Divi Supreme Plugin Review 2025
Inhaltsverzeichnis
Ich habe Divi Supreme Pro für Sie getestet, das 49 neue zusätzliche Module im Divi Visual Builder hinzufügt … als ob die bereits vorhandenen umfangreichen Divi Theme Module noch nicht ausreichen würden 🤣!
Ich muss zugeben, dass dieses Plugin für Divi wirklich interessant ist, um nicht zu sagen unverzichtbar!
In diesem Artikel gebe ich Ihnen einen Überblick, in dem ich einige dieser Module teste.
Was ist Divi Supreme?

Divi Supreme ist ein Divi Plugin, das Sie auf Ihrer Divi Website installieren können, wenn Sie die Themes von Elegant Themes verwenden.
Es gibt eine kostenlose light Version von Divi Supreme, die ich Ihnen in einem Artikel über kostenlose Plugins für Divi vorgestellt habe.
Diese fügt etwa 20 neue Module hinzu.
In der Premium Version fügt Divi Supreme 49 neue Module hinzu, und weitere sind „in Entwicklung“.
Was bemerkenswert ist, dass es extrem einfach in der Anwendung ist. Es ist schnell und einfach installiert und Sie müssen nichts zusätzlich konfigurieren.
Divi Supreme Pro verwendet dieselbe Logik wie die des Visual Builders: Sie fügen mit einem Klick ein Modul zu Ihrem Layout hinzu und konfigurieren es dann mit vielen flexiblen Optionen zur Anpassung.
Der Preis des WordPress-Plugin?
79 $ für eine unbegrenzte Anzahl von Websites und 1 Jahr Updates und Support.
Danach können Sie Ihre Lizenz erneuern, um weiterhin Updates zu erhalten. Divi Supreme Pro wurde im Elegant Themes-Blog vorgestellt und dieses Plugin ist auch im offiziellen Elegant Themes-Marktplatz erhältlich.
Weiterhin wird die kostenlose Version von über 90.000 Websites verwendet. Wir haben hier also ein „vertrauenswürdiges“ Produkt, das nicht so schnell verschwinden wird.
Features und Beispiele
- 3D-Produkt-Schieberegler: Ein fesselnder Slider, der die Produkte in 3D präsentiert.
- Titel-Teiler: Verbessern Sie Ihre Titel mit stilvollen Unterteilungen.
- Intelligente Bilder: Bilder, die mit Tooltip-Popups versehen sind und zusätzliche Informationen und Links bieten.
- Karten-Karussell: ein reguläres Karussell mit Zoom-Effekten, anpassbar für die Verbindung mit verschiedenen Inhalten.
- Scrollende Bilder: Besonders nützlich für Webdesigner, um Seiten einer Website zu präsentieren. Sie können sogar eine Call-to-Action-Schaltfläche am unteren Rand einfügen.
- Tippender Textabschnitt: Eine aufmerksamkeitsstarke Funktion, bei der der Text so aussieht, als würde er in Echtzeit getippt werden.
- Pop-up-Funktionen: Von Video-Pop-ups hin zu Schaltflächen, die automatische Anrufe auf Mobiltelefonen auslösen können.
- Flip-Boxen: Eine trendige Funktion, die auf vielen modernen Websites zu finden ist.
- Verlaufende Text-Titel: Titel, die ihre Farbe im Laufe der Zeit ändern, damit sie dem Betrachter ins Auge fallen.
- Versteckte Abschnitte: Texte und Bilder, die bei Interaktion versteckte Abschnitte enthüllen.
- Live-Facebook-Feed: Eine Schaltfläche, die Ihren Live-Facebook-Feed anzeigt.
- Farbwechselnde Banner, geteilte Textüberschriften und mehr: Die Liste geht weiter mit Funktionen wie Icon-Listen, mit Tooltip-Popups, vielen animierten Abschnitten, intelligenten Schaltflächen, maskiertem Text, rotierendem Text und vielem mehr.
- Divi Layout Library Shortcodes.
Warum 49 neue Module hinzufügen?

Das ist eine berechtigte Frage! Die nativen Divi-Module ermöglichen bereits sehr anspruchsvolle Layouts, aber es können einige Elemente fehlen.
Sagen wir, es sind Elemente, die den Unterschied zwischen einem „klassischen“ und einem etwas „rockigeren“ Webdesign ausmachen können.
Wenn Sie Websites für Ihre Kunden erstellen, benötigen Sie möglicherweise Divi Supreme Pro oder Plugins von Drittherstellern, die speziell für Divi entwickelt wurden.
Und auch wenn Sie nur Ihre eigene Website erstellen.
Lassen Sie uns nun die von Divi Supreme Pro angebotenen Module entdecken … um einen besseren Überblick über diese zu bewahren, habe ich sie nach Verwendungszweck gruppiert.
Die 13 Module für den Text
Um ein Layout zu erstellen, müssen wir Text anzeigen. Wenn Ihre Startseite zum Beispiel zu viel Text anzeigt, könnte dies die Nutzer abschrecken…
Dennoch ist Text extrem wichtig für SEO und eine WordPress Site, das wissen wir alle!
Mit Divi Supreme Pro können Sie Ihre Layouts auflockern, indem Sie Text auf eine originellere, benutzerfreundlichere und designorientierte Weise anzeigen!
Nicht weniger als 13 Module stehen Ihnen zur Verfügung. Vom Farbverlaufstext über den rotierenden Text bis zum animierten Text finden Sie hier:
- Gradient Text
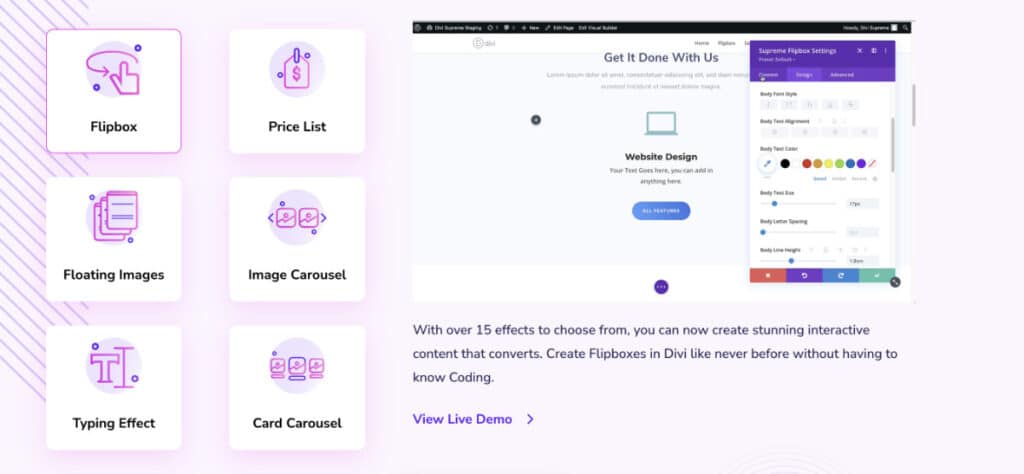
- Flipbox
- Text Divider
- Text Badges
- Glitch Text
- Typing Effect
- Shuffle Letter
- Dual Heading
- Animated Gradient Text
- Mask Text
- Text Rotator
- Block Reveal Text
- Text Notation
Unter ihnen wird der Typing Effect oft von meinen Kunden angefordert. Der Text in Flipbox kann Ihrem Layout eine dynamische Note verleihen. Und der Text Divider ermöglicht es, Ihre verschiedenen Abschnitte mit Überschriften zu trennen.
Der Text Rotator kann auch bestimmten Wörtern eine dynamische und benutzerdefinierte Note verleihen, vorausgesetzt, man übertreibt es nicht!
Die 14 Module für Bilder
Bilder sind genauso wichtig wie Texte und sind auf Websites allgegenwärtig.
Obwohl das Divi-Bildmodul einige Anpassungsoptionen wie das Hinzufügen eines Rahmens, eines Schattens, das Anwenden von Filtern usw. bietet, ist es jedoch unmöglich, originellere Designs zu gestalten.
Divi Supreme Pro kommt dann mit 14 neuen Modulen! Einige sind eher einfach und andere fast unverzichtbar.
Sagen wir, wenn wir die Funktionalität in einem Child Theme programmieren müssten, wären wir in Schwierigkeiten 😉!
Die Auflistung der Bildermodule im Pro Plugin:
- Supreme Image
- Floating Multi Image
- Image Text Reveal
- Image Hover Reveal
- Image Carousel
- Tilt Image
- Scroll Image
- Image Hotspots
- Block Reveal Image
- Before After Image Slider
- Lottie
- Masonry Gallery
- Image Accordion
- Blob Shape Image
Von diesen Modulen denke ich, dass die Masonry Gallery sehr nützlich ist. Es ermöglicht das Anzeigen von Bildern im Pinterest-Stil.
Etwas, das mit dem Divi-Galeriemodul unmöglich ist. Dann ist das Scroll Image-Modul großartig, um lange Bilder anzuzeigen, und es erspart Ihnen, dies „von Hand“ zu coden.
Das Before After Image Slider-Modul ist auch nützlich, um „Vorher-Nachher“-Bilder anzuzeigen. Es ist ideal für Fotografen-Websites oder für Mode- oder Handwerksberufe.
Schließlich ermöglicht Ihnen das Lottie-Modul, animierte Bilder, die schöner und leichter sind als GIFs, mit zwei Klicks zu importieren!
Die 4 Module für Symbole und Formen
Vier Module ermöglichen es Ihnen, mit Symbolen und Formen zu spielen:
- Icon Divider
- Star Rating
- Icon List
- Shapes
Das Icon List-Modul fehlt dringend im Visual Builder und Divi Supreme ermöglicht es uns, es zu verwenden. Schade, dass es keine neuen Symbole anbietet.
Der Vorteil ist jedoch, dass Sie Bilder anstelle von Symbolen verwenden können, was bedeutet, dass Sie Ihre eigenen benutzerdefinierten Symbole importieren können!
Die 5 Module für soziale Netzwerke
Benötigen wir wirklich diese Module, die fast ausschließlich für Facebook bestimmt sind? Ich denke nicht, aber der Rest der Module ist so nützlich, dass wir vergessen, dass einige es nicht sind:
- Facebook Like-Button
- Facebook Feed
- Facebook Comment
- Facebook Embed
- Twitter Timeline
Die 3 Module für Formulare und Karten
- Contact Form 7
- Embed Google Map
- Caldera Forms
Wir benötigen nicht wirklich Module, um ein Contact Form 7- oder Caldera Forms-Formular zu integrieren, oder sogar eine Google Map in ein Layout einzufügen.
Das Divi-Textmodul reicht dafür vollkommen aus. Divi Supreme[1] bietet jedoch eine bessere Integration dieser Elemente mit vielen Optionen zur Anpassung von Farben, Größen, Buttons usw.
Die 10 weiteren nützlichen Module von Divi Supreme Pro
Aber das ist noch nicht alles! Es gibt noch etwa zehn Module zu entdecken:
- Menu
- Price list
- Business Hour
- Card Carousel
- Supreme Button
- Card
- Breadcrumbs
- Content toggle
- Blog Carousel
- Post Carousel
Das Blog Carousel-Modul ermöglicht es, Ihre neuesten Blogartikel auf originelle und elegante Weise anzuzeigen.
Das Breadcrumbs-Modul erspart Ihnen die Installation eines Drittanbieter-Plugins, um eine Breadcrumb-Navigation anzuzeigen.
Das Content-Toggle-Modul ermöglicht das Anzeigen eines Textes oder eines anderen.
Und das Price List-Modul ist ideal für Restaurant-Websites.
Einführung in die Pop-Up-Erweiterung
Diese Erweiterung ist eine der vielen Funktionen, die Divi Supreme Pro von anderen Plugins unterscheidet. Also, lasst uns gleich eintauchen!

Die Macht der Pop-Ups mit Divi Supreme
Mit dem Popup-Builder können Sie Popups aus so gut wie allem erstellen.
Egal, ob es sich um ein Blurb-Modul, ein Bild, eine Schaltfläche oder sogar ein Stück Text handelt, Sie können es in einen Trigger für ein Pop-up verwandeln.
Hier sind einige Beispiele:
- Klappentext-Modul: Klicken Sie darauf, und es erscheint eine Karte.
- Bild: Klicken Sie darauf, und ein Textbaustein wird eingeblendet.
- Schaltfläche: Klicken Sie darauf, und ein Video wird angezeigt.
- Titel: Klicken Sie darauf, und ein Bild wird eingeblendet.
- Text: Wenn Sie darauf klicken, wird eine Datenschutzrichtlinie eingeblendet.
- Ganzseitiges Popup: Dieses wird nach 10 Sekunden automatisch geschlossen.
Wie man Pop-Ups erstellt
- In der Bibliothek speichern: Was auch immer Sie einblenden möchten, speichern Sie es in Ihrer Bibliothek. Dies können vorgefertigte Sektionen, eine Zeile, ein Modul, ein Bild oder ein Video sein.
- Aktivieren Sie das Pop-up: Gehen Sie in den Moduleinstellungen zu Erweitert > Sichtbarkeit und schalten Sie „Pop-up verwenden“ ein.
- Wählen Sie den Pop-Up-Inhalt: Sie können wählen, ob ein Layout aus Ihrer Bibliothek, ein iFrame, ein Bild oder ein Video eingeblendet werden soll.
- Legen Sie den Auslöser fest: Entscheiden Sie, was das Pop-up auslösen soll. Das kann ein Modulklick, ein Schaltflächenklick, ein Bildklick, ein Hyperlink, das Laden einer Seite, ein Bildlauf oder sogar eine Beendigungsabsicht sein.
- Passen Sie das Pop-up an: Wählen Sie die Position des Pop-ups, entscheiden Sie, ob Sie ein Overlay wünschen, legen Sie Animationen für den Ein- und Ausstieg fest und vieles mehr.
Die Pop-up-Erweiterung von Divi Supreme Modules ist ein echter Augenschmaus. Sie bietet Flexibilität und Kreativität bei der Präsentation von Inhalten für Ihre Besucher.
Egal, ob Sie ein Video präsentieren, ein Bild anzeigen oder eine Information hervorheben möchten, die Pop-up-Erweiterung bietet Ihnen alles.
Einführung in die „Read More“-Erweiterung
Diese Erweiterung ist ein geniales Tool für alle, die den Inhalt ihrer Website übersichtlich halten und ihren Besuchern ermöglichen wollen, Inhaltsabschnitte nach Belieben zu erweitern.
Sehen wir uns an, wie das funktioniert.
Die Magie der „Read More“-Erweiterung
Die „Weiterlesen“-Erweiterung ist ein platzsparendes Werkzeug, mit dem Sie lange Inhaltsabschnitte einklappen und einen „Weiterlesen“-Link anzeigen können.
Wenn Sie auf diesen Link klicken, wird der Abschnitt aufgeklappt und der gesamte Inhalt wird angezeigt.
Diese Funktion ist besonders nützlich für Websites mit unterschiedlich langen Inhalten, um ein einheitliches Erscheinungsbild zu gewährleisten.
Hier ein kurzer Überblick über die Funktionsweise:
- Ausblenden von Inhalten: Der Inhalt wird ausgeblendet, um einen klaren Hinweis darauf zu geben, dass es noch mehr zu lesen gibt.
- Mehr lesen-Link: Ein anklickbarer Link, der den Inhalt auf seine volle Länge ausdehnt, wenn er gedrückt wird.
- Einheitliches Erscheinungsbild: Unabhängig von der tatsächlichen Länge des Inhalts erscheinen alle Abschnitte einheitlich, wodurch die Ästhetik der Website verbessert wird.
Einrichten der „Read More“-Erweiterung
- Aktivieren Sie die Erweiterung: Vergewissern Sie sich, dass die Option „Divi Read More Content aktivieren“ in den Einstellungen von Divi Supreme Pro eingeschaltet ist.
- Wählen Sie das Modul: Diese Funktion funktioniert mit Textmodulen, Klappentext-Modulen, Call-to-Action-Modulen und Blog-Modulen.
- Legen Sie die Höhe fest: Definieren Sie die Höhe, in der der Inhalt eingeklappt werden soll. Dies bestimmt, wie viel Inhalt sichtbar ist, bevor der Link „Weiterlesen“ erscheint.
- Passen Sie den Link an: Sie können den Text des „Weiterlesen“-Links, die Farbe und sogar den Ausblendeffekt anpassen.
Die Erweiterung „Read More“ ist ein Beweis für die Vielseitigkeit und Benutzerfreundlichkeit des Divi Supreme Plugin.
Sie bietet Website-Designern ein einfaches, aber effektives Tool zur Verbesserung der Benutzerfreundlichkeit und der Ästhetik der Website.
Wenn Sie den Inhalt Ihrer Website übersichtlich und ansprechend gestalten möchten, sollten Sie diese Erweiterung unbedingt ausprobieren.
Fazit
Ich selbst verwende die Pro-Version von Divi Supreme auf allen meinen eigenen und Kundenwebseiten. Die atemberaubende Vielzahl an Modulen und Einstellungsmöglichkeiten sind eine unschätzbare und ultimative Ergänzung.
Dadurch spart man sich enorm viel Zeit und kann individuellere und spannendere Designs entwickeln, die sich von der Masse abheben!
Eine klare Empfehlung für alle Designer und Entwickler, die Webseiten mit dem Divi Theme erstellen.
Es gehört definitiv zu einem meiner beliebtesten Divi Plugins und Erweiterungen.
Falls es Ihnen doch nicht zusagen sollte, dann schauen Sie sich einmal diese Alternative an: Divi Plus Review oder die besten kostenlosen Divi Plugins.