Divi Booster Plugin: Der ultimative Leitfaden
Divi Booster, ein Plugin, das darauf abzielt, Ihr Erlebnis mit dem Divi Theme zu verbessern, bietet mehr als 50 neue Einstellmöglichkeiten.
Im Grunde handelt es sich dabei um eine Sammlung von Codeschnipseln, die Funktionalitäten durch einfaches Auswählen ermöglicht.
Zahlreiche Funktionen können nach Ihrem Geschmack angepasst werden, und Sie benötigen keine Programmierkenntnisse.
In dieser Bewertung werden wir die Fähigkeiten des Divi Booster Plugins und seine Benutzerfreundlichkeit untersuchen.
Entdecken Sie alle Funktionen des Divi Plugins.
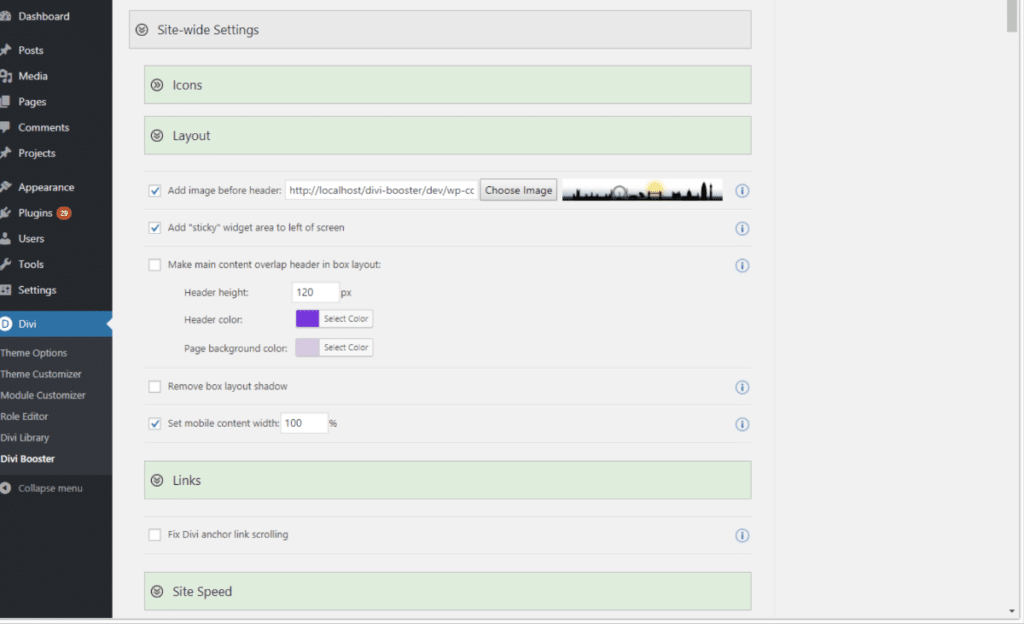
Erkunden der Divi Booster Plugin Einstellungen
Divi Booster[1] fügt dem WordPress und Divi Dashboard ein neues Menüelement hinzu.
Sein Einstellungspanel zeigt elf Akkordeon-Stil-Kategorien an, in denen Sie mit einem Mausklick Funktionen anpassen, Farben auswählen und Links einfügen können.
Jede Kategorie bietet einen Link zu ihrer jeweiligen Dokumentation. Ein schwebender Speichern-Button ist bequem am oberen Bildschirmrand platziert, für einfachen Zugang.
Globale Einstellungen
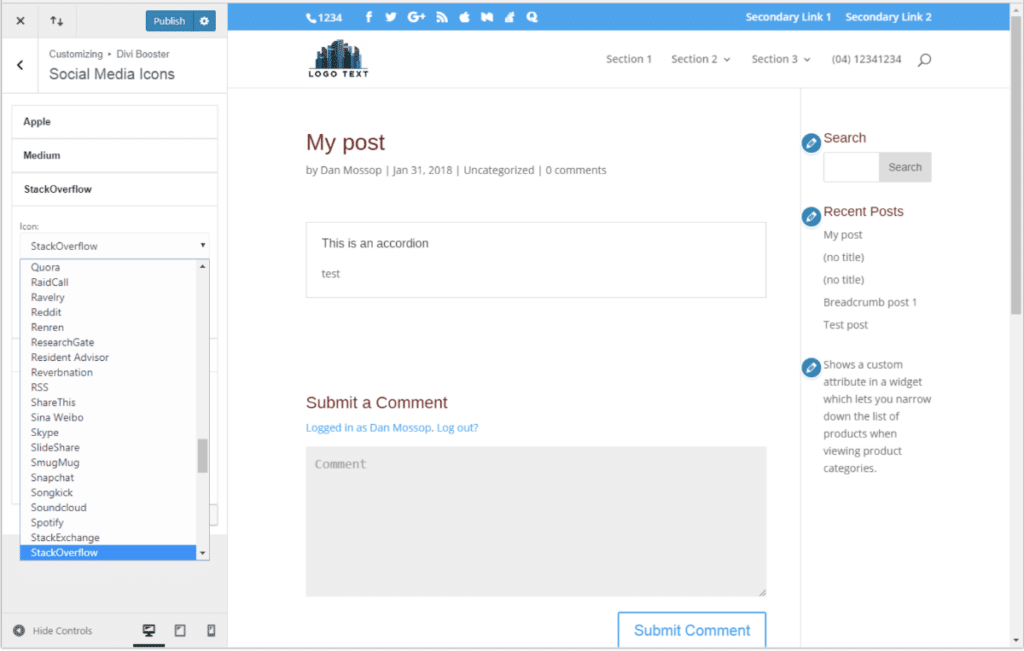
Symbole und Icons
Der Abschnitt „Icons“ bietet einige coole Einstellungsmöglichkeiten, darunter Upload-Funktion, um neue Symbole für Module oder bestimmte Social Icons hinzuzufügen und eine Funktion zum Öffnen von Social-Media-Links in einem neuen Tab.
Das Hinzufügen mehrerer Symbole ist einfach, erfordert jedoch einige Schritte.
Leider können Sie diese nicht in großen Mengen hochladen. Sie müssen ein Icon hinzufügen, die Einstellungen speichern und den Vorgang wiederholen, bis Sie alle hochgeladen haben.
Dadurch können Sie sehr einfach Symbole in Ihrem Header und Footer ergänzen.
Layout

Im Abschnitt „Layout“ können Sie ein Bild als Logo vor dem Header einfügen und verlinken, ein Sticky-Widget hinzufügen, den Hauptinhalt in einem Box-Layout überlappen lassen, den Schatten entfernen und die Inhaltsbreite für die mobile Ansicht anpassen.
Das Bild und das Widget können effektiv genutzt werden, um Aktionen wie Verkäufe, Anmeldungen usw. zu fördern. Die Überlappung des Inhalts verleiht Ihrem Header eine einzigartige Note.
Links
Die Funktion „Links“ behebt das Problem beim Scrollen von Divi-Ankerlinks. Dies stellt sicher, dass Besucher genau an die Stelle geleitet werden, anstatt den Ankerlink zu überschreiten.
Es führt auch ein Feature ein, mit der Sie alle verlinkten Bilder in einer Lightbox anzeigen lassen können, wodurch der Besucher auf der gleichen Seite bleibt und das Bild schließen kann, anstatt zur vorherigen Seite zurückzunavigieren.
Seitengeschwindigkeit
Die Kategorie „Seitengeschwindigkeit“ umfasst eine Kompressionsfunktion und Tools, um das unnötige herunterladen, von Skripten aus den Divi-Kartenmodulauszügen zu verhindern.
Dies kann die Page Speed weiter beschleunigen, sogar über die eingebaute Kompressionsfunktion in Divi hinaus.
HOT: Die besten Divi Theme Erweiterungen 2023. Die besten kostenlosen Divi Plugins
Kopfzeile
Divi Booster bietet viele Optionen für die obere, Haupt- und mobile Kopfzeile für Sie an.
Obere Kopfzeile
Die Kategorie „Obere Kopfzeile“ ermöglicht es Ihnen, alle Symbole rechts auszurichten, sekundäre Menü Social Media Icons auf Mobilgeräten anzuzeigen, die hover Farbe der Links zu ändern, alle Soziale-Symbole nach links zu verschieben, Text einzufügen und die Telefonnummer interaktiv zu gestalten.
Diese Optionen bieten eine größere Kontrolle über die kleinen Details des Headers.
Hauptheader

Die Kategorie „Hauptkopfzeile“ bietet eine Vielzahl von Optionen für den Header und ist eine hervorragende Ressource für die Erstellung einer einzigartigen Divi-Kopfzeile.
Sie können ein neues Widget unterhalb der Links hinzufügen – perfekt für Handlungsaufforderungen, Bilder, Links, Testimonials, etc.
Sie können Header-Links vertikal ausrichten für ein einzigartiges Design, festlegen, wie viel ein Benutzer scrollen muss, bevor die Kopfzeile schrumpft und den mobilen Header auf den Desktop anwenden.
Außerdem können Sie die untere Linie verbergen, die Schrumpfen-beim-Scrollen-Funktion deaktivieren, die gesamte Kopfzeile ausblenden, eine Mindesthöhe festlegen, Hover-Farben ändern, Unterlink-Farben auf Einzelposts korrigieren, den Abstand zwischen Menüelementen definieren, den Logo-Link ändern, die Hover-Farbe des Suchsymbols ändern, entscheiden, wo der Titel und der Untertitel angezeigt werden sollen.
Auf Ihrer Divi Booster Website können Sie sogar vertikale Balken zwischen Menüelementen einfügen.
Dadurch ergeben sich per Mausklick viele neue Möglichkeiten, die mit dem normalen Divi nicht realisierbar wären.
Mobile Navigation und Header
Das Plugin bietet für den mobilen Kopfbereich eine Reihe von mobilfreundlichen Funktionen.
Dazu gehören ein App-Stil-Kopfzeilenlayout, eine Funktion zum Ausblenden des Suchsymbols auf Mobilgeräten, das Hinzufügen von Text vor dem Hamburger Icon, das Ändern der Schriftgröße, das Ausblenden des sekundären Menüs, das Ändern des Textes und das Anpassen der Farben.
Dies ist ein hervorragendes Werkzeug, um ein spezielles und flexibles Menü nur für mobile Geräte zu erstellen.
Beiträge
Die Beitrags-Einstellungen ermöglichen es Ihnen, die Breite der Feature-Images mit dem Inhaltsbereich anzugleichen, das Responsiveness-Problem des Kommentar-Buttons zu lösen, das Zuschneiden der Höhe der hervorgehobenen Beiträge zu verhindern und vermeiden, dass die hervorgehobenen Bilder gestreckt werden. Dies sind kleine Änderungen, die jedoch die Darstellung von Beiträgen erheblich verbessern können.
Zudem gibt es die Einstellung Custom Post Types für den Divi Builder zu aktivieren. Diese Option bietet Divi jedoch mittlerweile selbst an.
Sidebar
Die Sidebar-Optionen bieten einen Hintergrundfarben Customizer, eine Option zum Ausblenden der Trennlinie und die Möglichkeit, die Sidebar ein- und ausklappbar zu machen.
Dies gibt Ihnen ein gewisses Maß an Stil-Anpassung, während Sie das Standard-WordPress-Layout anstelle des Divi Layouts verwenden.
Footer
Die Fußzeileneinstellungen bieten eine einfache Lösung, um eine personalisierte Divi-Fußzeile zu erstellen.
Sie können die Links zentrieren, durch Ihren Text oder HTML ersetzen und den Inhaltsbreite anpassen.
Divi Builder
Standard Builder
Der Standard Builder fügt viele nützliche Einstellungen hinzu, um seine Benutzerfreundlichkeit und Anwendung zu verbessern.
Sie können Modul-Pop-ups im Vollbildmodus anzeigen, es auf benutzerdefinierten Beitrags-Typen aktivieren und die Hauptbibliothek nutzen.
Zudem können Sie die Mindestbreite des CTA-Buttons festlegen, eine Seitenlayout-Option hinzufügen, den Builder standardmäßig auf Seiten und Beiträgen aktivieren und das mobile Symbol im Hover-Modus in den Moduleinstellungen anzeigen.
Visual Builder
Die Einstellungen des Visual Builders ermöglichen es Ihnen, den Hover-Rahmen auf Modulen anzuzeigen, den Builder zu verbergen und die Veröffentlichungs-Buttons nach links zu verschieben. Diese Anpassungen erleichtern das visuelle Erstellen etwas.
Module

Das Akkordeon-Modul lässt sich so einstellen, dass es zu Beginn geschlossen ist.
Erhöhen Sie die Größe von links platzierten Icons von Blurbmodulen. Des Weiteren entfernen Sie die führende Null für Tage auf dem Countdown.
Für das Galerie-Modul können Sie die Standardbilder pro Zeile und Größen festlegen, die Rahmenfarbe ändern, die tatsächliche Größe für kleine Bilder anzeigen, den Slide-in-Effekt deaktivieren und die Bildtitel der Galerie verbergen.
Für den Full-Width-Header können Sie das Scroll-Down-Symbol zum Bewegen bringen und ein Internet Explorer Problem lösen.
Die Map ermöglicht es Ihnen, Ihr eigenes Pin-Symbol hochzuladen.
Stellen Sie die Bilder pro Zeile und die Größen für das Portfolio Grid-Layout ein und lassen Sie die Bilder den Container ausfüllen.
Stellen Sie die Bildgrößen des filterbaren Portfolios ein und lassen Sie den Container füllen.
Für das Full-Width-Portfolio können Sie Platz zwischen den Bildern hinzufügen und verhindern, dass sie gestreckt werden.
Bei der Post-Navigation können Sie die Links wechseln.
Der Post Slider kann das Bild mit dem Post verlinken, die Steuerungen quadratisch und unausgefüllt machen.
Für die Preis-Tabelle haben Sie die Möglichkeit, das Problem des weggelassenen Feature-Bereichs zu lösen, einen hübscheren Stil anzuwenden, abgerundete Ecken zu definieren, „+“ und „x“ für die Bulletpoints zu nutzen und eine durchgestrichene Linie zur Kennzeichnung der Nichtverfügbarkeit eines Artikels zu verwenden.
Der schlanke Stil der Preis-Tabelle verleiht dieser eine frische Ästhetik und verwandelt sie bis zu dem Punkt, an dem sie wie ein völlig anderes Modul aussieht.
Das Anmeldemodul kann auf ein horizontales Layout umgestellt werden.
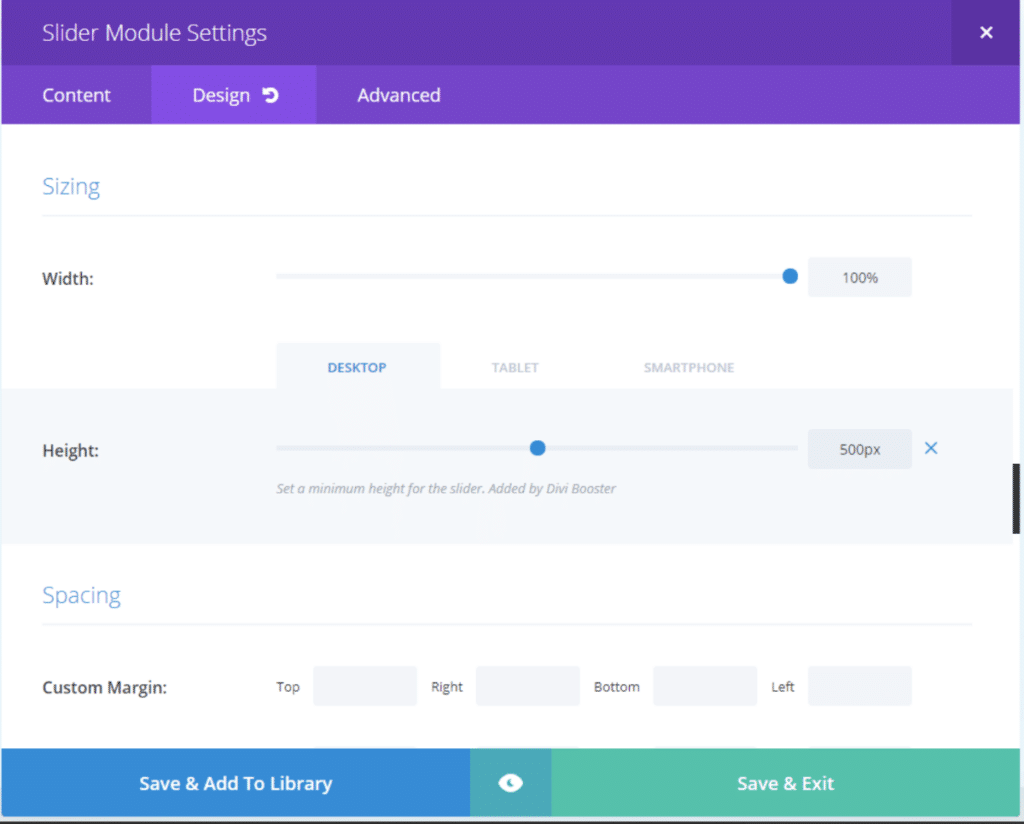
Das Slider-Modul ermöglicht es Ihnen, die Höhe des Sliders festzulegen, eine Hintergrundfarbe einzufügen, Bilder rechts zu positionieren, Links in einem separaten Tab zu öffnen, den Slide-in-Effekt zu deaktivieren, die Steuerungen quadratisch zu gestalten, die Steuerungen auszuhöhlen und das Bild mit einer bestimmten URL zu verlinken.
Im Textmodul kann der Abstand der Aufzählungslisten angepasst werden.
Plugin-Integration
Die Plugin-Optionen ermöglichen es Ihnen, Divi-Elemente in der Checkout-Phase für Easy Digital Downloads zu verbergen.
Für WooCommerce bietet es die Funktionalität, das Warenkorb-Symbol aus dem Header zu entfernen und 4 Produkte pro Zeile anzuzeigen.
Zusätzlich löst es Probleme in Bezug auf Simple Lightbox und PageLoader.
CSS-Management
Der CSS-Manager führt eine benutzerdefinierte CSS-Box ein, die mit den Standard-WordPress- und Divi-CSS-Optionen synchronisiert ist.
Eine neue Funktion wird auch beigefügt, die bewirkt, benutzerdefinierte Standorte für die Anwendung von CSS zu definieren.
Sie können Benutzertyp, Seite, Divi-Layout, Browser, Gerät und Bildschirmbreite angeben.
Fügen Sie so viele benutzerdefinierte CSS-Boxen hinzu, wie Sie benötigen.
Dieses Tool ist hervorragend für das Targeting von CSS geeignet.
Entwicklertools
Der Abschnitt Entwicklertools bietet verschiedene Funktionen zur Codeverwaltung.
Import/Export ermöglicht Ihnen das Importieren oder Exportieren von Dateien.
Generate CSS bietet Inline CSS-Generierung und Deaktivierung der CSS Minifizierung.
Ähnlich ermöglicht Generate JS die Verwendung von Inline-JavaScript und die Deaktivierung der JS-Minifizierung.
Klicken Sie auf die Links, um mühelos den generierten Code anzusehen.
Optionen zur Ansicht des generierten Footer HTML und der generierten .htaccess-Regeln sind verfügbar, die es Ihnen ermöglichen, den generierten Code zu betrachten.
Preis
Es stehen drei verschiedene Lizenzen zur Auswahl:
- Lizenz für 1 Seite in Höhe von 39,00 $
- Lizenz für 3 Webseiten in Höhe von 59,00 $
- Lizenz für unlimitierte Installationen und Webseiten
Es handelt sich bei allen drei Optionen um eine lifetime Lizenz mit lebenslangen Updates.
Der Entwickler bietet sogar eine 90-Tage-Geld-zurück-Garantie an.
Abschließende Gedanken
Divi Booster bringt angesichts seines Preises viel auf den Tisch.
Es ist vollgepackt mit nützlichen Funktionen, die fast jeden Aspekt von Divi abdecken und es ist einfach zu bedienen.
Alle Funktionen sind übersichtlich auf einem einzigen Bildschirm mit intuitiven Steuerungen organisiert.
Wenn Ihr Ziel darin besteht, nahtlos eine Vielzahl neuer Funktionen in Divi zu integrieren, ist Divi Booster eine geniale Option, die es sich auf jeden Fall auszuprobieren lohnt.
Haben Sie bereits Erfahrungen mit Divi Booster gemacht?
Divi Booster Alternativen
- Divi Pixel
- Divi Toolbox


