11 herausragende Divi Blog Layouts zur Aufwertung Ihrer Website
Warum Sie diese Divi Blog Layouts benötigen
Blogs sind heutzutage ein wesentlicher Bestandteil von Websites. Viele reguläre Divi-Blogs sehen einfach aus und sind optisch leider nicht ansprechend.
Es scheint, als ob ihre Hauptaufgabe darin besteht, nur die neuesten Beiträge anzuzeigen. Doch ein großartiges Blog-Design kann dabei helfen, die Aufmerksamkeit der Leser zu gewinnen und sie dazu zu bringen, immer wieder zurückzukehren.
Es ist essenziell, dass Ihre Divi-Blog-Layouts sich von anderen abheben und das Interesse der Leser wecken.
Glücklicherweise bieten eine Vielzahl exklusiver Divi-Blog-Layouts, sowohl kostenlos als auch Premium, im Jahr 2025 fesselnde Designs und vorgefertigte Module.
Diese Layouts dienen als hervorragende Ausgangspunkte, um Blogs zu erstellen, die einzigartig sind.
In diesem Beitrag werde ich Ihnen 11 herausragende Divi-Blog-Layouts vorstellen, die zu den Trends im Jahr 2025 passen.
Die Reihenfolge der Layouts ist zufällig gewählt.
11 herausragende Divi Blog Layouts
Divi Blog Module Pack

Dieses Paket umfasst über 210 gut gestaltete Divi-Blog-Module, die alle modern und responsiv sind. Erstellen Sie ein attraktives Blog-Raster auf Ihrer Divi-Website mit interaktiven Hover-Effekten und fesselnden Stilen.
- Listenansicht, Rasteransicht und Karussell-Blog-Module in jeweils 50 Stilen
- Angereichert mit Divi-Blog-Modul und Shortcode-CSS-Implementierungsfunktionen
- Einfach zu importieren über die Divi-Bibliothekseinstellungen
- Vollständig responsiv und für mobile Geräte optimiert
Lara Divi Blog Module

Das Lara Divi Blog Module ist ein Layout, das das Divi-Blog-Modul verwendet, um ein interessantes Blog-Karten-Design zur Anzeige Ihrer neuesten Beiträge zu erstellen.
Die Karte zeigt ein farbiges Featured Image. Der Titel wird in einem Block angezeigt, der den unteren Rand des Bildes überlappt.
Der Titel enthält eine elegante Umrandung. Wenn Sie über das Featured Image fahren, zoomt das Bild heran und wechselt zu Schwarz-Weiß.
Das Layout ist vollständig anpassbar, da es das Standard-Divi-Blog-Modul verwendet, sodass Sie die Farben an das Design Ihrer Website anpassen können.
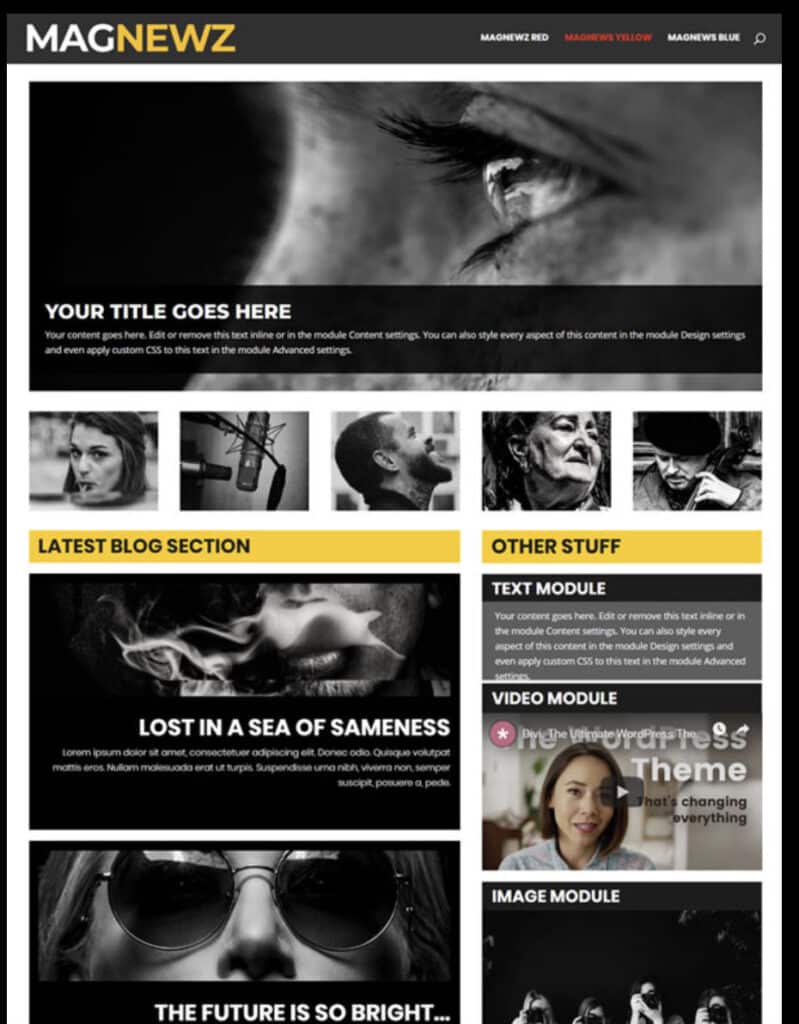
Divi Layout Pack – Magazin Blog Divi Layout

Das Divi Layout Pack – Magazin Blog Divi Layout bietet ein Layout, das an Online-Magazine wie Mashable und BuzzFeed erinnert und Ihnen ermöglicht, Ihr Online-Magazin mithilfe Ihrer Blog-Kategorien zu erstellen.
Der hervorgehobene Beitrag wird in voller Breite angezeigt.
Nach den hervorgehobenen Beiträgen folgen 5 Beiträge, die in kleinen quadratischen Bildern mit Titeln angezeigt werden, die beim Hover erscheinen.
Diese können Ihre neuesten Beiträge oder die neuesten aus jeder Ihrer Kategorien anzeigen.
Ein Abschnitt zeigt die neuesten Beiträge in einer einzelnen Spalte neben einem Textmodul, Videomodul und Bildmodul, die eine Seitenleiste bilden.
Darauf folgt ein Abschnitt mit einem Blog-Raster.
Weitere Abschnitte integrieren eine Handlungsaufforderung, Kontaktformulare und weitere Blog-Module in verschiedenen Layouts.
Es gibt drei Farbschemata (rot, blau und gelb) zur Auswahl. Sie können diese Layouts ganz einfach wie ein Child-Theme mit einem Ein-Schritt-Import importieren. Lizenzfreie Bilder von Unsplash sind enthalten.
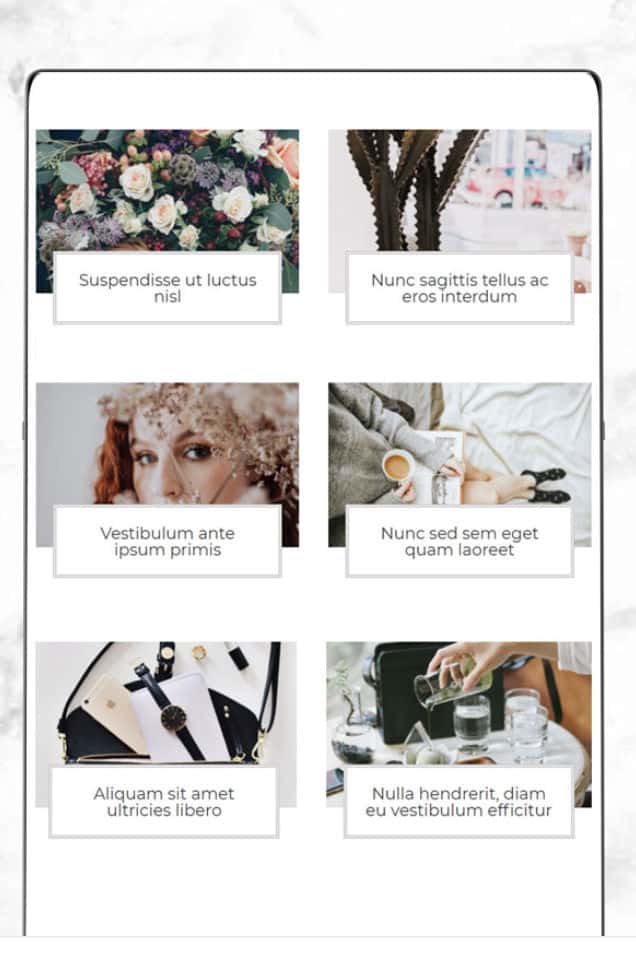
Pixie Blog Layout

Das Pixie Blog Layout, das im Pixie Bundle enthalten ist und auch separat erhältlich ist, zeichnet sich durch einen gut gestalteten Header mit einem Hintergrundbild aus.
Der Titel wird durch eine stilvolle Umrandung ergänzt. Unter dem Header zeigt das Layout die sechs neuesten Blog-Beiträge in einem zweispaltigen Format.
Jeder Beitrag enthält ein Featured Image, den Titel, die Kategorie und Meta-Details in einer ästhetisch gestalteten Box.
Wenn man über die Bilder fährt, erscheint eine stilvolle Umrandung und ein „Weiterlesen“-Link. Ein E-Mail-Formular in voller Breite befindet sich unter den Blog-Beiträgen, während der Footer Links zu Dienstleistungen, Seiten und sozialen Medien enthält.
Einzellayouts für Divi
Einzellayouts für Divi ist ein Set von fünf Layouts. Das Erste platziert ein Bild links, mit Text, Kategorie, den Titel, Meta, Social-Follow und Trenner/Divider.
Das zweite Layout verwendet ein Header-Bild mit Kategorie und Titel, Autoreninfo links und Inhalt rechts.
Das dritte Layout zeigt das Featured Image mit überlappenden Social Tabs, Titel, Autorenbild, Meta und Inhalt in einer einzigen Spalte.
Das vierte Layout entfernt das Autorenbild, platziert das Meta innerhalb des Featured Image und präsentiert die Social-Tabs und den Inhalt in einer Box, die das Featured Image überlappt.
Das fünfte Layout verwendet ein Featured Image mit Autoreninformation, die rechts überlappt, mit Social-Tabs und Thumbnail-Bild sowie Titel, Meta und Inhalt links.
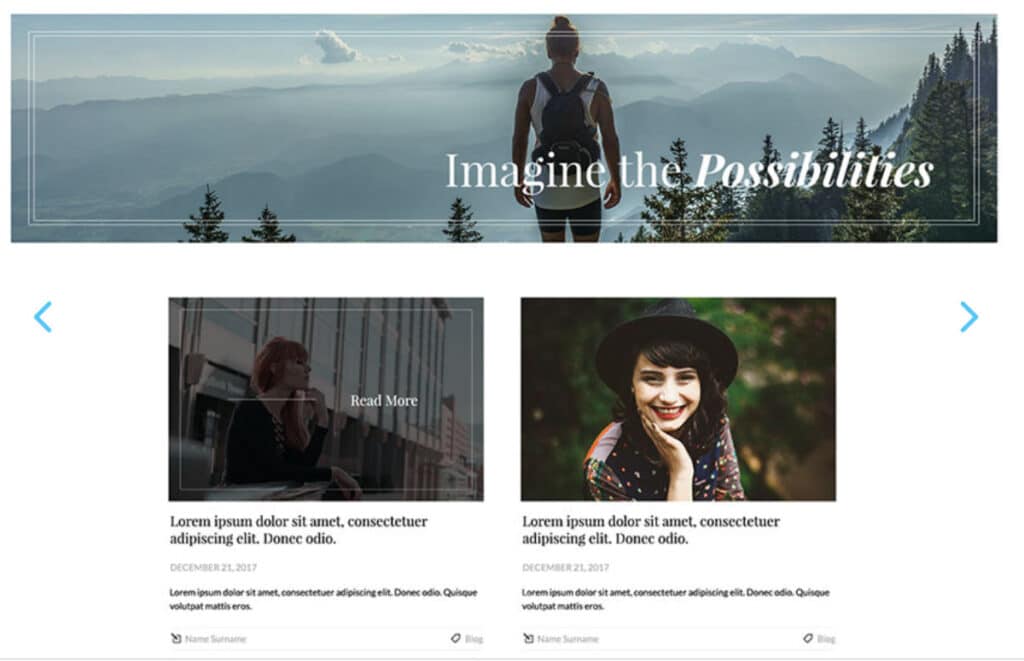
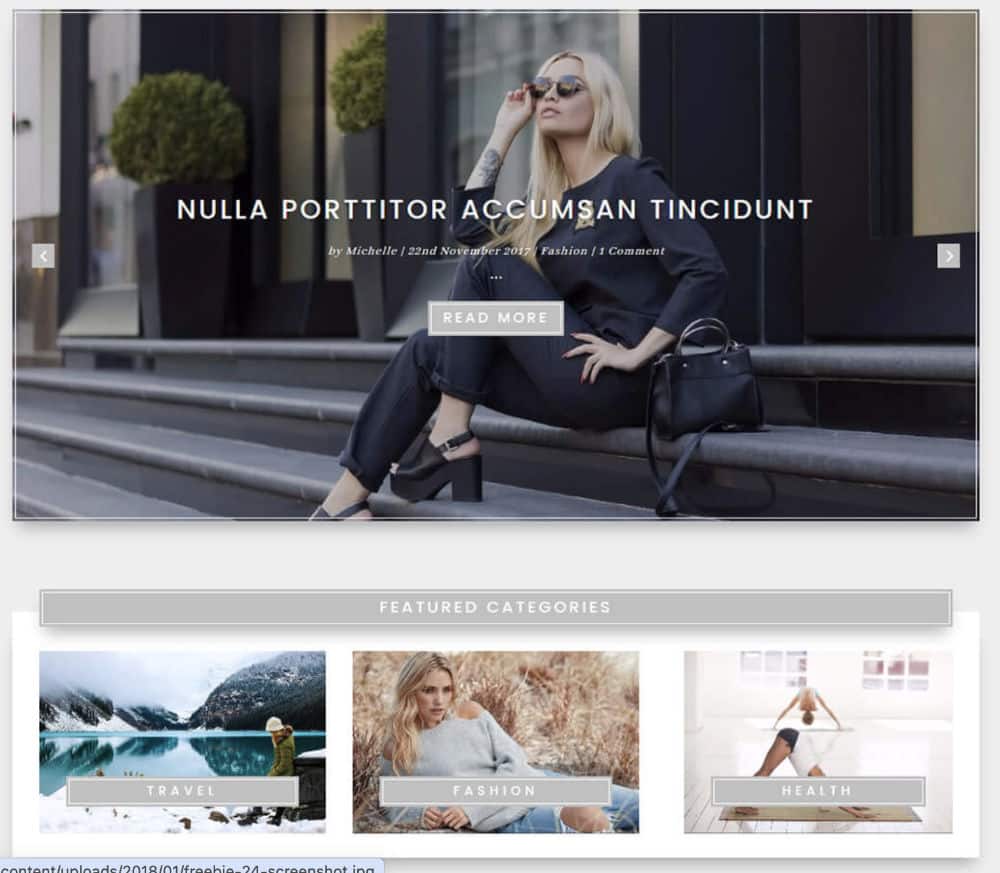
Elegantes Blog-Seiten-Layout

Das elegante Blog-Seiten-Layout erstellt eine Blog-Seite im Magazin-Stil, die einen Slider, neueste Beiträge, hervorgehobene Kategorien, neueste Beiträge nach Kategorie und eine Seitenleiste in einem mehrspaltigen Layout umfasst.
Die Seitenleiste enthält ein About-Widget, Social-Tabs, ein Opt-In-Formular, Anzeigen und die Standard-WordPress-Widgets – alle passend zum Layout gestaltet.
Das individuelle Blog-Post-Layout umfasst eine gestaltete Seitenleiste, ein Featured Image, gestalteten Titel und Meta, Inhalt, gestaltete Autorenbox, Vorherige- und Nächste-Button, Links zu anderen Beiträgen mit Bildern und Labels sowie gestaltete Kommentare.
Jeder der Abschnitte wird durch Divider getrennt.
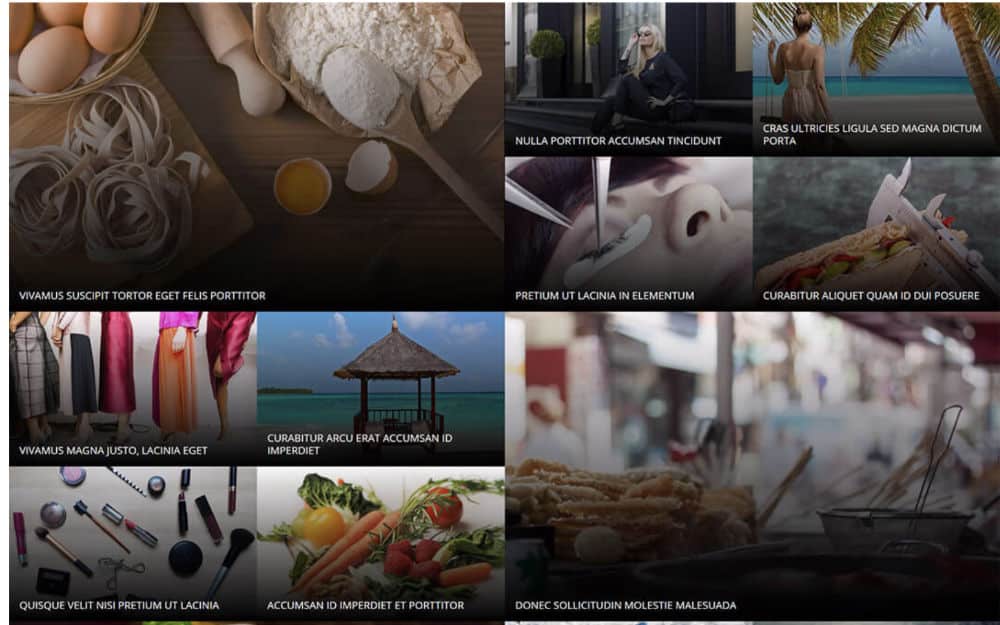
Halbes und zwei Viertel abwechselndes Blog-Layout

Das Halbes und zwei Viertel abwechselndes Blog-Layout ist ein kostenloses Divi-Layout, das das Divi-Blog-Modul zusammen mit benutzerdefiniertem CSS verwendet, um Beiträge in einem abwechselnden Layout anzuzeigen.
Das Layout präsentiert Beiträge in zwei verschiedenen Größen: halbe Größe und zwei viertel Größen, um eine Reihe mit einem Bild auf einer Seite und vier Bildern andererseits zu erstellen.
Es fügt auch eine Farbverlaufsüberlagerung mit einem Auszug und einen Weiterlesen-Button hinzu, die beim Hover erscheinen.
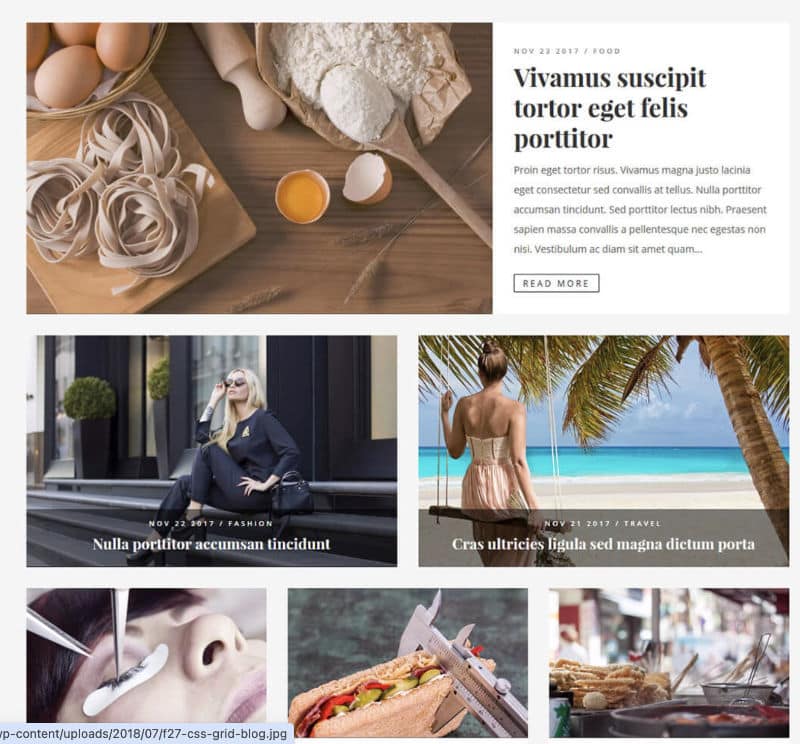
CSS Grid Blog Layout

Das CSS Grid Blog Layout erstellt ein Magazin-Design unter Verwendung eines CSS-Grids, um ein einspaltiges, zweispaltiges und dreispaltiges Blog-Design zu erstellen.
Es ermöglicht variable Spaltenbreiten und hält Beiträge auf derselben Höhe, unabhängig von Bildschirmgröße und Inhaltslängen.
CSS-Variablen erleichtern die Bearbeitung. Eine Schaltflächenklasse fügt etwas jQuery hinzu, mit dem Sie die Weiterlesen-Links zusammen mit den Schaltflächen im Theme Customizer anpassen können.
Elegante Themes Layout Packs Elegant Themes bietet mehrere Layout-Packs für Divi. Zum Zeitpunkt dieses Schreibens gibt es über 370 Layout-Packs. Sie haben jeweils 6–8 Layouts und praktisch jedes von ihnen enthält ein Blog-Layout. Hier ist ein Blick auf einige davon.
Hier erfahren Sie noch mehr über Divi Layouts.
Divi Blog Extras Layout
Divi Blog Extras ist ein Plugin, das 8 vorgefertigte Blog-Layouts zu den Divi-Blog-Layout-Optionen hinzufügt: ein erweitertes Grid, Box, Vollbreite Layout, Block, Vollbreite Hintergrund und Klassisch.
Es ist kompatibel mit Divi und Extra und verfügt über Ajax-Lade- und nummerierte Paginierungsfunktionen, um unbegrenzte Beiträge auf einer einzigen Seite anzuzeigen.
Es kann auch als Kategorieseiten-Builder verwendet werden, sodass Sie Ihre Kategorie-Archivseite mit dem Divi-Builder erstellen können. Es fügt auch ein Widget hinzu, um Ihre Beiträge in der Seitenleiste mit einem Featured Image, Meta und mehr anzuzeigen.
Fashion Blog Page
Die Fashion Blog Page ist ein kostenloses Layout von Elegant Themes und enthält einen Header mit Farbverlauf-Hintergrund, Titel, Trenner und Text auf der linken Seite und ein Bild auf der rechten Seite, das den nächsten Abschnitt überlappt.
Der Blog enthält Titel, Trenner, Text und Beiträge in drei Spalten, die das Featured Image, Meta und einen kurzen Auszug umfassen.
Ein E-Mail Opt-in befindet sich über demselben Hintergrund wie der Header und enthält Text für Standort, Kontakt und Öffnungszeiten. Diese Seite kann auch als Vorlage für einzelne Blog-Beiträge verwendet werden. Bilder sind ohne Lizenzbeschränkungen enthalten.
LMS Blog Page
Die LMS Blog Page, ein kostenloses Layout von Elegant Themes, verwendet einen vollflächigen Farbhintergrund mit einem Farbverlauf, der in den weißen Hintergrund hinter den Blogbeiträgen übergeht.
Der Header enthält einen zentrierten Titel und einen Beschreibungstext. Blogbeiträge werden in einem einspaltigen Layout mit großen hervorgehobenen Bildern, Titeln, Metadaten und Auszügen angezeigt.
Nach den Blogbeiträgen folgt ein zentriertes E-Mail-Formular mit Titel, Trennlinie und Text.
Zwei Blurbs überlappen den nächsten Abschnitt, der zwei Call-to-Action-Elemente (CTA) enthält. Diese Seite kann auch als Vorlage für einzelne Blogbeiträge verwendet werden. Bilder sind enthalten und können ohne Einschränkungen verwendet werden.
Fazit
Das war unser Blick auf 11 Premium- und kostenlose Divi-Blog-Layouts im Jahr 2025, um Ihnen einen Ausgangspunkt für ein professionelles Blog-Design zu geben.
Die meisten enthalten elegante Blog-Seiten, die als Vorlagen für Blog-Beiträge verwendet werden können.
Einige enthalten Blog-Beitragsvorlagen, die Ihnen helfen, Ihre Geschichte zu erzählen. Wiederum andere bieten sogar ein Sidebar-Styling. Alle sehen gut aus und bieten einen großartigen Ausgangspunkt für Ihr nächstes Blog-Design.