Kadence Cloud – Eigenes Block Verzeichnis in der Cloud
Wenn Sie jemand sind, der WordPress Webseiten mit Gutenberg, dem integrierten WordPress-Editor, erstellt, dann freuen Sie sich, denn die Erstellung von WordPress-Websites ist mit Kadence Cloud gerade viel einfacher geworden.
Kadence Cloud ist ein neues Tool für WordPress, mit dem Sie Websites schneller erstellen können, als Sie es je zuvor getan haben.
Haben Sie jemals einen Bereich oder ein Design auf Ihrer Seite erstellt und sich gewünscht, Sie könnten es einfach und sofort auf eine andere Website übertragen und wiederverwenden?
Oder haben Sie vielleicht eine Bibliothek mit Designelementen im Gutenberg-Editor erstellt und möchten diese verkaufen oder anderen zur Verfügung stellen?
Mit Kadence Cloud können Sie genau das tun.
Kadence Cloud ist die einfachste „No-Code“-Methode, um alle Designs zu speichern, die Sie für die verschiedenen WordPress-Websites erstellen. Mit Kadence Cloud können Sie auf diese Designs auf all Ihren anderen Websites zugreifen, sodass Sie schneller als je zuvor neue Websites erstellen können! – Kadence WP
In diesem Bericht über Kadence Cloud gehe ich auf alles ein, was Sie wissen müssen, zum Beispiel, was Kadence Cloud ist, für wen es entwickelt wurde, wie Sie es auf Ihrer Website verwenden und wie die Preise aussehen.
Fangen wir also gleich damit an.
Was ist Kadence Cloud?

Kadence Cloud ist die neueste Ergänzung der Kadence Suite von Tools des Kadence WP-Teams.
Es revolutioniert die Art und Weise, wie Menschen Websites mit Gutenberg, dem integrierten WordPress-Editor, erstellen.
Zukünftige Unterstützung für Elementor ist in Planung, aber wenn Sie Gutenberg + Kadence Blocks verwenden, um Ihre Seiten zu bauen, werden Sie die Kadence Cloud LIEBEN.
Mit Kadence Cloud können Sie:
- Importieren Sie vorgefertigte Abschnitte aus der Kadence-Cloud-Bibliothek (oder einer anderen Kadence-Cloud-Bibliothek, auf die Sie Zugriff haben) in jeden WordPress-Beitrag oder jede Seite. Für diese Option ist nur das kostenlose Kadence Blocks-Plugin erforderlich – ein Kauf ist nicht notwendig (außer für Kadence Blocks Pro-Abschnitte).
- Erstellen Sie Ihre eigenes Kadence Block Verzeichnis in der Cloud, die es Ihnen ermöglicht, Ihre eigenen angepassten Abschnitte zu speichern, um sie auf anderen Websites wiederzuverwenden und so viel Zeit bei der Erstellung anderer Websites zu sparen. Diese Option erfordert den Kauf von Kadence Cloud.
- Verkaufen oder verschenken Sie den Zugang zu Ihrer Bibliothek, damit andere die von Ihnen erstellten Abschnitte verwenden können. Für diese Option ist der Kauf von Kadence Cloud erforderlich.
Eine der schönsten Funktionen von Kadence Cloud ist, dass beim Importieren eines vorgefertigten Abschnitts dieser automatisch Ihre Markenfarben aus der globalen Farbpalette von Kadence und die auf Ihrer Website verwendete globale Typografie übernimmt.
Sie müssen nicht mehr für jeden einzelnen Designabschnitt die Schriftarten und Farben ändern, was zu viel Zeit kostet.
Verabschieden Sie sich von zeitraubenden Designprozessen und begrüßen Sie die atemberaubende Effizienz!
Sie können die Kadence Cloud als separates Produkt für $69/Jahr erwerben, andernfalls ist die Kadence Cloud in dem Kadence Full Bundle enthalten (früher bekannt als Kadence-Mitgliedschaft), die auch Kadence Theme Pro und Kadence Blocks Pro umfasst.
Kadence Cloud Anwendungsfälle
Für wen ist Kadence Cloud gedacht? Lassen Sie uns drei spezifische Anwendungsfälle durchgehen:
1. Sie erstellen mehrere WordPress-Websites
Wenn Sie mehrere WordPress-Websites erstellen, sei es auf eigene Faust oder in einer großen Agentur, dann ist Kadence Cloud genau das Richtige für Sie.
Mit Kadence Cloud können Sie eine zentralisierte Bibliothek mit all Ihren besten Designs erstellen, sie in der Cloud ablegen und dann auf allen Websites, die Sie erstellen, darauf zugreifen.
Ganz gleich, ob Sie für die Erstellung von 2 oder 100 Websites verantwortlich sind, mit der Kadence Cloud können Sie Ihre Effizienz massiv steigern, da Sie Ihre Designs auf verschiedenen Websites wiederverwenden können.
2. Sie helfen Ihren Kunden beim Erstellen oder Verwalten ihrer eigenen Websites
Wenn Sie mehrere WordPress-Websites verwalten, aber Ihren Kunden oder anderen Personen erlauben, die Website selbst zu gestalten, können Sie einfach eine benutzerdefinierte Cloud Library erstellen und ihnen Zugang darauf geben.
Auf diese Weise können Ihre Kunden oder andere Designer, die an der Website arbeiten, auf Ihre Inhaltsbibliothek zugreifen und mit einem Mausklick benutzerdefinierte Abschnitte einfügen.
Sie müssen Ihren Kunden nicht mehr zeigen, wie sie die Website erstellen können. Erstellen Sie ihn einfach selbst, fügen Sie Ihren Abschnitt zu Ihrer Cloud hinzu, und andere können ihn mit einem Klick importieren!
3. Bauen Sie ein Unternehmen auf, das Ihr Fachwissen verkauft
Einer der größten Vorteile des Kaufs von Kadence Cloud ist, dass Sie Ihre harte Arbeit und Ihre benutzerdefinierten Designs in Ihr eigenes Geschäft verwandeln können.
Wenn Sie eine ganze Reihe von benutzerdefinierten Abschnitten und Designs für Ihre eigenen Websites erstellen, stehen die Chancen gut, dass auch andere diese Abschnitte nützlich finden.
Warum verkaufen Sie nicht den Zugang zu Ihrer benutzerdefinierten Bibliothek und machen daraus Ihr eigenes Geschäft?
In der Kadence-Community gibt es bereits mehrere Personen, die dies tun, und wenn das Potenzial von Kadence Cloud erst einmal erkannt ist, werden noch viel mehr Menschen auf den Zug aufspringen.
Kadence WP hat ein ganzes Video darüber erstellt, wie Sie den Zugang zu Ihrer Kadence Cloud verkaufen können. Darin wird ausführlich erklärt, wie Sie Kadence Templates verkaufen können, um Einnahmen zu generieren.
Wie man Abschnitte aus einer anderen Kadence Cloud importiert
Lassen Sie uns nun besprechen, wie Sie Abschnitte aus einer anderen Cloud Library importieren können, sei es aus der eigenen Bibliothek von Kadence oder aus der eines anderen Anbieters, auf die Sie Zugriff haben.
Um Abschnitte aus der Cloud eines anderen Anbieters zu importieren, müssen Sie die Kadence Cloud selbst nicht kaufen. Sie müssen nur das kostenlose Kadence Blocks-Plugin verwenden.
Allerdings gibt es einige Abschnitte, die mit einem „Pro“-Tag versehen sind und für die Sie Kadence Blocks Pro benötigen, um sie zu Ihrer Website hinzuzufügen.
1. Kostenloses Kadence Blocks Plugin installieren
Um Zugriff auf diese vorgefertigten Bereiche zu erhalten, müssen Sie zunächst das kostenlose Kadence Blocks Plugin installieren.
Nachdem Sie dieses installiert haben, stellen Sie sicher, dass Sie es aktivieren.
Nun können Sie mit dem nächsten Schritt fortfahren.
2. Design-Bibliothek öffnen
Nachdem Sie Kadence Blocks installiert haben, können Sie nun einen Abschnitt zu Ihrem Beitrag oder Ihrer Seite hinzufügen.
Öffnen Sie den Blogbeitrag oder die Seite, die Sie gestalten möchten.
Oberhalb des Editors sehen Sie nun eine neue blaue Schaltfläche mit der Aufschrift „Design Library“ und dem Kadence Blocks-Logo darauf.
Klicken Sie darauf und es öffnet sich ein Modal mit einigen Registerkarten: Abschnitte, Starter Packs und ein „+“-Symbol.
3. Mit einer anderen Kadence Cloud verbinden (optional)
Wenn Sie Zugang zu einer anderen Kadence Cloud haben oder eine auf einer Website erstellt haben, die Sie auf einer anderen Website verwenden möchten, können Sie sich ganz einfach mit ihr verbinden.
Sobald Sie die Verbindungs-URL und einen Zugangsschlüssel haben (über die ich im Abschnitt Zugangsschlüssel spreche), klicken Sie einfach auf die Schaltfläche „+“ in der Design-Bibliothek und geben Sie die Verbindungs-URL und den Verbindungs-Zugangsschlüssel ein, dann klicken Sie auf die Schaltfläche „Verbindung hinzufügen“.
4. Hinzufügen eines Abschnitts oder einer Seite
Innerhalb der Block-Bibliothek oder einer anderen Bibliothek, mit der Sie verbunden sind, können Sie einen beliebigen Abschnitt auswählen, den Sie Ihrer Seite hinzufügen möchten.
Abschnitte, die vom Kadence WP-Team erstellt wurden, werden auf der Registerkarte Abschnitte angezeigt.
Sie können auch ganze Seiten aus den Starter-Vorlagen von Kadence auf der Registerkarte Starter Packs hinzufügen. Wenn Sie also eine Seite aus einer bestimmten Starter-Vorlage zu Ihrer Website hinzufügen möchten, können Sie auch das tun.
5. Anpassen des Abschnitts
Nachdem Sie den gewünschten Abschnitt zu Ihrem Beitrag oder Ihrer Seite hinzugefügt haben, müssen Sie ihn nur noch an Ihre eigene Website anpassen!
Sie können ein Design ganz einfach erstellen und es dann auf jeder anderen Website verwenden und so anpassen, dass es zu Ihren anderen Websites passt.
Oder Sie geben/verkaufen den Zugang an andere, die es verwenden möchten!
Zu Ihrem Glück verfügt Kadence über eine globale Farbpalette und globale Typografieoptionen. Wenn Sie einen Bereich aus der Kadence Cloud importieren, übernimmt der Bereich automatisch die Branding-Farben Ihrer Website auf der Grundlage Ihrer globalen Farbpalette.
Schauen Sie sich an, wie Sie die globale Farbpalette von Kadence nutzen können, um Ihre Marke zu stärken, wenn Sie alles über die Einrichtung Ihrer globalen Farbpalette erfahren möchten.
Außerdem wird die globale Typografie, die Sie auf Ihrer Website verwenden, in den Abschnitt übernommen, sodass Ihre Website die markenspezifische Typografie verwendet, die Sie ausgewählt haben, und nicht einen Haufen zufälliger Schriftarten zu Ihrer Website hinzufügt.
Voilà! In fünf einfachen Schritten haben Sie mit der Kadence Cloud erfolgreich einen Bereich hinzugefügt. Wie einfach war das denn?
Wie Sie Ihre eigene Kadence Cloud-Bibliothek erstellen
Jetzt zeige ich Ihnen Schritt für Schritt, wie Sie Ihre eigene Kadence Cloud-Bibliothek erstellen können, damit Sie sie für Ihre eigenen Websites nutzen, den Zugang dazu verkaufen oder kostenlos weitergeben können.
1. Kaufen Sie Kadence Cloud oder das Kadence Full Bundle
Um Ihre eigene Kadence Cloud zu erstellen, müssen Sie entweder die Kadence Cloud selbst oder die Kadence Suite kaufen. Die Kadence Suite ist das ultimative Website-Builder-Paket, das die Kadence Cloud, Kadence Theme Pro, Kadence Blocks Pro und vieles mehr enthält.
Nachdem Sie das jeweilige Produkt erworben haben, können Sie zum nächsten Schritt übergehen.
2. Kadence Cloud von Kadence-Produkten herunterladen
Jetzt ist es an der Zeit, das Kadence Cloud-Plugin herunterzuladen, damit wir es auf Ihrer Webseite installieren können.
Melden Sie sich bei Ihrem Konto auf kadencewp.com an und gehen Sie zur Seite Produkt-Downloads.
Dort sehen Sie Kadence Cloud zusammen mit der neuesten Version aufgelistet. Klicken Sie auf die Schaltfläche Download, um die neueste Version des Plugins zu installieren.
3. Installation und Aktivierung
Nachdem Sie das Plugin heruntergeladen haben, müssen Sie es nun auf Ihrer Website installieren und aktivieren.
Gehen Sie zu Plugins → Neu hinzufügen.
Wählen Sie nun oben die Schaltfläche Plugin hochladen.
Es wird ein Dateiauswahlfenster angezeigt. Wählen Sie die Datei „kadence-cloud.zip“, die Sie gerade heruntergeladen haben, und klicken Sie dann auf die Schaltfläche „Jetzt installieren“.
Nachdem das Plugin installiert ist, klicken Sie auf „Aktivieren“.
Als letzten Schritt müssen Sie die Lizenz selbst aktivieren.
Gehen Sie zu Einstellungen → Kadence-Lizenzaktivierung.
Hier sehen Sie einen Abschnitt für Kadence Cloud, in den Sie Ihren API-Lizenzschlüssel und Ihre API-Lizenz-E-Mail eingeben können.
Sie können Ihren API-Lizenzschlüssel und Ihre E-Mail von der Seite Produkt-API-Schlüssel in Ihrem Konto auf kadencewp.com abrufen.
Nachdem Sie Ihren API-Lizenzschlüssel und Ihre API-Lizenz-E-Mail eingegeben haben, klicken Sie auf Aktivieren, um es vollständig zu aktivieren.
4. Neue Kadence Cloud-Vorlage hinzufügen
Wenn es installiert und aktiviert ist, sehen Sie einen neuen WordPress-Admin-Menüpunkt namens „Cloud Library“.
Gehen Sie zu Cloud Library → Add New, um eine neue Kadence Cloud-Vorlage hinzuzufügen.
Von hier aus sehen Sie einen Bildschirm, auf dem Sie Ihrer Vorlage einen Titel geben können und dann einen Bereich, um Ihren Abschnitt zu erstellen.
Sie können entweder einen bereits erstellten Abschnitt kopieren und einfügen oder Ihren eigenen Abschnitt von Grund auf neu erstellen.
Nachdem Sie Ihren benutzerdefinierten Abschnitt für Ihre Kadence-Cloud-Bibliothek vollständig erstellt haben, ist es an der Zeit, einige Informationen hinzuzufügen, um Ihre Vorlage besser zu organisieren, damit andere (oder Sie selbst) diese Vorlage in Ihrer Cloud besser finden können.
Klicken Sie in der Seitenleiste auf der rechten Seite Ihres Bildschirms auf die Registerkarte „Library Items“, die Ihnen eine Liste von Dropdowns mit verschiedenen Möglichkeiten zur Beschriftung und Organisation Ihrer neuen Vorlage anzeigt.
Schauen wir uns die Kadence Cloud-Organisationsoptionen an.
Sammlungen
Sammlungen sind wie „Pakete“ von Vorlagen, die Sie erstellen.
Ein gängiger Anwendungsfall wäre eine „Free“-Sammlung und eine „Pro“-Sammlung. Sie könnten anderen den Zugang zu Ihrer „Free“-Sammlung mit vorgefertigten Vorlagen ermöglichen, für den Zugang zu Ihren „Pro“-Vorlagen jedoch eine Gebühr verlangen.
Ein anderer Anwendungsfall wäre eine „Private“ Sammlung mit Designs, auf die nur Sie Zugriff haben, und eine „Öffentliche“ Sammlung, auf die Sie anderen Zugriff geben können.
Kategorien
Die Angabe einer Kategorie sollte als Hauptunterscheidungsmerkmal für die von Ihnen erstellten Abschnitte verwendet werden.
Übliche Kategorien sind: Preistabellen, Formulare, CTAs, Hero, Tabs, Akkordeon und Testimonials.
Sie können Ihrer Kadence Cloud-Vorlage jede beliebige Kategorie zuweisen, die Sie wünschen.
Stellen Sie sicher, dass Sie Ihren Templates eine passende Kategorie zuweisen, damit sie bei der Suche im richtigen Abschnitt erscheint und mit anderen gemeinsamen Vorlagen gruppiert werden kann.
Schlüsselwörter
Das Hinzufügen von Schlüsselwörtern ist völlig optional. Es kann jedoch dabei helfen, den richtigen Abschnitt zu finden, wenn Sie oder andere nach einer Vorlage suchen.
Nehmen wir an, Ihre Vorlagenkategorie ist „Preistabellen“. Sie können Schlüsselwörter wie „2 spaltig“ oder „3 spaltig“ hinzufügen.
Featured Image (Manuelles Vorschaubild)
Hier können Sie manuell ein eigenes Vorschaubild hinzufügen, das ein Thumbnail für Ihren Abschnitt anzeigt, damit andere eine Vorschau auf das Aussehen Ihres Abschnitts erhalten, bevor sie ihn zu ihrem Beitrag oder ihrer Seite hinzufügen.
Sie können einen Screenshot Ihres Abschnitts machen, ihn in Ihre Mediathek hochladen und ihn als Featured Image für Ihr Template hinzufügen.
Dies kann jedoch bei Dutzenden oder Hunderten Vorlagen, die Sie erstellen, sehr viel Zeit in Anspruch nehmen. Wenn Sie einen Dienst nutzen möchten, der automatisch Vorschaubilder für Sie erstellt, lesen Sie den Abschnitt „Wie man automatisch Vorschaubilder generiert“.
5. Kadence Cloud-Vorlage veröffentlichen
Sobald Sie Ihre gesamte Kadence Cloud-Vorlage erstellt und korrekt organisiert haben, ist es an der Zeit, sie zu veröffentlichen.
Klicken Sie oben rechts auf die Schaltfläche „Veröffentlichen“, um Ihre neue Vorlage zu veröffentlichen und live zu schalten.
Ihre brandneue Vorlage wird nun in der „Cloud-Bibliothek“ mit der Sammlung, der Kategorie und den Schlüsselwörtern (falls angegeben) aufgeführt.
Wie man automatisch Vorschaubilder generiert
Obwohl Sie jeder Ihrer Kadence Cloud-Vorlagen manuell ein „Featured Image“ hinzufügen können, um eine Miniaturvorschau anzuzeigen, die andere sehen können, kann dies sehr lange dauern, vor allem, wenn Sie Dutzende oder sogar Hunderte Vorlagen erstellen.
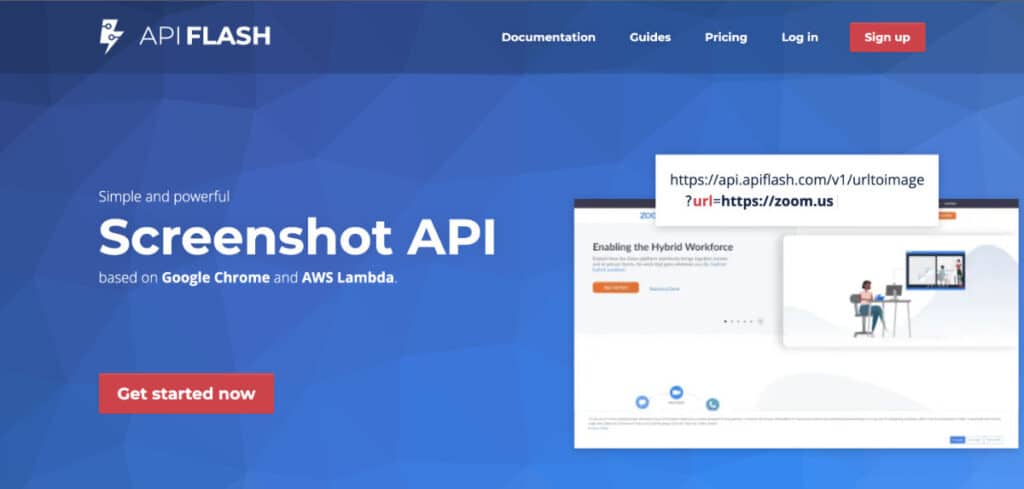
Glücklicherweise hat das Kadence WP-Team eine hervorragende Integration mit einem Dienst namens API Flash entwickelt, der automatisch Thumbnails für Sie erstellen kann.
API Flash bietet einen kostenlosen Plan an, mit dem 100 Thumbnails pro Monat kostenlos erstellt werden können. Wenn Sie mehr erstellen möchten, gibt es verschiedene monatliche Tarife.
Im Folgenden wird beschrieben, wie Sie automatisch Miniaturansichten für Ihre Kadence Cloud-Bibliothek erstellen.
1. Erstellen Sie ein Konto bei API Flash

Gehen Sie zuallererst auf apiflash.com, klicken Sie auf die Schaltfläche „Get Started Now“ und erstellen Sie ein Konto.
2. Kopieren Sie den Zugangsschlüssel von API Flash
Sobald Sie ein API-Flash-Konto erstellt haben, gehen Sie auf die Registerkarte „Zugangsschlüssel“, um Ihren Zugangsschlüssel zu kopieren.
3. Fügen Sie Ihren API-Flash-Zugangsschlüssel in die Kadence Cloud-Einstellungen ein
Nachdem Sie Ihren API-Flash-Zugangsschlüssel kopiert haben, gehen Sie zu Cloud Library → Cloud Settings, um auf Ihre allgemeinen Einstellungen zuzugreifen.
Aktivieren Sie den Kippschalter „API Flash für Screenshots aktivieren“.
Es erscheint ein Eingabefeld mit der Aufschrift „API Flash Key hinzufügen“. Fügen Sie Ihren API-Flash-Zugangsschlüssel in das Feld ein und klicken Sie auf „Speichern“.
4. Thumbnails für Kadence Cloud-Vorlagen generieren
Nachdem Ihr API Flash-Konto nun erfolgreich in Ihre Kadence Cloud Library integriert wurde, gehen Sie zu Cloud Library → All Cloud Libraries.
Unter der Spalte „Image“ sehen Sie einen Link mit der Aufschrift „Generate Thumbnail“.
Klicken Sie auf „Vorschaubild generieren“, damit API Flash automatisch ein Vorschaubild für Ihre Kadence Cloud-Vorlage erstellt.
Wenn Sie nach der Erstellung der Miniaturansicht das Gesamtbild Ihrer Vorlage ändern, können Sie auf den Link „Miniaturansicht neu generieren“ klicken, damit API Flash eine neue aktualisierte Miniaturansicht erstellt.
Denken Sie daran, dass jede Miniaturansicht, die Sie für Ihre Kadence Cloud erstellen, auf Ihr Kontolimit angerechnet wird.
Wenn Sie in einem Monat mehr als 100 Miniaturansichten erstellen, müssen Sie auf einen kostenpflichtigen Plan upgraden, der allerdings sehr erschwinglich ist.
Kadence Cloud-Einstellungen
Wenn das Kadence Cloud-Plugin korrekt aktiviert ist, finden Sie unter dem WordPress-Verwaltungsmenüpunkt „Cloud-Bibliothek“ die Option „Cloud-Einstellungen“.
In den Kadence-Cloud-Einstellungen können Sie den Namen Ihrer Kadence-Cloud angeben, der zusammen mit den Zugriffsschlüsseln angezeigt wird, die Sie generieren können, um anderen Websites Zugriff zu gewähren.
In den Kadence-Cloud-Einstellungen gibt es zwei Bereiche, die wir im Folgenden erläutern werden: allgemein und Zugriffsschlüssel.
Allgemeine Einstellungen
Der Abschnitt „Allgemeine Einstellungen“ enthält Optionen zum Festlegen des Cloud-Namens, zum Festlegen der Häufigkeit, mit der Websites zur Neusynchronisierung gezwungen werden und zum Aktivieren von API Flash für Screenshots.
Cloud-Name festlegen – Hier geben Sie den Namen Ihrer Kadence Cloud ein, der als Registerkarte in der Design-Bibliothek angezeigt wird, sobald eine Website Zugriff auf Ihre Cloud hat.
Wenn Sie keinen speziellen Cloud-Namen festlegen, wird stattdessen der Titel Ihrer Website verwendet.
Erzwingen der Neusynchronisierung von Websites nach – Dieses Dropdown bietet Ihnen drei Optionen: Ein Tag, eine Woche oder ein Monat. Die Häufigkeit, die Sie hier auswählen, bestimmt, wie oft die mit Ihrer Kadence Cloud verbundenen Websites neu synchronisiert werden, um Ihnen neue oder aktualisierte Abschnitte anzuzeigen, die Sie erstellt haben.
Wenn Sie Ihre Kadence Cloud Bibliotheksvorlagen häufig aktualisieren, können Sie eine Neusynchronisierung jeden Tag oder einmal pro Woche erzwingen. Wenn Sie sie jedoch nur gelegentlich aktualisieren, können Sie eine monatliche Neusynchronisierung erzwingen.
Aktivieren Sie API Flash für Screenshots – Damit können Sie die Miniaturansichten Ihrer vorgefertigten Vorlagen mit einem Klick neu generieren.
Beachten Sie, dass API Flash einen kostenlosen Service anbietet, der Ihnen bis zu 100 Screenshots pro Monat zur Verfügung stellt. Wenn Sie mehr benötigen, gibt es verschiedene Tarife, mit denen Sie Zugang zu mehr Screenshots erhalten.
Wenn Sie API Flash für Screenshots aktivieren, sehen Sie ein Feld „API Flash Key hinzufügen“, das Sie über den Link „Holen Sie sich Ihren API Key hier“ aufrufen können, um Ihren Plan einzurichten und Ihren API Key zu erhalten.
Im vorigen Abschnitt habe ich beschrieben, wie Sie mit API Flash automatisch Miniaturansichten erstellen können.
Sie können die Miniaturansichten Ihrer vordefinierten Abschnitte auch manuell erstellen, wenn Sie dies nicht von API Flash erledigen lassen möchten.
Zugriffsschlüssel
Auf der Registerkarte „Zugriffsschlüssel“ Ihrer Kadence Cloud-Einstellungen finden Sie Ihre Verbindungs-URL sowie die Möglichkeit, Zugriffsschlüssel zu generieren, damit andere Websites Zugriff auf Ihre Kadence Cloud-Bibliothek erhalten können.
Verbindungs-URL – Dies ist die URL, die die Website zusammen mit einem gültigen Zugriffsschlüssel eingeben muss, um Zugriff auf Ihre Bibliothek zu erhalten.
Zugriffsschlüssel – Hier können Sie auf die Schaltfläche „Schlüssel generieren“ klicken, um einen Zugriffsschlüssel zu generieren, der in Kombination mit der Verbindungs-URL verwendet werden muss, um einer Website Zugriff auf Ihre Kadence Cloud-Bibliothek zu gewähren.
Kadence Cloud-Preise
Kaufen Sie Kadence Cloud einzeln oder erwerben Sie das Kadence Full Bundle, um Zugang zu allen Kadence Plugins und Themes zu erhalten, die Kadence Cloud enthalten. 30-Tage-Geld-zurück-Garantie. Es werden keine Fragen gestellt.
Wie viel kostet Kadence Cloud? Kadence Cloud kostet $89/Jahr, wenn es einzeln gekauft wird. Es ist auch im Kadence Full Bundle enthalten, dem ultimativen Website-Builder-Paket, das auch Kadence Theme Pro, Kadence Blocks Pro, Starter-Templates für Mitglieder, Child Theme Builder und mehr enthält.
Das Kadence Full Bundle kostet $219/Jahr oder kann als Lifetime Deal (LTD) für $799 erworben werden, was ein einmaliger Preis ist.
Fazit
So, da haben Sie es! Ein sehr umfassender Test von Kadence Cloud und eine vollständige Anleitung, wie Sie es auf Ihren Websites einsetzen können.
Was halten Sie von Kadence Cloud? Ist dies ein entscheidender Vorteil für die schnellere Erstellung von WordPress-Websites? Hinterlassen Sie mir gerne eine Nachricht.


