Divi Icons nutzen: das Wichtigste auf einem Blick
Willkommen in der Welt der Divi Icons! In diesem umfassenden Artikel werden wir Ihnen zeigen, wie Sie diese vielseitigen Symbole effektiv nutzen können, um das Design und die Benutzerfreundlichkeit Ihrer Divi-Website auf ein neues Niveau zu heben.
Aber das ist noch nicht alles: Wir haben auch einige spannende Insider-Tipps und Tricks für Sie, mit denen Sie Ihre Website noch attraktiver gestalten können.
Neugierig geworden? Dann lassen Sie sich von uns auf eine Reise durch die faszinierende Welt der Divi Icons mitnehmen und erfahren Sie, wie Sie diese kleinen, aber mächtigen Helfer optimal einsetzen können, um Ihre Besucher zu beeindrucken und Ihre Online-Präsenz zu stärken.
Divi Icons in Text nutzen plus Beispiel
Stellen Sie sicher, dass Sie die Option „Dynamische Symbole“ unter „Leistung“ im WP-Dashboard unter den Divi Theme-Optionen deaktivieren, um die Wirksamkeit der unten genannten Änderungen zu gewährleisten.
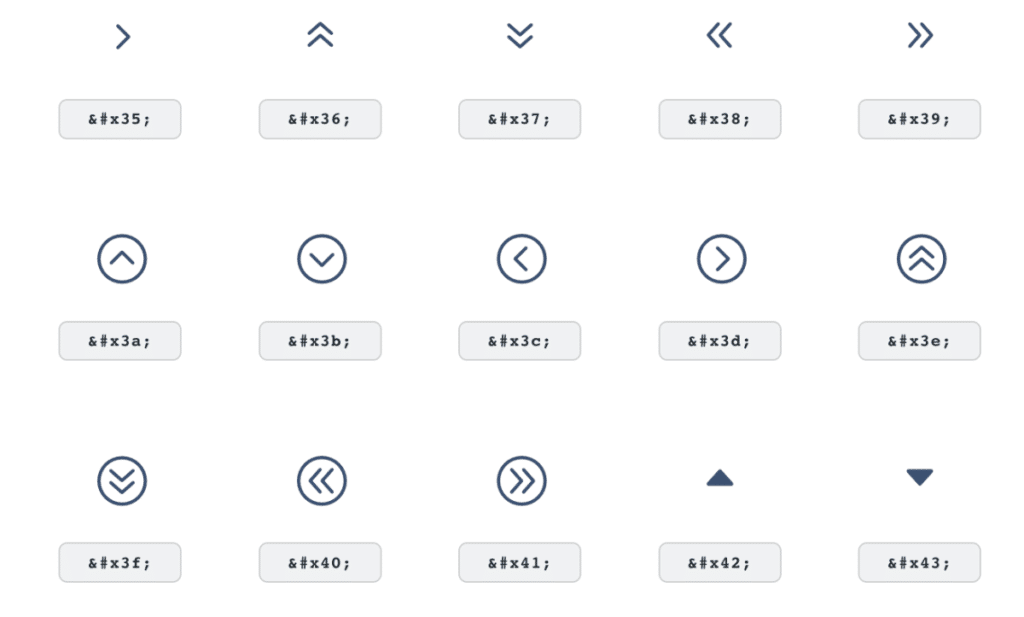
Jedes Divi-Icon ist mit einem bestimmten Code verbunden. Zur Veranschaulichung: Der Code für das soziale Youtube-Icon lautet .
Die vollständige Zusammenstellung der entsprechenden Icons finden Sie unter https://www.elegantthemes.com/blog/resources/elegant-icon-font (navigieren Sie zum Abschnitt Complete Set and Unicode Reference Guide).

Bitte beachten Sie, dass Sie die Schriftart nicht herunterladen und installieren müssen, wenn Sie das Divi- oder Extra-Theme verwenden, da die Elegant Icon Font bereits integriert ist.
Um das Icon anzuzeigen, geben Sie einfach den folgenden Code an der gewünschten Stelle in einem Texteditor ein und verwenden Sie dabei das exakt gleiche Format:
<span class='et-pb-icon'></span>In den Divi-Modul-Einstellungen können Sie die meisten Icon-Stile auf der Registerkarte Design anpassen. Wenn Sie jedoch exklusive Stile auf ein bestimmtes Icon innerhalb des Textes anwenden möchten, können Sie Inline-Styles hinzufügen. Um zum Beispiel den Text des Icons zu ändern, fügen Sie bitte die folgende Zeile ein:
<span class='et-pb-icon' style='font-size: 33px;'></span>
Sie können innerhalb des style-Tags so viele Stile hinzufügen, wie Sie benötigen, getrennt durch Semikolon. Hier ist ein weiteres Beispiel, das die Textgröße und die Farbe ändert:
<span class='et-pb-icon' style='font-size: 33px; color: red;'></span>Die vollständige Divi Tutorial finden Sie hier.
Font Awesome in Divi verwenden
Font Awesome
Font Awesome ist eine umfassende Iconbibliothek und ein Toolkit, das von Millionen von Menschen im Internet für eine Vielzahl von Zwecken genutzt wird. Es dient als hervorragende Design-Ressource für Webentwickler, da die Font-Awesome-Icons leicht anpassbar und auf Ihrer Website implementierbar sind.
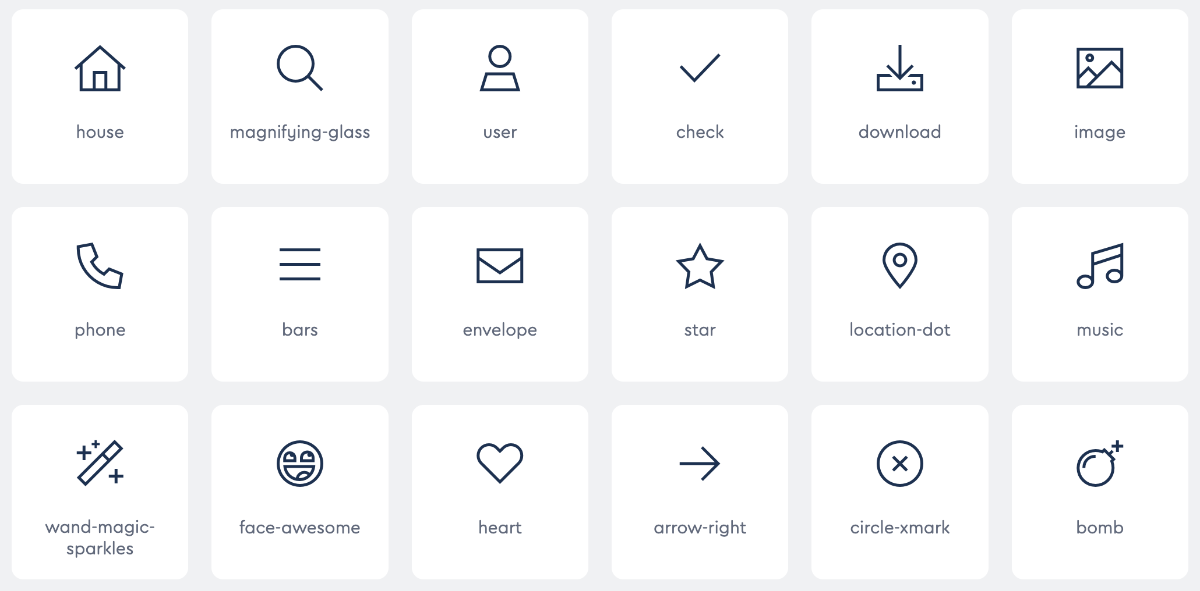
Divi ist mit Font Awesome kompatibel und bietet Hunderte von kostenlosen Font-Awesome-Icons, auf die Sie über den Divi Builder zugreifen können.
Wenn Sie ein Icon zu Ihrer Website hinzufügen, präsentiert Ihnen der benutzerfreundliche Icon-Picker von Divi eine Fülle von Font Awesome Icons, aus denen Sie auswählen können.
Mit dem Divi Builder können Sie außerdem das Design jedes Icons vollständig anpassen und haben so die volle Kontrolle über sein Aussehen.
Font Awesome in Divi verwenden

Font Awesome[1] ist automatisch in Divi integriert, und alle Divi-Module, die über Icons verfügen, bieten Zugang zu Hunderten von Font -Awesome-Icons innerhalb der Modul-Einstellungen.
Sie haben die Möglichkeit, entweder die umfangreiche Liste der Zeichen zu durchsuchen, um ein bestimmtes zu finden, oder die Liste nach Stil und Quelle zu filtern, um Ihre Ergebnisse zu verfeinern.
Fazit
In diesem Artikel haben wir uns intensiv mit der Nutzung von Divi Icons beschäftigt und Ihnen wertvolle Informationen und Beispiele zur Verfügung gestellt.
Wir haben gelernt, wie man Divi Icons im Text einsetzt und ein Beispiel gesehen, das die Vorteile der Integration verdeutlicht. Darüber hinaus haben wir uns mit der Verwendung von Font Awesome in Divi befasst, einer weiteren Möglichkeit, das Design Ihrer Website zu optimieren und vielfältige Icon-Bibliotheken zu integrieren.
Zusammenfassend lässt sich sagen, dass Divi Icons und Font Awesome wertvolle Werkzeuge sind, um das Design und die Benutzerfreundlichkeit Ihrer Divi-Website zu verbessern.
Durch den Einsatz dieser Elemente können Sie Ihre Seiten ansprechender gestalten und Ihren Besuchern eine reibungslose, visuell ansprechende Erfahrung bieten.
Nutzen Sie das erworbene Wissen, um Ihrer Kreativität freien Lauf zu lassen und Ihre Website mit einzigartigen und ansprechenden Icons zu bereichern.


