In diesem Tutorial lernen Sie, wie Sie ein horizontal scrollendes CSS-Grid mit zwei Zeilen und einer unbestimmten Anzahl von Spalten mit dem Divi-Theme für WordPress implementieren.
Mit dieser Lösung ergeben sich viele neue Ideen und Möglichkeiten. Das beste dabei ist, dass Sie dies mit so gut wie allen Divi Modulen kombinieren können. Als Beispiel benutzte ich ein Blurb-Modul.
Ich werde Ihnen zeigen, wie Sie so etwas sehr einfach erstellen können:

Beispiel
Lorem ipsum dum fim rut ginta pro vet coluri

Beispiel
Lorem ipsum dum fim rut ginta pro vet coluri

Beispiel
Lorem ipsum dum fim rut ginta pro vet coluri

Beispiel
Lorem ipsum dum fim rut ginta pro vet coluri

Beispiel
Lorem ipsum dum fim rut ginta pro vet coluri

Beispiel
Lorem ipsum dum fim rut ginta pro vet coluri

Beispiel
Lorem ipsum dum fim rut ginta pro vet coluri

Beispiel
Lorem ipsum dum fim rut ginta pro vet coluri

Beispiel
Lorem ipsum dum fim rut ginta pro vet coluri

Beispiel
Lorem ipsum dum fim rut ginta pro vet coluri
Horizontal Scrollen in Divi am Beispiel eines CSS-Grids
Vorbereitungen
Stellen Sie sicher, dass Sie eine WordPress-Installation mit dem Divi-Theme installiert und aktiviert haben. Wenn Sie dabei Hilfe benötigen, können Sie in der Dokumentation[1] zum Divi-Theme nachlesen oder unser Divi Tutorial.
Falls Sie das Divi Theme nicht verwenden, müssen Sie sicherstellen, dass Sie das Divi Page Builder Plugin installiert und aktiviert haben.
Schritt 1: Erstellen Sie eine neue Seite
- Melden Sie sich in Ihrem WordPress-Administration-Dashboard an.
- Navigieren Sie zu „Seiten“ > „Neu hinzufügen“.
- Geben Sie einen Titel für Ihre Seite ein, und klicken Sie dann auf die Schaltfläche „Use The Divi Builder“.
- Klicken Sie auf „Neu aufbauen“, um mit der Erstellung Ihres Layouts zu beginnen.
Wenn Sie bereits eine bestehende Seite haben, die Sie erweitern möchten, dann fahren Sie bitte mit Schritt 2 fort.
Schritt2: Row hinzufügen
Wenn Sie eine bestehende Sektion erweitern möchten, müssen Sie jetzt nur noch eine neue Row hinzufügen. Ansonsten fügen Sie bitte vorher noch eine neue Sektion ein.
Bitte verwenden Sie die Zeile mit nur einer Spalte/ Column.

Schritt 3: CSS zur Column hinzufügen
Nachdem Sie die einspaltige Zeile hinzugefügt haben, müssen wir nun der Spalte manuelles CSS eingeben. Keine Sorge, ich habe das benötigte CSS bereits für Sie vorbereitet, dieses müssen Sie einfach nur kopieren und wie folgt einfügen:
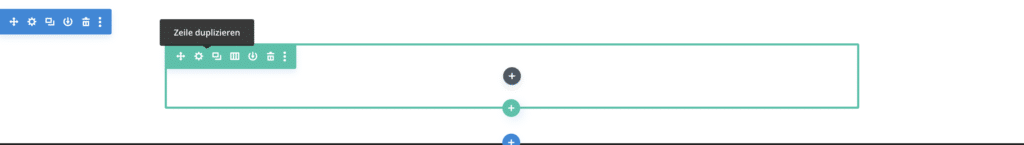
- Klicken Sie auf die Einstellungen Ihrer Row/ Zeile
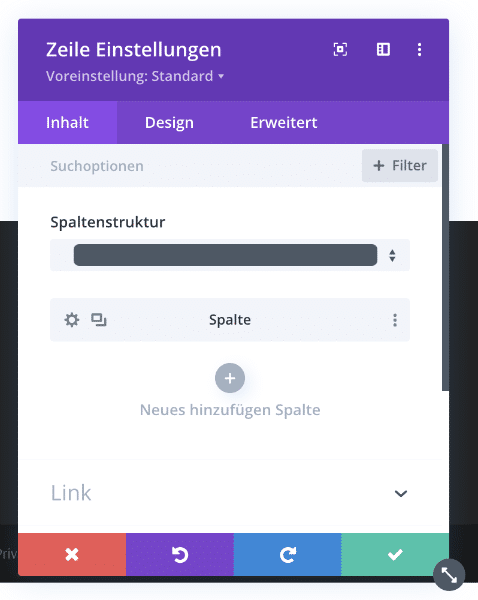
- Klicken Sie jetzt auf Spalte

- Gehen Sie jetzt zu den Tab „Erweitert“
- Anschließend zu „Benutzerdefiniertes CSS“
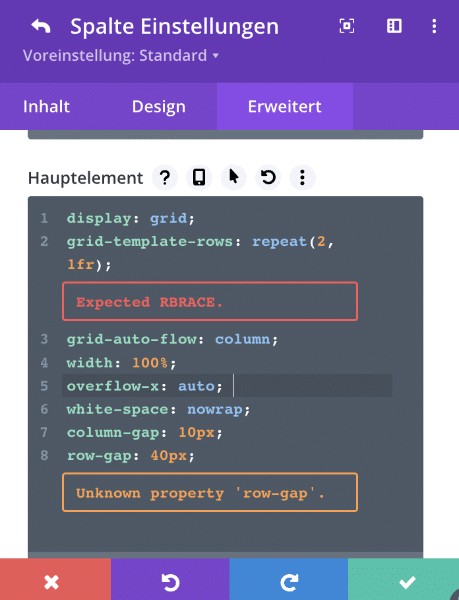
- Jetzt könne Sie das folgende CSS Kopieren und in dem Kasten „Hauptelement“ einfügen

display: grid;
grid-template-rows: repeat(2, 1fr);
grid-auto-flow: column;
width: 100%;
overflow-x: auto;
white-space: nowrap;
column-gap: 10px;
row-gap: 40px;Anmerkung: Die Meldungen innerhalb des Kästchens können Sie ignorieren. WordPress hat in der Vorschau Probleme mit diesen CSS-Properties, deshalb gibt es die Meldung, Ihr Browser wird jedoch keine Probleme damit haben.
Sehr gut, jetzt müssen Sie nur noch bestätigen denn Sie haben bereits alles für die Spalte eingestellt.
Schritt 4: Gewünschtes Modul hinzufügen
Damit Sie nun die „Magie“ aufleben lassen können, müssen Sie die benötigten Module hinzufügen. In diesem Beispiel verwende ich das Blurb/ Informationstext Modul. Sie könnten theoretisch auch verschieden Module mischen, es ist jedoch dann eine Frage der Ästhetik und des individuellen Einsatzfalls.
Das Ganze wird erst so richtig funktionieren, wenn Sie mehrere Module verwenden.
Na das war doch ziemlich einfach, oder? Im Folgenden möchte ich Ihnen noch einige Ideen und Anreize für Anwendungsfälle geben.
Beispiele für Anwendungsfälle
- Bildergalerie: Sie können das horizontal scrollende CSS-Grid verwenden, um eine kompakte Bildergalerie zu erstellen, die eine große Anzahl von Bildern auf kleinstem Raum anzeigt. Auf diese Weise können Benutzer leicht durch die Bilder blättern, ohne die Seite nach unten scrollen zu müssen.
- Produktschaukasten: Wenn Sie eine E-Commerce-Website haben oder mehrere Produkte präsentieren möchten, können Sie dieses Designmuster verwenden, um Produkte auf visuell ansprechende Weise darzustellen. Die Benutzer können durch die Produkte blättern und schnell finden, was sie suchen.
- Testimonials: Die Anzeige von Kundenstimmen in einem horizontal scrollenden Grid kann eine einzigartige und ansprechende Möglichkeit sein.
- Teammitglieder: Sie können das Raster verwenden, um Ihre Teammitglieder mit ihren Fotos, Namen und Titeln darzustellen. Dieses Layout bietet eine übersichtliche und ansprechende Möglichkeit, Informationen über Ihr Team zu teilen.
- Nachrichten oder Blogbeiträge: Zeigen Sie eine Sammlung aktueller Nachrichten oder Blog-Beiträge in einem Raster an, sodass die Benutzer schnell durch den Inhalt blättern und auf die Artikel klicken können, die sie interessieren.
Vorteile

Platzeinsparung: Das Gittermuster mit horizontalem Bildlauf hilft Ihnen, den begrenzten Platz auf dem Bildschirm effizient zu nutzen, insbesondere auf mobilen Geräten.
Verbesserte Benutzerfreundlichkeit: Die Benutzer können schnell durch die Elemente blättern und das Gesuchte mühelos finden. Dieses Muster funktioniert auch gut auf Geräten mit Touch-Funktion, da die Benutzer ohne viel Aufwand durch den Inhalt streichen können.
Visuelle Attraktivität: Ein gut gestaltetes Grid-Layout kann Ihre Website visuell ansprechender gestalten und den Inhalt für die Nutzer interessanter und angenehmer machen.
Flexibilität: Das horizontal scrollende Raster ist äußerst anpassungsfähig und eignet sich für verschiedene Arten von Inhalten, einschließlich Text, Bilder und gemischte Medien.
Leicht anpassbar: Mit nur wenigen CSS-Zeilen können Sie das Erscheinungsbild des Rasters ganz einfach an das Design Ihrer Website anpassen, z. B. durch Ändern der Größe der Rasterelemente, Anpassen der Abstände zwischen den Elementen und Ändern von Farben und Stilen.
Fazit
Insgesamt bietet das horizontal scrollende CSS-Gitter eine vielseitige und effiziente Möglichkeit, eine große Menge an Inhalten auf optisch ansprechende Weise darzustellen. Seine Flexibilität und leichte Anpassbarkeit machen es zu einem wertvollen Designmuster für eine Vielzahl von Anwendungsfällen.
Ich hoffe, diese kleine Anleitung konnte Ihnen weiterhelfen. Melden Sie sich gerne bei mir, wenn Sie Schwierigkeiten haben oder Hilfe benötigen.