Kadence Conversions – WordPress Popup Plugin 2025
Haben Sie damit zu kämpfen, Besucher in Kunden zu verwandeln?
Kadence Conversions ist ein neues WordPress-Plugin von Kadence WP, das Ihnen hilft, mehr Besucher in Kunden und Verkäufe umzuwandeln.
Es ist einfach zu installieren und konfigurieren.
Kadence Conversions ist Teil der Kadence-Familie und wurde im November 2021 veröffentlicht. Es ist die ideale Ergänzung zu Kadence Theme und Kadence Blocks und ist ebenfalls im Full Bundle enthalten.
Es ist ein einfacher Weg, um schnell Banner, Popup-Fenster oder Slide-ins zu ihren Websites hinzuzufügen, ohne eine Zeile Code zu schreiben.

Kadence Conversions: Installation und Einrichtung
Kadence Conversions ist nicht als kostenloses Plugin im WordPress-Repository enthalten. Sie müssen es zunächst auf der Kadence-Website erwerben. Es ist als einzelnes Plugin oder als Teil der Nutzung von Kadence Full Bundle erhältlich.
Ich empfehle den Kauf des Full Bundle, da Kadence Conversions am besten mit dem Kadence Theme und den Kadence Blocks funktioniert.
Nachdem Sie das Plugin gekauft haben, können Sie es installieren, indem Sie auf Plugins gehen, auf „Add new“ und „Upload Plugin“ klicken.
Sie müssen die heruntergeladene Zip-Datei hochladen. Nach der „Aktivierung“ ist die Installation abgeschlossen. Im linken WordPress-Navigationsbereich wurde ein neues Element, „Conversions“, hinzugefügt.
Bevor Sie das Plugin verwenden, lassen Sie uns über die verschiedenen Anzeigetypen sprechen.
Welche Konvertierungstypen sind verfügbar?

Pop-up
Pop-ups werden auf Ihrer Website angezeigt und bieten dem Besucher die Informationen, die er benötigt, um zu reagieren.
Sie lenken die Aufmerksamkeit des Besuchers in das Popup-Modal, das er schließen muss, bevor er auf andere Inhalte Ihrer Website zugreifen kann.
Slide-ins
Slide-ins unterscheiden sich von Popups dadurch, dass sie keine Aktion des Besuchers erfordern.
Sie können zwar immer noch aufdringlich sein und Teile Ihrer Seite verbergen, aber sie hindern den Nutzer nicht daran, auf andere Elemente auf Ihrer Seite zu klicken.
Banner
Banner ähneln den Slide-Ins insofern, als sie weniger aufdringlich sind als Popups (der Benutzer muss nicht auf sie reagieren, um mit dem Rest Ihrer Website zu interagieren).
Wenn der Besucher auf einer Seite nach oben oder unten scrollt, wird das Banner verschoben, sodass der gesamte Seiteninhalt zugänglich und sichtbar ist, während das Banner aktiv ist.
Studien zufolge bin ich kein großer Fan von Popups, diese erzielen jedoch gute Ergebnisse.
Ich empfehle, Popups mit Bedacht einzusetzen und nicht mehrere (maximal eines) auf Ihren Websites zu verwenden.
Nachdem Sie entschieden haben, welcher Conversion-Typ für Ihre Website am besten geeignet ist, können Sie Ihr erstes Conversion-Element erstellen.
Erstellen Sie Ihr erstes Element mit dem Block-Editor und Kadence Conversions
Gehen Sie auf der WordPress-Navigationsseite zu „Conversions“ und klicken Sie auf „Alle Konvertierungsartikel“. Es erscheint eine neue Seite (wahrscheinlich leer).
Klicken Sie auf die Schaltfläche „Neu hinzufüge“. Es wird ein Bildschirm angezeigt, in dem Sie die Konvertierungselemente auswählen können. Ich habe oben die drei Elemente und ihre Funktionen bereits erwähnt.
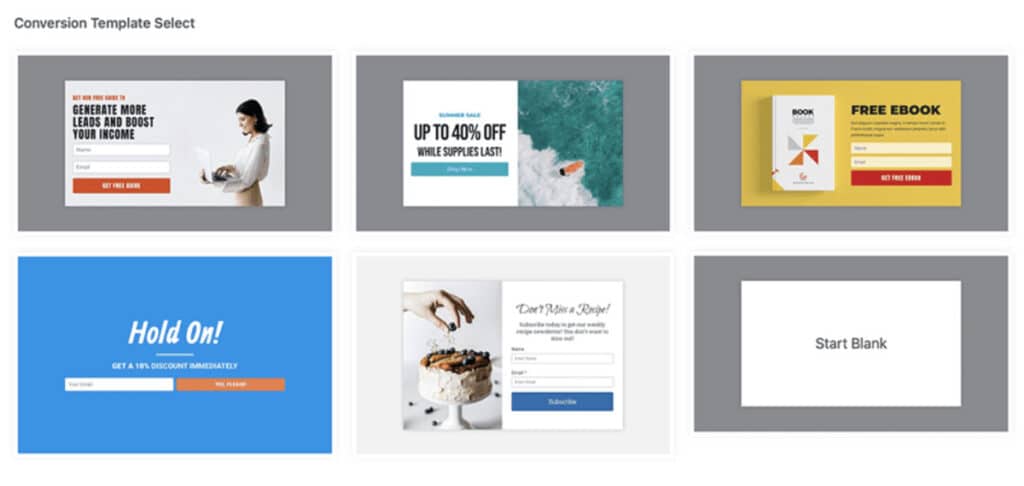
Unabhängig davon, was Sie auswählen, hat der folgende Bildschirm einige vordefinierte Vorlagen (Layout-Optionen) oder beginnt mit einem leeren Bildschirm.

Für den Anfang würde ich vorschlagen, eine Vorlage zu verwenden.
Kadence Conversions arbeitet mit Gutenberg-Blöcken[1]. Wenn Sie also bereits mit dem Block-Editor arbeiten, sollten Sie sich recht schnell zurechtfinden.
Der erste Block ist das„Konvertierungselement“ mit vielen Eigenschaften, um es einzurichten. Der zweite Block darunter ist in der Regel ein „Zeilenlayout“.
Am besten macht man sich mit der Struktur vertraut, indem man die Gutenberg Blocks Listenansicht öffnet. Hilfreich ist auch die Statusleiste, die den ausgewählten Block anzeigt.
Ich erkläre Ihnen nun einige Eigenschaften der Konvertierungselemente.
Anzeigeauslöser
- Verzögerung – Startet eine Seite nach einer bestimmten Anzahl von Sekunden.
- Beendigungsabsicht – Startet, nachdem der Benutzer die Maus von der Seite wegbewegt hat, als ob er die Seite verlassen möchte.
- Scroll Distance – Startet, wenn der Benutzer eine bestimmte Anzahl von Pixeln nach unten scrollt.
- Ende des Inhalts – wird ausgelöst, wenn der Benutzer das Ende der Seite erreicht.
- Beim Laden – wird ausgeführt, wenn die Seite geladen wird.
- Benutzerdefinierter Link – wird gestartet, wenn der Benutzer auf den Link klickt
Launch-Trigger sind noch leistungsfähiger, wenn Sie sie mit bedingter Logik kombinieren.
Mit einem Exit-Intent-Trigger, der davon abhängt, dass es sich um eine bestimmte Seite handelt (Einkaufswagen und/oder Kasse) und einem bedingten Produkt im Einkaufswagen, können Sie einen Warenkorbabbrecher mit bestimmten Parametern erstellen.
Anzeigebedingungen
- Zielseiten/Beiträge
- Zielbenutzer
- Zielbesucher Gerätetyp
- Nach URL-Abfrageparameter
- Nach Domainverweis der Besucher
- Nach einer bestimmten Anzahl von Seitenaufrufen
Zielseiten/-posts
Die Bedingungen gelten für jede Seite, jeden Beitrag, jedes Archiv usw. Alternativ können Sie eine Gruppe von Elementen nach Autor, Taxonomie usw. auswählen. Sie können sogar alle Seiten außer Ihrer Startseite ausschließen.
Zielbenutzer
Mit Kadence Conversions können Sie nur bestimmte Benutzer auf der Grundlage ihrer Rolle auswählen oder nicht eingeloggte Besucher anzeigen.
Auf die gleiche Weise können Sie Besucher ausschließen, indem Sie sie allen außer einer bestimmten Benutzerrolle anzeigen.
Zielbesucher Gerätetyp
Es ist möglich, bestimmte Conversion-Items für Desktop-Benutzer anzuzeigen und Varianten zu erstellen, die explizit für mobile Benutzer konzipiert sind.
Nach URL-Abfrageparameter
Die Möglichkeit, URL-Abfrageparameter auszuwählen, ist praktisch für eingehenden Traffic aus anderen Quellen, wenn Sie bestimmte Nutzer ansprechen möchten.
Wenn es sich bei Ihrer Kampagne um eine Facebook-Promotion handelt, können Sie Ihrem Link den Parameter „?facebook=true“ hinzufügen und ihn so ausrichten, dass jeder, der mit diesem Parameter auf Ihre Landingpage kommt, Ihr Conversion Item sieht.
Nach Domänen Verweis der Besucher
Mit Domain-Verweisen können Sie Besucher von einer bestimmten Domain, z. B. Facebook- oder Twitter-Abonnenten, mit einer bestimmten Conversion ansprechen.
Es ist wichtig zu beachten, dass einige Websites keine Verweisinformationen senden, sodass die Ausrichtung über Abfrageparameter im Allgemeinen zuverlässiger ist.
Nach einer bestimmten Anzahl von Seitenaufrufen
Mit Kadence Conversions können Sie Nutzer ansprechen, die eine Mindestanzahl von Seiten auf Ihrer Website besucht haben. Dies ist eine vielversprechende Möglichkeit, Ihre Mailingliste dazu zu bringen, neue Inhalte zu abonnieren.
Ziel nach Datum und Uhrzeit
Zeitplan – Bereich
Wählen Sie für Ihr Konvertierungselement, das Startdatum und die Startzeit sowie ein Enddatum und eine Endzeit. Dies ist nützlich, wenn Sie ein Konvertierungselement während einer Aktion anzeigen möchten, aber nur, solange die Aktion läuft.
Planen – Wiederkehrend
Planen Sie wiederkehrende Start- und Endzeiten, basierend auf einem wöchentlichen Zeitplan. Wenn Sie etwa ein wöchentliches Live-Event veranstalten, können Sie ein Conversion-Banner erstellen, um Ihre Besucher darauf hinzuweisen, dass Sie live sind, und einen Link zur Live-Seite bereitstellen.
Kadence Conversions für WooCommerce Shops
Nach Produkt im Warenkorb
Zeigen Sie Nutzern Konversionen an, wenn sie bestimmte Artikel in ihren Warenkorb legen. Ideal für Upselling!
Nach Gesamtpreis im Warenkorb
Angenommen, ein bestimmter Betrag liegt über oder unter dem Gesamtpreis, zeigen Sie Umrechnungsposten an. Sie können Ihre Nutzer ermutigen, mehr zu kaufen, um einen Mindestbetrag für den kostenlosen Versand zu erreichen usw.
Das Dashboard
Das Kadence Conversions Dashboard zeigt Ihnen einige Metriken über Ihre Konversionsraten an.
Auf der Registerkarte „Einstellungen“ können Sie „Local Analytic“ und „Google Analytics Event Tracking“ aktivieren. Um diese Funktion nutzen zu können, müssen Sie Google Analytics installieren.
Vorteile und Nachteile von Kadence Conversions
Vorteile
- Einfach zu verwenden.
- Funktioniert reibungslos mit Kadence Theme und Kadence Blocks.
- Hat viele Optionen zum Einstellen.
- Ein vielversprechender Start für ein neues WordPress-Plugin.
Nachteile:
- Das Backend fühlt sich langsam an – zum Beispiel, wenn man eine neue Seite hinzufügt.
- Teuer, wenn es nicht im Kandence Full Bundle gekauft wird.
Fazit
Kadence Conversions hat einen vielversprechenden Start als neues WordPress-Plugin. Es hilft sicherlich, ansprechende Widgets zu implementieren, um die Aufmerksamkeit Ihrer Website-Besucher zu erregen.
Es ist mithilfe der Gutenberg-Blöcke einfach zu implementieren. Da es aus dem gleichen Verlag wie Kadence Theme und Kadence Block stammt, funktioniert es am besten in Kombination.
Allerdings hat Kadence Conversions ein paar Nachteile, wie, dass es teuer ist, wenn es nicht im Kandence Full Bundle gekauft wird, oder es eine langsame Backendleistung hat.
Das Plugin wurde im November 2021 veröffentlicht. Aufgrund der Geschichte des Entwicklers bin ich sicher, dass dieses Plugin eine große Zukunft hat.
Insgesamt ist Kadence Conversions eine hervorragende Möglichkeit, mehr Konversionen auf Ihrer Website zu erzielen und hoffentlich wird es dazu beitragen, die Konversionsrate zu steigern.