Kadence Sticky Sections & Sidebar mit Kadence Blocks
In diesem kurzen Tutorial zeige ich Ihnen, wie Sie in Kadence Blocks sticky Sections erstellen können.
Das bedeutet, dass Sie einzelne Abschnitte und Bereiche oben fixieren und am Rand des Bildschirms heften können, wenn die Benutzer auf Ihrer Seite nach unten scrollen.
Und das Beste ist, dass dies alles mit der kostenlosen Version von Kadence Blocks möglich ist.
Kadence Blocks wird mit jeder neuen Version besser und besser und übertrifft andere Block-Plugins im Hinblick auf Funktionalität, kostenlose Features und Benutzerfreundlichkeit bei Weitem.
Im Folgenden zeige ich Ihnen, wie Sie diese bauen können.
Denken Sie daran, dass der Effekt nur auf größeren Bildschirmen zu sehen ist und auf mobilen Bildschirmen nicht angezeigt wird.
Legen wir also los!
Schritt 1: Zeilenlayout hinzufügen und Abschnitte erstellen
Als allererstes müssen Sie Ihre Abschnitte einrichten.
In Kadence Blocks[1] fügen wir als Erstes einen Zeilenlayout-Block hinzu und wählen die Anzahl der Spalten (Abschnitte), die wir anzeigen möchten.
Nachdem Sie Ihr Layout ausgewählt haben, werden automatisch Abschnitte für jede Ihrer Spalten hinzugefügt.
Nun können Sie jeden dieser Abschnitte mit dem gewünschten Inhalt füllen.
Ein sehr gängiger Satz von Inhaltsfeldern umfasst Abschnitte mit einem Icon, einer Überschrift, einem Text und einem Button.
Ich wähle ein Design mit einem drei Spalten von Inhaltsfeldern und nehme ein paar Änderungen vor.
Nachdem Sie Ihr Design für die Inhaltsboxen hinzugefügt haben, gehen Sie zum obersten Zeilenlayout-Block und stellen Sie sicher, dass unsere Einstellungen korrekt sind.
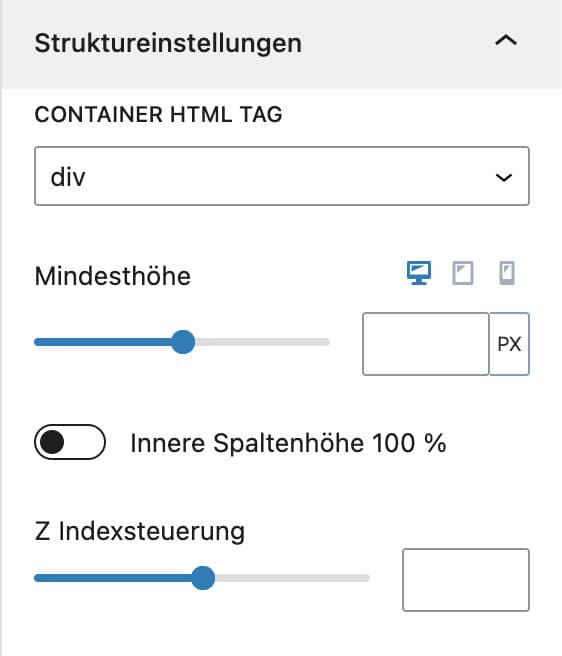
Erweitern Sie die Struktureinstellungen für Ihren Zeilenlayout-Block auf der obersten Ebene. Nehmen Sie die folgenden Änderungen vor:
- Wenn sich die fixen Abschnitte in einem Blog-Post befinden, stellen Sie sicher, dass die Option „Content Max Width Inherit from Theme?“ ausgeschaltet ist.
- Wenn sich die Sticky-Abschnitte auf einer Landing-Page mit voller Breite befinden, stellen Sie sicher, dass „Content Max Width Inherit from Theme?“ eingeschaltet ist.
- Stellen Sie sicher, dass ‚Innere Spaltenhöhe 100 % ausgeschaltet ist.

Jetzt haben wir unsere Inhaltsbereiche erstellt!
Es ist Zeit, zu Schritt 2 überzugehen.
Schritt 2: Oberen Außenabstand zu den Abschnitten hinzufügen
Nachdem wir unsere Inhaltsabschnitte erstellt haben, müssen wir nun den oberen Außenabstand zu den richtigen Abschnitten hinzufügen, um sie zu staffeln.
Den Außenabstand des ersten Inhaltsabschnitts lassen wir unangetastet, da er ganz oben stehen soll.
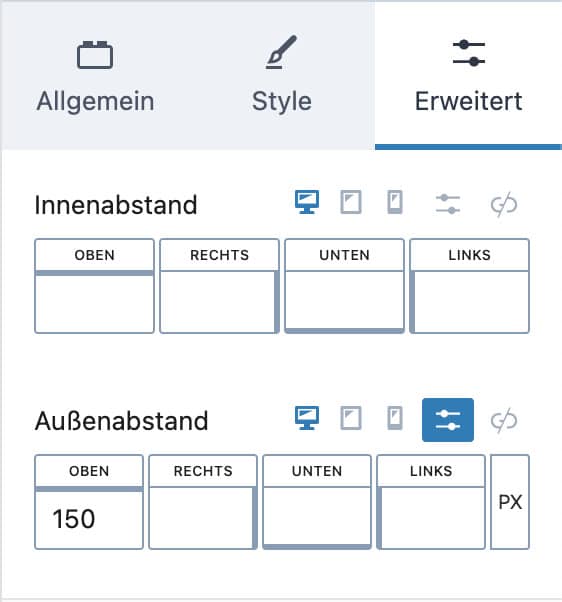
Gehen wir also zu unserem zweiten Abschnitt über. Vergewissern Sie sich, dass Sie sich im Block „Abschnitt“ befinden, und erweitern Sie die Einstellungen für „Außenabstand“.
Im Feld „Außenabstand“ füge ich einen oberen Rand von 150 Pixel hinzu, damit der zweite Abschnitt um 150 Pixel nach unten rutscht.

Denken Sie daran, dass beim Hinzufügen des oberen Randes dieser Rand bis hinunter zu mobilen Bildschirmen vererbt wird.
Lassen Sie uns das ändern und den oberen Rand auf mobilen Bildschirmen entfernen.
Um die Margin auf mobilen Bildschirmen zu entfernen, klicken Sie auf das Symbol „Mobil“ für den Abschnitt und setzen Sie diesen auf 0 Pixel.
Gehen Sie in ähnlicher Weise zum dritten Abschnitt und öffnen Sie die Einstellungen für „Padding/Margin“.
Ich füge dem dritten Abschnitt eine Margin von 300 px hinzu, damit das Feld des dritten Abschnitts noch niedriger als das des zweiten Abschnitts liegt.
Vergessen Sie auch nicht, zu den Einstellungen für den mobilen Rand zu wechseln und den letzten Abschnitt auf 0px obere Margin für Mobilgeräte einzustellen.
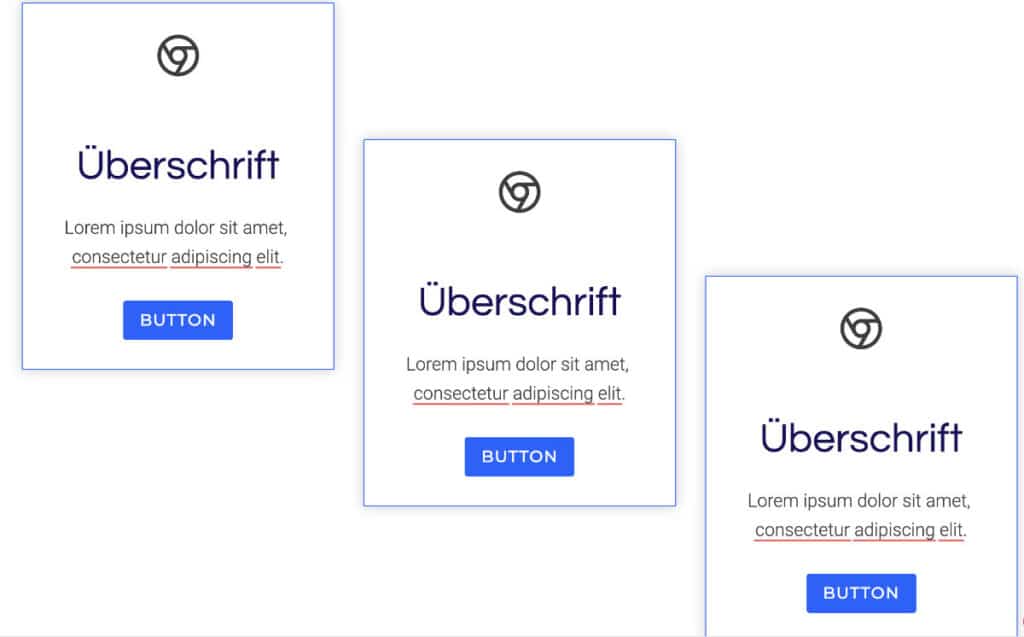
Wenn Sie das getan haben, sollten Ihre Inhaltsboxen etwa so aussehen:

Beachten Sie, dass die Abschnitte beim Herunterscrollen bisher nicht stehen bleiben. Keine Sorge, wir werden das in Schritt 3 behandeln!
Schritt 3: Abschnitte sticky machen und Versatz festlegen
Nun, da alle Abschnitte erstellt und mit einem Außenabstand versehen sind, um sie wie eine Treppe zu staffeln, müssen wir die Abschnitte als Letztes fixieren, genauer gesagt sticky machen.
Dieser Schritt ist sehr einfach.
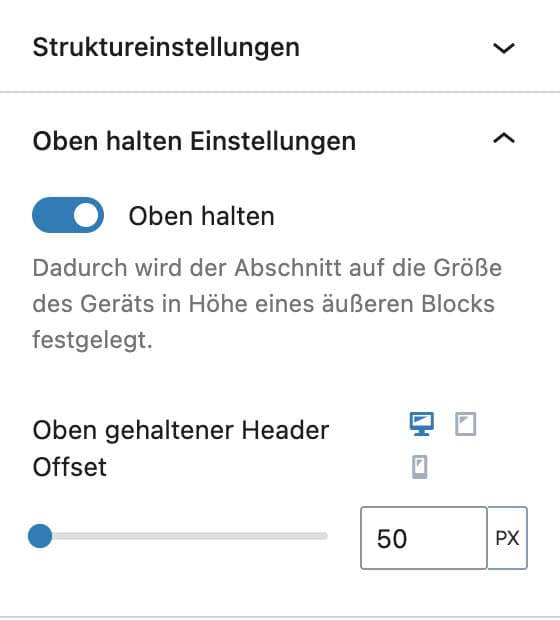
Gehen Sie zu Ihrem ersten „Abschnitt“ und erweitern Sie die „Oben halten Einstellungen“ innerhalb der Blockeinstellungen.
Klicken Sie auf den Kippschalter „Oben halten“, um ihn einzuschalten.
Sobald Sie dies aktiviert haben, sehen Sie, dass Sie eine Option für einen „Oben gehaltener Header Offset“ erhalten. (Eine grausige Übersetzung, wie ich finde 😉 ) diese Option ist zu Beginn leer.
Wenn das Offset leer ist, bleibt der Abschnitt ganz oben in Ihrem Ansichtsfenster, wenn Sie nach unten scrollen.
Wenn Sie möchten, dass zwischen dem oberen Rand Ihres Ansichtsfensters und dem Bereich, an dem die Abschnitte haften, etwas Platz bleibt, können Sie dort einen gewünschten Wert festlegen.
Für dieses Tutorial werde ich ein Offset von 50px einstellen, sodass die Abschnitte 50 Pixel vom oberen Rand des Bildschirms entfernt bleiben.

Sobald Sie den Schalter aktiviert und einen Offset von 50px für den ersten Abschnitt eingestellt haben, wiederholen Sie dies auch für die beiden anderen Abschnitte.
Das war’s! Alle Ihre Abschnitte bleiben nun haften, wenn Ihre Benutzer auf der Seite nach unten scrollen.
Die Abschnitte bleiben in der Höhe des äußeren Zeilenlayoutblocks „kleben“.
Wenn Sie also möchten, dass die Abschnitte länger„haften““, wenn der Benutzer nach unten scrollt, können Sie mehr unteres Padding hinzufügen oder die Mindesthöhe des Zeilenlayoutblocks erhöhen, wodurch die Höhe des Zeilenlayoutblocks vergrößert wird und Ihre Abschnitte länger haften.
Bitte beachten Sie, dass dieser Effekt nur auf größeren Bildschirmen und nicht auf mobilen Geräten zu sehen ist.
Das war doch ganz einfach, oder?
Wenn Ihnen diese Anleitung gefallen hat, können Sie sie gerne mit jemandem teilen, der auch gerne sticky Sections auf seiner Website hätte.
Wie fixiert man die Sidebar mit dem Kadence Theme?
Die Sidebar ist das Widget einer Website, mit dem Sie dort Inhalte platzieren können. Man kann sie auch als „Seitenleisten“ bezeichnen.
Ich denke, Sie haben diese Widgets bereits auf Ihrer Website eingerichtet. Möchten Sie also ein Banner, Partnerprodukte usw. mithilfe einer Sidebar bewerben?
Ich zeige Ihnen hier Schritt für Schritt, wie Sie die Seitenleiste im Kadence WordPress-Theme anbringen können.
Schritte, um die Seitenleiste (letztes Widget) im Kadence-Theme ohne Plugin zu befestigen
Es gibt zwei Methoden, um die Seitenleiste im Kadence-Theme ohne Plugin fixiert zu machen.
Zum einen mit der CSS-Methode und zum anderen mit einer integrierten Sidebar-Option, die im Customizer des Themes verfügbar ist.
1. Eine Sidebar mit dem Kadence Customizer sticky machen
Hier können Sie die gesamte Sidebar sticky machen oder nur das letzte Widget fixieren. Es gibt beide Optionen und hier ist die Vorgehensweise, um sie zu aktivieren.
- Gehen Sie zu Design > Customizer.
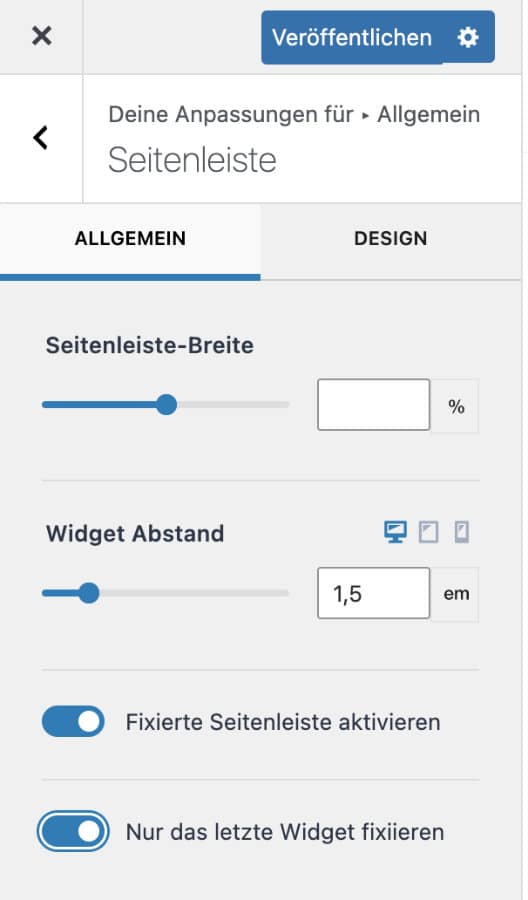
- Gehen Sie zu Allgemein > Seitenleiste.
- Aktivieren Sie nun die Option „Fixierte Seitenleiste aktivieren“.
- Wenn Sie nur das letzte Widget sticky machen möchten, können Sie die Option „Nur letztes Widget fixieren“ aktivieren.

2. CSS-Methode verwenden
Bei dieser Methode können Sie nur das letzte Widget mithilfe von CSS-Code fixieren.
- Gehen Sie zu Dashboard > Design > Customizer.
- Gehen Sie jetzt zu Zusätzliches CSS.
- Kopieren Sie den unten stehenden CSS-Code und fügen Sie ihn ein.
- Klicken Sie abschließend auf die Schaltfläche „Veröffentlichen“.
- Jetzt können Sie das letzte Widget im Kadence-Theme als sticky sehen.
@media (min-width: 769px) {
aside {
display: flex;
}
.sidebar-inner-wrap {
height: 100%;
}
.sidebar-inner-wrap section:last-child {
position: -webkit-sticky;
position: sticky;
top: 30px;
}
}Warum eine fixierte Seitenleiste?
- Ein Benutzer kann leicht auf den Inhalt der Seitenleiste zugreifen, wenn die Seitenleiste beim Herunterscrollen einer Seite sichtbar bleibt.
- Sticky Sidebars ermöglichen es den Nutzern, leicht zum Inhalt der Sidebar zurückzukehren, wenn sie eine lange Seite ansehen, sodass Sie die von Ihnen verwendeten Tools bewerben können, wie ich es meinen Besuchern empfehle.
- Die Verwendung der klebrigen Seitenleiste erleichtert den Nutzern den Zugriff auf den Inhalt der Seitenleiste, z. B. wenn Sie für Ihre Partner werben, ist es am besten, sie klebrig zu machen.
Fazit
Welche Methode werden Sie ausprobieren?
Sowohl das Fixieren von Abschnitten bis zu ganzen Rows als auch der Sidebar ist mit dem Kadence WordPress Theme ein Kinderspiel.
Ich finde, dass die eingebaute Funktion„“Fixierte Seitenleiste aktivieren“ eine gute Wahl ist.
Wenn Sie auch das letzte Widget klebrig machen wollen, können Sie die CSS-Methode verwenden.
Wenn Sie Astra oder GeneratePress Theme verwenden, können Sie übrigens eine ähnliche Methode ausprobieren.