Divi Theme Probleme beheben für eine fehlerfreie Webseite
Ein umfassendes Anleitung zur Lösung von Divi-bezogenen Problemen und Komplikationen
Unabhängig davon, ob Sie eine Website für Ihr Unternehmen, Ihren privaten Blog erstellen, oder ob Sie Divi als Webdesigner oder Entwickler verwenden, werden Sie früher oder später auf Probleme stoßen.
Wie bei jeder Software können Komplikationen auftreten, aber das bedeutet nicht, dass Divi in irgendeiner Form minderwertig ist. Tatsächlich sind die meisten Schwierigkeiten im Zusammenhang mit Divi oder dem Theme Builder nicht direkt mit der Plattform verbunden, auch wenn es auf den ersten Blick so erscheinen mag.
1. Bereinigen Sie Ihren Cache (insbesondere nach jeder Aktualisierung)
Caching bezieht sich auf die Speicherung von Dateien und Ressourcen in einem lokalen Browser oder Netzwerk, was die Ladegeschwindigkeit Ihrer Website erhöht, da nicht jedes Element jedes Mal neu geladen werden muss.
Caching ist zwar von Vorteil, kann aber auch eine häufige Quelle von Komplikationen und Problemen bei der Verwendung des Divi Builders oder Divi Themes sein. Hier sind einige Punkte, die Sie bei der Fehlersuche beachten sollten.
Löschen Sie den Cache Ihres Browsers
Besuchen Sie https://www.refreshyourcache.com/en/home/ und wählen Sie den von Ihnen verwendeten Browser aus. Befolgen Sie dann die angegebenen Anweisungen.
Divi’s statische CSS-Dateigenerierung bereinigen
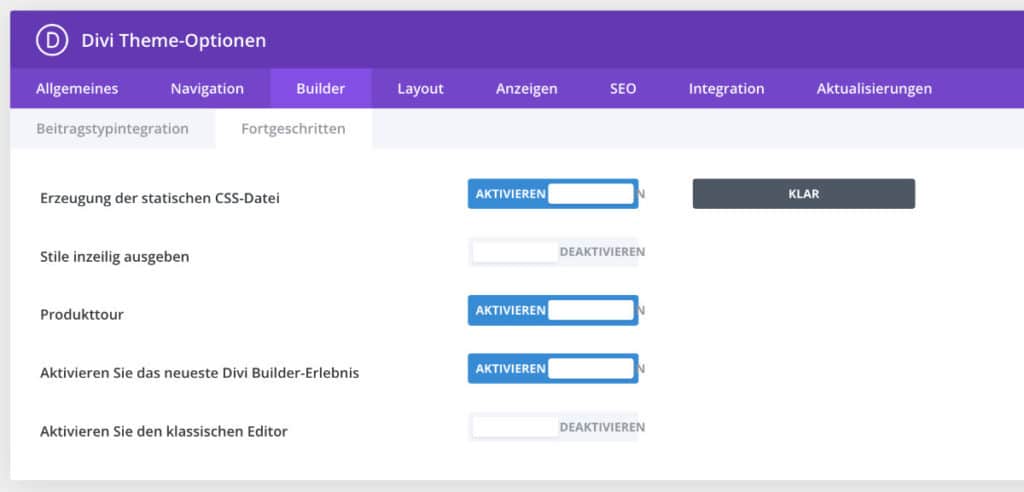
Navigieren Sie zu Divi > Theme Options > Builder > Fortgeschritten > „Erzeugung der statischen CSS-Datei“ und klicken Sie auf die Schaltfläche „Klar“ (schlechte Übersetzung von Divi 😉 ).

Profi-Tipp: Lassen Sie diese Einstellung deaktiviert, während Ihre Website aktiv entwickelt wird.
Alternativ können Sie auch einen Button in Ihre Admin-Leiste einfügen!
Cache von jedem Caching-Plugin löschen
Viele von Ihnen verwenden vielleicht ein Caching-Plugin. Suchen Sie in den Einstellungen oder in der Menüleiste nach einer Schaltfläche „Cache leeren“.
Ich verwende zum Beispiel dasPlugin von WPROcket, das in der Menüleiste des Backends eine Schaltfläche „Cache leeren“ hat.
Den CDN-Cache leeren
Für Cloudflare-Benutzer: Melden Sie sich an, wählen Sie Ihre Domain, suchen Sie die Registerkarte „Cache“ und klicken Sie auf „Purge All“.
Leeren Sie den Cache auf Ihrem Wi-Fi-Router
Auch wenn es überraschend ist, ist es möglich, dass Ihr lokales Netzwerk eine veraltete Version Ihrer Website beibehält, was zu Problemen führt. Lesen Sie in Ihrer App oder in den Online-Anleitungen nach, wie Sie den Cache leeren können. (Diese Ursache ist ungewöhnlich, daher sollten Sie zunächst andere Faktoren prüfen, bevor Sie sich mit dieser befassen).
In den meisten fällen sollten die oben genannte Punkte bereits viele Probleme lösen. Falls Sie jedoch immer noch eine Fehlermeldung erhalten sollten oder Schwierigkeiten haben dann befassen Sie sich mit den folgenden Tipps.
Kennen Sie schon unser umfassendes Divi-Theme Tutorial?
2. Permalinks aktualisieren
Das Flushen Ihrer WordPress-Permalinks kann eine effektive Lösung für Probleme mit Ihrer Divi-Website sein, und es ist recht einfach zu vollziehen. Das erneute Speichern von Permalinks kann verschiedene Probleme beheben, aber eine genaue Liste zu erstellen ist eine Herausforderung.
Permalink-Probleme treten auf Ihrer WP Website häufig nach erheblichen strukturellen Änderungen, der Migration der Website auf einen neuen Server, dem Hinzufügen eines neuen benutzerdefinierten Post-Typs über ein Plugin oder einen Code oder bei der Behebung von 404-Fehlern auf.
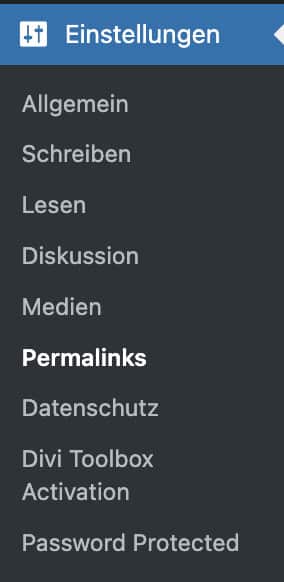
Navigieren Sie im WordPress-Dashboard zu „Einstellungen > Permalinks“.

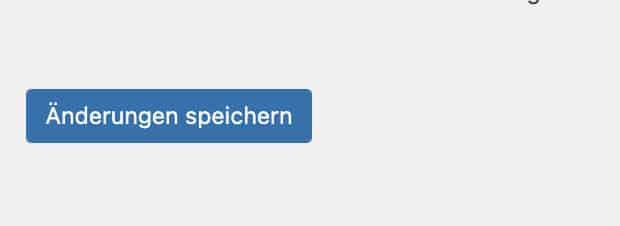
Sie müssen noch nicht einmal Änderungen vornehmen, damit sie wirksam werden. Klicken Sie einfach auf die blaue Schaltfläche „Änderungen speichern“, und schon sind Sie fertig.

Mit dieser Aktion zwingen Sie Ihre Webseite dazu, die Permalink- und Rewrite-Regeln zu löschen. Obwohl dies wie ein merkwürdiger Schritt zur Fehlerbehebung erscheinen mag, ist er vergleichbar mit dem Neustart Ihres Smartphones oder Laptops und löst Probleme häufiger, als Sie erwarten würden!
Auch wenn Ihr spezielles Problem damit immernoch nicht behoben werden kann, hilft dieses einfache Verfahren, die Ursache einzugrenzen. Außerdem ist es eine der am einfachsten durchzuführenden Aufgaben, so dass es einen Versuch wert ist.
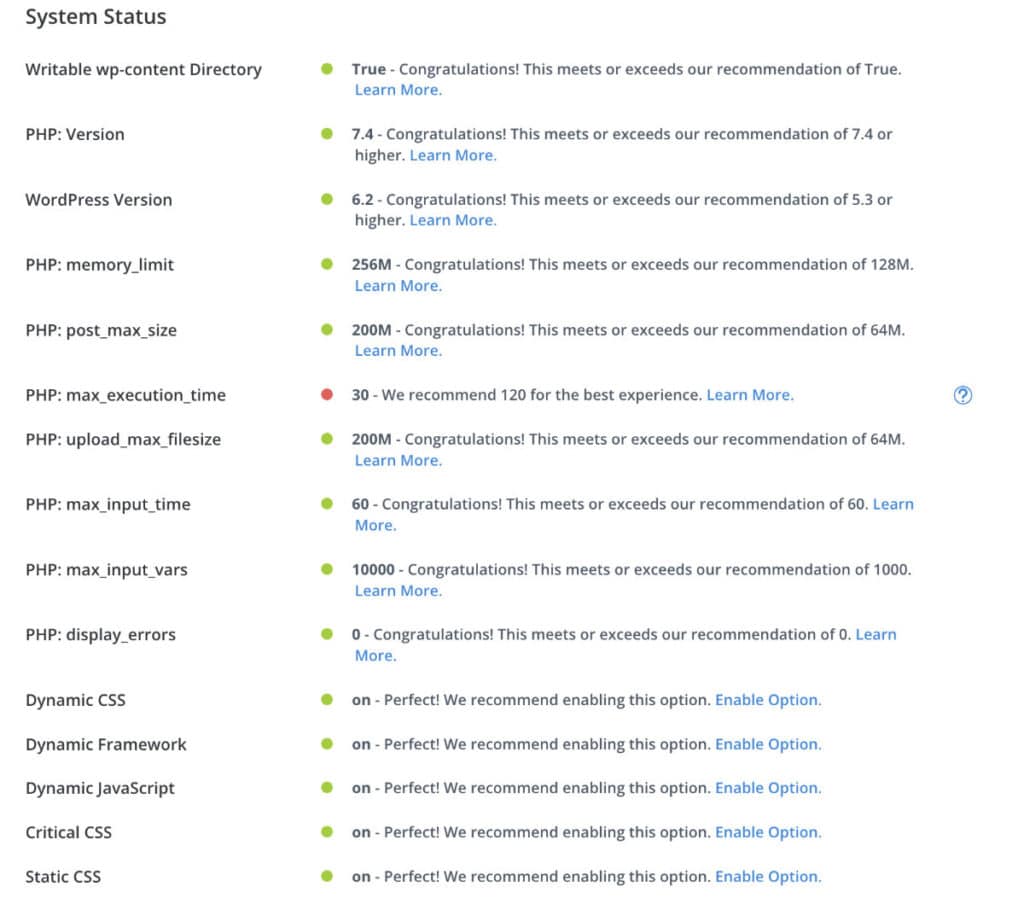
3. Überprüfen Sie den Systemstatus
Stellen Sie sicher, dass Ihre Hosting-Konfiguration mit Divi kompatibel ist. Navigieren Sie dazu zu Divi > Support Center und überprüfen Sie den Systemstatus.
Sie haben z.b die Möglichkeit, den vollständigen Bericht anzuzeigen oder ihn sogar zu kopieren, um ihn mit Ihrem Webhosting-Anbieter oder dem Divi-Support zu teilen.
WICHTIGER HINWEIS: Wenn Sie diese grünen Punkte nicht standardmäßig erhalten, sollten Sie ernsthaft einen besseren Hosting-Anbieter in Betracht ziehen.

Die Sicherstellung, dass alle diese Punkte grün markiert sind, ist von entscheidender Bedeutung für die Lösung von Fragen oder der genannten Probleme, die Sie mit Divi haben!
Wenn einer der Punkte rot angezeigt wird, werden Sie ständig mit Schwierigkeiten konfrontiert sein, bis die erforderlichen Änderungen von Ihrem Provider vorgenommen werden.
PHP-Version aktualisieren
WordPress hat vor kurzem die Mindest-PHP-Version[1] erhöht, was bei einigen Nutzern zu Problemen führte. Dies geschah hauptsächlich aufgrund von veralteten Hosting-Konten und übersehenen PHP-Versionen.
Es ist wichtig, dass Sie die empfohlene PHP-Version für Divi verwendenden, die Sie im Support-Center finden können. Dort finden Sie eine Meldung wie „Wir empfehlen 7.4 oder höher für ein optimales Erlebnis“.
Bitte updaten Sie regelmäßig Ihre PHP-Version.
4. Abgesicherten Modus aktivieren
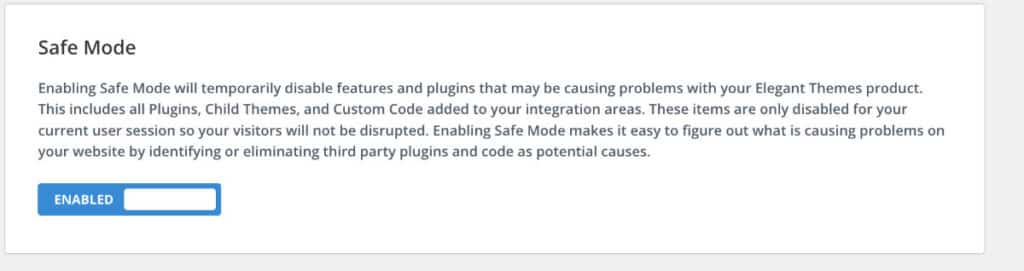
Um die Ursache eines Problems mit Ihrer Divi-Website zu ermitteln, gehen Sie zu Divi > Support Center und schalten Sie die Einstellung „Abgesicherter Modus“ ein. Prüfen Sie nun, ob das Problem weiterhin besteht.

Es wird eine Meldung angezeigt, die die Funktion des abgesicherten Modus erklärt:
Die Aktivierung des abgesicherten Modus deaktiviert vorübergehend Funktionen und Plugins, die möglicherweise Probleme mit Ihrem Elegant Themes-Produkt verursachen.
Dazu gehören alle Plugins, Child-Themes und benutzerdefinierter Code, die zu Ihren Integrationsbereichen hinzugefügt wurden. Diese Elemente werden nur für Ihre aktuelle Benutzersitzung deaktiviert, so dass Ihre Besucher möglichst nicht gestört werden.
Der abgesicherte Modus hilft dabei, Plugins und Code von Drittanbietern als mögliche Ursachen für Probleme auf Ihrer Website zu identifizieren oder zu beseitigen.
Überprüfen Sie bei aktiviertem abgesicherten Modus, ob das Problem weiterhin auftritt. Ist dies der Fall, wenden Sie sich an den Elegant Themes-Support und teilen Sie ihm mit, dass das Problem auch bei aktiviertem abgesicherten Modus weiterhin besteht (dies beschleunigt den Support-Prozess).
Probleme treten jedoch häufig aufgrund von Plugin-Konflikten auf. Ironischerweise müssen Sie den abgesicherten Modus deaktivieren, um im nächsten Schritt auf Plugin-Konflikte zu testen.
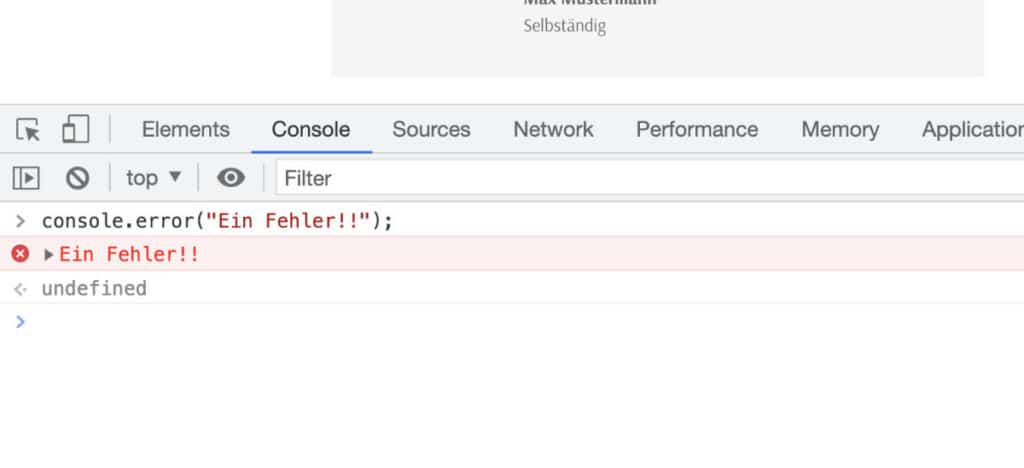
5. Untersuchen Sie die Konsole nach Fehlern
Ein wichtiger Schritt bei der Fehlersuche auf einer Website ist die Überprüfung der Browser-Konsole auf Fehler, die Teil der Browser-Entwicklerwerkzeuge ist.
Um die Konsole aufzurufen, klicken Sie mit der rechten Maustaste auf eine beliebige Seite Ihrer Website, wählen Sie die Option „Untersuchen“ und klicken Sie dann auf die Registerkarte „Konsole“.

Möglicherweise sehen Sie gelbe Warnungen und rote Fehler, die auf Konflikte auf Ihrer Website hinweisen. Machen Sie sich keine Sorgen, wenn Sie deren Bedeutung nicht verstehen.
Wenn Fehlercodes angezeigt werden, z. B. ein 500-Fehler[2], können Sie problemlos online nach weiteren Informationen suchen. Wenn Sie eine URL-Zeichenkette sehen, versuchen Sie, den Pfad zu verfolgen, um Hinweise auf das Plugin oder die Software zu finden, die das Problem verursacht.
Die Überprüfung der Konsole auf Fehler kann Ihnen Zeit und Frustration bei der Fehlersuche auf Ihrer Divi-Site ersparen.
Dieser Leitfaden soll Ihnen nicht beibringen, wie Sie Warnungen und Fehler zu interpretieren haben, sondern Sie mit ihnen vertraut machen und Sie ermutigen, sie sorgfältig auf mögliche Hinweise hin zu untersuchen.
Oft geben die Fehler Hinweise darauf, an wen Sie sich wenden müssen, z. B. an den Hosting-Anbieter bei Hosting-Fehlern, an Elegant Themes bei Divi-Fehlern oder an den Entwickler bei Plugin-spezifischen Fehlern.
6. Identifizieren Sie Plugin-Konflikte
Wenn das Problem verschwunden ist, wenn der abgesicherte Modus aktiviert wurde, deutet dies darauf hin, dass Divi nicht die Ursache ist und der Divi-Support nicht für die Lösung des Problems verantwortlich ist. Das Problem lässt sich in der Regel von einem Plugin-Konflikt zürückführen.
Das Hauptziel besteht darin, das Plugin, das das Problem verursacht, zu lokalisieren. Deaktivieren Sie dazu Ihre Plugins und reaktivieren Sie sie nacheinander, um das Problem nach jeder Aktivierung zu überprüfen.
Dieser manuelle Prozess kann zwar frustrierend sein, ist aber derzeit die einzige Methode, um den Übeltäter zu identifizieren. Konzentrieren Sie sich auf die letzten Plugin-Updates oder Installationen, die dem Problem vorausgingen, und überprüfen Sie diese zuerst.
7. Untersuchen Sie Browser-Erweiterungen

Obwohl ich dieses Problem nicht persönlich erlebt habe, habe ich von anderen gehört, dass Browsererweiterungen das Laden von Divi Builder stören können. Zum Beispiel können Werbeblocker Konflikte verursachen. Bei der Fehlerbehebung von Divi-Problemen sollten Sie versuchen, Browser-Erweiterungen zu deaktivieren, um das Problem einzugrenzen – eine einfache mögliche Lösung.
Pro-Tipp: Ich verwende eine Chrome-Erweiterung namens Extensity, um alle meine Erweiterungen schnell ein- und auszuschalten, was Zeit spart und das Testen von Problemen beschleunigt.
8. Wechseln Sie zu einem besseren Hosting-Anbieter
Dieser Schritt sollte wohl die Nummer 1 sein. In Wahrheit sind viele Probleme im Zusammenhang mit Divi, die in Facebook-Gruppen gemeldet werden, auf billiges, minderwertiges Hosting zurückzuführen. Denken Sie daran, dass Sie bei billigem Hosting das bekommen, wofür Sie bezahlen.
Siteground ist ein hervorragender Hosting-Anbieter für Divi-Websites für kleine Unternehmen. Sie kennen sich gut mit Divi aus und können Ihren Server auf Anfrage speziell für die Bedürfnisse und Anforderungen von Divi optimieren.
Der Support ist hervorragend und bietet sofortige Chat-Antworten und Ticket-Antworten innerhalb von 15 Minuten. Daduch lassen sich auch bessere Ladezeiten realisieren.
Ernsthafte Divi-Benutzer sollten sich Cloudways ansehen. Obwohl sie nicht das gleiche Maß an Support bieten wie Siteground, ermöglicht Cloudways Ihnen den Wechsel von Shared Hosting in die Cloud, um optimale Geschwindigkeit und Leistung zu erzielen.
Es gibt keine Entschuldigung für die Verwendung von billigem Hosting für wichtige Geschäftsgüter wie Websites.
Wenn Sie es ernst meinen, empfehle ich Ihnen, meine Affiliate-Links unten zu verwenden, um sich ein Hosting zu sichern, das mit Divi kompatibel ist. Ich bin ein Affiliate-Partner von Siteground, weil ich deren außergewöhnlichen Service sehr schätze.
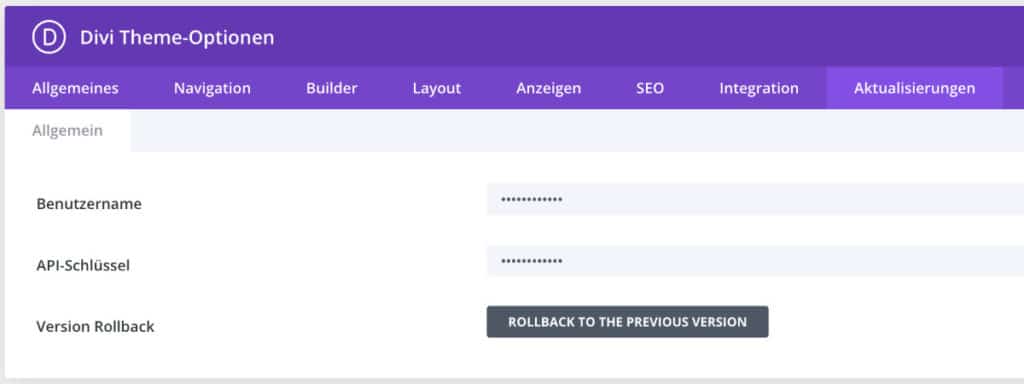
9. Nutzen Sie die Funktion „Version Rollback“
Wenn Sie in einer bestimmten Version auf Fehler stoßen, nutzen Sie die praktische neue Funktion, um zur vorherigen Version zurückzukehren. Sie finden diese Funktion in den Theme-Optionen unter der Registerkarte Updates.

Divi-Versions-Rollback-Funktion
Um die Notwendigkeit von Rollbacks zu minimieren, sollten Sie sich beim Aktualisieren in Geduld üben. Vermeiden Sie es, am ersten Tag zu aktualisieren; warten Sie mindestens eine Woche, es sei denn, es handelt sich um ein Sicherheitsupdate.
Wir bieten auch eine umfassende Anleitung dazu an: Wie man Divi nach einem Update auf die vorherige Version zurücksetzt.
10. Wenden Sie sich an den Support
Versuchen Sie zunächst festzustellen, ob das Problem mit WordPress oder Divi zusammenhängt. Wenn es ein WordPress-Problem zu sein scheint, kann Ihr Hosting-Support oft bei der Fehlersuche und Problemlösung helfen.
Wenn dies nicht möglich ist, sollten Sie, wie in Punkt 8 erwähnt, neue Hosting-Optionen in Erwägung ziehen.
Wenn das Problem mit Divi zusammenzuhängen scheint, wenden Sie sich zuerst an den Support von Elegant Themes.
Dieser kann das Problem identifizieren und die nächsten Schritte empfehlen. Je nach den Ergebnissen des Supports können Sie sich an Ihren Hosting-Anbieter wenden.
Profi-Tipp: Um Zeit zu sparen, geben Sie dem Support-Mitarbeiter die Informationen, nach denen er wahrscheinlich fragen wird, bevor er sie anfordert.
- Gehen Sie zu Divi>Support Center und aktivieren Sie den Schalter für den Fernzugriff.
- Aktivieren Sie den Kippschalter Volle Adminrechte aktivieren.
- Kopieren Sie das Support-Token.
- Fügen Sie das Support-Token in den Support-Chat ein.
- Kopieren Sie die Admin-URL und fügen Sie sie in den Support-Chat ein (yourwebsite.com/wp-admin/).
Vermeiden Sie diese Dinge
- Halten Sie sich von berüchtigten Hosting-Anbietern wie GoDaddy, iPage, etc. fern.
- Installieren Sie den Divi Builder nicht zusammen mit dem Divi Theme.
- Vermeiden Sie sofortige Aktualisierungen. Wenn zum Beispiel die Version 4.8 veröffentlicht wird, warten Sie bis 4.8.3, bevor Sie aktualisieren. Dies gibt den Entwicklern Zeit, Fehler zu beheben und Probleme mit größeren Updates zu lösen.
- Verwenden Sie nicht mehrere Tools für denselben Zweck, z. B. Caching, Optimierung, Sicherheit, Minifizierung usw.
- Vermeiden Sie es, sich in Facebook-Gruppen zu beschweren. Oft kann das Problem auf dieser Liste gefunden werden, also stellen Sie sicher, dass Sie alle Punkte gründlich überprüft haben, bevor Sie Hilfe suchen.
Fazit
Abschließend bietet Ihnen dieser umfassende Leitfaden wichtige Schritte zur Fehlerbehebung und Lösung von Problemen, die bei der Verwendung von Divi für Ihre Website auftreten können.
Indem Sie die vorgeschlagenen Tipps befolgen und häufige Fallstricke vermeiden, können Sie eine reibungslosere Erfahrung bei der Erstellung oder Wartung Ihrer Divi-basierten Website gewährleisten.
Denken Sie daran, dass Geduld und Gründlichkeit der Schlüssel sind, wenn es darum geht, Probleme zu diagnostizieren und zu beheben.
Zögern Sie nicht, sich an die entsprechenden Support-Teams zu wenden, wenn Sie Hilfe benötigen, und bleiben Sie immer auf dem Laufenden, was bewährte Verfahren und Empfehlungen angeht.
Auf diese Weise sind Sie gut gerüstet, um alle Herausforderungen zu meistern, die auf Sie zukommen, und können eine erstklassige Website mit Divi erstellen und pflegen.