In diesem Blogartikel werden wir uns ansehen, wie man die Divi Sidebar in einer WordPress-Seite, anpasst oder die Linie entfernt, die standardmäßig angezeigt wird.
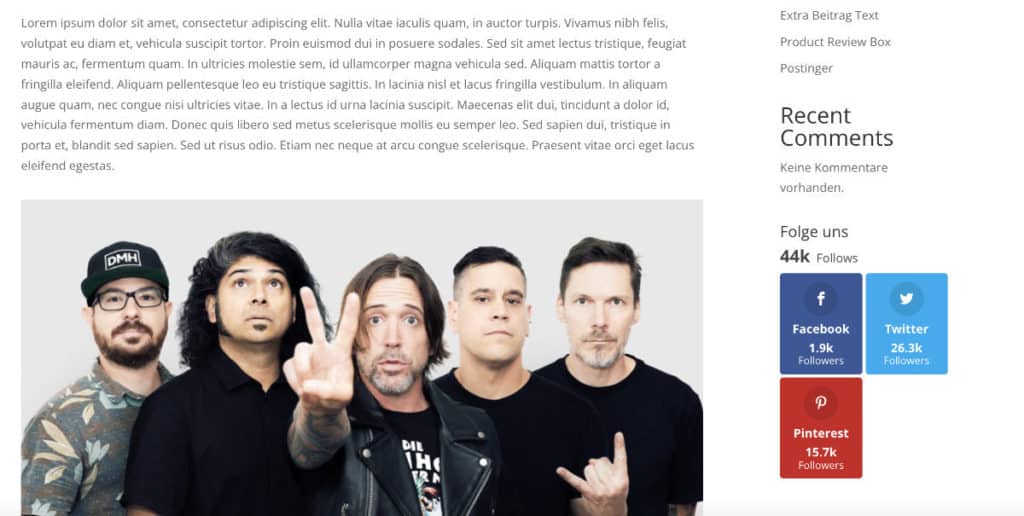
Wenn Sie mit dem Divi-Theme arbeiten, haben Sie vielleicht bemerkt, dass die Sidebar eine Linie enthält, die entweder links, rechts oder auf beiden Seiten angezeigt wird.
Obwohl diese Linie dem Design einer Seite eine saubere und organisierte Struktur verleihen kann, kann sie in bestimmten Fällen stören.
Glücklicherweise können Sie diese sehr schnell und leicht entfernen.
In diesem Tutorial werden wir uns mit den verschiedenen Möglichkeiten befassen, wie Sie die Seitenleistenlinie in Divi anpassen oder entfernen können. Des Weiteren wie Sie Divi Module zu ihr hinzufügen können oder sie komplett deaktivieren.
Divi Sidebar: Seitenleiste erstellen, gestalten und Linie entfernen
So erstellen Sie eine Sidebar in Divi (Schritt für Schritt)
Bevor Sie Linien entfernen oder die Sidebar mit eigenen Modulen „aufpimpen“, brauchen Sie zunächst eine saubere, logisch aufgebaute Sidebar. Im Video zeige ich Ihnen den kompletten Prozess – hier finden Sie die wichtigsten Schritte in Kurzform zum Nachlesen.
1. Seitenlayout mit Sidebar aktivieren
- Öffnen Sie die gewünschte Seite oder den Blogbeitrag im WordPress-Backend.
- Scrollen Sie in den Divi Seiteneinstellungen nach unten.
- Wählen Sie unter Seitenlayout zum Beispiel Rechte Seitenleiste oder Linke Seitenleiste aus.
- Speichern Sie die Seite – damit ist die Sidebar grundsätzlich aktiv.
2. Inhalte über den Widget-Bereich steuern
Die eigentlichen Inhalte der Sidebar kommen aus dem WordPress-Widget-Bereich:
- Gehen Sie im Backend zu Design → Widgets.
- Suchen Sie den Bereich Sidebar bzw. Seitenleiste.
- Ziehen Sie die gewünschten Widgets hinein, zum Beispiel:
- Suche
- Neueste Beiträge
- Kategorien
- Text-/HTML-Widget für CTAs oder kurze Hinweise
- Speichern Sie die Widgets – Ihre Sidebar ist jetzt gefüllt.
3. Sidebar mit dem Divi Visual Builder stylen
Für einzelne Seiten können Sie das Styling direkt mit dem Divi Visual Builder anpassen:
- Öffnen Sie die Seite mit aktivierter Sidebar im Visuellen Builder.
- Klicken Sie auf ein Seitenelement, das die Breite beeinflusst (zum Beispiel die Hauptzeile der Inhalte).
- Passen Sie Abstände, Breiten und Padding an, damit Inhalt und Sidebar harmonisch wirken.
- Über den Theme Customizer oder eigene CSS-Snippets können Sie zusätzlich Schriftarten, Farben und Abstände der Sidebar-Widgets anpassen.
4. Eigene Sidebar-Layouts mit dem Divi Theme Builder
Wenn Ihre Sidebar auf dem gesamten Blog gleich aussehen soll, ist der Divi Theme Builder ideal:
- Gehen Sie zu Divi → Theme Builder.
- Erstellen Sie ein neues Template, zum Beispiel für alle Beiträge oder nur bestimmte Kategorien.
- Bauen Sie Ihr Layout mit einer Spalte für den Inhalt und einer Spalte für die Sidebar.
- Nutzen Sie entweder das Sidebar-Modul, um den Widget-Bereich einzubinden, oder verwenden Sie direkt Divi-Module (zum Beispiel E-Mail-Opt-in, Bild, Button, Blurb), um eine komplett individuelle Sidebar zu erstellen.
- Weisen Sie dem Template die gewünschten Seiten/Beiträge zu und speichern Sie Ihre Einstellungen.
Im eingebetteten Video auf dieser Seite zeige ich Ihnen das Ganze noch einmal live im Editor, damit Sie jeden Schritt genau nachvollziehen können.
Linien der Sidebar entfernen
Leider lässt sich die Linie der Sidebar nicht in den Einstellungen des Divi Themes oder mit dem Divi Builder anpassen oder entfernen. Dies können Sie nur, in dem Sie ein wenig CSS Code in das CSS-Stylesheet Files Ihres WordPress Divi Child Themes eintragen.
In diesem Video zeige ich Ihnen mehrere Wege wie Sie die Sidebar in Divi ausblenden können.
Hierbei könnte die Linie je nach Einstellungen links, rechts oder auf beiden Seiten platziert sein. Zudem könnten Sie auch mit dem Divi Builder eine Sidebar einfügen. Um jeden Fall abzudecken, müssen Sie nur den folgenden Code eingeben:
.container:before { background-color:transparent !important; }
.et_pb_widget_area_right { border-left:0 !important; }
.et_pb_widget_area_left { border-right:0 !important; }Anschließend ist die Linie verschwunden und nicht mehr sichtbar.

Seitenleiste deaktiveren
Wenn Sie die Seitenleiste in Divi deaktivieren möchten, können Sie wie folgt vorgehen:
- Öffnen Sie den Beitrag oder die Seite im WordPress Backend, auf der die Seitenleiste entfernt werden soll.
- Verwenden Sie jetzt den Default WordPress Editor.
- In den Beitragseinstellungen scrollen Sie ganz nach unten zu Divi Seiteneinstellungen.
- Wählen Sie jetzt im Dropdown für das Seitenlayout den Eintrag „Keine Seitenleiste (Sidebar)“ aus.
- Jetzt müssen Sie nur noch auf Update klicken und die Website im Browser neu laden.
Wenn Sie die Sidebar global auf der ganzen Webseite ausblenden oder entfernen möchten, dann können Sie dies mit diesem CSS Schnipsel realisieren:
/*** Take out the divider line between content and sidebar ***/
#main-content .container:before {background: none;}
/*** Hide Sidebar ***/
#sidebar {display:none;}
/*** Expand the content area to fullwidth ***/
@media (min-width: 981px){
#left-area {
width: 100%;
padding: 23px 0px 0px !important;
float: none !important;
}
}Diesen können Sie entweder in Ihrem style.css File des Child Themes eintragen oder unter der Registerkarte „Theme Customizer“ als zusätzliches CSS eintragen.
Divi Modul in der Sidebar verwenden
Wenn Sie anstatt die komplette Seitenleiste zu entfernen, diese lieber modifizieren und mit Divi Modulen[1] bearbeiten möchten, dann können Sie dies selbstverständlich auch realisieren.
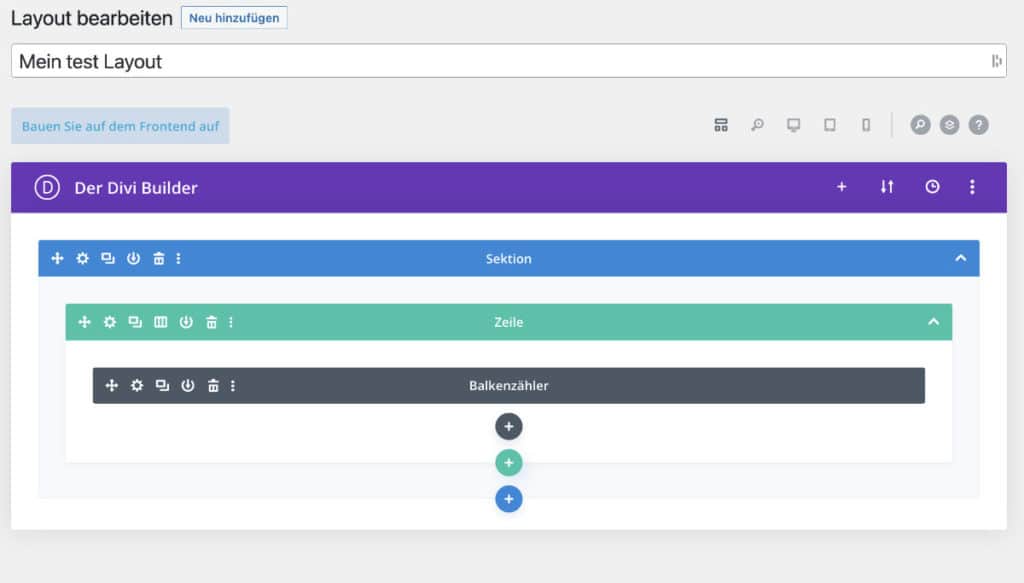
Zu Beginn müssen Sie ein neues Divi Layout erstellen und in die Divi Layout Bibliothek laden. Auf diese greifen Sie wie folgt zu:
- Navigieren Sie im WordPress Backend zu Divi -> Divi-Bibliothek.
- Klicken Sie jetzt auf den Button „Neu hinzufügen“, um ein neues hinzuzufügen.
- Jetzt müssen Sie einen Namen auswählen und den Layouttyp auf „Layout“ ändern.
- Jetzt öffnet sich der Divi Page Builder. Wenn Sie lieber visuell arbeiten möchten, dann wählen „Auf Frontend bearbeiten“ aus.
- Hier können Sie nun die jeweiligen Module einfügen und optimieren, welche Sie in der Sidebar verwenden möchten.
- Wenn Sie die Bearbeitung im Frontend abgeschlossen haben, dann speichern Sie das Layout und beenden den visuellen Builder. Daraufhin werden Sie wieder zückgeleitet. Bitte verlassen Sie jetzt die Seite noch nicht!

- Werfen Sie jetzt einen Blick auf die URL des Layouts. Diese müsste in etwa so aussehen: xyz.com/wp-admin/post.php?post=737&action=edit
- Notieren Sie sich die Zahl, die nach post= steht. In diesem Beispiel die 737. Bei Ihnen wird es jedoch eine andere ID sein.
- Wechseln Sie jetzt zu dem Widgetbereich Ihrer Webseite.
- Wählen Sie in der Seitenleiste ein HTML, Text oder Shortcode Widget aus und fügen den folgenden Code ein:
[et_pb_section global_module="737"][/et_pb_section]Bitte ändern Sie die 737 mit Ihrer notierten Zahl.
Zu guter Letzt müssen Sie nur noch speichern und können ihre coole neue Seitenleiste bestaunen.
FAQ zur Divi Sidebar
Wie aktiviere ich die Sidebar in Divi überhaupt?
Die Sidebar wird über das Seitenlayout gesteuert. Öffnen Sie die Seite oder den Beitrag, scrollen Sie zu den Divi Seiteneinstellungen und wählen Sie dort ein Layout mit linker oder rechter Seitenleiste. Speichern – fertig.
Wo ändere ich den Inhalt der Sidebar?
Die Inhalte kommen aus dem WordPress-Widget-Bereich:
Design → Widgets → Sidebar.
Dort können Sie Widgets hinzufügen, verschieben oder löschen. Änderungen werden direkt auf allen Seiten mit dieser Sidebar übernommen.
Kann ich für verschiedene Bereiche unterschiedliche Sidebars nutzen?
Ja. Mit einem Sidebar-Plugin oder dem Divi Theme Builder können Sie unterschiedliche Layouts für bestimmte Templates (zum Beispiel Blog, Kategorien, Custom Post Types) erstellen. So erhält zum Beispiel Ihr Blog eine andere Sidebar als Ihre normalen Seiten.
Wie füge ich Divi-Module in die Sidebar ein?
Sie können entweder über den Theme Builder direkt Module in eine Sidebar-Spalte setzen oder – wie im Artikel beschrieben – ein Layout in der Divi-Bibliothek anlegen und dieses per Shortcode/Widget in die Sidebar holen. So lassen sich zum Beispiel E-Mail-Opt-ins, Produktboxen oder Testimonials einbauen.
Was mache ich, wenn ich gar keine Sidebar anzeigen möchte?
In den Divi Seiteneinstellungen können Sie das Layout einfach auf „Keine Seitenleiste“ stellen. Wenn Sie die Sidebar global ausblenden möchten, können Sie dies zusätzlich mit einem kleinen CSS-Snippet lösen – weiter oben im Artikel finden Sie den passenden Code dazu.