Divi Global Settings: Mit diesen 8 Geheimtipps Zeit sparen
In der Welt des Webdesigns ist Zeit ein wertvolles Gut. Mit der richtigen Strategie und den passenden Tools können Sie Ihre Projekte schneller und effizienter gestalten, ohne dabei Kompromisse bei der Qualität einzugehen.
Eines dieser Tools ist Divi, ein leistungsstarkes und benutzerfreundliches WordPress-Theme, das Ihnen dabei hilft, beeindruckende Websites zu erstellen.
In diesem Blogartikel werden wir uns auf die Divi Global Settings konzentrieren und Ihnen einige Geheimtipps vorstellen, mit denen Sie wertvolle Zeit sparen können. Wir werden Themen wie globale Farben, Schriftarten, Divi Presets und noch einige interessante Punkte mehr behandeln.
Mit diesen hilfreichen Ratschlägen können Sie nicht nur Ihre Arbeitsabläufe optimieren, sondern auch Ihre Designs auf ein neues Level heben.
Tauchen Sie ein in die Welt der Divi Settings und entdecken Sie, wie Sie Ihre Webdesign-Projekte noch effizienter gestalten können!
1. Globale Farben
Die Verwendung von globalen Farben in Divi ist eine hervorragende Möglichkeit, um sicherzustellen, dass Ihre Website ein konsistentes und professionelles Erscheinungsbild hat.
Mit diesen können Sie ein Farbschema für Ihre gesamte Website festlegen und dieses auf alle Elemente anwenden, die Sie gestalten. Dies spart nicht nur Zeit, sondern erleichtert auch die Verwendung eines einheitlichen Stils.
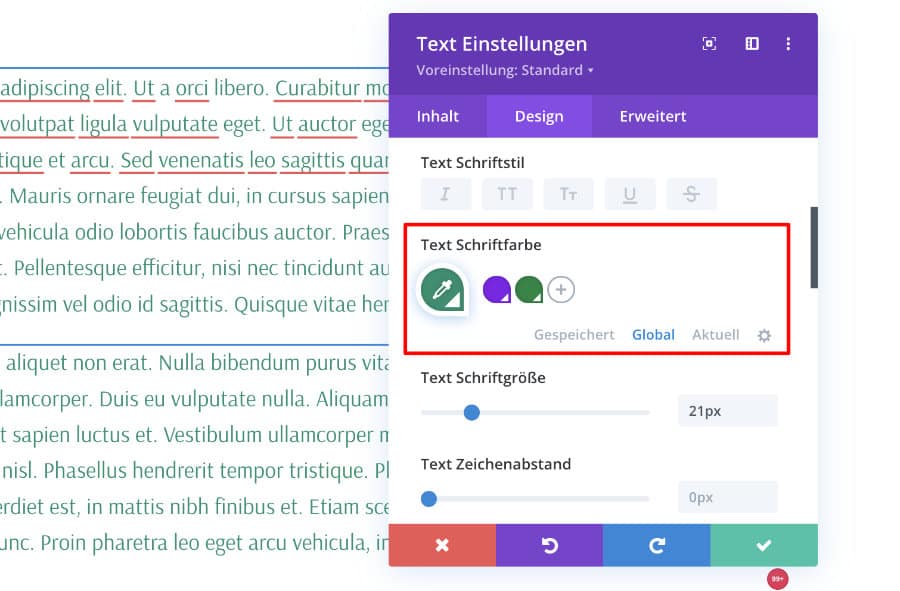
Um globale Farben[1] in Divi zu nutzen, navigieren Sie zu einem Element (Modul, Zeile oder Abschnitt) und öffnen dessen Einstellungen. Anschließend wechseln Sie zu einer Einstellung wie der Schriftfarbe.
Unterhalb der Farben sehen Sie in blauer Schrift: Gespeichert, daneben „Global“ und „Aktuell“. Wählen Sie jetzt Global aus und erstellen mit Plus eine neue Color.

Hier können Sie bis zu 16 Farben festlegen, die dann als für Ihre Website dienen. Sobald Sie Ihre Farbtöne ausgewählt haben, werden diese automatisch in den Farbpaletten der verschiedenen Module und Einstellungen verfügbar sein.
Dadurch können Sie ganz einfach die gleichen Töne für verschiedene Elemente wie Hintergründe, Texte und Schaltflächen verwenden.
Die Verwendung ermöglicht es Ihnen auch, schnell und einfach Änderungen am Farbschema Ihrer Website vorzunehmen.
Wenn Sie beispielsweise entscheiden, dass eine bestimmte Farbe geändert werden muss, können Sie dies einfach in den globalen Farbeinstellungen tun und die Änderung wird automatisch auf alle Elemente angewendet, die diese verwenden.
Dies spart Ihnen die Mühe, jedes Element einzeln anzupassen und garantiert gleichzeitig ein konstantes Design.
2. Schriftarten definieren
Ein weiterer wichtiger Aspekt bei der Gestaltung einer ansprechenden und benutzerfreundlichen Website ist die Verwendung passender Schriftarten.
Mit Divi können Sie globale Schriftarten definieren, die auf der gesamten Website angewendet werden. Das spart Zeit und gewährleistet eine einheitliche Typografie.
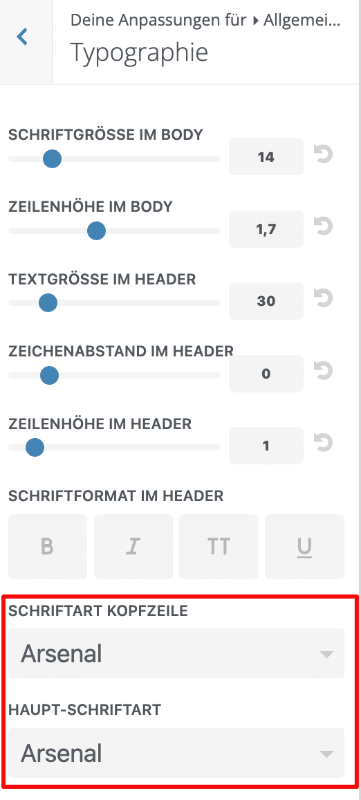
Um eine Seitenweite Typografie in zu definieren, gehen Sie zu den Divi Customizer und wählen Sie den Tab „Allgemeine Einstellungen“.

Hier finden Sie die Optionen zur Anpassung der Typografie und können Schriftart, Schriftgröße, Zeilenhöhe, Schriftstil und mehr definieren. Sie können eine Standard-Schriftart für den Haupttext und die Überschriften (H1 bis H6) aktivieren.
Divi bietet eine große Auswahl an Google-Fonts, aus denen Sie wählen können. Sie können auch benutzerdefinierte Fonts hochladen, wenn Sie eine spezielle Schriftart verwenden möchten, die nicht in der Google-Bibliothek enthalten ist.
Ebenso kann es aus datenschutzrechtlichen Gründen relevant sein, die Google-Fonts lokal auf dem Server einzubinden.
Sobald Sie Ihre übergreifenden Schriftarten festgelegt haben, werden diese automatisch auf die gesamte Website angewendet, sodass Sie keine Zeit damit verschwenden müssen, die Font für jedes einzelne Textelement festzulegen.
3. Logo
Ein professionelles und ansprechendes Logo ist essenziell für den Aufbau einer starken Markenidentität und das Erzeugen eines positiven ersten Eindrucks bei Ihren Besuchern. Divi macht es einfach, Ihr Logo auf Ihrer gesamten Website zu implementieren und zu verwalten.
Durch die Verwendung eines globalen Logos in Divi wird sichergestellt, dass dieses auf allen Seiten Ihrer Website konsistent und korrekt dargestellt wird.
Mehr dazu: Schnell und einfach das WordPress Divi Theme Logo ändern
4. Globaler Header erstellen
Der Header ist ein zentrales Element jeder Website, da er häufig das Erste ist, was Ihre Besucher sehen. Eine gut gestaltete Kopfzeile hilft dabei, die Aufmerksamkeit der Nutzer zu gewinnen und sie auf Ihrer Website zu halten.
Mit Divi können Sie einen globalen Header erstellen, der auf allen Seiten Ihrer Internetpräsenz konsistent angezeigt wird.
Um einen seitenübergreifenden Header in Divi zu entwerfen, nutzen Sie den Divi Theme Builder. Gehen Sie zum Dashboard Ihrer WordPress-Website, navigieren Sie zu „Divi“ und wählen Sie „Theme Builder“.
Klicken Sie auf „Globaler Header“ und wählen Sie „Header hinzufügen“ aus dem Dropdown-Menü. Sie gelangen nun in den Divi Builder, wo Sie Ihre Kopfzeile mit den gewünschten Modulen und Einstellungen gestalten können.
Mit dem Divi Theme Builder können Sie diesen nach Ihren Wünschen anpassen, indem Sie Module wie Menü, Logo, Suchfeld, Social Media-Icons und vieles mehr hinzufügen.
Sie können auch fortgeschrittene Einstellungen verwenden, um Effekte wie Sticky Header, Transparent Header oder animierte Übergänge anzulegen.
5. Globaler Footer
Der Footer einer WordPress Website ist ebenfalls ein wichtiger Bestandteil, da er oft zusätzliche Informationen und Links enthält, die für die Besucher nützlich sind.
Mit Divi können Sie einen einheitlichen Footer entwerfen, der auf allen Seiten erscheint.
Um einen universellen Footer in Divi zu erstellen, wiederholen Sie den Prozess, den Sie für den Header verwendet haben, aber diesmal im Bereich „Globaler Footer“ im Divi Theme Builder.
Mehr dazu in diesem Beitrag: Divi Footer Layout erstellen und anpassen
6. Divi Presets
Divi Presets sind eine leistungsstarke Funktion, die Ihnen hilft, Zeit zu sparen und ein konsistentes Design auf Ihrer Website aufrechtzuerhalten.
Mit Presets können Sie benutzerdefinierte Stile und Einstellungen für Divi-Module speichern und diese dann auf andere Instanzen desselben Moduls auf Ihrer Website anwenden.
Das bedeutet, dass Sie nicht jedes Mal dieselben Anpassungen vornehmen müssen, wenn Sie ein Element auf einer anderen Seite oder in einem anderen Bereich Ihrer Website verwenden möchten.
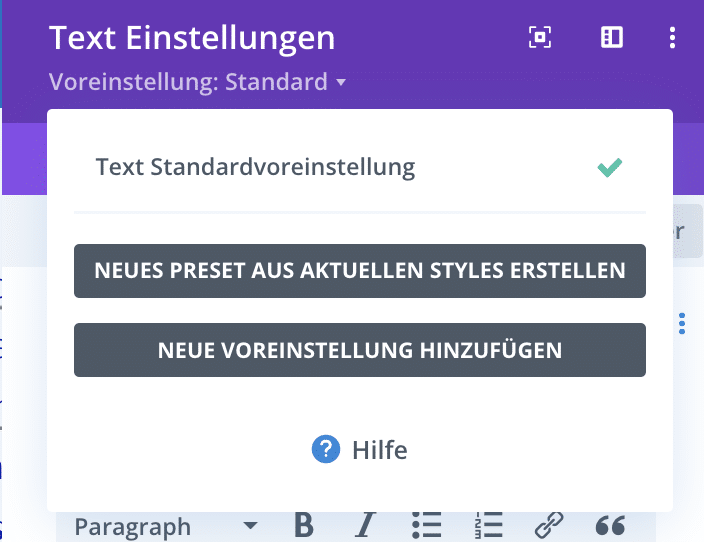
Um ein Divi Preset zu erstellen, öffnen Sie die Einstellungen eines Moduls im Divi Builder und klicken Sie auf den Voreinstellungen Text.

Wählen Sie „Neues Preset aus aktuellen Stilye erstellen“ und geben Sie diesem einen Namen. Jetzt können Sie dieses in der Liste der verfügbaren Presets für dieses Modul auswählen, um die gespeicherten Stile und Einstellungen schnell und einfach anzuwenden.
7. Vorgefertigte Layouts
Divi bietet eine beeindruckende Sammlung von vorgefertigten Layouts, die Ihnen den Einstieg in die Erstellung Ihrer Website erleichtern.
Diese Layouts wurden von professionellen Designern erstellt und enthalten bereits eine Vielzahl von Modulen und Stileinstellungen, die Sie nach Ihren Wünschen anpassen können.
Diese sind eine großartige Möglichkeit, um Zeit zu sparen und schnell ansprechende Seiten und Abschnitte für Ihre Website zu erstellen.
Lesen Sie 7 erstaunliche Divi Layouts die Ihre Website hervorheben werden.
8. Globale Module
Globale Module sind ein weiteres hilfreiches Feature in Divi, das Ihnen Zeit spart und die Konsistenz Ihres Designs erhöht. Ein globales Modul ist eine Instanz eines Moduls, die auf mehreren Seiten oder Abschnitten Ihrer Website verwendet und zentral verwaltet wird.
Wenn Sie Änderungen an diesem vornehmen, werden diese Änderungen automatisch auf alle Instanzen des Moduls auf Ihrer Website angewendet.
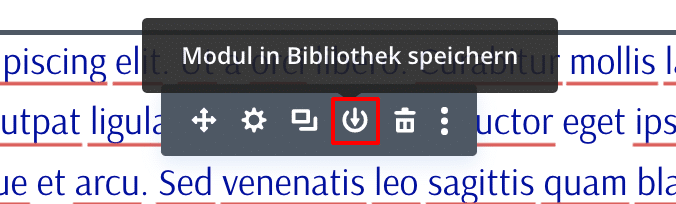
Um dieses zu erstellen, fügen Sie ein Element mit dem Divi Builder ein. Anschließend müssen Sie es in Ihre Bibliothek abspeichern.

Es öffnet sich ein Pop-up und Sie müssen mehrere Daten wie beispielsweise den Namen eingeben, mit dem Sie dieses abspeichern wollen. Bestätigen Sie die Umschalter „als Global abspeichern“.
Jetzt können Sie dieses Modul an verschiedenen Stellen auf Ihrer Website einfügen, und alle Instanzen werden zentral verwaltet und aktualisiert.
Fazit
Divi ist zweifellos ein leistungsstarkes und vielseitiges Tool, das Ihnen dabei hilft, beeindruckende und professionelle Websites zu erstellen.
Durch die Nutzung der global Settings, Presets, vorgefertigten Layouts und globalen Module sparen Sie wertvolle Zeit und gewährleisten gleichzeitig ein konsistentes und ansprechendes Design auf Ihrer gesamten Website.
Die hier vorgestellten Geheimtipps werden nicht nur Ihre Arbeitsabläufe optimieren, sondern auch dazu beitragen, die Qualität Ihrer Projekte zu steigern.
Es lohnt sich, sich die Zeit zu nehmen, um diese Funktionen von Divi zu erkunden und zu beherrschen, da sie Ihnen langfristig Zeitersparnisse und eine verbesserte Benutzererfahrung für Ihre Besucher bieten werden.
Mit diesen hilfreichen Ratschlägen sind Sie bestens gerüstet, um Ihre Webdesign-Projekte effizienter zu gestalten und das volle Potenzial von Divi auszuschöpfen.
Jetzt liegt es an Ihnen, diese Tipps in die Praxis umzusetzen und Ihre Website auf ein neues Level zu heben. Viel Erfolg bei der Gestaltung Ihrer nächsten großartigen Website mit Divi!
Vertiefen Sie Ihr Wissen weiter mit diesem Artikel: Divi Theme Tutorial: Vom Anfänger zum Experten


