Wie Sie das Divi Dropdown Menü gestalten und anpassen
Gestaltung des Divi Dropdown Menüs
Aufbau der Divi-Untermenüstruktur
In meiner Serie zum Menümodul konzentrieren wir uns jetzt als Nächstes auf das Divi Dropdown Menü.
Mit diesem Tutorial werden Sie in der Lage sein, das Divi-Menümodul-Dropdown-Untermenü zu gestalten und anzupassen, einschließlich Farben, Rändern, Abständen, Hover-Effekten und mehr!
Verständnis der Divi-Untermenüstruktur
Zunächst müssen wir verstehen, wie das Divi-Untermenü aufgebaut ist, damit wir einzelne Elemente entsprechend unserem Designstil gezielt ansprechen können.
Das Divi-Dropdown-Untermenü[1] besteht aus drei Teilen:
– Ungeordnete Liste (Das Untermenü)
– Listenelemente
– Links
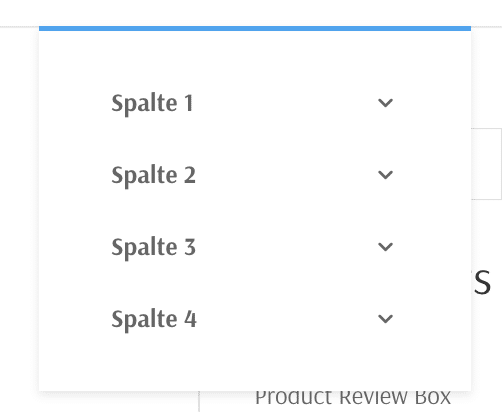
Hier ist ein Beispiel, wie das Standard-Divi-Dropdown-Menü aussieht:

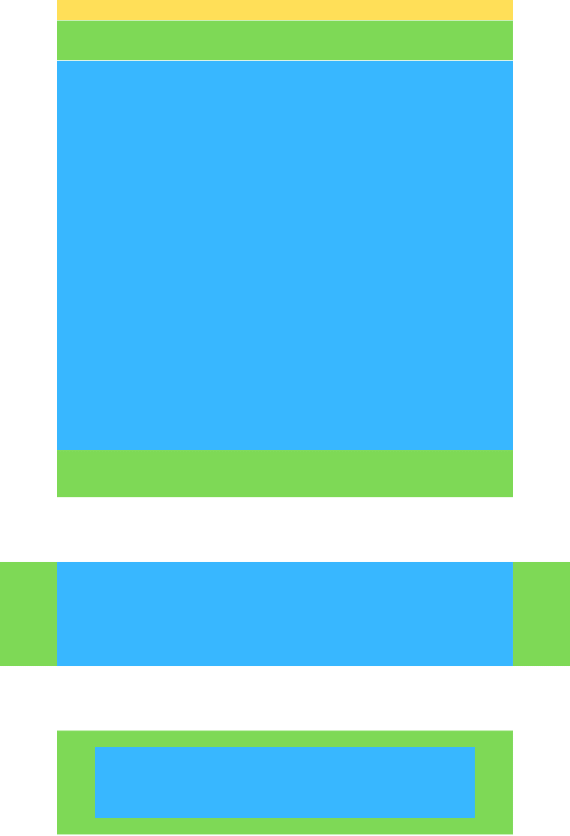
So sieht die Struktur des Untermenüs hinter den Kulissen standardmäßig aus:

Fällt Ihnen etwas auf? Jedes einzelne Element hat seine eigenen Eigenschaften wie Innenabstand und Breite.
Sie sind ineinander verschachtelt, sodass wir, um das gewünschte Element anzupassen, zuerst lernen müssen, den richtigen Teil der Struktur zu identifizieren.
Es ist wichtig, dass Sie die Struktur des Divi-Untermenüs verstehen, bevor wir beginnen, es mit CSS anzupassen.
Dieses Tutorial behandelt jeden Teil des Untermenüs separat, und Sie können es als Leitfaden verwenden, um Ihr WordPress und Divi Menü zu gestalten!
Tipp: Divi Mega Menü erstellen.
Wie Sie das Divi-Menü-Dropdown-Untermenü anpassen und gestalten
Eines der ersten Dinge, die uns wahrscheinlich auffallen, ist die hässliche blaue dicke Linie am oberen Rand unseres Untermenüs.
Oder vielleicht möchten Sie etwas Innenabstand oben oder unten entfernen oder es breiter machen. Das können Sie tun, indem Sie die ungeordnete Liste des Untermenüs wie folgt ansprechen.
Das gesamte Untermenü bearbeiten
/* Bearbeiten Sie das Divi-Untermenü */
.et_pb_menu li ul {
IHRE CSS HIER
}Sobald Sie Ihren CSS-Selektor bereit haben, können Sie beginnen, benutzerdefinierten Code hinzuzufügen, wo es heißt „IHRE CSS HIER“. (Stellen Sie sicher, dass Sie diesen Text entfernen)
Ideen für benutzerdefinierte Stile
Im Folgenden finden Sie eine Liste von Ideen für Dinge, die Sie möglicherweise umsetzten möchten, um das gesamte Untermenü zu gestalten.
Sie machen das, indem Sie die Snippets in den oben gezeigten Selektor einfügen.
Abstand entfernen oder anpassen:
padding: 0!important;Den Standardrand oben entfernen:
border-top: none;Einen Rand hinzufügen:
border: 2px solid #2cba6c;
Die Hintergrundfarbe ändern:
background-color: #2cba6c;Die Breite ändern:
width: 300px;Wie Sie die Listenelemente des Divi-Menü-Dropdown-Untermenüs anpassen und gestalten
Nun widmen wir uns den Menüpunkten zu. Es kann verwirrend sein, wie die Listenelemente und die Links zusammenhängen, aber wenn Sie einen genauen Blick auf meine vorgeschlagenen benutzerdefinierten Stilideen werfen, werden Sie es verstehen.
Die Listenelemente steuern die Linkelemente, aber der nächste Abschnitt der Links steuert den Linktext.
Die Listenelemente bearbeiten
/* Bearbeiten Sie die Divi-Untermenü-Listenelemente */
.et_pb_menu li li {
IHRE CSS HIER
}Die Listenelemente beim Hover bearbeiten
/* Bearbeiten Sie die Divi-Untermenü-Listenelemente bei Hover */
.et_pb_menu li li:hover {
IHRE CSS HIER
}Sobald Sie Ihren CSS-Selektor bereit haben, können Sie beginnen, benutzerdefinierten Code hinzuzufügen, wo es heißt „IHRE CSS HIER“. (Stellen Sie sicher, dass Sie diesen Text entfernen)
Ideen für benutzerdefinierte Stile
Im Folgenden finden Sie eine Liste von Ideen, wie Sie die Listenelemente des Untermenüs gestalten können. Sie können dies standardmäßig oder bei Hover machen, indem Sie die Snippets in den richtigen oben gezeigten Selektor einfügen.
Abstand entfernen oder anpassen:
padding: 0;Die Hintergrundfarbe ändern (bei Hover):
background: #2cba6c;Einen Rand unten hinzufügen:
border-bottom: 1px solid #e1e1e1;Wie Sie die Links des Divi-Menü-Dropdown-Untermenüs anpassen und gestalten
Der letzte Abschnitt des Divi-Dropdown-Untermenüs sind die Links selbst. Der Linktext lässt sich hervorragend gestalten und ich habe unten einige Ideen bereitgestellt, wie z. B. das Ändern der Farbe, Größe, Abstände oder Breite.
Eine weitere offensichtliche Anpassung ist die Sichtbarkeit (1 ist voll sichtbar und 0 bedeutet unsichtbar), die standardmäßig bei Hover auf 0,7 wechselt, aber Sie können das überschreiben, wenn Sie möchten.
Die Links bearbeiten
/* Bearbeiten Sie die Divi-Untermenü-Links */
.et_pb_menu li li a {
IHRE CSS HIER
}Die Links bei Hover bearbeiten
/* Bearbeiten Sie die Divi-Untermenü-Links bei Hover */
.et_pb_menu li li a:hover {
IHRE CSS HIER
}Sobald Sie Ihren CSS-Selektor bereit haben, können Sie beginnen, benutzerdefinierten Code hinzuzufügen, wo es heißt „IHRE CSS HIER“. (Stellen Sie sicher, dass Sie diesen Text entfernen)
Ideen für benutzerdefinierte Stile
Im Folgenden finden Sie eine Liste von Ideen, wie Sie die Links des Untermenüs gestalten können. Sie können dies standardmäßig oder bei Hover machen, indem Sie die Snippets in den richtigen oben gezeigten Selektor einfügen.
Abstand entfernen:
padding: 0;Die Opazität ändern (insbesondere bei Hover):
opacity: 1;Die leichte Hintergrundfarbe entfernen (bei Hover):
background-color: rgba(0,0,0,0);Die Breite ändern:
width: 240px;Die Schriftgröße ändern:
font-size: 12px!important;Die Farbe ändern:
color: #2cba6c;Den Buchstabenabstand ändern:
letter-spacing: 2px;Ich hoffe, Sie hatten viel Freude am Lernen.
Schauen Sie sich auch an, wie Sie Bilder zum Divi Menü hinzufügen können.


