Wie man ein Divi Mega Menu erstellt (ohne Plugins)
Verwendung des eingebauten Divi Mega Menus
So fügen Sie ein Mega Menu zu Divi ohne Plugins hinzu
Ich denke, zum Zeitpunkt dieses Schreibens gibt es mindestens vier Drittanbieter-Plugin-Entwickler mit einer Mega Menu-Lösung für Divi. Das ist gut und schön, aber wussten Sie, dass Divi bereits mit einem integrierten Mega Menu ausgestattet ist?
Das stimmt, Sie können Mega Menus mit Divi ohne Plugins erstellen! Lassen Sie mich Ihnen zeigen, wie!
Was ist ein Divi Mega Menu?
Wenn ein normales Divi-Menüelement zusätzliche Menüpunkte darunter hat, nennen wir diese Unterpunkte ein Untermenü.
Stellen Sie sich ein Mega Menu als eine Reihe von mehreren Untermenüs nebeneinander vor. Wir können ein Mega Menu erstellen, indem wir unser Menü so einrichten, dass es mehrere Ebenen von Menüelementen hat.
Dies ist nützlich, wenn wir viele Elemente in unser Menü einfügen oder bestimmte Seiten oder Gruppen von Seiten auf eine bestimmte Weise verschachteln möchten.
Sie können ein Mega Menu auch verwenden, um Produkte, besondere Dienstleistungen oder Blogbeiträge zu bewerben.
Wir haben in einem kürzlich erschienenen Tutorial ausführlich darüber geschrieben, wie man das Divi-Untermenü stylt, also schauen Sie sich das unbedingt an. Es wird Ihnen definitiv helfen, das Mega Menu zu verstehen und zu stylen!
Das WordPress Menü einrichten
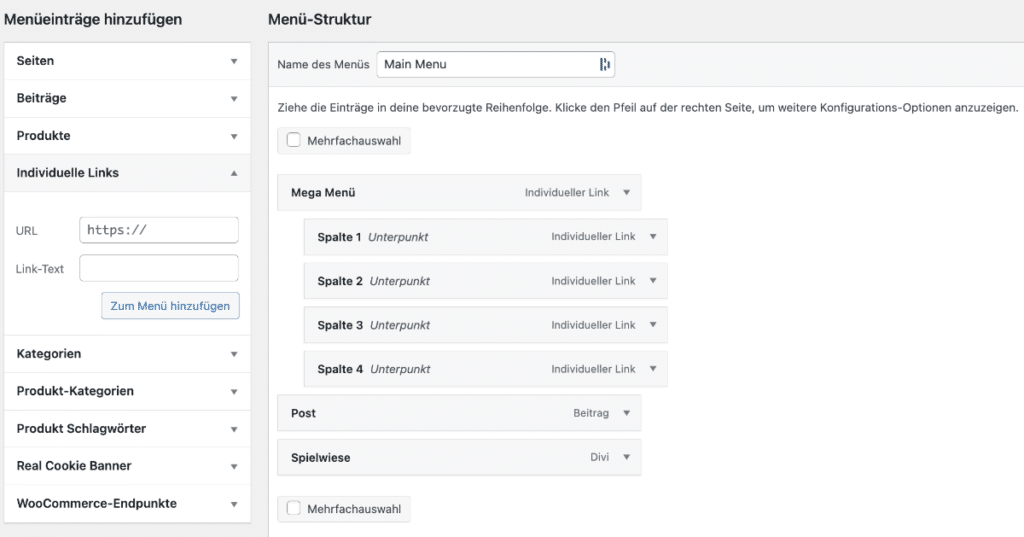
Das Erstellen eines Mega Menus in Divi beginnt mit der Einrichtung der WordPress-Navigation. Sie können beliebige Menüpunkte hinzufügen, das ist nicht wichtig. Wichtig ist, dass Sie es in der richtigen Hierarchie anordnen.

Der übergeordnete Menüpunkt hat vier Untermenüpunkte darunter.
Die Mega Menu CSS-Klasse hinzufügen
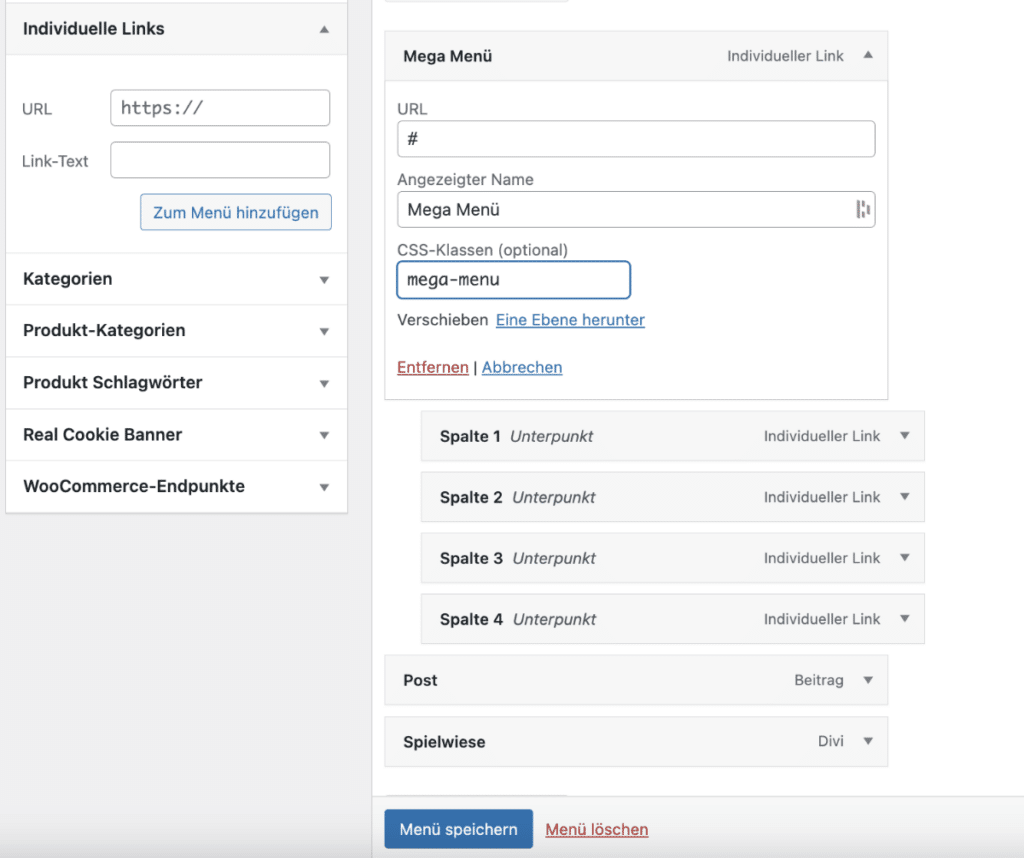
So funktioniert das Standardmenü, aber um ein Mega Menu zu erstellen, müssen wir dem übergeordneten Element eine geheime CSS-Klasse[1] hinzufügen.
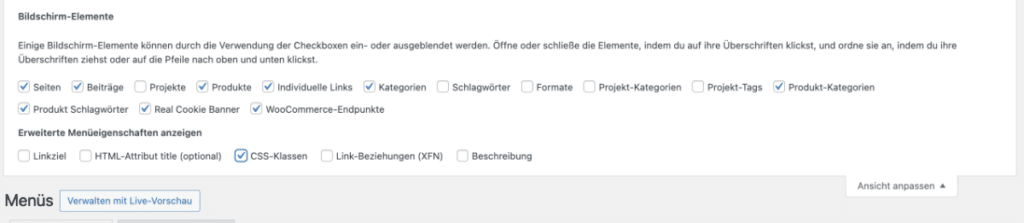
HINWEIS: Stellen Sie sicher, dass Sie unter „Bildschirmoptionen“ in der oberen rechten Ecke Ihres Admin-Bildschirms „CSS-Klassen“ aktiviert haben.

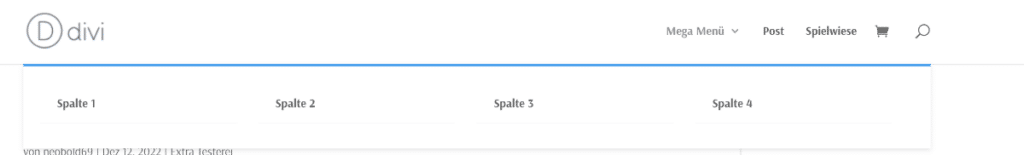
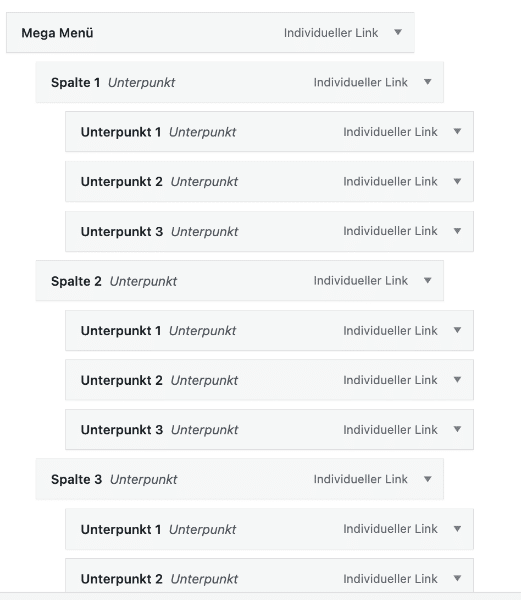
So sieht es jetzt aus, nachdem wir die „mega-menu“ CSS-Klasse zum übergeordneten Menüpunkt hinzugefügt haben:


Weitere Untermenüpunkte hinzufügen
Fügen Sie als Nächstes alle Ihre Untermenüpunkte unter jedem „Spalte“-Element hinzu. Sie können so viele hinzufügen, wie Sie benötigen. In meinem Beispiel habe ich drei unter jeder Spalte hinzugefügt.

So stylen Sie das Divi Mega-Menü
Jetzt, da wir unser Divi Mega Menu erstellt haben, müssen wir das Aussehen anpassen. Dazu müssen wir CSS verwenden, da es keine eingebauten Einstellungen dafür in Divi gibt.
Das Coole daran ist, dass wir unser CSS auf unserem Divi-Untermenü-Tutorial basieren können, da viele der Klassen gleich sind.
- Ungeordnete Liste
- Listenelement
- Link
Das gilt immer noch! Der einzige Unterschied jetzt ist, dass jedes der Untermenü-Listenelemente jetzt eine ungeordnete Liste darunter hat.
Wo Sie den CSS-Code einfügen
Child Theme
Wenn Sie ein Child Theme verwenden, fügen Sie diesen Code in die style.css-Datei ein. Falls Sie kein Child Theme haben, können Sie direkt auf Ihrer Website ein Child Theme erstellen oder mein kostenloses Child Theme herunterladen.
Divi Theme Optionen Integration
Andernfalls fügen Sie diesen Code in das Divi>Theme Optionen>Benutzerdefiniertes CSS-Feld ein.
Falls Sie Hilfe benötigen, um zu verstehen, wo der Code eingefügt werden soll, schauen Sie sich bitte meinen umfassenden Leitfaden zum Hinzufügen von benutzerdefiniertem Code in Divi an.
Wie Sie das Divi Mega Menu Untermenü anpassen und stylen
Einige Anpassungen können Sie in den Moduleinstellungen vornehmen wie die Hintergrundfarbe.
Für alles darüber hinaus können Sie meinen unten stehenden Schnipsel und Vorschläge verwenden, um das Divi Mega Menu Untermenü zu stylen und anzupassen.
Das gesamte Mega Menu bearbeiten
Dies funktioniert genauso wie in meinem Untermenü-Tutorial, aber denken Sie daran, dass wir die Klasse „mega-menu“ zum Listenelement hinzugefügt haben.
/* Das Divi Mega Menu bearbeiten */
.et_pb_menu li.mega-menu ul {
IHRE CSS HIER
}
Sobald Sie meinen CSS-Selektor vorbereitet haben, können Sie beginnen, benutzerdefinierten Code dort hinzuzufügen, wo „IHRE CSS HIER“ steht. (Vergessen Sie nicht, diesen Text zu entfernen)
Ideen für benutzerdefinierte Stile
Im Folgenden finden Sie einige Ideen, was Sie möglicherweise tun möchten, um das gesamte Mega Menu Untermenü zu stylen.
Sie können bewerkstelligen, indem Sie die unteren Schnipsel in den oben gezeigten Selektor für das Mega Menu einfügen.
- Eine Umrandung hinzufügen: border: 2px solid #2cba6c;
- Die Ecken abrunden: border-radius: 10px;
- Den Innenabstand anpassen: padding: 0px;
Wie Sie die erste Zeile des Divi Mega Menus Untermenüs anpassen und stylen
Das nächste, was Sie möglicherweise mit dem Divi Mega Menu anpassen und stylen möchten, ist die erste Zeile. Sie müssen dies nicht separat von den anderen Listenelementen tun, aber oft funktioniert es gut.
Die erste Zeile des Mega Menu Untermenüs bearbeiten
Um dies zu realisieren, nehmen wir die CSS-Klasse für alle Menü-Listenelemente und fügen eine neue spezielle Pseudo-Klasse namens „first-child“ hinzu, die nur die Listenelemente in der obersten Zeile anvisiert.
/* Die erste Zeile des Divi Mega Menu Untermenüs bearbeiten */
.et_pb_menu li.mega-menu > ul > li > a:first-child {
IHRE CSS HIER
}Die erste Zeile des Mega Menu Untermenüs beim Hover bearbeiten
/* Die erste Zeile des Divi Mega Menu Untermenüs beim Hover bearbeiten */
.et_pb_menu li.mega-menu > ul > li > a:first-child:hover {
IHRE CSS HIER
}Sobald Sie unseren CSS-Selektor vorbereitet haben, können Sie beginnen, benutzerdefinierten Code dort hinzuzufügen, wo „IHRE CSS HIER“ steht. (Vergessen Sie nicht, diesen Text zu entfernen)
Ideen für benutzerdefinierte Stile
Im Folgenden finden Sie einige Ideen, um die erste Zeile der Listenelemente des Mega Menu Untermenüs zu stylen.
Machen Sie dies, indem Sie die unten folgenden Schnipsel in den oben gezeigten Selektor für das Mega Menu einfügen.
- Eine Umrandung hinzufügen: border-bottom: 2px solid #2cba6c;
- Die Hintergrundfarbe ändern: background-color: #2cba6c;
- Die Textfarbe ändern: color: #ffffff;
- Die Textgröße ändern: font-size: 24px;
- Die Schriftstärke anpassen: font-weight: bold;
Wie Sie die Listenelemente des Divi Mega Menu Untermenüs anpassen und stylen
Vielleicht fragen Sie sich, warum das Tutorial hier endet? Das liegt daran, dass ich bereits in meinem anderen Tutorial (auf das ich immer wieder verwiesen habe) behandelt habe, wie man das Divi Dropdown Menü stylt und anpasst.
Daher muss ich es hier nicht erneut schreiben.
Sie können dieses Tutorial für alles verwenden, was mit den Listenelementen und Links zu tun hat und es wird auch mit dem Divi Mega Menu perfekt funktionieren.
Vielleicht möchten Sie auch Bilder zu Ihrem Mega Menu hinzufügen. Dafür habe ich ein weiteres Tutorial, das erklärt, wie Sie Bilder zum Divi Menü hinzufügen.
Ich hoffe, diese Anleitung hat Ihnen gefallen.


