So fügen Sie Bilder zu Ihrem Divi Menü hinzu
Bilder zu Divi Menüs hinzufügen
Wir leben in einer visuellen Welt und Bilder spielen eine große Rolle dabei. Beim Erstellen von Websites wissen wir alle, wie wichtig Bilder sind, um Gefühle zu vermitteln, Informationen zu geben oder für ein besser Aussehen sorgen.
Warum also nicht Bilder zum Divi Menü hinzufügen? Diese kurze Anleitung zeigt Ihnen, wie Sie Bilder zu jedem Divi- oder WordPress-Menü hinzufügen können.
Wo und warum Sie Bilder zu einem Divi-Menü hinzufügen sollten
Sie können sogar Bilder zum Hauptmenü hinzufügen, aber das Untermenü und das Mega-Menü wären die idealen Plätze.
Sie könnten sogar ein Bild hinzufügen, das auf ein Produkt oder einen Blogbeitrag verlinkt!
Ein Bild zu Ihrem Divi Menü hinzufügen
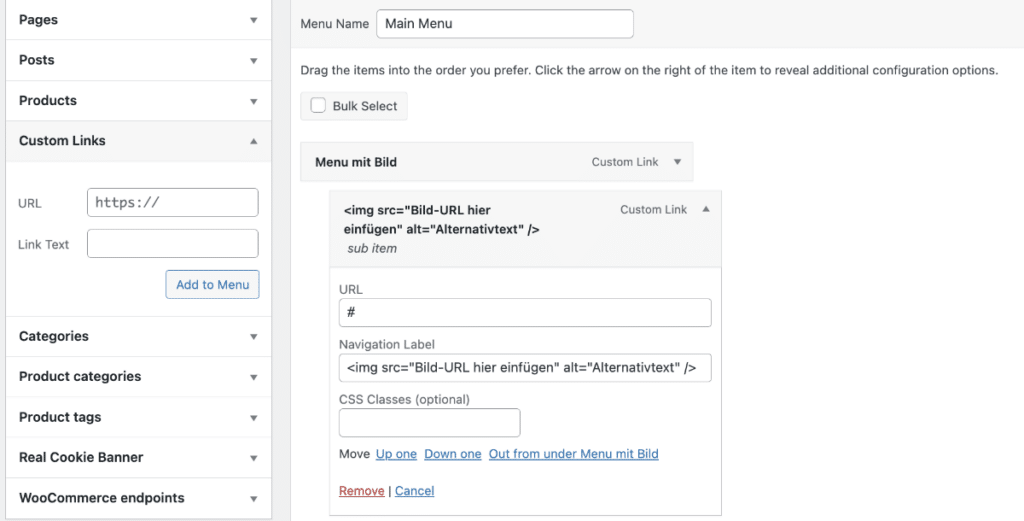
1. Gehen Sie im WordPress-Dashboard zu Design > Menüs. Hier erstellen Sie entweder ein neues Menü oder fügen einem bestehenden Menü ein Bild hinzu. Wählen Sie das Menü aus, dem Sie das Bild hinzufügen möchten, und suchen Sie unter „Menüelemente hinzufügen“ nach „Individuelle Links“.
2. Fügen Sie ein Hashtag # in das URL-Feld ein und klicken Sie auf „Zum Menü hinzufügen“.
3. Ordnen Sie das benutzerdefinierte Link-Menüelement unter dem Hauptmenüelement Ihrer Wahl an. Erweitern Sie den Menüelement-Umschalter. Wir werden das Bild einem benutzerdefinierten Link-Menüelement mit einem HTML-Bildcode hinzufügen. Kopieren und fügen Sie den folgenden Code in das Feld „Navigation Label“ ein:
<img src="Bild-URL hier einfügen" alt="Alternativtext" />
4. Klicken Sie auf die blaue Speicher-Schaltfläche in Ihrem Menü. Der letzte Schritt besteht darin, die richtige Bild-URL in das Code-Snippet einzufügen. Gehen Sie dazu zur Medienbibliothek und laden Sie entweder ein neues Foto hoch oder verwenden Sie ein vorhandenes.
5. Wählen Sie das Bild aus, das Sie zu Ihrem Divi-Menü hinzufügen möchten. Dies öffnet die WordPress-Medieneinstellungen. Suchen Sie nach dem Link „URL kopieren“ unten und kopieren Sie diese URL.
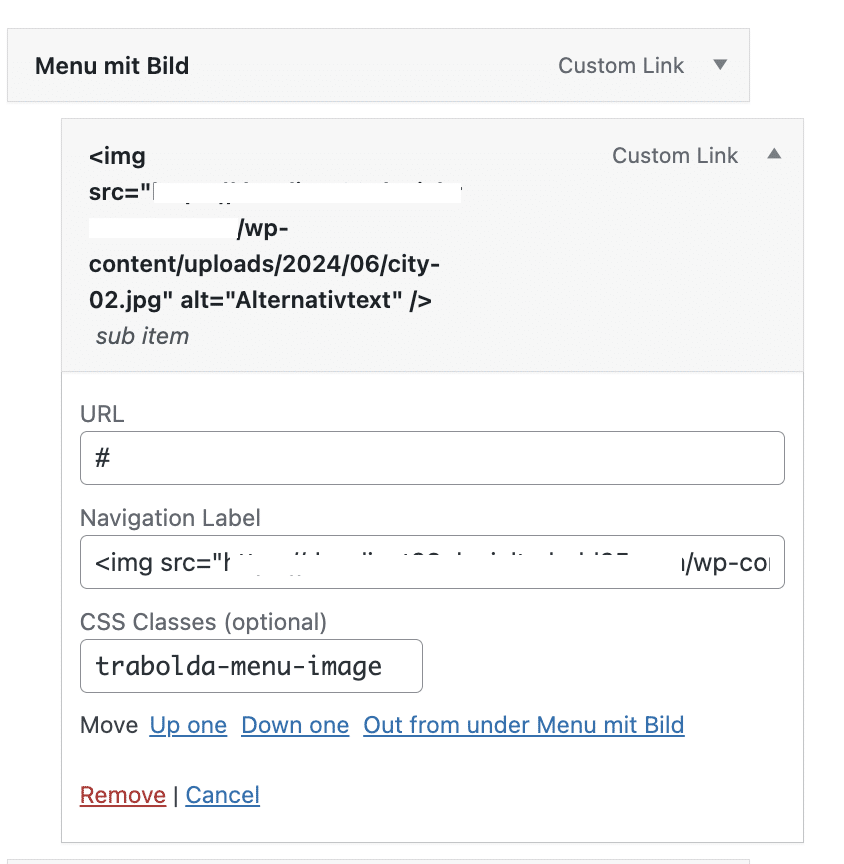
6. Gehen Sie nun zurück zu Ihrem Menü, wo Sie den HTML-Code für das Bild im vorherigen Schritt eingefügt haben. Ersetzen Sie den Text „Bild-URL hier einfügen“ durch den kopierten Link.

Hinweis: Sie können dieses Bild auf zwei Arten mit einer anderen Seite verlinken. Entweder fügen Sie die URL der Seite in das URL-Feld ein oder Sie führen dieses gesamte Tutorial mit einem regulären Seitenlink anstelle eines benutzerdefinierten Links durch.
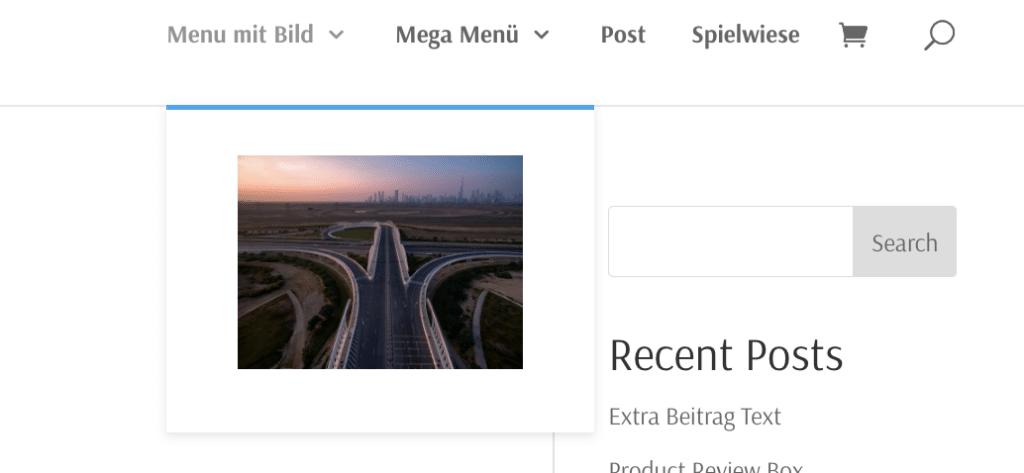
Gut gemacht! Sie haben ein Bild zu Ihrem Divi-Menü hinzugefügt. Vergessen Sie nicht, Ihr Menü zu speichern! Schauen Sie es sich jetzt an!

Das Bild in Ihrem Divi-Menü gestalten
Zu diesem Zeitpunkt ist das Bild vorhanden und funktioniert. Möglicherweise möchten Sie jedoch einige Anpassungen vornehmen. Wenn Sie das Bild wie gezeigt in einem Untermenü verwenden, empfehle ich unser Tutorial zum Gestalten des Divi Menü Untermenüs.
Das wird Ihnen viele Ideen geben.[1]
Eine CSS-Klasse zum Bild hinzufügen
Es gibt mehrere Möglichkeiten, das Bild mit CSS anzusprechen, aber ich möchte es Ihnen so einfach wie möglich machen.
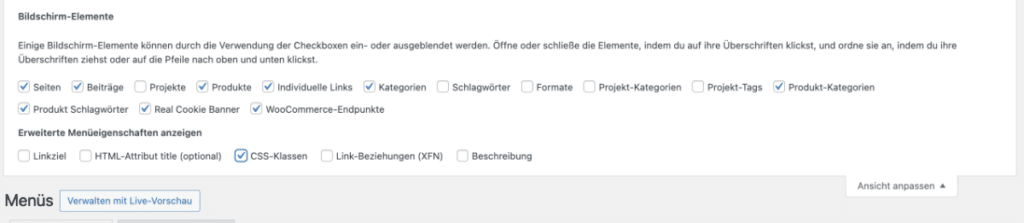
Gehen Sie erneut zu Ihrem Menü und schauen Sie in die obere Ecke Ihres Bildschirms nach „Bildschirmoptionen“. Wählen Sie diese aus und suchen Sie nach einer Option namens „CSS-Klassen“. Stellen Sie sicher, dass diese ausgewählt ist.

Im Menüelement mit dem Bild sehen Sie jetzt ein neues Feld namens „CSS-Klasse (optional)“. Fügen Sie eine Klasse hinzu. In meinem Beispiel habe ich „trabolda-menu-image“ verwendet, um es einfach zu halten.
Benutzerdefiniertes CSS auf das Bild in Ihrem Divi-Menü anwenden
Jetzt können wir benutzerdefinierte CSS-Stile auf das Bild anwenden. Es gibt kein richtig oder falsch, tun Sie einfach das, was nötig ist, um das gewünschte Aussehen zu erreichen. Hier sind einige Vorschläge:
/*abgerundete Ränder zum Bild hinzufügen*/
.trabolda-menu-image img {
border-radius: 10px;
}
/*Abstand um das Bild entfernen*/
.trabolda-menu-image a {
padding: 0!important;
}
/*Halbtransparenten Hover-Effekt entfernen*/
.trabolda-menu-image a:hover {
opacity: 1!important;
}
Ich hoffe, Sie haben einen coolen neuen Trick gelernt und hatten, Spaß der Anleitung zu folgen.


