre die Erstellung einer Kopfzeile mit verschiedenen CTA-Schaltflächen in der Kopfzeile – eine Schaltfläche zum Buchen eines Anrufs für ein Ernährungscoaching, wenn sich der Blogbeitrag in der Kategorie Ernährung befindet, und eine Schaltfläche zum Buchen eines Anrufs für ein Personal Training, wenn sich der Blogbeitrag in der Kategorie Fitness befindet.
Mit den bedingten Kopfzeilen von Kadence ist dies nun extrem einfach zu bewerkstelligen und eröffnet eine Vielzahl von Möglichkeiten, Ihren Nutzern ein einzigartiges, personalisiertes Erlebnis zu bieten.
In diesem Tutorial nenne ich meine neue bedingte Kopfzeile „Fitness Header“, damit wir diese Kopfzeile auf jeder Seite mit der Kategorie „Fitness“ anzeigen können (wie das geht, erkläre ich gleich).
Sie werden sehen, wie sich der Titel Ihrer bedingten Kopfzeile ändert, wenn Sie in das Feld „Kopfzeilenbeschriftung“ eingeben, um Ihre Kopfzeile umzubenennen.
Sie sollten Ihre Kopfzeile natürlich so benennen, wie es für Ihren Anwendungsfall sinnvoll ist.
4. Konfigurieren Sie die Anzeigeeinstellungen
Zu diesem Zeitpunkt haben Sie eine neue bedingte Kopfzeile von Kadence hinzugefügt und ihr einen benutzerfreundlicheren Namen gegeben.
Der nächste Schritt besteht darin, die Anzeigeeinstellungen zu konfigurieren. Hier können Sie genau festlegen, wo Ihre neue Kopfzeile auf Ihrer Website angezeigt werden soll.
Hier liegt die eigentliche Stärke. Sie können eine Kopfzeile auf einer bestimmten WordPress-Kategorie, bestimmten Landingpages, Ihrer Homepage, Ihrer gesamten Website und vielem mehr anzeigen lassen.
Klicken Sie auf das Pfeil-Dropdown rechts neben „Anzeigeeinstellungen [UNSET]“, um die Kadence-Einstellungen für die Anzeige bedingter Kopfzeilen zu öffnen.
Beachten Sie auch, dass die Bezeichnung „[UNSET]“ bedeutet, dass Sie noch Einstellungen vornehmen müssen, bevor die Kopfzeile korrekt funktioniert.
Sobald wir unsere Anzeigeeinstellungen erfolgreich konfiguriert haben, verschwindet die Markierung „[UNSET]“.
Nachdem die Optionen für die Anzeigeeinstellungen angezeigt wurden, sehen Sie einen Abschnitt mit der Aufschrift „Einblenden“ und einem Dropdown-Menü.
In diesem Dropdown-Menü können Sie genau festlegen, auf welchen Seiten Ihre neue Kopfzeile angezeigt werden soll.
Wenn Sie schon einmal die Kadence Hookfunktion verwendet haben, sollten Ihnen diese Optionen sehr vertraut vorkommen.
Um auf mein Beispiel zurückzukommen, in dem die neue Kopfzeile nur in Blogbeiträgen mit der Kategorie „Fitness“ angezeigt werden soll, wähle ich für das Dropdown-Menü „Anzeigen auf“ die Option „Einzelne Beiträge“, die sich auf alle Blogbeiträge bezieht.
Wir möchten jedoch nicht, dass unsere Kopfzeile in allen Blogeinträgen angezeigt wird. Wir möchten, dass diese Kopfzeile nur in Blogbeiträgen mit der Kategorie „Fitness“ angezeigt wird.
An dieser Stelle können wir sehr spezifisch vorgehen und bestimmte Gruppen oder einzelne Beiträge auswählen, in denen die Kopfzeile angezeigt werden soll.
Um dieses Problem zu lösen, müssen Sie nur die Option „Gruppe“ unter dem Label „Beitrag auswählen nach“ auswählen.
Dann wird ein Dropdown-Menü für „Taxonomie auswählen“ angezeigt, in dem Sie zwischen „Kategorien“ und „Tags“ wählen können.
Für dieses Beispiel wähle ich „Kategorien“.
Schließlich wird ein weiteres Dropdown-Menü angezeigt, in dem Sie die Kategorien auswählen können, in denen diese Überschrift angezeigt werden soll. Ich habe meine Kategorie „Fitness“ gewählt.
Ist das nicht toll?
Sie können genau festlegen, auf welchen Seiten oder Beiträgen diese neue Kopfzeile angezeigt werden soll.
Von dort aus können Sie die Schaltfläche „Regel hinzufügen“ verwenden, wenn Sie noch mehr Bedingungen festlegen möchten.
Angenommen, Sie möchten diese Kopfzeile in Blogbeiträgen mit der Kategorie „Fitness“ UND dem Tag „Coaching“ anzeigen. Auch das können Sie tun, indem Sie noch mehr Regeln hinzufügen.
Sobald Sie die Anzeigeeinstellungen für Ihre bedingte Kopfzeile konfiguriert haben, können Sie festlegen, welche Benutzer Ihre Kopfzeile sehen sollen.
5. Konfigurieren Sie die Benutzereinstellungen
Nun können Sie festlegen, welche Benutzer Ihre neu erstellte bedingte Kopfzeile von Kadence sehen können.
Der Abschnitt „Benutzereinstellungen“ fügt eine weitere Ebene der Anpassung hinzu.
Öffnen Sie das Ausklappmenü „Sichtbar für“ und es werden Ihnen verschiedene Benutzer und Rollen angezeigt, denen Sie Ihre bedingte Überschrift präsentieren können.
Hier ist die Liste der Benutzer und Rollen, für die Sie Ihre bedingte Kopfzeile sichtbar machen können:
- Basic
- Alle Benutzer
- Abgemeldete Benutzer
- Angemeldete Benutzer
- Spezifische Rolle
- Admin
- Redakteur/Editor
- Autor
- Mitwirkender
- Abonnent
Wenn Sie etwa die Kontofunktion von Kadence Pro in Ihrer Kopfzeile verwenden, können sich die Benutzer bei Ihrer Website an- und abmelden.
Sie können wählen, ob Sie ein bestimmtes Element für alle Benutzer, abgemeldete oder angemeldete Benutzer anzeigen möchten.
HINWEIS: Wenn Sie die „Benutzereinstellungen“ bisher nicht konfiguriert haben, wird neben den Benutzereinstellungen [UNSET] angezeigt, was bedeutet, dass Sie eine Option auswählen müssen, bevor Ihre bedingte Kopfzeile funktioniert. Nachdem Sie eine Option ausgewählt haben, verschwindet die Markierung [UNSET].
Außerdem können Sie festlegen, dass Ihre bedingte Kopfzeile für verschiedene Rollen auf Ihrer Website angezeigt wird, z. B. für Administratoren, Redakteure, Autoren, Mitwirkende oder Abonnenten.
Dies ist eine hervorragende Funktion, insbesondere wenn Sie eine mitgliedschaftsbezogene Website haben, bei der sich die Benutzer bei Ihrer Website anmelden müssen, einschließlich der von Ihnen erstellten benutzerdefinierten Mitgliederrollen.
Sie könnten unter anderem ein WordPress-Plugin für die Mitgliedschaft verwenden und verschiedene Mitgliedschaftsstufen einrichten und dann eine unterschiedliche Kopfzeile anzeigen, je nachdem, welche Stufe der Benutzer hat.
6. Einstellungen für das Ablaufdatum festlegen (optional)
Der Abschnitt „Set Expires Settings“ ist völlig optional, aber diese Funktion ist extrem leistungsfähig.
Angenommen, Sie erstellen einen bedingten Kadence-Header, der zeitkritische Informationen enthält. Etwa ein Banner mit einem Angebot, eine CTA-Schaltfläche, die ablaufen muss usw.
Mit den Einstellungen für das Ablaufdatum können Sie ein Datum und eine Uhrzeit angeben, zu der Ihre Kopfzeile ablaufen soll.
Wenn dieser Zeitpunkt erreicht ist, läuft Ihre gesamte Kopfzeile ab, wodurch sie wieder zur „Standard“-Kopfzeile wird, die Ihre Website verwendet.
Um die „Expires Settings“ für Ihren Kadence Conditional Header zu verwenden, müssen Sie lediglich die Option „Enable Expires“ aktivieren und dann ein Datum und eine Uhrzeit festlegen, zu der Ihr Header ablaufen soll.
Wenn der Header abläuft, wird er von Ihrer Website entfernt.
Ein Kinderspiel!
7. Bedingte Kopfzeilen erstellen
Nachdem Sie nun alle Einstellungen für die bedingte Kopfzeile von Kadence konfiguriert haben, einschließlich der Anzeigeeinstellungen, der Benutzereinstellungen und der optionalen Einstellungen für das Ablaufdatum, ist es an der Zeit, die Kopfzeile so zu gestalten, dass sie so aussieht, wie Sie es wünschen.
Bevor wir Ihre bedingte Kopfzeile bearbeiten können, müssen wir zunächst eine Vorschau Ihrer neuen Kopfzeile anzeigen.
Gehen Sie dazu in Ihrem Kadence Customizer an den Anfang der Optionen für bedingte Kopfzeilen und suchen Sie den Abschnitt „Aktuelle Vorschau der Kopfzeile“.
Klicken Sie auf das Dropdown-Menü und wählen Sie Ihre neue bedingte Kopfzeile aus. In meinem Beispiel werde ich die „Fitness-Kopfzeile“ wählen.
Sobald Sie eine andere Kopfzeile, als die aktuelle in der Vorschau anzeigen möchten, erhalten Sie eine Meldung, die besagt:
Um eine andere Kopfzeile vorab anzusehen, müssen Sie den Customizer im Vorschaumodus neu starten. Drücken Sie unten auf ‚Akzeptieren‘, um Ihre Anpassungen festzulegen und in den Vorschau-Modus überzugehen.
Klicken Sie auf „Bestätigen, Einstellungen speichern“.
Dadurch werden Ihre Einstellungen gespeichert und die Seite wird neu geladen, sodass Sie nun Ihre neue bedingte Kopfzeile bearbeiten können.
Um zu bestätigen, dass Sie jetzt die richtige bedingte Kopfzeile von Kadence bearbeiten, wird oben im Customizer eine Informationsmeldung angezeigt, die lautet: „Vorschau der Kopfzeile: [Kopfzeilenname]“.
Großartig! Wir sehen jetzt eine Vorschau Ihrer neuen bedingten Kopfzeile und können sie jetzt so gestalten, dass sie genau so aussieht, wie Sie es wünschen.
In Ihrem Customizer sehen Sie alle Kopfzeilenelemente, die Sie verwenden können.
Vergewissern Sie sich außerdem, dass Sie die Funktion „Header Add-ons“ aus Schritt 1 aktiviert haben.
Kadence Pro schaltet viele weitere Kopfzeilenelemente frei, die Sie in Ihrer Kopfzeile verwenden können und die es Ihnen ermöglichen, sehr individuelle, robuste Kopfzeilen für Ihre Besucher zu erstellen.
Mit all diesen verfügbaren Header-Elementen können Sie dann den Kadence Header-Builder verwenden, um Ihre Elemente per Drag-and-drop zu platzieren und Ihren neuen bedingten Header nach Ihren Wünschen zu gestalten.
Beachten Sie, dass es eine Registerkarte für die Erstellung der Desktop-Version Ihrer bedingten Kopfzeile von Kadence sowie eine Registerkarte für Tablet/Mobile gibt.
Nachdem Sie Ihre Kopfzeile nach Ihren Vorstellungen gestaltet haben, klicken Sie auf die blaue Schaltfläche „Veröffentlichen“ oben rechts im Customizer, um Ihre Änderungen zu speichern.
Wir sind fast fertig! Es bleibt nur noch ein kurzer Schritt, bevor unsere neue bedingte Kopfzeile voll funktionsfähig ist.
8. Aktivieren der bedingten Kopfzeile im Customizer
Der allerletzte Schritt, den wir erledigen müssen, bevor Ihre neue bedingte Kopfzeile auf Ihrer Kadence-Website live geschaltet wird, ist die Aktivierung der Kopfzeile im Customizer.
Angenommen, Sie haben gerade Ihre neue Kopfzeile mit dem Kadence Header-Builder erstellt, dann gehen Sie zurück in den Abschnitt „Bedingte Kopfzeile“, wo wir Ihre bedingte Kopfzeile konfiguriert haben.
Von dort aus müssen Sie nur noch auf den Kippschalter an Ihrer neuen Kopfzeile klicken, um sie auf Ihrer Website zu aktivieren, und dann auf die Schaltfläche „Veröffentlichen“ klicken.
Herzlichen Glückwunsch! Sie haben Ihre neue bedingte Kopfzeile von Kadence erfolgreich aktiviert und auf Ihrer Website veröffentlicht!
Hier noch das offizielle Video von Kadence WP:
Kadence Conditional Header Anwendungsfälle und Konfiguration
Lassen Sie uns einige Anwendungsfälle für die bedingte Kopfzeile von Kadence durchgehen und was Sie für Ihre „Anzeigeeinstellungen“ und Ihre „Benutzereinstellungen“ wählen, um sie korrekt zu konfigurieren:
- Anzeige der bedingten Kopfzeile für alle abgemeldeten Benutzer
- Anzeige-Einstellungen: Gesamte Website
- Benutzer-Einstellungen: Abgemeldete Benutzer
- Ihre bedingte Kopfzeile allen eingeloggten Benutzern anzeigen
- Anzeige-Einstellungen: Gesamte Website
- Benutzer-Einstellungen: Angemeldete Benutzer
- Ihre bedingte Kopfzeile in allen Blogbeiträgen mit der Kategorie „Fitness“ anzeigen
- Anzeige-Einstellungen: Einzelne Beiträge → Gruppe → Kategorien → Fitness
- Benutzer-Einstellungen: Alle Benutzer
- Ihre bedingte Kopfzeile nur auf Ihrer Startseite anzeigen
- Anzeige-Einstellungen: Titelseite
- Benutzer-Einstellungen: Alle Benutzer
Wie man eine bedingte Kopfzeile von Kadence löscht
Wenn Sie sich fragen, wie Sie eine bedingte Kopfzeile von Kadence aus Ihrem Customizer löschen können, ist das ganz einfach.
Führen Sie die folgenden Schritte aus, um eine bedingte Kopfzeile von Kadence zu löschen:
- Navigieren Sie zum Abschnitt „Bedingte Kopfzeilen“ in Ihrem Kadence Customizer
- Erweitern Sie die Einstellungen für die bedingte Kopfzeile, die Sie entfernen möchten
- Klicken Sie auf die Schaltfläche „Kopfzeile entfernen“.
Nachdem Sie sich entschieden haben, Ihre Kadence bedingte Kopfzeile zu entfernen, erhalten Sie eine Bestätigungsmeldung, die besagt
„Achtung: Dieser Schritt löscht sämtliche Einstellungen, die mit dieser bedingten Überschrift verknüpft sind, endgültig.“
Wenn Sie damit einverstanden sind, dass die bedingte Kopfzeile und alle ihre Einstellungen entfernt werden, klicken Sie auf „Bestätigen, Kopfzeile entfernen“.
Importieren/Exportieren einer bedingten Kopfzeile von Kadence
In diesem Abschnitt zeige ich Ihnen, wie Sie eine bedingte Kopfzeile von Kadence importieren und exportieren können.
Führen Sie die folgenden Schritte aus, um eine bedingte Kopfzeile von Kadence zu importieren:
- Navigieren Sie zum Abschnitt „Bedingte Kopfzeilen“ in Ihrem Kadence Customizer
- Klicken Sie auf die Schaltfläche „Kopfzeile hinzufügen“.
- Wählen Sie die Option „Importieren“.
- Verwenden Sie den Dateiupload, um Ihre Kadence bedingte Kopfzeilendatei auszuwählen
- Klicken Sie auf „Importieren und neu erstellen“.
Führen Sie die folgenden Schritte aus, um eine bedingte Kopfzeile von Kadence zu exportieren:
- Navigieren Sie zum Abschnitt „Bedingte Kopfzeilen“ in Ihrem Kadence Customizer
- Erweitern Sie die Einstellungen für die bedingte Kopfzeile, die Sie exportieren möchten
- Klicken Sie auf die Schaltfläche „Kopfzeile exportieren“.
Es wird eine Datei auf Ihren Computer heruntergeladen, die Sie dann in eine andere Website importieren oder an eine andere Person senden können, damit diese Ihre bedingte Kopfzeile in ihre Website importieren kann.
Fazit
Die bedingten Kopfzeilen von Kadence sind eine leistungsstarke Funktion, mit der Sie einzigartige, personalisierte Erlebnisse für Ihre Website-Besucher schaffen können.
Egal, ob Sie eingeloggten Benutzern eine andere Kopfzeile zeigen möchten, eine Kopfzeile auf bestimmten Seiten oder Beiträgen oder sogar eine Kopfzeile für Benutzer mit einer bestimmten Rolle – mit den bedingten Kopfzeilen von Kadence ist das ganz einfach.
Ich hoffe, dieses Tutorial hat Ihnen geholfen zu verstehen, wie Sie Kadence bedingte Kopfzeilen auf Ihrer Website verwenden können.
Wenn Sie Fragen haben oder weitere Hilfe benötigen, dann hinterlassen Sie mir gerne eine Nachricht!