Entdecken Sie Divi Pixel: Ihr Ticket zu beeindruckenden Websites
Das Divi-Ökosystem entwickelt sich weiter, expandiert und es erscheinen regelmäßig neue Erweiterungen.
In dem Rennen um den Bestseller heben sich einige Plugins ab.
Die Divi Toolbox haben wir Ihnen schon einmal vorgestellt, aber ein Neuling mischt die Drittanbieterdienste unseres Lieblingsthemes auf: Divi Pixel.
Wie bei Erweiterungen von Elementor ist auch der neue Standard für Add-ons des Divi Themes ein All-in-One-Plugin und wir können sagen, dass Divi Pixel das erste ist, das eine breite Palette von Möglichkeiten zur Verbesserung unseres Workflows bietet.
Divi Pixel, der Newcomer im Ökosystem
Divi Pixel wurde Anfang 2020 eingeführt und ist eine Premium-Erweiterung, die von estnischen Programmierern entwickelt wurde.
Sein Preis ist höher als von gewöhnlichen Drittanbieter Plugins und ähnlich dem, was derzeit auf der Elementor-Seite gemacht wird:
Im Gegensatz zu den vielen anderen derzeit verfügbaren Plugins zielt Divi Pixel darauf ab, alle Bedürfnisse abzudecken, die wir während der Entwicklung unserer Divi Website haben werden.
Es hat den Anspruch, ein unersetzbares Must-have Tool zu werden.
Es integriert daher viele Anpassungseinstellungen für die verschiedenen Teile der Website: Header, Footer, globale Optionen, soziale Netzwerke und Mobile.
Der Hauptvorteil ist, dass es auch viele zusätzliche Module (derzeit 45+) enthält, um die Divi Funktionen zu erweitern.
Die Entwickler planen in regelmäßigen Abständen neue zu veröffentlichen.
Was ist dieses neue Plugin also wert? Schauen wir es uns jetzt an und starten zuerst mit…
Die von Divi Pixel angebotenen Optionen
Wie die Divi Toolbox bietet auch Divi Pixel viele globale Einstellungen, um Deine Website anzupassen.
Beginnen wir mit…
Allgemeine Einstellungen

Die Registerkarte „Allgemein“ ist in 3 Unterbereiche unterteilt, die es ermöglichen:
- globale Optionen für Ihre Webseite zu definieren
- den Header und das Navigationsmenü anzupassen
- den Footer Ihrer Website abzustimmen
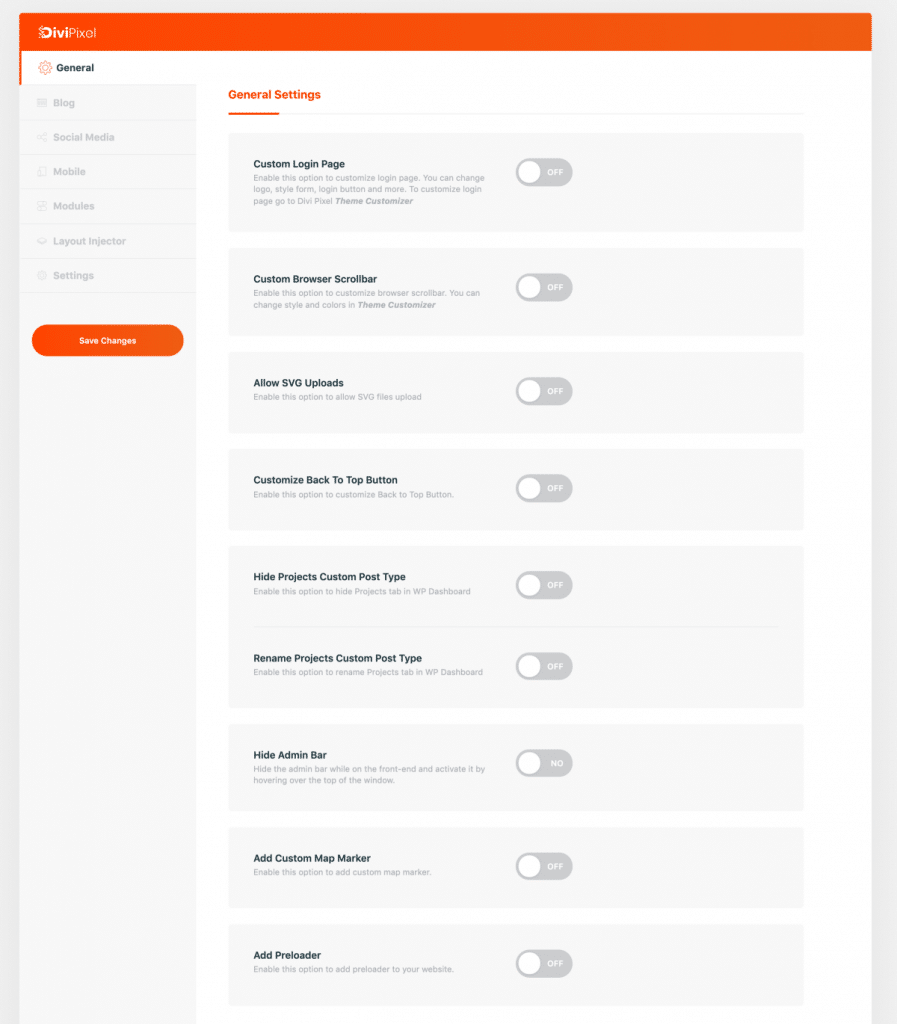
1 – Allgemeines
Dieser erste Unterbereich bietet standardmäßige, aber dennoch sehr praktische Optionen:
- Benutzerdefinierte Anmeldeseite: ermöglicht es Ihnen, die Log-In Seite der WordPress-Administration über den Customizer zu ändern: Farben, Ränder, Schriftart, Logo … alles ist vorhanden.
- Custom Browser Scrollbar: ermöglicht es Ihnen, das Aussehen der Browser-Scrollbar zu ändern. Eine schöne Option, um eine Website von oben bis unten zu individualisieren;
- SVG-Uploads zulassen: Erlaubt das Hochladen von .svg-Dateien auf Ihre Website;
- Back To Top Button anpassen: bietet die Möglichkeit, den Back To Top Button sowie dessen Link anzupassen;
- Hide Projects Custom Post Type: ermöglicht das Ausblenden des Projekts Post Types, der von Divi automatisch hinzugefügt wird;
- Rename Projects Custom Post Type: wenn Sie den oben genannten Projekt Inhaltstyp verwenden möchten, ihn aber umbenennen und seinen Linknamen ändern möchten, ist diese Option nützlich;
- Hide Admin Bar: eine Option, die ich noch nirgendwo anders gesehen habe, die aber ganz nett ist, wenn Sie Ihre Website als Besucher betrachten wollen. Sie ermöglicht es Ihnen, die Admin Bar dauerhaft auszublenden und sie nur dann anzuzeigen, wenn Sie die Maus in die Nähe des oberen Bildschirmrandes bringen;
- Benutzerdefinierte Kartenmarkierung hinzufügen: ermöglicht es Ihnen, die übliche Markierung des Kartenmoduls durch ein Bild Ihrer Wahl zu ersetzen;
- Preloader hinzufügen: fügt eine Animation zum Vorladen der Seite hinzu. Divi Pixel bietet 28 an, aber Sie können auch eine benutzerdefinierte Animation verwenden, wenn Sie möchten.
Das war’s mit den globalen Optionen für die Website.
Weiter geht’s mit …
2 – Kopfzeile und Navigation
Die Menüanpassungsoptionen sind wie folgt:
- Header- & Navigationsstil anpassen: wendet Animationen auf Ihre Menüelemente an, wenn die Maus darüber fährt, und bietet 12 integrierte Effekte (einschließlich der Unterstreichung durch die drei Punkte wie auf der offiziellen Divi Pixel-Website[1]), ermöglicht Ihnen eine tiefgreifende Anpassung der Untermenüs und verwandelt das erste oder letzte Element Ihres Menüs in einen Button für eine Handlungsaufforderung;
- Remove Main Header Shadow: Entfernt den Schatten, der unter dem Hauptmenü angezeigt wird;
- Do Not Shrink Header On Scroll (Kopfzeile beim Scrollen nicht verkleinern): Sie haben wahrscheinlich schon den leicht nervenden Effekt des Menüs bemerkt, das beim Herunterscrollen schrumpft. Wenn Sie diese Option aktivieren, wird dies nicht mehr passieren;
- Change Logo On Scroll: Mit dieser Option können Sie ein zweites Logo hochladen, das beim fixen Divi-Menü angezeigt wird;
- Zoom Logo On Hover: wendet einen Zoom-Effekt an, wenn Sie mit dem Mauszeiger über das Menü-Logo fahren.
3 – Fußzeile
Die Optionen für den Footer sind:
- Footer Bottom Bar ausblenden: blendet die untere Leiste der Fußzeile aus;
- Fußzeile nach unten zwingen: zwingt die Fußzeile, sich am unteren Rand des Bildschirms zu befinden, auch wenn der Seiteninhalt gering ist;
- Fußzeileneffekt anzeigen: fügt einen Effekt für die Darstellung der Fußzeile beim Scrollen mit der Maus hinzu. Der Effekt ist je nach Seite oder Bildschirmgröße unterschiedlich anpassbar.
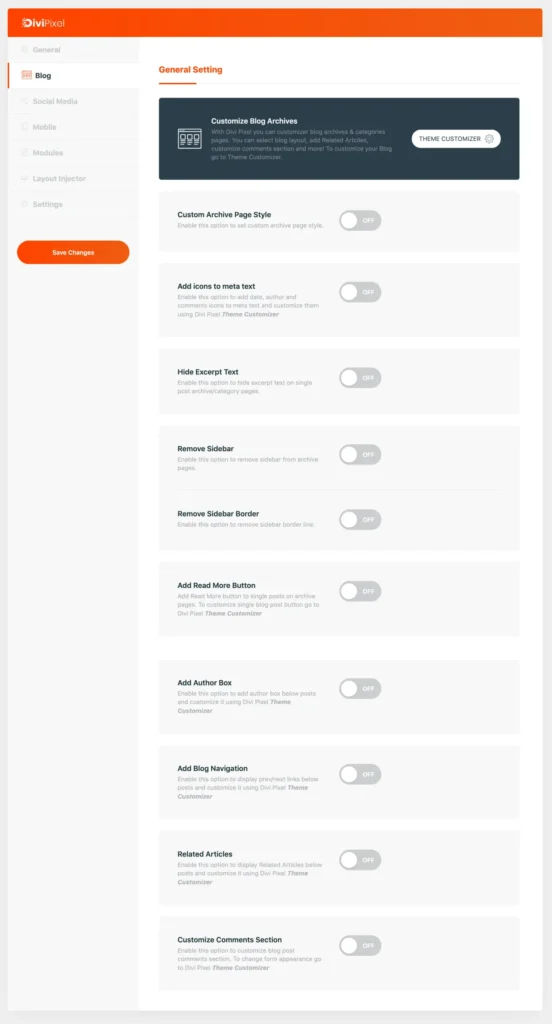
Die Registerkarte Blog

Kommen wir nun zu den Anpassungsoptionen für den Blog-Teil Ihrer Divi-Site. Es gibt hier Einstellungen, die seit der Einführung des Theme-Builders nicht mehr wirklich nützlich sind.
Es gibt viele Auswahlmöglichkeiten:
- Benutzerdefinierter Archivseitenstil: ermöglicht es Ihnen, das Layout Ihrer Blog- und Kategorieseiten zwischen 6 Layouts zu ändern: Anzahl der Artikel pro Zeile, gestaffelte Artikel… Nützlich, wenn Sie den Theme-Builder nicht verwenden.
- Icons zum Metatext hinzufügen: fügt Icons vor dem Datum, dem Autor, der Anzahl der Kommentare und der Kategorie ein. Dies ist eine praktische Option, um Ihren Artikeln einen Hauch von Modernität zu verleihen;
- Auszugstext ausblenden: blendet die Zusammenfassung (Excerpt) von Artikeln auf Archiv- und Kategorieseiten aus;
- Seitenleiste entfernen: Entfernt die Sidebar, um Ihre Artikel in den Modus der vollen Seitenbreite zu bringen;
- Rand der Seitenleiste entfernen: entfernt den linken Rand der Seitenleiste;
- Schaltfläche „Mehr lesen“ hinzufügen: fügt eine Schaltfläche „Mehr lesen“ hinzu, deren Beschriftung in den Artikeln auf den Archiv- und Kategorieseiten anpassbar ist;
- Autorenbox hinzufügen: fügt eine Autorenrepräsentationsbox unter jedem Artikel ein. Der Text ist auf Ihrer Profilseite in der WordPress-Administration zu ändern;
- Blog-Navigation hinzufügen: fügt „Vorherige“ und „Nächste“ Navigationspfeile unter jedem Artikel hinzu. Die Beschriftung ist ebenfalls anpassbar;
- Verwandte Artikel: zeigt relevante Artikel am Ende Ihres Beitrags an. Die Anzahl der angezeigten Artikel sowie der Titel des Feldes sind anpassbar;
- Customize Comment Section: ermöglicht es Ihnen, das Aussehen der Kommentare über den WordPress Customizer zu ändern: Farbe, Schriftart, Schatten, Größe… Alles ist möglich.
Soziale Medien
Die Optionen zu den sozialen Netzwerken erlauben es einerseits, mehrere zu definieren, und dann zu wählen, wo sie angezeigt werden sollen:
- Soziale Links in neuem Tab öffnen: ermöglicht es Ihnen, Ihre Netzwerke in einem neuen Fenster zu öffnen;
- Individuelle Icon-Positionen: ermöglicht die Anzeige der Icons der sozialen Netzwerke in der Fußzeile, im Menü Ihrer Wahl und in der oberen Menüleiste von Divi.
- Netzwerke: die Liste aller verfügbaren Netzwerke, die an den zuvor ausgewählten Stellen angezeigt werden können: Facebook, Pinterest, Dribble…
Mobil
Die mobilen Optionen sind sehr nützlich, um das Standard-Divi-Menü zu verbessern und Ihre Websites einfach anzupassen.
1 – Allgemeine Optionen
- Enable Custom Menu Breakpoint: ermöglicht es Ihnen, einen benutzerdefinierten Haltepunkt für Ihr Menü zu definieren und es so z.B. an die Anzahl dessen Einträge anzupassen;
- Fixe mobile Kopfzeile: ermöglicht es Ihnen, Ihr Menü immer fix auf dem Bildschirm sichtbar zu halten, auch auf mobilen Geräten. Achten Sie darauf, die Navigation nicht zu behindern;
- Suchsymbol auf Mobiltelefonen ausblenden: blendet das Suchsymbol auf Mobiltelefonen aus;
- Logo auf Mobiltelefonen ändern: Wenn Sie ein anderes Logo auf dem Telefon anzeigen möchten, können Sie es hier festlegen.
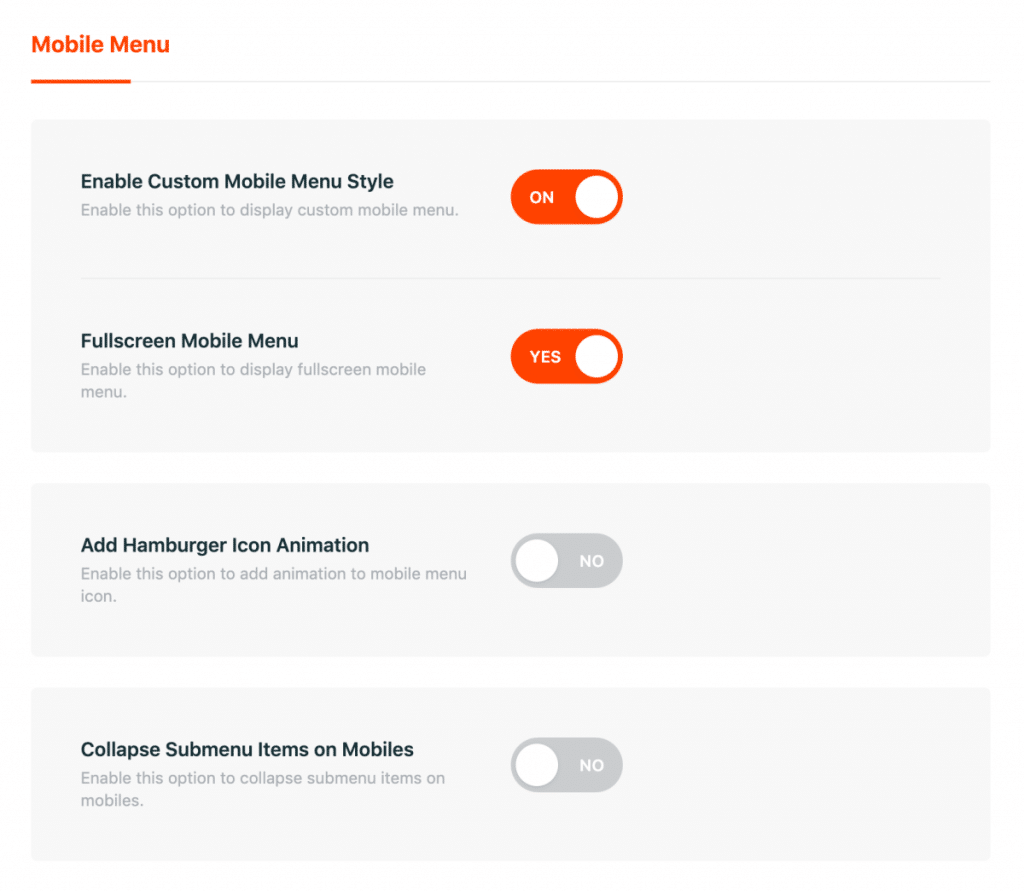
2 – Optionen für das Telefonmenü

Hier können Sie das Aussehen des Menüs auf dem Telefon deutlich verbessern:
- Benutzerdefinierten mobilen Menüstil aktivieren: ermöglicht den Zugriff auf viele Optionen zur Anpassung des Menüs und zeigt es im Vollbildmodus an;
- Hamburger-Symbol-Animation hinzufügen: bietet 6 verschiedene Animationen für das Hamburger-Symbol des mobilen Menüs;
- Untermenüpunkte auf dem Handy schließen: schließt automatisch Ihre Untermenüs auf dem Handy.
Die Liste der besten Divi Plugins ansehen.
Module
Wir sind nun beim zweiten interessanten Teil dieser Erweiterung: den zusätzlichen Divi-Modulen.
Zusätzlich zu den Anpassungsoptionen für die gesamte Website fügt Divi Pixel dem Divi Builder derzeit 12 zusätzliche Module hinzu. 4 weitere sind in der Entwicklung und viele weitere werden im Laufe der Zeit hinzugefügt werden.
Diese Registerkarte wird nur verwendet, um die Module auszublenden, die Sie in Ihrem Divi Builder nicht sehen möchten.
In Bezug auf die hinzugefügten Module beginnen wir mit …
Before After Slider
Mit dem Vorher/Nachher-Modul können Sie einen Abschnitt hinzufügen, in dem 2 Bilder dynamisch verglichen werden. Ideal, um zum Beispiel Renovierungsarbeiten zu präsentieren.
Das Breadcrumbs-Modul
Das Breadcrumb-Modul, das Sie wahrscheinlich bereits kennen, ermöglicht es Ihnen, einen Breadcrumb-Trail direkt aus dem Divi Builder zu Ihren Seiten hinzuzufügen.
Alles ist vollständig anpassbar über die üblichen Optionen des Visual Builders.
Das Button-Grid-Modul
Dieses Modul ist sehr nützlich, da es Ihnen erlaubt, so viele Buttons wie Sie wollen in einer Zeile in einem einzigen Modul zu platzieren.
Das Karussell-Modul
Mit dem Karussell-Modul können Sie benutzerdefinierte Schieberegler erstellen.
Es stehen verschiedene Arten von Karussells zur Verfügung, und Sie können jede Art von Inhalt darin einfügen.
Das Zähler-Modul
Hier gibt es nichts Spektakuläres.
Machen wir uns nichts vor, diese Art von Modul gehört nicht zu den am häufigsten verwendeten, aber es bietet Ihnen eine viel fortschrittlichere Anpassung als das von Divi integrierte Basismodul.
Das FlipBox-Modul
Ein interessantes Modul zur Anzeige von einer „FlipBox“.
Das Prinzip ist einfach, Sie zeigen Informationen auf der Vorder- und Rückseite an. Beim Bewegen der Maus über die Vorderseite wird automatisch auf die Rückseite gedreht.
Dies kann z. B. für die Anzeige von Dienstleistungen nützlich sein.
Das Floating Image
Mit diesem Modul können Sie Bilder relativ zueinander verschieben, um Ihrer Seite einen dynamischen Touch zu geben.
Ideal für alles, was ein Start-up oder eine Restaurant-Seite sein könnte.
Sehen Sie andere Anwendungsfälle?
Masonry Gallery
Dieses Modul fügt die Möglichkeit hinzu, eine gerasterte Galerie zu integrieren, die es erlaubt, die Elemente perfekt auszurichten und dabei ihr Verhältnis beizubehalten.
Die Anzahl der Bilder pro Zeile ist anpassbar, ebenso wie der Abstand zwischen den Bildern.
Sternebewertung
Divi Pixel enthält auch ein Sternbewertungsmodul, das in Verbindung mit Ihren WooCommerce-Produkten oder Tests/Reviews in Ihren Blogbeiträgen sehr effektiv sein kann.
Die Anzahl der angezeigten Sterne sowie ihr Aussehen sind über den Visual Builder vollständig anpassbar und berücksichtigen auch Dezimalzahlen.
Testimonial-Karussell
Wahrscheinlich das gelungenste Modul von Divi Pixel, denn wie Sie sehen werden, ist es sehr leistungsstark und praktisch.
Wie der Name schon sagt, ermöglicht es Ihnen, Kundenstimmen auf Ihren Seiten über einen Slider mit den gleichen Eigenschaften wie das vorherige Karussell-Modul anzuzeigen.
Sein Hauptvorteil besteht darin, dass es Ihnen erlaubt, automatisch Ihre von WooCommerce, Google und Facebook erhaltenen Testimonials abzurufen.
Diese Art von Funktionalität ist eher selten und Premium-Erweiterungen, die dies ermöglichen, haben oft einen sehr hohen Preis.
Sie können sie natürlich auch manuell eingeben, wenn Sie möchten.
Tilt Image
Ich persönlich bin kein Fan dieser Art von Effekten bei Inhalten, aber es ermöglicht Ihnen, Ihre Bilder entsprechend der Mausbewegung zu bewegen.
Verwenden Sie diese Art von Animation auf Ihren Websites? Für welchen Use Case?
Typing Text
Der Typing Text ist ein sehr klassisches Modul, das es ermöglicht, dem Text einen Schreibmaschineneffekt hinzuzufügen und gleichzeitig die Anpassung über den Divi Builder zu ermöglichen.
Wir haben uns die verfügbaren Module angeschaut, jetzt wollen wir uns die ansehen, die bald veröffentlicht werden.
Bild-Hotspot-Modul
Das Image Hotspot könnte für Sie sehr nützlich sein, da es Ihnen erlaubt, wichtige anklickbare Bereiche zu einem Bild hinzuzufügen.
Sie können dann zusätzliche Informationen oder Call-to-Action-Buttons in der Blase anzeigen, die auf Ihrer Markierung erscheint.
Das Preislistenmodul
Ein weiteres Modul, das sich als praktisch erweisen wird: die Möglichkeit, eine Preisliste mit Bildern, einer Beschreibung und einem Titel einfach und automatisch zu formatieren.
Und das alles mit tadelloser Ausrichtung und über den Visual Builder.
Ideal für alle Ihre Restaurant- oder Dienstleistungsseiten.
Das Hover Box Modul
Eine Funktion, die regelmäßig von der Divi-Community oder in den Kommentaren von Facebook-Gruppen gewünscht wird: die Möglichkeit, Text und eine Schaltfläche anzuzeigen, wenn die Maus über einem Bild scrollt.
Dies kann damit sehr einfach realisiert werden und es stehen viele unterschiedliche Optionen zur Individualisierung zur Verfügung.
Das Countdown-Modul
In Kürze wird ein Countdown-Modul zur Verfügung stehen, mit dem Sie etwas aufwändigere Designs für die Einführung Ihres Angebots oder Ihrer Website erstellen können.
Die Registerkarte Layout Injector
Ich werde ihn hier nicht im Detail vorstellen, da er seit der Veröffentlichung des Theme-Builders nicht mehr unbedingt von Interesse ist.
Er ermöglicht es Ihnen, Layouts aus Ihrer Divi-Bibliothek vor/nach dem Header, der Fußzeile oder auf verschiedenen Seiten einzufügen oder eines Ihrer Layouts Ihrer 404-Seite zuzuweisen.
Da all dies mit dem Theme Builder möglich sehr einfach möglich ist, gibt es keinen Grund diese Funktion zu nutzen. Einzig, wenn Sie noch eine alte Website mit Basisdesign verwenden.
Die Registerkarte Einstellungen
Die letzte verfügbare Registerkarte ist die der allgemeinen Optionen der Erweiterung:
Hier müssen Sie Ihre Facebook- und Google-Kennungen eingeben, um Testimonials abrufen zu können.
Beachten Sie, dass Sie die Divi Pixel-Einstellungen auch einfach importieren und exportieren können, um mehrere Websites auf dieselbe Weise einzurichten.
Fazit
Nach einem ausführlichen Rundgang durch diese mit Optionen vollgestopfte Erweiterung entpuppt sich Divi Pixel als ein vielversprechendes Schweizer Taschenmesser.
Sein relativ hoher Preis ist inspiriert von dem, was derzeit in Bezug auf das Geschäftsmodell unter den meisten Entwicklern getan wird und ist nicht abschreckend angesichts dessen, was es bietet.
Auch im Vergleich zur Divi Toolbox, die etwas mehr Optionen, aber keine zusätzlichen Module bietet, muss es sich nicht verstecken.
Ich bin der Meinung, dass Divi Pixel ein Must-have Plugin des Divi Ökosystems ist und viele andere Add-ons in den Schatten stellt.