Divi vertikal Zentrieren von Text und Bildern
Vertikale Ausrichtung von Text und Bildern in Divi mit benutzerdefiniertem CSS
Verbessern Sie die visuelle Attraktivität Ihrer Inhalte durch die vertikale Ausrichtung von Text und Bildern in Divi. Leider bietet Theme keine einfache Möglichkeit, dies zu realisieren – benutzerdefiniertes CSS ist erforderlich.
In dieser Divi-Anleitung zeigen wir Dir, wie Du Deinen Divi-Inhalt ganz einfach vertikal zentriert ausrichten kannst.
Lösung 1: Vertikales Zentrieren von Inhalten in einer Zeile mit Flex und Auto-Margin
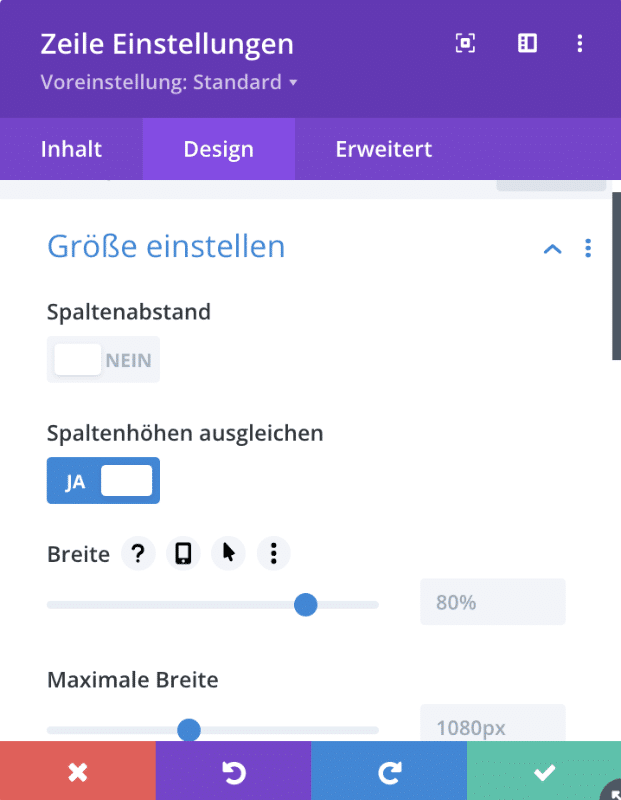
- Wählen Sie auf der Registerkarte Design Ihrer Zeileneinstellungen die Registerkarte Größenanpassung und aktivieren Sie Spaltenhöhen ausgleichen.
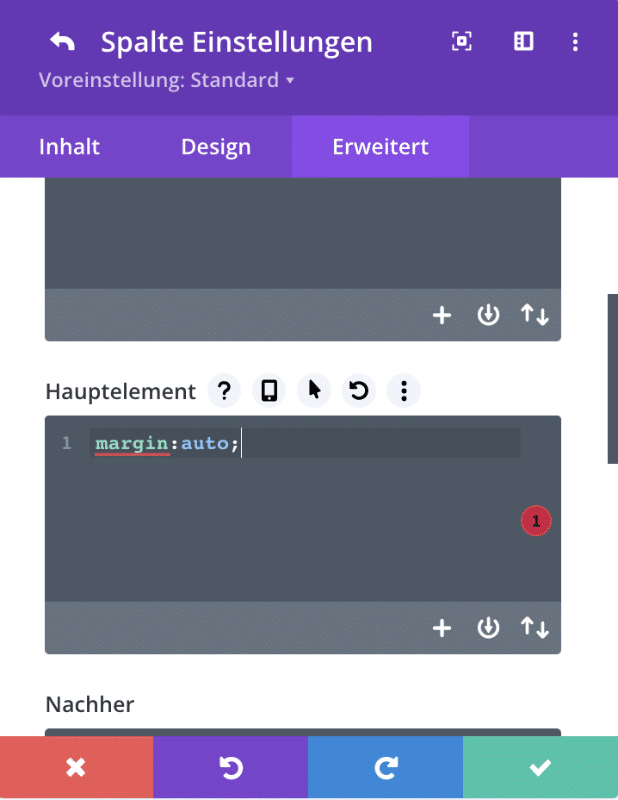
- Um eine bestimmte Spalte vertikal auszurichten, fügen Sie margin:auto; auf der Registerkarte „Erweitert“ hinzu.



Methode 2: Vertikale Ausrichtung von Inhalten in einer Zeile mit CSS Flex direction
- Navigieren Sie zur Registerkarte Design in Ihren Zeileneinstellungen, wählen Sie die Registerkarte Größenanpassung und aktivieren Sie Spaltenhöhen ausgleichen.
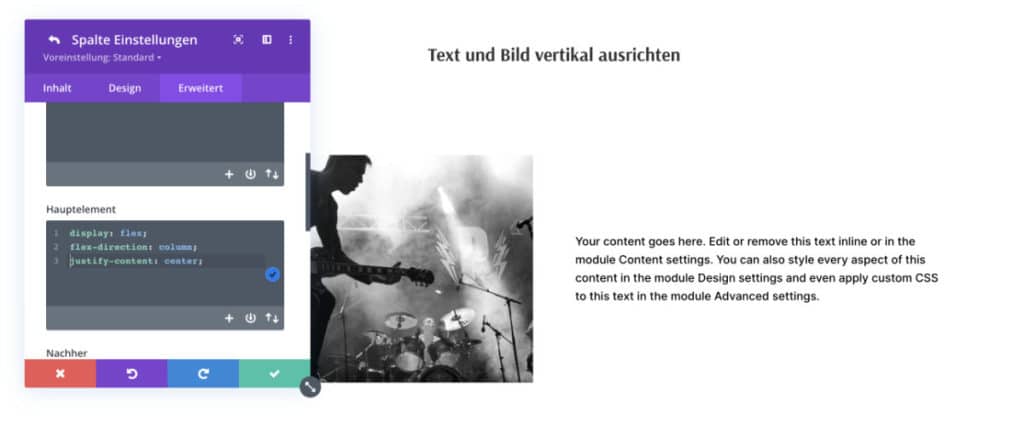
- Fügen Sie für die Spalte, die Sie vertikal ausrichten möchten, auf der Registerkarte „Erweitert“ folgendes hinzu:
display: flex;
flex-direction: column;
justify-content: center;
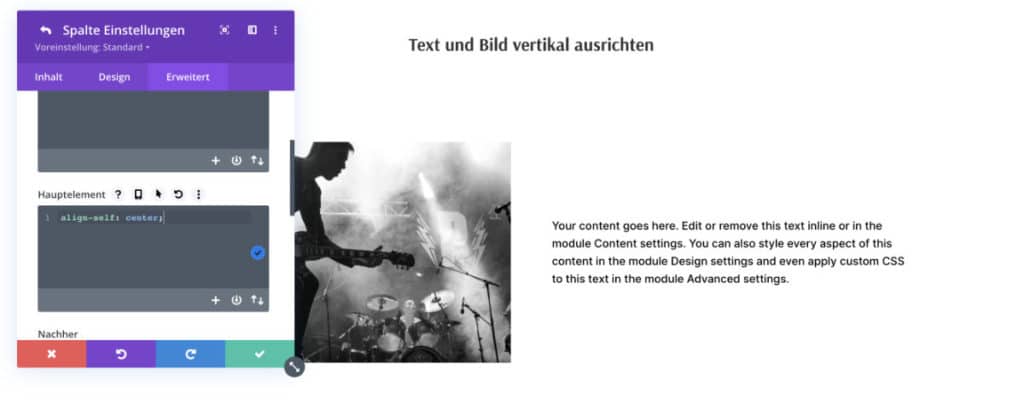
Ansatz 3: Vertikale Zentrierung des Inhalts innerhalb einer Spalte mithilfe von CSS-Flexbox-Techniken
- Wählen Sie auf der Registerkarte Design Ihrer Zeileneinstellungen die Registerkarte Größenanpassung und aktivieren Sie Spaltenhöhen ausgleichen.
- Um die gewünschte Zeilenspalte vertikal justieren, fügen Sie auf der Registerkarte „Erweitert“ die Option align-self: center; hinzu.

Empfehlung: Weitere Divi Tricks lernen.
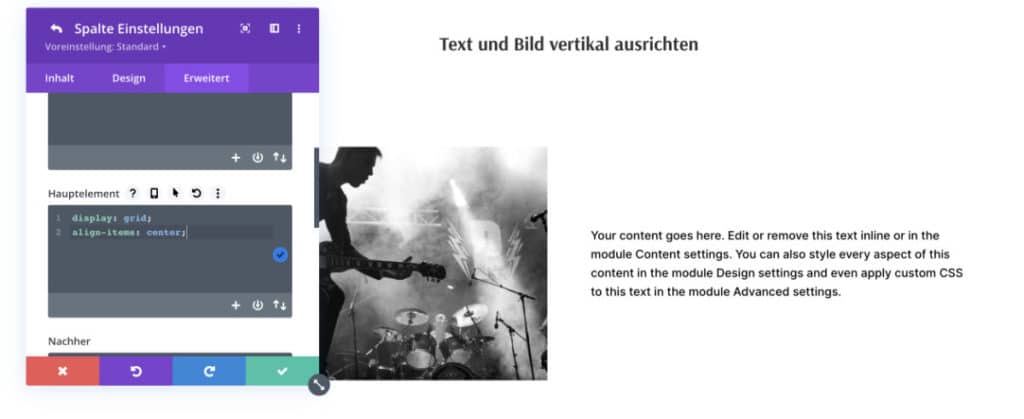
Methode 4: Vertikales Zentrieren von Inhalten in einer Zeile mit CSS Grid
- Um diese Methode anzuwenden, navigieren Sie zur Registerkarte Design in den Zeileneinstellungen, wählen Sie die Registerkarte Größenanpassung und aktivieren Sie Spaltenhöhen ausgleichen.
- Fügen Sie für die Spalte, die Sie vertikal ausrichten möchten, in der Registerkarte „Erweitert“ display: grid; align-items: center; hinzu.
display: grid;
align-items: center;
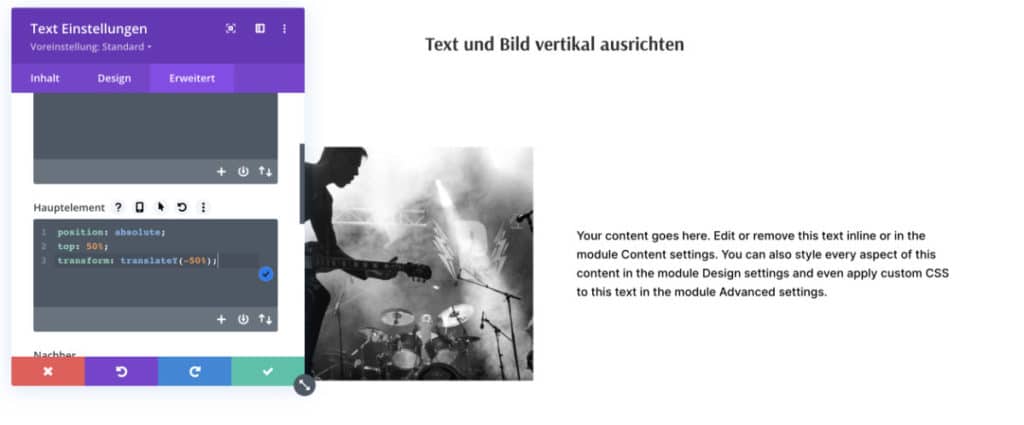
Methode 5: Vertikales Zentrieren von Inhalten in einer Zeile mit CSS-Positionierung
- Wählen Sie auf der Registerkarte Design Ihrer Zeileneinstellungen die Registerkarte Größenanpassung und aktivieren Sie Spaltenhöhen ausgleichen.
- Für die Spalte, die Sie vertikal ausrichten möchten, fügen Sie auf der Registerkarte „Erweitert“ position: relative; hinzu.
- Erstellen Sie nun ein benutzerdefiniertes CSS[1] für das Element innerhalb der Spalte, das Sie zentrieren möchten. Fügen Sie dies zum benutzerdefinierten CSS hinzu:
position: absolute;
top: 50%;
transform: translateY(-50%);
Fazit
In diesem Blogartikel haben wir fünf verschiedene Methoden vorgestellt, um Inhalte wie Text und Bilder vertikal zu zentrieren und auf diese Weise das Erscheinungsbild Ihrer Divi Website zu verbessern.
Jede dieser Methoden hat ihre eigenen Vor- und Nachteile. Daher sollten Sie diejenige wählen, die am besten zu Ihrem Projekt und mit deren Umgang Sie sich am sichersten fühlen.
Mit etwas Übung und den richtigen Techniken können Sie den visuellen Reiz Ihrer Divi-Website maximieren und ein ansprechendes, professionelles Design erreichen.
Experimentieren Sie mit diesen Methoden, um herauszufinden, welche für Sie am besten funktioniert, und genießen Sie die optimierte Darstellung Ihrer Module und deren Inhalte.


