Wie man ein Mega Menü mit dem Kadence Theme erstellt 2025
Mit der Pro-Version des Kadence-Themes für WordPress können Sie schöne Mega Menüs (mehrspaltige Dropdowns und Menüs) erstellen. In diesem Beitrag zeige ich Ihnen, wie Sie das machen können.
Was brauchen Sie, um ein Kadence Mega Menu zu erstellen?
Es gibt einige Voraussetzungen, die Sie beachten müssen.
Schritt 1: Installieren und aktivieren Sie das Kadence Pro Add-on
Zuallererst benötigen Sie das Kadence Theme Pro-Version, die Sie hier erwerben können. Wenn Sie es bereits haben, gehen Sie zu Plugins >> Neu hinzufügen und installieren Sie es.
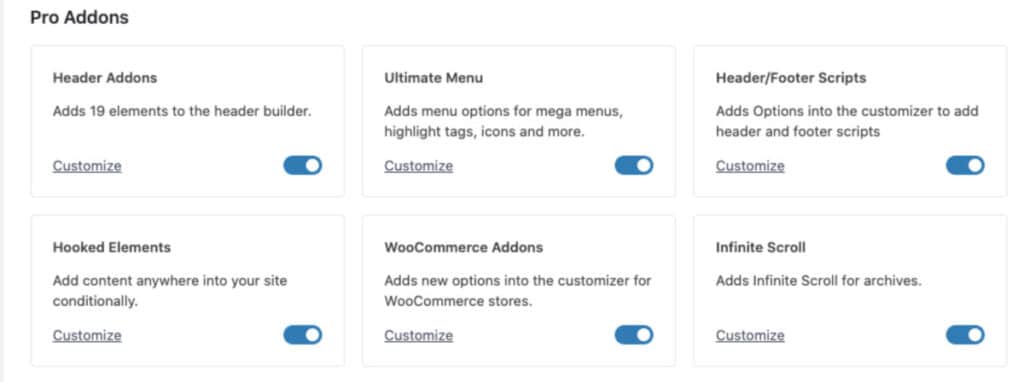
Als Nächstes müssen Sie das Ultimate Menü Add-on aktivieren, das Menüoptionen für Mega-Menüs, Highlight-Tags, Icons und mehr hinzufügt.
Gehen Sie dazu zu Erscheinungsbild >> Kadence und aktivieren Sie es anschließend.
Siehe den Screenshot.

Schritt 2: Erstellen Sie ein Menü
Gehen Sie zu Darstellung >> Menüs >> Ein Menü erstellen. Fügen Sie nun Elemente zu dem Menü hinzu. Dies sind nur einige Elemente, die Sie dem Menü hinzufügen können:
- Beiträge
- Seiten
- Produkte
- Beitragskategorien
- Produktkategorien
- WooCommerce-Endpunkte
- benutzerdefinierte Links
- usw.
ACHTUNG! Nachdem Sie die benötigten Elemente zum Menü hinzugefügt haben, speichern Sie das Menü bitte.
Andernfalls werden die Einstellungen der Menüelemente, über die ich im nächsten Schritt sprechen werde, nicht sichtbar sein.
Um ein schönes Mega-Menü zu erhalten, erstellen Sie eine Menüstruktur mit mindestens zwei dreistufigen Menüs.
Schritt 3: Menüpunkteinstellungen öffnen und Mega Menü aktivieren
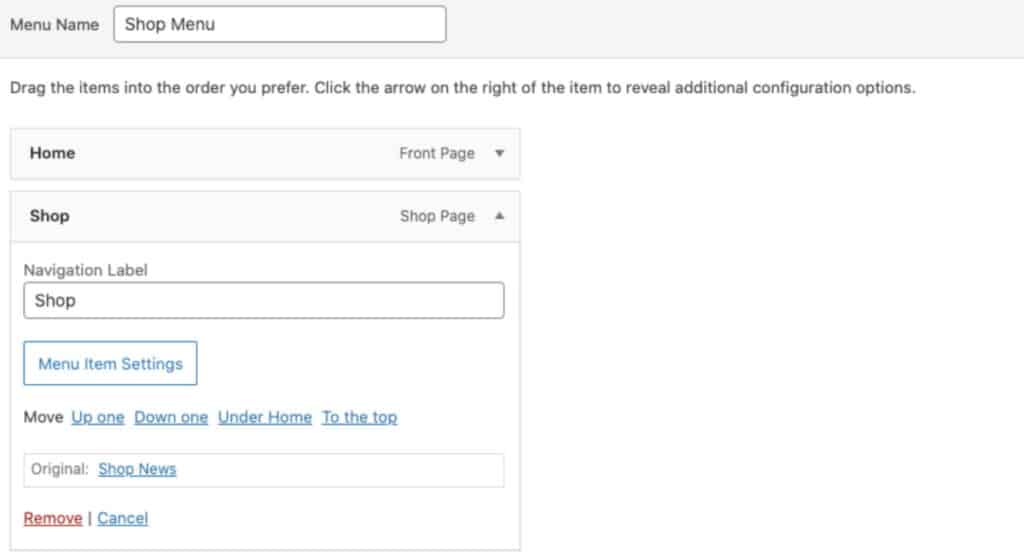
Öffnen Sie einen Menüpunkt und klicken Sie auf die Schaltfläche Menüpunkteinstellungen. Dadurch öffnen sich weitere Menüeinstellungen.
Jetzt öffnet sich das Popup. Klicken Sie auf den Link Mega-Einstellungen und aktivieren Sie das Dropdown-Menü Mega Menü.
Siehe den Screenshot unten.

Wie Sie sehen, gibt es eine Menge Optionen, um das Aussehen Ihres Mega Menüs anzupassen.
Hier sind die wichtigsten Einstellungen:
- Mega Menü Spalten (bis zu 6)
- Mega Menü Spalten-Layout
- Hintergrundfarbe des Mega Menü Dropdowns
- Farbe der Links
- Links Hintergrund
- Farbe der Trennlinie der Links
Die wahrscheinlich wichtigsten Einstellungen befinden sich unter dem Dropdown-Menü Mega Menü Breite. Dort können Sie wählen zwischen:
- Breite des Inhalts
- Breite des Menü-Containers
- Volle Breite
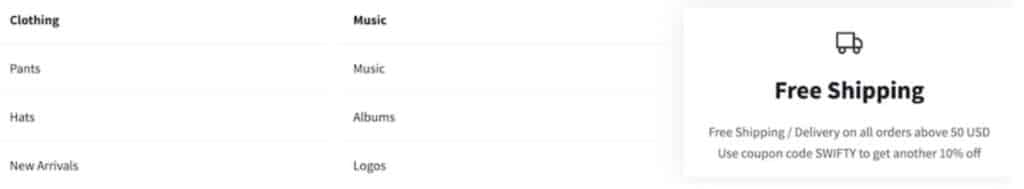
In diesem Tutorial werde ich ein dreispaltiges Menü erstellen.
Die ersten beiden Spalten enthalten WooCommerce-Produktkategorien, und die dritte Spalte wird eine Infobox für den kostenlosen Versand enthalten.
Nachdem Sie Ihre Einstellungen gewählt haben, klicken Sie auf Speichern und schließen Sie das Fenster.
Speichern Sie nun Ihr Menü und zeigen Sie Ihre Website in der Vorschau an.
Schritt 3: Anpassen der Überschriften des Megamenüs (optional)
Derzeit bietet das Kadence-Theme keine Option zur Anpassung der Spaltenüberschriften des Mega Menüs.
Vielleicht möchten Sie sie zum Beispiel hervorheben, aber es gibt keine Möglichkeit, die Schriftgröße zu ändern.
Wenn Sie also die Spaltenüberschriften anpassen möchten, gehen Sie zu Darstellung >> Customizer >> Zusätzliches CSS und fügen Sie diesen Code ein:
.header-menu-container ul.menu>li.kadence-menu-mega-enabled>ul>li>a {
font-weight: 600;
}Dies ist, was wir bisher erstellt haben:
Ein zweispaltiges Mega-Menü mit fetten Spaltenüberschriften. Fügen wir nun ein benutzerdefiniertes Element (z. B. eine Infobox) innerhalb der dritten Spalte hinzu.
Mega Menü mit Kadence Blocks erstellen
In diesem Teil des Tutorials werden wir das WordPress-Plugin Kadence Blocks für den Gutenberg-Editor verwenden, um ein Infobox-Element zu erstellen, das in der dritten Menüspalte angezeigt wird.
Zuvor muss jedoch das Add-on Hooked Elements[1] aktiviert werden.
Wenn Sie das bisher nicht getan haben, gehen Sie zu Darstellung >> Kadence.
Sie müssen Gutenberg nicht verwenden und können stattdessen die kostenlose Version von Elementor oder den Beaver Builder nutzen.
Schritt 1: Erstellen Sie einen Kadence Block
Gehen Sie zu Darstellung>> Kadence >> Blocks >> Neu hinzufügen.
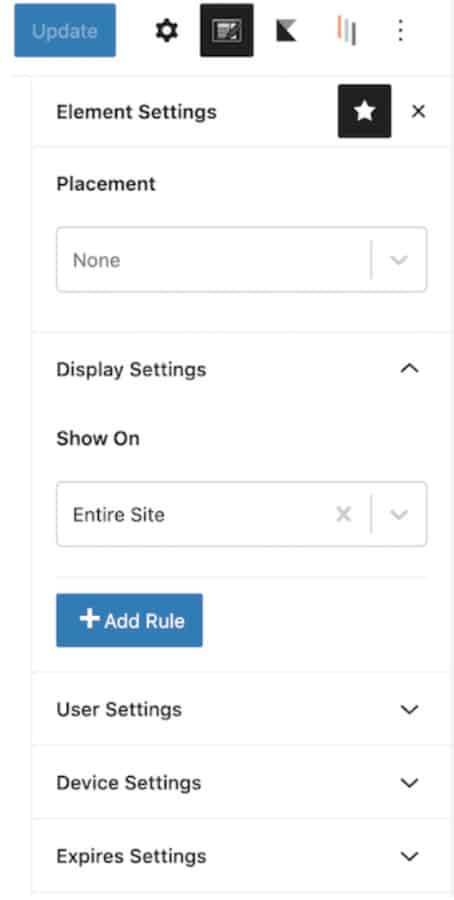
Als Elementtyp wählen Sie Standard. Erstellen Sie jetzt das Element, das Sie im Mega Menü anzeigen möchten, und passen Sie es an.
Öffnen Sie nun die Elementeinstellungen >> Anzeigeeinstellungen und wählen Sie gesamte Seite.

Schritt 2: Fügen Sie das Element zu Ihrem Menü hinzu
Danach veröffentlichen Sie Ihr Element und gehen zu Darstellung >> Menüs. Fügen Sie ein neues Element zu dem Menü hinzu.
Es kann ein benutzerdefinierter Link oder eine bereits erstellte Seite/ein Beitrag usw. sein.
Speichern Sie soeben das Menü und öffnen Sie die Menüeinstellungen dieses Elements.
ACHTUNG! Sie müssen das Menü zuerst speichern, sonst sind die Menüeinstellungen für den hinzugefügten Eintrag nicht sichtbar.
Klicken Sie jetzt auf die Schaltfläche Menüpunkteinstellungen und gehen Sie auf den Link Mega-Einstellungen.
Aktivieren Sie benutzerdefinierter Inhalt und wählen Sie das Element, das Sie zuvor erstellt haben.
Speichern Sie jetzt das Menü und sehen Sie sich die Vorschau an.
Wenn alles in Ordnung ist, sollte Ihr Menü etwa so aussehen wie hier: