Divi ist ein responsives Theme, das Breakpoints und Media Queries verwendet, um Ihre Website für verschiedene Bildschirmgrößen zu optimieren.
Ihre Website wird automatisch unterschiedlich angezeigt, je nachdem, auf welcher Bildschirmgröße sie betrachtet wird.
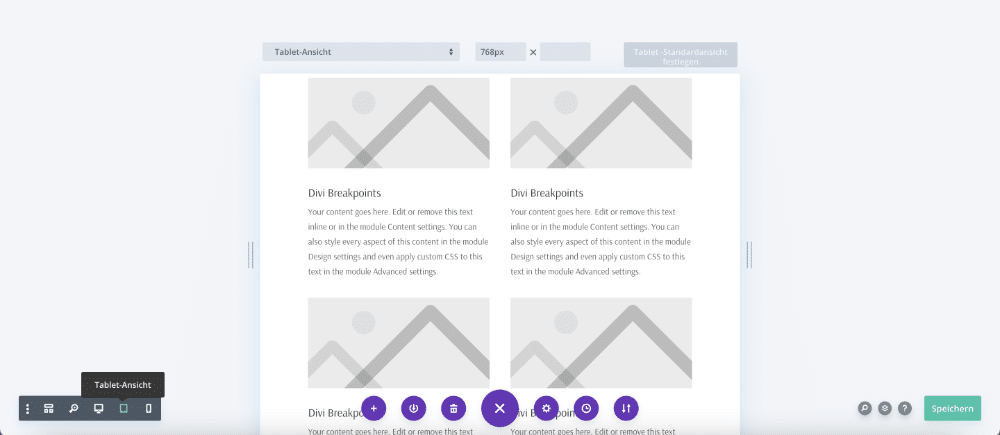
Zum Beispiel wird eine 4-Spalten-Reihe auf einem Desktop auf einem Tablet in zwei 2-Spalten-Reihen und auf einem mobilen Gerät in vier 1-Spalten-Reihen umgewandelt.
Dies ist eine der integrierten responsiven Funktionen von Divi.
Was sind Divi Breakpoints?
Divi Breakpoints oder CSS Media Query Breakpoints sind die Pixelbreiten, bei denen sich der Website-Inhalt für bestimmte Bildschirmgrößen ändert.
Standardmäßig verfügt Divi über drei integrierte Breakpoints, die es Ihnen ermöglichen, Inhalte unterschiedlich darzustellen, wenn sie über einen Desktop-, Tablet- oder mobilen Bildschirm betrachtet werden.
Die drei Divi-Breakpoints sind:
– Für Desktop-Bildschirmgrößen ab 981 Pixeln
– Für Tablet-Bildschirmgrößen zwischen 980 Pixeln und 768 Pixeln
– Für mobile Bildschirmgrößen von 767 Pixeln und darunter

Einstellungen für verschiedene Breakpoints anpassen
Die integrierten Divi-Breakpoints lassen sich einfach mit dem Divi Builder nutzen, da jede Einstellung für Divi-Sektionen, -Reihen, -Spalten und -Module individuell für Desktops, Tablets und/oder Mobilgeräte geändert werden kann.
Um eine Einstellung für einen bestimmten Divi-Breakpoint oder eine Bildschirmgröße anzuwenden, müssen Sie:
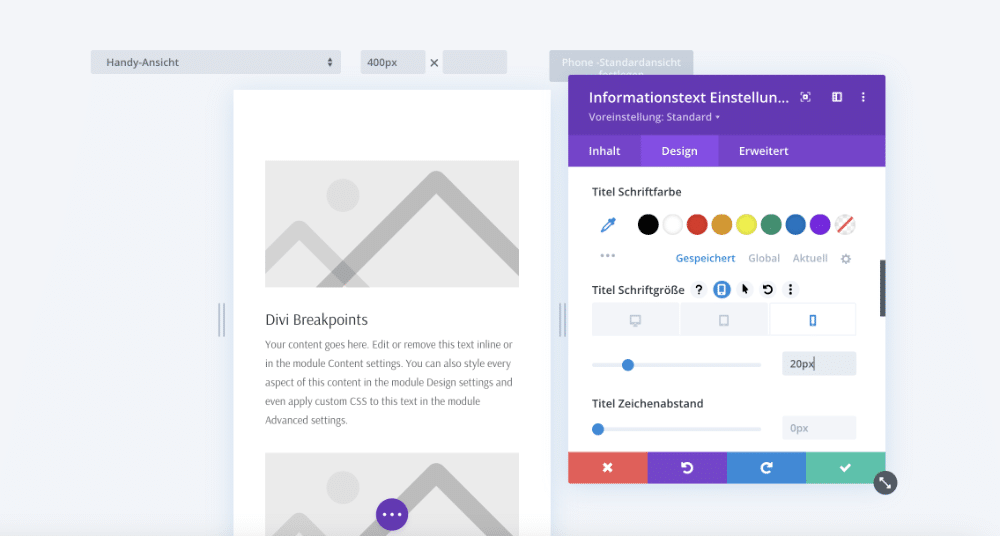
1. Fahren Sie mit der Maus über eine Einstellung in Ihrer Sektion, Reihe, Spalte oder Ihrem Modul und klicken Sie auf das kleine Telefonsymbol, das zweite von links.
2. Dies öffnet den Reiter für die responsiven Einstellungen und zeigt Symbole für Desktop, Tablet und Mobilgerät an. Wählen Sie die gewünschte Bildschirmgröße aus, indem Sie auf das entsprechende Symbol klicken.
3. Mit der gewünschten Bildschirmgröße können Sie dann die Einstellung ändern und speichern.
4. Ihre neuen Einstellungen werden nun nur angewendet, wenn sie auf der von Ihnen ausgewählten Bildschirmgröße betrachtet werden.

Top Tipp
Sie müssen das mobile Symbol für jede Einstellung einzeln anklicken. Im obigen Beispiel bearbeite ich die Designeinstellungen des Blurb-Moduls. Die responsiven Steuerungen sind für die Titeltextgröße geöffnet, wo ich die Titeltextgröße für Mobilgeräte auf 20px geändert habe.
Die responsive Einstellung für Mobilgeräte ist nur für die Titeltextgröße und nicht für andere Einstellungen geöffnet. Viele Leute klicken dann in den Titelbuchstabenabstand (oder eine andere Einstellung) und passen dessen Einstellung an, denken jedoch, dass dies auch die mobile Ansicht anvisiert, aber es würde alle Breakpoints und Bildschirmgrößen anvisieren.
Sie müssen mit der Maus über jeden Einstellungstitel fahren und auf das mobile Symbol klicken.
Was sind Divi Media Queries?
Media Queries sind CSS-Regeln, die je nach Breakpoint auf verschiedene Medientypen/-geräte angewendet werden.
Media Queries sind im Divi Builder integriert. Durch die Verwendung der eingebauten Einstellungen für Desktop, Tablet und Mobilgerät nutzen Sie Breakpoints und Media Queries.
Eigene Breakpoints und Media Queries zu Divi hinzufügen
Für die meisten Divi-Nutzer sind die eingebauten Werkzeuge für responsives Design mehr als ausreichend, um sicherzustellen, dass Ihre Website auf den meisten Geräten optisch ansprechend angezeigt wird.
Wenn Sie jedoch mehr Kontrolle benötigen, um sicherzustellen, dass Ihre WordPress Website für ein bestimmtes Gerät pixelgenau ist, können Sie eigene Breakpoints[1] und Media Queries über Ihr CSS-Stylesheet hinzufügen.
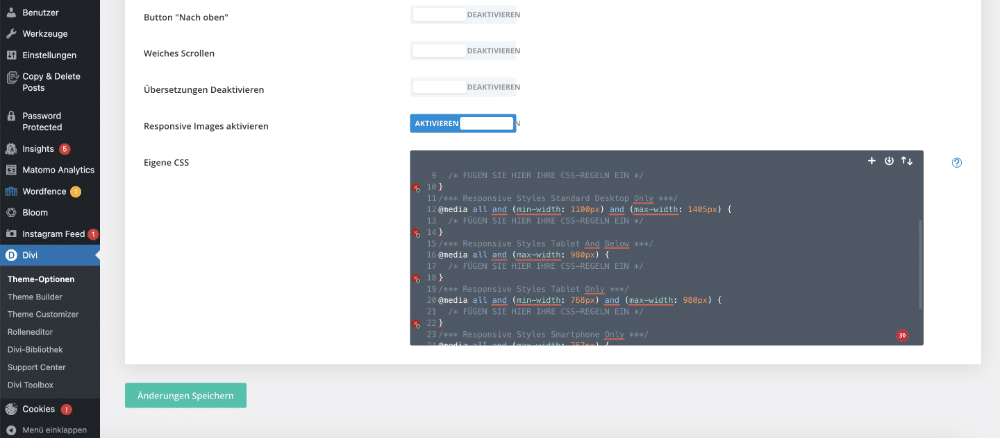
Um eigene Media Queries zu Divi hinzuzufügen, müssen Sie benutzerdefiniertes CSS in das Stylesheet Ihres Child-Themes oder in das Custom CSS-Feld in den Theme-Optionen einfügen.
Obwohl Sie jede Bildschirmgröße, Auflösung oder Ausrichtung mit der @media-Regel anvisieren können, sind die häufigsten Media Queries:
/*** Responsive Styles Large Desktop And Above ***/
@media all and (min-width: 1405px) {
/* FÜGEN SIE HIER IHRE CSS-REGELN EIN */
}
/*** Responsive Styles Standard Desktop Only ***/
@media all and (min-width: 1100px) and (max-width: 1405px) {
/* FÜGEN SIE HIER IHRE CSS-REGELN EIN */
}
/*** Responsive Styles Tablet And Below ***/
@media all and (max-width: 980px) {
/* FÜGEN SIE HIER IHRE CSS-REGELN EIN */
}
/*** Responsive Styles Tablet Only ***/
@media all and (min-width: 768px) and (max-width: 980px) {
/* FÜGEN SIE HIER IHRE CSS-REGELN EIN */
}
/*** Responsive Styles Smartphone Only ***/
@media all and (max-width: 767px) {
/* FÜGEN SIE HIER IHRE CSS-REGELN EIN */
}
/*** Responsive Styles Smartphone Portrait ***/
@media all and (max-width: 479px) {
/* FÜGEN SIE HIER IHRE CSS-REGELN EIN */
}
Zum Beispiel, wenn Sie möchten, dass der gesamte h1-Text auf großen Desktops 40px groß ist, können Sie den folgenden Code in Ihr CSS-Stylesheet einfügen:
/*** Responsive Styles Large Desktop And Above ***/
@media all and (min-width: 1405px) {
h1 {
font-size: 40px;
}
}Anpassen des mobilen Breakpoints für das Divi Hauptmenü
Ein umfangreiches Hauptmenü mit vielen Links kann auf Laptops und großen Tablets schnell unschön umbrechen oder überlappen.
Divi-Menüs brechen standardmäßig bei einer Bildschirmbreite von 980 Pixeln um.
Mit den folgenden Codeschnipseln können Sie die Breakpoints Ihres Divi-Menüs anpassen und sicherstellen, dass Ihr Hauptmenü gut aussieht.
Damit können Sie auch auf größeren Bildschirmen das Hamburger Menü einblenden.
Je nachdem, ob Sie ein Standard-Hauptmenü mit dem Divi Theme Customizer erstellt haben oder den Theme Builder verwenden, benötigen Sie unterschiedliche Code-Snippets.
1. Breakpoint für die Standard-Navigation in Divi ändern
Nutzen Sie den folgenden Codeschnipsel, wenn Sie Ihr Divi-Hauptmenü über den Theme Customizer erstellt haben:
/* Hier den Breakpoint anpassen für die Hauptnavigation */
@media (max-width: 1024px) /* Hier Wert anpassen */ {
#et_mobile_nav_menu {
display: block !important;
}
#top-menu {
display: none;
}
}2. Anpassung der Breakpoints für die Navigation im Divi Theme Builder.
Falls Sie Ihr Hauptmenü über den Divi Theme Builder erstellt haben, wird der alte Code nicht mehr funktionieren. Verwenden Sie in diesem Fall den folgenden Codeschnipsel:
/* Hier den Breakpoint anpassen für die Hauptnavigation */
@media (max-width: 1024px) /* Hier Wert anpassen */ {
.et_pb_fullwidth_menu .et_mobile_nav_menu, .et_pb_menu .et_mobile_nav_menu {
display: flex;
float: none;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.et_pb_fullwidth_menu .et_pb_menu__menu, .et_pb_menu .et_pb_menu__menu {
display: none;
}
.et_pb_fullwidth_menu .et_pb_menu__wrap, .et_pb_menu .et_pb_menu__wrap {
justify-content: flex-end;
}
.et_mobile_menu {
list-style-type: none !important;
top: 100%;
}
}Sie können diese Codeschnipsel entweder im Divi Theme Customizer im Bereich „Zusätzliches CSS“ oder im Stylesheet Ihres Child Themes einfügen.
Fazit
Die meisten Websites, die ich erstelle, sind nicht übermäßig für verschiedene Bildschirmgrößen optimiert, über das hinaus, was Divi standardmäßig bietet.
Ich benutze oft die eingebauten Werkzeuge für responsives Design in den Divi-Modulen und erstelle auch häufig eigene Media Queries. Dadurch lassen sich noch mal deutlich schönere Websites erstellen.
Natürlich ist jede Website unterschiedlich, und die eingebauten Optionen zur Neugestaltung Ihres Layouts sind äußerst nützlich.
Verwenden Sie die eingebauten Optionen, um Stile für Desktops, Tablets und Mobilgeräte zu ändern? Haben Sie schon einmal eigene Media Queries erstellt?