Wie man eine Coming Soon Page mit Kadence Blocks erstellt
Wenn Sie von Ihrem aktuellen Theme auf ein neues umstellen, möchten Sie eine einfache „Coming Soon“ Page einrichten, damit Ihre Besucher auf dieser landen, während Sie alles fertigstellen!
Normalerweise installieren Sie ein „Coming Soon“-Plugin und richten es so ein, dass es eine Seite anzeigt, aber mit dem Gutenberg Editor[1] von Kadence Blocks können Sie dies direkt auf einer neuen Seite tun!
Sie benötigen kein zusätzliches WordPress Plugin!
Heute werde ich Sie Schritt für Schritt durch die Erstellung einer einfachen Coming Soon Seite führen, die Sie in weniger als 5 Minuten fertig haben werden! In diesem How-To verwende ich das Kadence Theme zusammen mit dem Kadence Block Editor.
1. Erstellen Sie Ihre neue Seite in WordPress
Navigieren Sie zunächst zu Seiten > Neu hinzufügen und geben Sie Ihrer neuen Seite den Namen Coming Soon oder einen ähnlichen Namen.
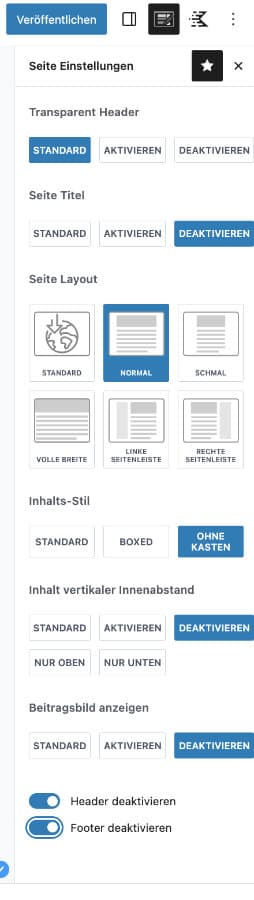
In der oberen rechten Ecke der Seite klicken Sie auf das kleine Symbol links neben dem K-Symbol.
Hier können Sie einige Einstellungen ändern, die nur für diese Seite gelten. Die Einstellungen sollten mit dem Screenshot unten übereinstimmen. Achten Sie darauf, dass Sie die Kopf- und Fußzeile am Ende der Liste deaktivieren.

2. Fügen Sie Ihr Zeilenlayout mit Kadence Blocks hinzu
Verwenden Sie die schwarze Schaltfläche + und suchen Sie nach einem Zeilenlayout. Unter den angezeigten Layout-Optionen wählen Sie die einspaltige Option.
Richten wir unsere Zeile mit ein paar Einstellungen ein
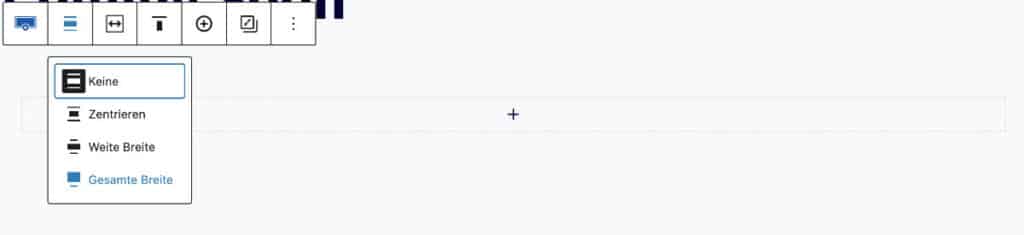
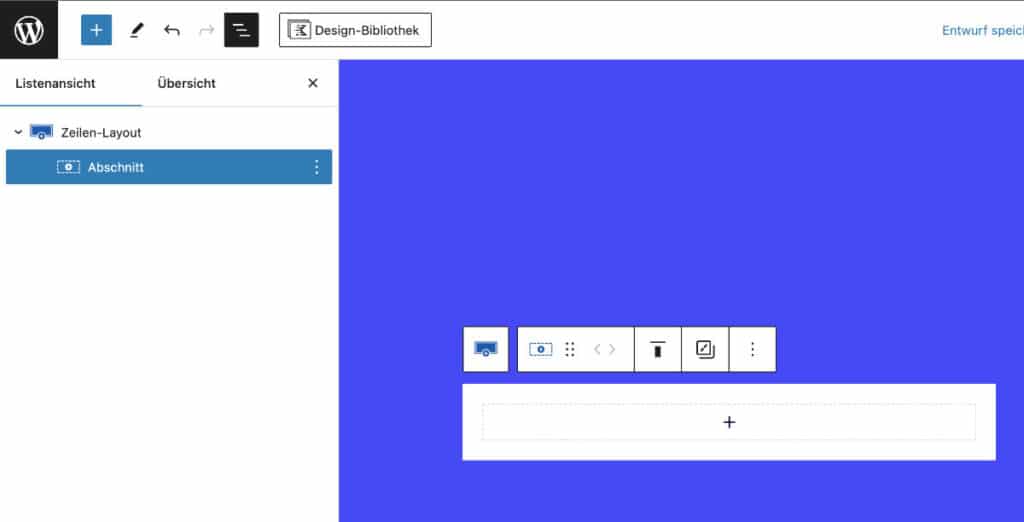
Wenn Sie Ihr Zeilenlayout ausgewählt haben, sehen Sie eine Leiste mit Optionen über der Zeile. Klicken Sie auf das erste schwarze Symbol und wählen Sie „Gesamte Breite“ aus dem Dropdown-Menü.

Als Nächstes klicken Sie auf das Kästchen mit dem Pfeil darin, um die Breite des Inhalts in der Zeile mit voller Breite einzustellen.
Ich habe hier zunächst 500px eingestellt, mich dann aber für 800px entschieden. Sie können aber auch eine größere oder kleinere Zahl einstellen, je nach Ihrem eigenen Inhalt.
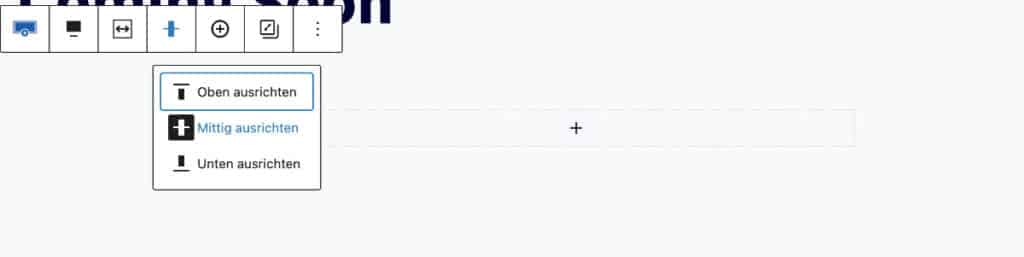
Als Nächstes klicken Sie auf das Kästchensymbol mit der Linie darin und wählen Sie Mittig ausrichten. Damit stellen Sie sicher, dass der gesamte Inhalt innerhalb unserer Zeile horizontal zentriert ist.

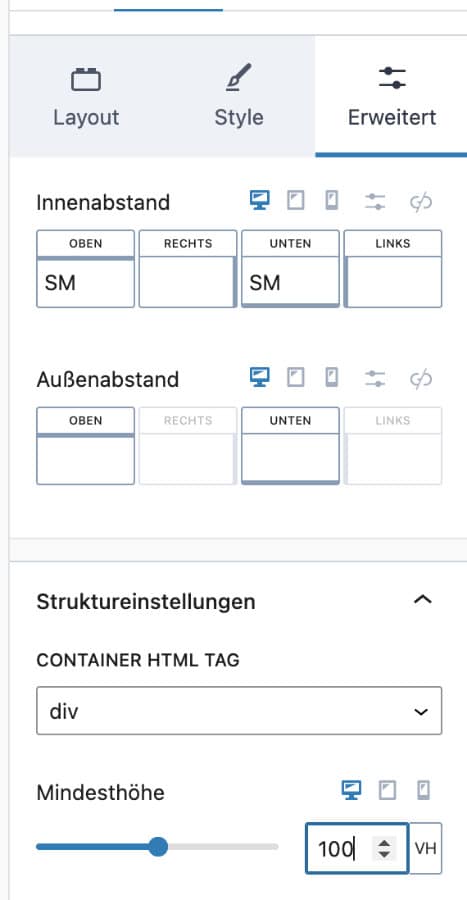
Während das Zeilenlayout noch ausgewählt ist, wählen Sie auf der rechten Seite des Bildschirms Struktureinstellungen. Wählen Sie hier die Einstellung VH direkt über Mindesthöhe und geben Sie 100 in das Zahlenfeld ein.

VH steht für „Viewport Height“, d. h. die soeben erstellte Zeile nimmt 100 % der Höhe des Bildschirms ein, auf dem sich Ihr Leser befindet, unabhängig von der Größe seines Bildschirms.
Außerdem möchte ich meiner Zeile eine Hintergrundfarbe hinzufügen, damit nicht der gesamte Bildschirm weiß ist.
Während meine Zeile noch ausgewählt ist, wähle ich Hintergrundeinstellungen und wähle eine Farbe unter Hintergrundfarbe.
Sie können hier eine beliebige Farbe wählen oder ein Bild hochladen! Sie können hier wirklich alles anpassen, um Ihre Coming Soon-Seite schön zu gestalten!
Jetzt möchte ich, dass die Mitte des Bildschirms mit meinem Inhalt weiß ist. Dies ist hilfreich, wenn Sie im letzten Schritt ein Bild hochgeladen haben, damit Ihr Logo und der Text in der Mitte nicht auf der Seite verloren gehen.
In der oberen linken Ecke sehen Sie ein Symbol mit drei Linien.

Dies ist Ihre Listenansicht, in der Sie alle Blöcke sehen können, die Sie derzeit auf der Seite haben. Wenn Sie diese Ansicht jetzt öffnen, sehen Sie, dass Sie ein Zeilenlayout haben, und innerhalb dieses Layouts befindet sich ein Abschnitt (oder eine Spalte).
Wählen Sie den Abschnitt aus, und die Optionen auf der rechten Seite ändern sich, sodass wir unsere Hintergrundfarbe anpassen und eine Auffüllung hinzufügen können.
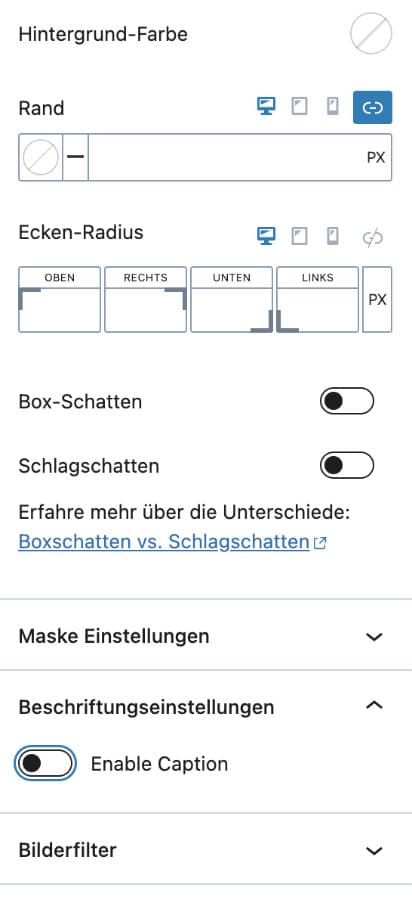
Wenn der Abschnitt nun ausgewählt ist, wählen Sie auf der rechten Seite des Bildschirms Hintergrundeinstellungen. Klicken Sie auf die kleine Blase neben Hintergrundfarbe und wählen Sie Weiß aus den verfügbaren Farben.
Jetzt möchten wir innerhalb dieses weißen Blocks eine kleine Padding (Innenabstand) hinzufügen, damit der Inhalt, den wir darin platzieren, nicht alle Ränder berührt.
Wählen Sie auf der rechten Seite des Bildschirms die Option Innenabstand unter „Erweitert“ aus.
Klicken Sie auf das kleine verknüpfte Symbol auf der rechten Seite. So können wir eine Zahl eingeben, die an allen 4 Seiten des Rahmens gleichmäßig aufgefüllt wird.
Geben Sie in das Feld 30 ein.

Fügen Sie Ihren Inhalt in die Zeile ein
Um meine „Coming Soon“-Seite einfach zu halten, füge ich nur unser Logo und einen kleinen Text ein, um die Leute wissen zu lassen, dass unsere Website gerade aktualisiert wird und wir gleich wieder da sind!
Innerhalb des schwarzen Rahmens in der Mitte der Seite befindet sich ein +-Zeichen. Klicken Sie darauf und suchen Sie nach Advanced Image. Wählen Sie das gewünschte Bild aus Ihrer Mediathek aus und fügen Sie es über die blaue Auswahltaste unten rechts auf dem Bildschirm ein.
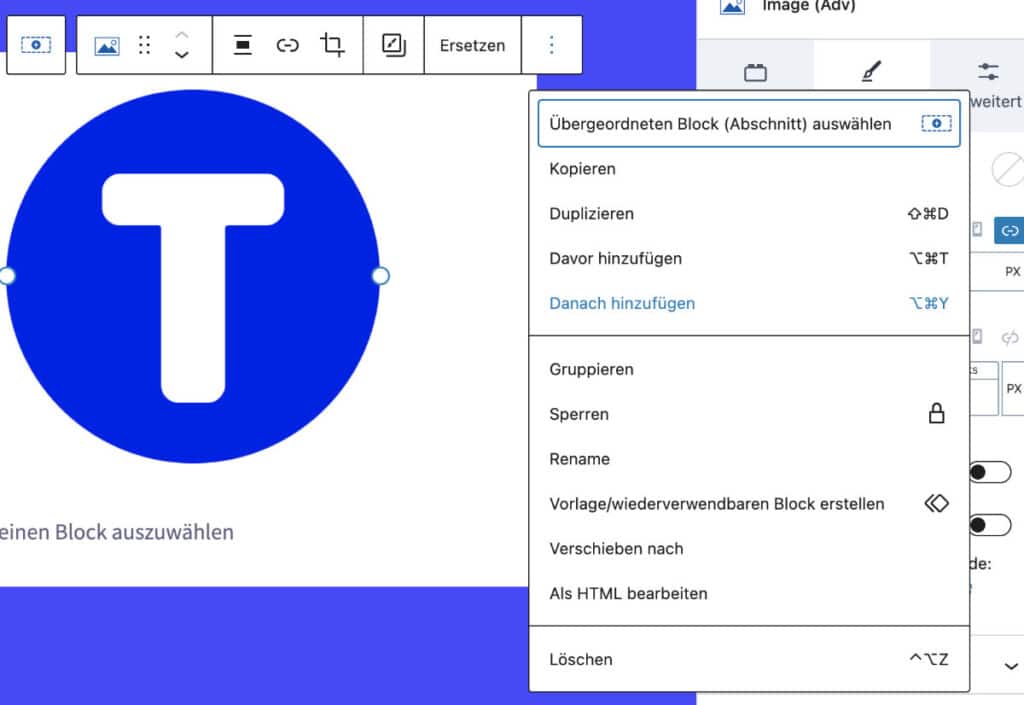
Wenn der Block „Erweitertes Bild“ noch immer ausgewählt ist, sehen Sie auf der rechten Seite die maximale Bildbreite. Fügen Sie eine gute Breite ein, die die Seite Ihres Logos abdeckt, ohne dass es zu groß wird. Ich habe 300px für mein Logo gewählt.
Sie müssen das nicht tun, aber ich deaktiviere gerne die Beschriftungsfunktion unter dem eingefügten Bild. Sie können dies unter Beschriftungseinstellungen tun und die Option „Enable Caption“ ausschalten.

Als Letztes wollen wir unser Bild in der Mitte des weißen Rahmens zentrieren. Klicken Sie in der Symbolleiste oberhalb des hochgeladenen Bildes auf das Symbol mit den Linien und dem Kästchen in der Mitte. Dann wählen Sie aus dem Dropdown-Menü die Option zentriert ausrichten.
Jetzt, da wir unser Bild eingefügt haben, benötigen wir noch ein wenig Text darunter. Verwenden Sie dazu die 3 kleinen Punkte in der Symbolleiste über dem Bild und wählen Sie in der Dropdown-Liste die Option „Danach Hinzufügen“ aus.

Jetzt können Sie den Text eingeben, den Sie in diesem Hinweis sehen möchten! Ich habe mich für „An unserer Website werden derzeit einige Arbeiten durchgeführt! Wir sind wieder da, sobald sie fertig ist!“, aber Sie können hier einfügen, was immer Sie möchten!
Standardmäßig ist der Text, den Sie gerade eingegeben haben, ein Absatztext, aber ich möchte ihn in eine erweiterte Überschrift H2 ändern, damit er größer und auffälliger ist.
Wenn Sie auf das kleine Absatz-Symbol über dem Text klicken, den Sie gerade eingegeben haben, sehen Sie die Option erweiterter Text, die Sie auswählen können.
Wenn Sie diese Option auswählen, wird der Text sofort größer und zu einem H2-Tag, was genau das ist, was wir wollen!
Danach möchte ich den Text nur noch zentrieren, damit er schön mittig unter meinem Logo steht. Auf der rechten Seite des Bildschirms sehen Sie eine Option zum Zentrieren des Textes.
Jetzt können Sie endlich auf die blaue Schaltfläche „Veröffentlichen“ oben rechts auf Ihrem Bildschirm klicken!
Yahoo! Jetzt ist unsere Seite erstellt!
Das war doch gar nicht so schlimm, oder? Möchten Sie sehen, wie sie aussieht?
Sie sieht auf ALLEN Geräten wunderschön aus!

3. Einstellen als Ihre Homepage
Der allerletzte Schritt in diesem Prozess besteht darin, die soeben erstellte Seite, als Startseite festzulegen, damit die Besucher Ihrer Website diese sehen!
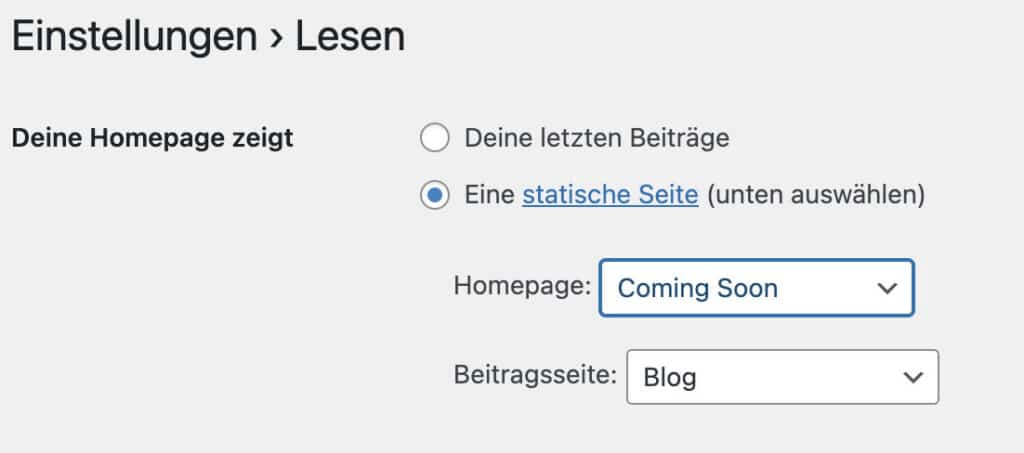
Navigieren Sie in Ihrem WordPress-Dashboard zu Einstellungen > Lesen und wählen Sie die neue Coming Soon-Seite als Startseite aus den Optionen oben auf der Seite aus.

Sie haben keine Zeit, Ihre eigene Seite zu erstellen?
Melden Sie sich für den Newsletter an und ich schicke Ihnen den Code, den Sie in Ihre neue Seite kopieren/einfügen können, um Zeit zu sparen!
Antworten auf einige häufig gestellte Fragen
Da dies nur auf meiner Homepage ist, können die Leute nicht trotzdem auf Beiträge und andere Seiten der Website zugreifen?
Technisch gesehen ja! Wenn jemand auf Ihre Website kommt und direkt auf einem Blogbeitrag landet, kann er Ihre Website immer noch sehen.
Das heißt, während des Wechsels zwischen den Themes werden Ihre eigentlichen Blogbeiträge für Besucher, die Sie während der Arbeit besuchen, ganz normal aussehen. Das Einzige, was sie sehen werden, sind Ihre Kopf- und Fußzeilen. Sie können also zuerst diese Bereiche in Ordnung bringen, bevor Sie Ihre Homepage und andere Seiten gestalten!
Wie kann ich auf das Design meiner Homepage zugreifen, nachdem die Coming Soon-Seite meine Homepage übernommen hat?
Das Design Ihrer Startseite wird weiterhin in der Liste der Seiten in Ihrem WordPress-Dashboard angezeigt, sodass Sie es von dort aus bearbeiten und ansehen können!
Wie lange sollte ich diese Seite auf meiner Website anzeigen lassen?
Solange, wie Sie sich möchten! Die meisten Blogger wollen nicht viel Traffic verlieren, wenn sie das Theme wechseln. Deshalb machen sie eine Seite „Coming Soon“. Dann machen sie ihren Header, ihre Fußzeile und die Startseite fertig. Danach starten sie ihre Website wieder.
Zusätzliche Tipps für Ihre Coming Soon Page
- Fügen Sie einen Button mit einem Link zu Ihrer Blogseite hinzu, damit Ihre Besucher auch während der Arbeit auf Ihre Blogbeiträge zugreifen können! Ihre Blogseite befindet sich normalerweise unter yourdomain.com/blog.
- Fügen Sie ein Anmeldefeld für Ihren Newsletter hinzu, um neue Abonnenten zu gewinnen, während Sie arbeiten! Sobald die Seite online ist, können Sie sie per E-Mail über Ihr neues Website-Design informieren!
- Laden Sie Leute ein, Ihnen auf Ihren Social-Media-Kanälen zu folgen! Fügen Sie Icons für alle Ihre Netzwerke hinzu oder fügen Sie einfach eine Schaltfläche ein, um Ihnen auf Ihrer meistgenutzten Social-Media-Plattform zu folgen!
- Bieten Sie Ihren Besuchern etwas Kostenloses an, während sie darauf warten, dass Ihre Website wieder online ist! Verkaufen Sie etwas auf Ihrer Website? Bieten Sie es direkt auf der Coming Soon-Seite unter Ihrem Hinweis an! Es könnte etwas so Einfaches sein wie „Während Sie warten, sehen Sie sich [diese Sache] an!“ und fügen Sie eine Schaltfläche mit einem Link zu Ihrer Verkaufsseite hinzu.


