Beim Laden der Seite kann es leider gelegentlich zum bekannten Jumping Header Problem des Divi Themes kommen. Es kann ziemlich frustrierend sein und auch Schwierigkeiten mit Cumulative Layout Shift (CLS[1]) verursachen. Das Problem mit dem springenden Header wird oft mit dem FOUC (Flash of unstyled Content) Fehler verwechselt.
Die Lösung für die springende Kopfzeile ist zum Glück relativ einfach. Bevor Sie sich mit der Lösung befassen, ist es wichtig, die Ursache des Problems zu verstehen.
Jumping Header im Divi Theme: So beseitigen Sie das Problem
Was verursacht das springende Header (jumping Header) Problem?
Der springende Divi Header wird durch die Anwendung von CSS Styles auf die primäre Kopfzeile im Theme-Customizer verursacht. Ein spezifisches Beispiel ist, wenn die Höhe der Kopfzeile manuell auf 100px geändert wurde. Wenn die Seite geladen wird, springt das Menü auf die neue Höhe, was den entsprechenden Sprung der Kopfzeile verursacht.
Wenn Änderungen im Customizer vorgenommen werden, wendet das Divi Theme die entsprechenden CSS-Stile durch die Verwendung von jQuery an.
Das Problem tritt jedoch auf, wenn das CSS vor dem JavaScript mit den Stilattributen geladen wird, was die springende Kopfzeile verursacht. Mit jQuery wird nämlich die Höhe dynamisch und korrekt berechnet. Diese Option ist leider standardmäßig so festgelegt.
Wie man den springenden Header in Divi repariert
Die Lösung für das Problem der springenden Kopfzeile ist ganz einfach. Dazu müssen die Werte der Stilattribute kopiert und in das CSS eingefügt werden, sodass die Styles sofort geladen werden können und die springende Kopfzeile beseitigt wird.
Auf diese Weise verfügt der Browser bereits über die Informationen zur neuen Höhe und muss nach dem Laden der Seite nicht zur neuen Höhe springen.
Schritt 1: Style Attribute finden
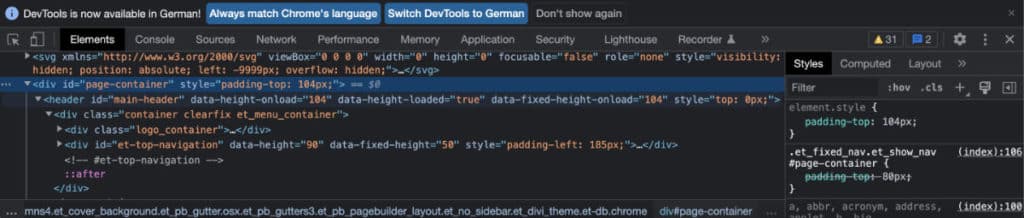
Um die Seitenattribute zu finden, können Sie die Chrome-Entwicklerwerkzeuge verwenden. Klicken Sie mit der rechten Maustaste auf die Kopfzeile und wählen Sie „inspizieren“.
Daraufhin wird das Inspektor-Tool geöffnet. Suchen Sie den Abschnitt „main-header“ des Codes, und Sie werden sehen, dass die Kopfzeile hervorgehoben ist.
Im Inspektor finden Sie das CSS, das auf die Kopfzeile angewendet wird, und die Attributwerte von Javascript. Sie können sie kopieren und in die css-Datei einfügen.

Schritt 2: CSS eintragen
Um die Korrektur zu implementieren, muss der Website ein kleines CSS-Snippet hinzugefügt werden. Dieser Vorgang ist sehr einfach und schnell ausgeführt. Am besten verwenden Sie ein Child Theme und fügen den Code in das styles.css File des Child-Themes ein.
Auf diese Weise werden Ihre Anpassungen nicht überschrieben, wenn Sie das übergeordnete Parent Theme aktualisieren. Wenn Sie kein Child-Theme verwenden, können Sie das CSS auch über die Divi-Themeoptionen hinzufügen, indem Sie zu Divi > Theme Options > und nach ganz unten zu CSS scrollen. Fügen Sie dort den folgenden Codeschnipsel ein:
@media screen and (max-width: 980px){
#page-container {
padding-top: 104px !important;
}
#main-header {
top: 0px !important;
}
}Entdecken Sie hier weitere Divi Lösungen.
Dies sind nur Beispielwerte, bitte geben Sie Ihre eigenen Werte als Quellcode anstelle von fixen 104px und 0px ein.
Am Ende müssen Sie Ihre Einstellung nur noch speichern. Wechseln Sie nun zurück zu Ihrer Seite und aktualisieren diese. Jetzt sollte der gewünschte Effekt in Ihren Browsern sichtbar sein. Falls nicht, dann leeren Sie am besten Ihren Cache und gehen die Anleitung noch mal Schritt für Schritt durch.
Alternative Lösung 1: Theme Builder
Als Alternative können Sie Ihre Menüzeilen auch mit dem Divi Theme Builder erstellen. Dadurch kann oft der Jumping Header Fehler behoben werden, da dort andere Styles angewendet werden. Zudem haben Sie mit dem Theme Builder viel mehr Gestaltungsfreiraum, was das Design anbelangt.
Alternative Lösung 2: Preloader Plugin
Eine weitere Möglichkeit ist die Verwendung eines Preloader-Plugins, das den benutzerdefinierten Inhalt vor dem Rest der Seite lädt. Dies verlangsamt leider zusätzlich die Ladezeit der WordPress Page.
Einen Preloader können Sie beispielsweise mit der Divi Toolbox realisieren.
Wir können davon ausgehen, dass Elegant Themes das Problem mit einem neuen Update, vermutlich Divi 5.0 beheben wird.