Das Bloom Popup und Newsletter Opt-in Plugin von Elegant Themes, ist eine einzigartige Möglichkeit, Webseitenbesucher zu wiederkehrenden Kunden zu machen.
Konvertieren Sie mehr Seitenbesucher zu zahlender Kundschaft, mit schönen Popups und Anmeldeformularen. In diesem Bloom Plugin Review erhalten Sie schnell alle wichtigen Informationen, um schnell Ihre E-Mail-Liste zu füllen.
Bloom Review – Ultimatives Email Opt-in Plugin für WordPress
Review: Was macht Bloom als Newsletter WordPress Plugin einzigartig?
Bloom ist ein innovatives Newsletter-Plugin, das von Elegant Themes entwickelt wurde. Es hebt sich von anderen Plugins durch sein intuitives Dashboard und eine breite Palette anpassbarer Funktionen ab.
Mit Bloom können Sie ganz einfach Opt-in-Formulare erstellen, um E-Mail-Adressen von Besuchern zu erfassen. Sie können das Aussehen der Opt-in-Formulare anpassen und sie so gestalten, dass sie zum Stil Ihrer Website passen.
Bloom macht die Erstellung einer erfolgreichen Newsletter-Strategie mühelos und gibt Ihnen mehr Zeit, sich auf andere Bereiche Ihres Unternehmens zu konzentrieren.
Fazit – lohnt sich Bloom tatsächlich als Newsletter Optin Plugin?
Bloom ist mit allem ausgestattet, was anfangs benötigt wird, um schnell eine E-Mail Liste mit treuen Abonnenten aufzubauen. Die 6 unterschiedlichen Typen und Trigger decken einen soliden Funktionsumfang ab.
Die Entwickler geben einem mit mehr als 100 vorgefertigten Layouts einen sehr guten Startpunkt, sodass auch mit wenig Erfahrung in kurzer Zeit ein Optin erstellt werden kann.
Alle gängigen E-Mail-Marketing Dienstleister werden abgedeckt und können leicht integriert werden, dadurch müssen Sie mit kaum Einschränkung leben.
Wenn Sie bereits das Divi Theme oder ein anderes Elegant Themes Produkt gekauft haben und Mitglied sind, dann ist das Plugin komplett kostenlos.
Es eignet sich daher vor allem für die Verwendung zusammen mit dem Divi oder Extra Theme, ist jedoch mit allen Themes kompatibel.
Lohnen sich die 89 $ pro Jahr nur für das Plugin? Eher nicht, hier gibt es Alternativen mit noch besserem Funktionsumfang. Denn beispielsweise fehlt ein Exit intent Trigger und andere Anzeigeformen, welche andere Plugins liefern.
Für diejenigen, die aber bereits Elegant Themes Mitglied sind und neu mit E-Mail-Marketing starten, für die ist Bloom eine klare Empfehlung!
Bloom Newsletter und Popup Plugin von Elegant Themes – Preise & Rabatt
Jetzt die gute Nachricht für alle, die bereits das Divi Theme erworben haben und Elegant Themes Mitglied sind. Für diese ist Bloom völlig kostenlos und auf unendlichen vielen Webseiten verwendbar.
Wenn Sie noch keine Mitgliedschaft haben, dann stehen Ihnen 2 Preismodelle zur Verfügung:
- Jährliche Zahlung in Höhe von 89 $.
- Lifetime Zugang mit einer Einmalzahlung von 249 $
Wie Sie sich auch entscheiden mögen, in beiden Fällen können Sie die komplette Elegant Themes Produktpalette nutzen. Dazu gehören das Divi und Extra Theme, das Monarch und Bloom Plugin, sowie der Divi Builder.
Jedes einzelne können Sie auf beliebig vielen Webseiten installieren und verwenden. Das ist auch der Grund, weshalb das Lifetime Angebot für das beliebteste WordPress Theme Divi so hervorragend ist.
Ist Bloom auch auf Deutsch verfügbar?
Bloom ist leider noch nicht auf Deutsch verfügbar und nur in Englisch erhältlich. Auch wenn das Divi Theme bereits weitestgehend in mehrere Sprachen, darunter auch Deutsch übersetzt wurde, ist es bei Bloom leider noch nicht der Fall.
Es ist aber auch in Englisch nicht sehr schwierig zu bedienen und in der Anleitung weiter unten im Text, zeigen wir Ihnen ausführlich, wie Sie das Plugin bedienen müssen.
Newsletter Dienste für E-Mail Marketing

Eines der größten Vorteile von Bloom, ist die Integration mit 19 der bekanntesten Newsletter Mail Systemen. Darunter gehören Kaliber wie Mailchimp, ActiveCampaign, Getresponse und Aweber. Auch ein Divi Email Optin mit Sendinblue lässt sich spielend integrieren.
Die vollständige Liste an E-Mail Marketing Providern:
- ActiveCampaign
- AWeber
- Campaign Monitor
- ConstantContact
- ConvertKit
- Emma
- feedblitz
- GetResponse
- Hubspot
- iContact
- Infusion Soft
- Mad Mini
- MailChimp
- Mail Poet
- Mailerlite
- Mailster
- OntraPort
- Salesforce
- Sendinblue
Durch diese große Auswahl, sollte für jeden der zugehörige Service abgedeckt sein.
Sechs Opt-in Formular Anzeigetypen für Ihre E-Mail Liste
Mit Bloom für WordPress stehen Ihnen eine umfangreiche Auswahl an 6 verschiedene Anzeigetypen für Optin Anmeldeformulare zur Verfügung. Dies ist für ein simples Newsletter-Plugin eine gute Auswahl. Im Folgenden stelle ich Ihnen die unterschiedlichen Varianten vor.

Automatisches Opt-In Pop-up
Diese Variante ist extrem hilfreich, um neue Leads zu generieren oder die Conversion Rate zu verbessern. Damit lässt sich nach bestimmten Auslösern, beispielsweise nach Erreichen des Endes eines Blogbeitrags, automatisch ein Pop-up anzeigen. Auf die unterschiedlichen Trigger gehe ich später genauer ein.
Automatische Opt-in Fly-Ins
Die automatischen Fly-Ins, verhalten sich ähnlich wie die getriggerten Pop-ups. Auch diese sind eine wunderbare Art, die Aufmerksamkeit Ihrer Webseitenbesucher auf sich zu ziehen.
Der Unterschied besteht darin, dass diese meistens eine schmälere Form haben und nicht zu viel Platz wie ein Pop-up einnehmen. Diese befinden sich meistens rechts unten in der Bildschirmecke.
In-line Opt-In Formular
Das In-line Formular ist vor allem dann sinnvoll, wenn Sie Ihre Form etwas diskreter innerhalb Ihres Blogbeitrags platzieren möchten. Sie können dies einfach mit einem Shortcode an der gewünschten Stelle im WordPress Editor einfügen.
Opt-in Form unterhalb des Contents
Diese Art eignet sich sehr gut für sehr große Blogposts oder Webseiten. Bloom bietet die Möglichkeit, automatisch am Ende das gewünschte Formular anzeigen zu lassen.
Infolgedessen, wird der Lesefluss nicht beeinträchtigt und Ihre leidenschaftlichsten Leser können sich in Ihre E-Mail Liste eintragen.
Widget Area Opt-in Form
Mit der Widget Area Opt-in Form, können Sie ganz leicht Ihre Anmeldeformulare in Sidebars oder dem Footer platzieren. Jeder beliebige Widgetbereich kann ausgewählt werden.
Opt-in zum entsperren von Inhalten
Mit dem Optin Plugin, können Sie auch eine Form zum Entsperren von Inhalten einfügen. D.h es bedarf einer Anmeldung Ihres Besuchers über das Formular, damit er einen bestimmten Teil Ihrer Seite oder Posts lesen kann.
Somit bietet Bloom die Möglichkeit, exklusive Inhalte ausschließlich für Ihre premium Kunden einblenden zu lassen.
Welche Trigger gibt es?
In Bloom stehen die folgenden Trigger zur Auswahl:
- Timed Delay, nach Verzögerung
- Bottom of Post, am Ende des Posts
- After Scrolling, Beim Scrollen
- After Commenting, Nach dem Kommentieren
- After Purchasing, Nach dem Kauf
- After Inactivity, Bei längerer Inaktivität
- On Click, Beim Klick auf ein Element
Timed Delay – Nach Verzögerung
Dieser wird gefeuert, nachdem Ihre Seitenbesucher Ihre definierte Zeit auf der Seite überschritten haben.
Bottom of Post – Am Ende des Posts
Wie es der Name schon vermuten lässt, wird er ausgelöst, sobald ein Besucher am Ende des Posts angekommen ist.
After Scrolling – Beim Scrollen
Sie geben einen bestimmten Prozentwert ein, der hinuntergescrollt werden muss, damit dieser Trigger ausgelöst wird.
After Commenting – Nach dem Kommentieren
Damit können Sie perfekt jemanden nach dem Verfassen eines Kommentars ansprechen.
After Purchasing – Nach dem Kauf
Zeigen Sie beispielsweise benutzerdefinierte Fly-ins an, nachdem ein Kunde etwas aus Ihrem Shop gekauft hat. Eignet sich sehr gut für Promotions.
After Inactivity – Bei Inaktivität
Machen Sie wieder auf sich aufmerksam, nachdem ein Nutzer längerer Zeit auf Ihrer Seite inaktiv war.
Technische Details und Updates des Plugins
Wann wurde Bloom veröffentlicht?
Das Plugin Bloom ist im März 2015 veröffentlicht worden. Seither erfährt es zunehmender Beliebtheit und wird von vielen als eines der besten Optin Plugins genannt.
Funktionsumfang
- De- und Aktivierung von Google Fonts
- A/B bzw. Split Tests sind möglich
- 19 integrierbare Newsletterdienste darunter Mailchimp, GetResonpse, Hubspot und Aweber
- Optin Form per Shortcode anzeigen lassen
- Viele Designeinstellungen und Optionen
- Definieren von verschiedenen Triggern
- Grafisches Dashboard zum Überprüfen der Statistiken der einzelnen Formulare
- 6 verschiedene Formen zur Auswahl darunter Pop-ups und Fly-ins
- Mehr als 100 Designtemplates zum schnellen Anpassen und anwenden
Bloom Installation und wichtige Voreinstellungen
In nur wenigen Schritten ist das Plugin eingerichtet und funktionsbereit. In einer kurzen Anleitung zeige ich Ihnen, wie Sie Ihr erstes Newsletter Anmeldeformular erstellen.
Bloom auf WordPress installieren

Führen Sie folgende Schritte aus, um Bloom auf WordPress zu installieren:
- Plugin im Memberbereich der Elegant Themes Webseite herunterladen.
- Als Admin im WordPress Backend anmelden.
- Jetzt zu Plugins > Installieren > Plugin Hochladen navigieren, anschließend wählen Sie die heruntergeladene Zip-Datei aus.
- Mit dem Button „Jetzt installieren“ bestätigen und Bloom aktivieren.
Grundeinstellungen
- Mit einem Klick auf das Zahnradsymbol lassen sich die Google Fonts deaktivieren. Vor allem in Hinblick auf die DSGVO sollten Google Fonts lieber deaktiviert werden
- Auf dem Schloss-Symbol müssen Sie Ihre Elegant Themes Username und API Schlüssel eingeben. Wenn Sie die Daten bereits in den Divi Optionen eingetragen haben, ist es bereits ausgefüllt. Diese Daten müssen Sie eingeben, damit Sie das Plugin uneingeschränkt verwenden und Updates erhalten können.
- Als Nächstes können Sie auf einem Dashboard die Statistiken Ihrer Optins betrachten. So können Sie schnell die Impressionen und Conversions überprüfen.
- Unter „My Accounts“ verknüpfen Sie die Konten zu Ihren E-Mailmarketing Dienst, wie Mailchimp oder Sendinblue.
- Im Import/Export Bereich können Sie kinderleicht Ihre Einstellungen auf andere Webseiten übertragen und einspielen.
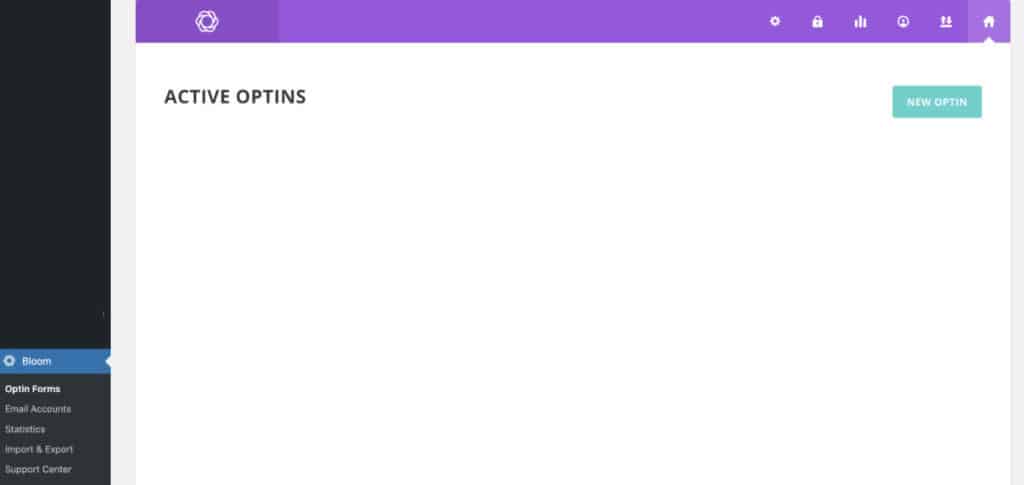
- Über das Haus-Symbol gelangen Sie zur Übersichtsseite aller vorhandenen Optin-Formulare.
E-Mail Marketing Account mit Bloom verknüpfen
- Klicken Sie auf den Reiter für „My Accounts“.
- Auf den Button New Account klicken.
- Wählen Sie nun aus dem Dropdown Ihren Provider aus.
- Tragen Sie den Accountname, mit dem Sie sich bei Ihrem Provider anmelden, in das nächste Feld ein.
- Sie müssen einen API-Schlüssel erzeugen und diesen eintragen. Erkundigen Sie sich bei Ihrem Anbieter, da dies jeweils unterschiedlich sein kann.
- Speichern Sie und aktualisieren das Fenster.
- Wenn alles funktioniert hat, dann sollten Sie jetzt Ihre E-Mail Listen sehen können.
Neues Optin Formular hinzufügen

Zunächst müssen Sie mit klick auf den grünen Button eine neue Form hinzufügen.
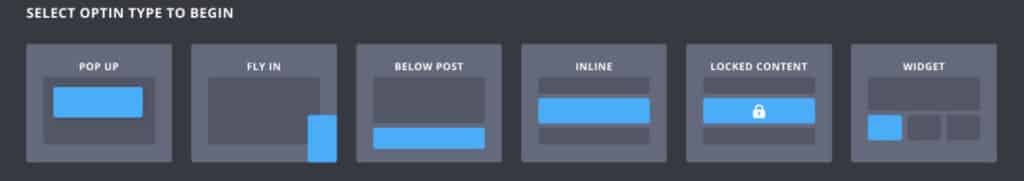
Optin Typ auswählen
Bloom hat folgende Optin Typen:
- Pop Up
- Fly-in
- Below Post
- Inline
- Locked Content
- Widget
In diesem Beispiel erstellen wir ein Pop-up und wählen folglich dieses aus.
Jetzt hat sich das Dashboard aktualisiert und wir können unser Pop-up individualisieren.
Als Nächstes nehmen wir in diesen 4 Bereichen Einstellungen vor:
- Setup: Die Verbindung zum Newsletter Dienst wird konfiguriert.
- Design: Hier bestimmen Sie das Aussehen Ihres Optins/Popups.
- Display Settings: Sie legen fest, wann und nach welchen Kriterien das Optin/Popup auf Ihrer Website angezeigt werden soll.
- Success Action: Hier bestimmen Sie, was nach der erfolgreichen Eintragung passieren soll.
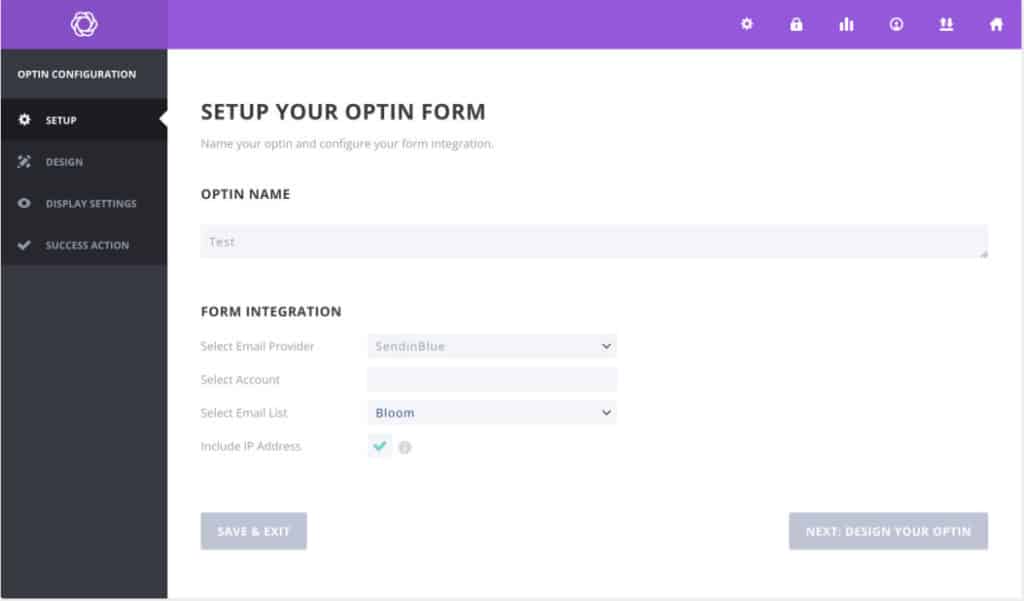
Setup: Mit dem Newsletter Dienst verbinden
Schauen wir uns jetzt einmal genauer die Einstellungen zu dem Setup Bereich an und wie Sie den Newsletter-Dienst mit dem Formular verbinden.
Weiter oben habe ich Ihnen bereits erklärt, wie Sie Newsletter Accounts zu Bloom hinzufügen können. Schauen Sie sich den Abschnitt noch einmal an, falls Sie es noch nicht ausgeführt haben sollten.
Nun aber weiter mit der Anleitung.
- Unterhalb der Überschrift „Form Integration“ können Sie Ihren Mail-Provider auswählen. Anschließend erscheint ein neues Feld für die Auswahl des Accounts.
- Wählen Sie jetzt den Account aus, den Sie vorhin hinzugefügt haben. Alternativ können Sie ihn auch jetzt mit der Auswahl „Add Account“ erstellen
- Bitte entscheiden Sie sich nun für die Liste, in der Sie Ihre Subscriber hinzufügen wollen. Eine neue Liste legen Sie bei Ihrem Mail-Provider an und nicht über Bloom.
- Es ist sinnvoll, das Kästchen „Include IP Adress“ bestätigt zu lassen. Denn so können Sie später die Anmeldung glaubhaft mit protokollieren.

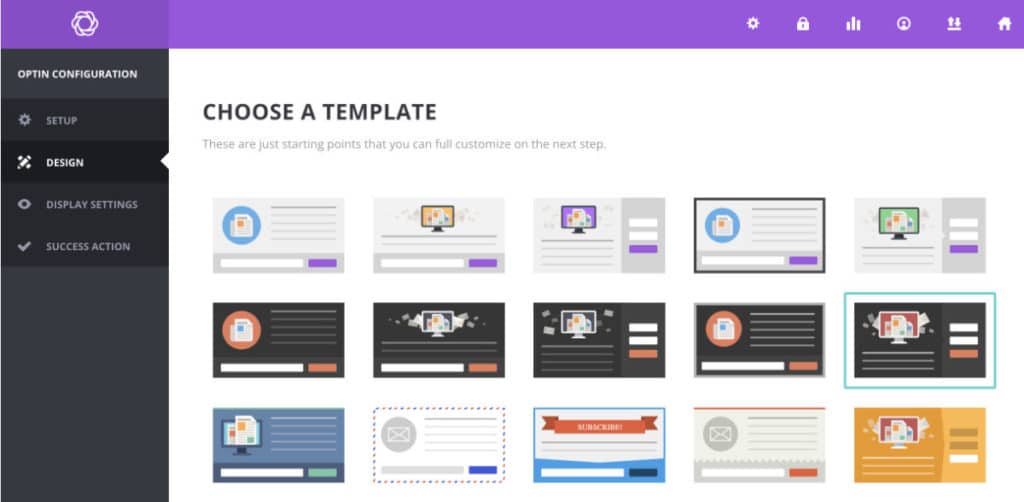
Design: Bloom meinen eigenen Designwünschen anpassen
Nachdem wir die Konfiguration mit unserem Mail-Provider abgeschlossen haben, widmen wir uns jetzt dem optischen Tuning des Popups.
Als Startpunkt gibt einen Elegant Themes weit über 100 Templates, aus denen man wählen kann. Diese sind bereits weitestgehend für Conversions optimiert.
Hat man sich für eines entschieden geht es ganz unten Rechts im Eck mit einem Klick auf „Next: Customize“ weiter.

Im nächsten Fenster bestimmen wir den Text für die Überschrift und für die Message. Mit einem Klick auf das blaue Viereck mit dem Auge können Sie sich jederzeit eine Vorschau anzeigen lassen.
Als Nächstes können wir ein anderes Bild hochladen und auch die Position auswählen. Das Bild sollte nicht zu groß, aber auch nicht zu klein sein. Eine geeignete Größe sollte bei 150 x 150 bis 428 x 175 Pixel liegen.
Optin Styling und Form Setup
Die Einstellungen sind selbsterklärend und sehr leicht vorzunehmen. Sie können bestimmen, ob Sie ein einzelnes Namensfeld möchten oder, ob Sie jeweils ein Feld für Vor- und Nachname wollen.
Custom Fields
In den Custom Fields können Sie zusätzliche Felder, welche Sie in Ihrem Newsletter Dienst angelegt haben, zugänglich machen. Beispielsweise können Sie hier eine DSGVO-Einwilligung realisieren.
In der Dokumentation von Bloom können Sie mehr dazu lesen.
Weiter unten können Sie noch den Text für Ihre Erfolgsmeldung ändern. Diese Success Message wird nur bei erfolgreicher Meldung angezeigt.
Sie können selbstverständlich noch mit weiterem CSS die Form auf Ihre Wünsche anpassen. Hierfür können Sie das Feld ganz am Ende verwenden.
Mit diesen wenigen Einstellungen können Sie ein funktionierendes Popup Formular erstellen.
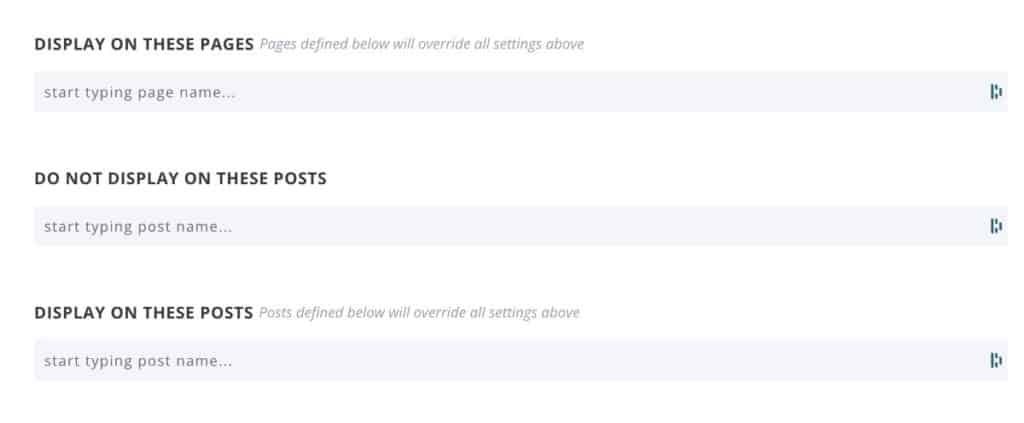
Display Settings:
Die verschiedenen Trigger habe ich Ihnen bereits vorgestellt, hier bestimmen wir nun diese.
Die üblichsten sind das Anzeigen, wenn nach unten gescrollt wird oder nach einem Delay. Sinnvoll ist vor allem die Anzeige am Ende des Posts. Auch dies können Sie mit der Checkbox „Trigger at the bottom of the post“ auswählen.
Ein negativer Punkt über Bloom ist, dass es keinen Exit Intent Trigger gibt. Diese werden ausgelöst, wenn ein Besucher das Broswer Fenster verlässt und die Webseite schließen möchte. Dies ist bei vielen anderen Plugins standard.
Nachdem Sie die Auslöser bestimmt haben, legen Sie jetzt fest auf welchen Seiten, das Popup erscheinen soll. Sie können komplett frei bestimmen und alle auswählen oder nur eine einzige.

Success Action:
Zu guter Letzt wählen Sie aus, welche Erfolgsaktion für den neuen Abonnent ausgeführt werden soll. Standardmäßig wird die vorher definierte Erfolgsnachricht angezeigt. Sie können ihn aber auch auf eine spezifische Seite weiterleiten.
Zu guter Letzt müssen Sie nur noch bestätigen.
Sehr gut! Sie haben nun Ihr erstes Optin-Popup erfolgreich erstellt.
Popups mit einem Klick auslösen
Neben den oben genannten, gibt es noch zusätzlich den On Click Trigger. Dieser wird immer dann ausgeführt, wenn jemand ein bestimmtes Element, beispielsweise einen Button auf Ihrer Seite klickt. Sie brauchen nichts weiter als den CSS Selektor des Elements unter dem Menüpunkt Display Settings Ihrer Form einzugeben. Sie können die Einstellungen jederzeit wieder ändern.
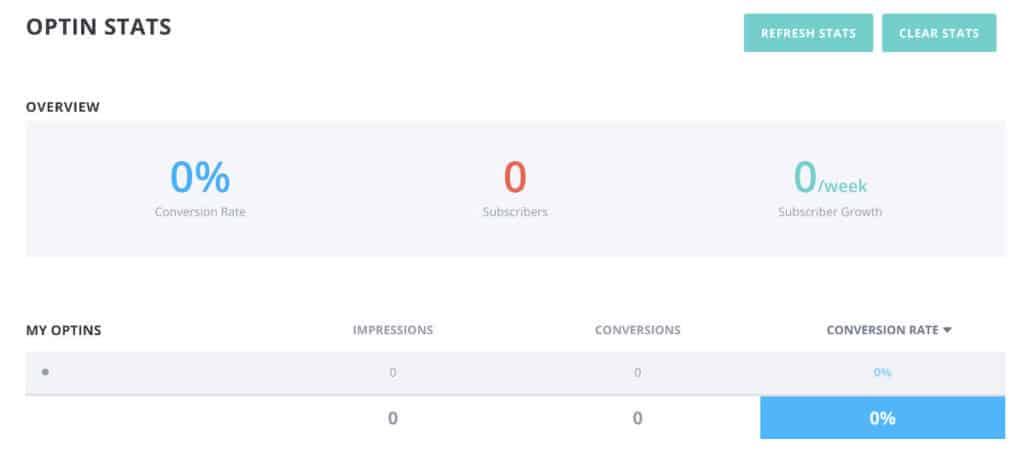
Statistik überprüfen: Wie steht es um meine Optins?
Um schnell einen Überblick über die Performance seiner Optins zu erhalten, gibt es den Statistikreiter.
Dort sehe ich auf einem Blick die zusammengefasste Conversion Rate, Gesamtzahl der Subscriber und das Wachstum pro Woche.
Darunter befinden sich die individuellen Zahlen der einzelnen Optins. Aufgeteilt in Impressionen (wie oft es angesehen wurde), Conversions (wie viele sich eingetragen haben) und die Conversion Rate (Prozentualer Anteil der Abos / die Impressionen).

Anhand der Zahlen können Sie sehr schnell Ihre Gewinner und Verlierer Formulare identifizieren und diese anpassen.
Conversions verbessern
Es gibt mehrere Möglichkeiten, um die Conversion Rate Ihrer Formulare zu verbessern. Darunter zählen:
- Verwenden Sie eine kräftige Farbe für alle CTA-Schaltflächen (Call-to-Action).
- Platzieren Sie CTAs oberhalb der Seitenfalte.
- Nutzen Sie Dringlichkeit (z. B. zeitlich begrenzte Angebote), um den Verkauf zu fördern.
- Verwenden Sie Testimonials.
- Benutzen Sie weniger Formularfelder in Ihren Optins.
Lesen Sie hier einen ausführlichen Artikel zur Conversion Rate Optimierung (CRO).
Splitt Test – A/B-Test
Was ist Splitt Testing?
Das Split-Testing ist eine Lösung zur Durchführung von A/B-Tests. Bei einem Splittest werden mehrere Versionen einer Website, z. B. einer Landing Page oder Optin, miteinander verglichen.
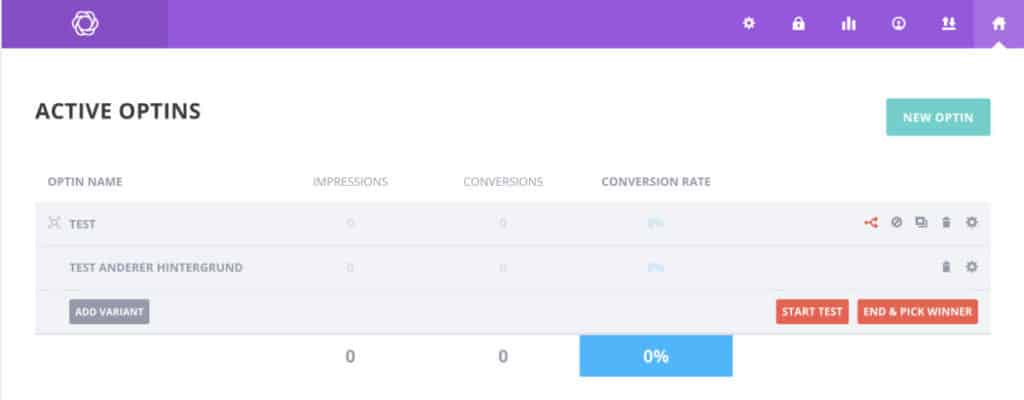
Wie macht man einen A/B-Test in Bloom?

Einen A/B-Test machen Sie in Bloom in der Übersicht Ihrer Optins. Anschließend klicken Sie auf das Pfeilsymbol und erzeugen somit eine exakte Kopie. Machen Sie jetzt nur eine einzige Änderung.
Beispielsweise ändern die Überschrift und starten den Test. Das Plugin wird nun zufällig die unterschiedlichen Versionen A und B Ihren Webseitenbesuchern anzeigen und die jeweilige Performance messen.
Nachdem Testzeitraum können Sie einen Gewinner bestimmen und mit der nächsten Variable einen erneuten Test starten.
Alternativen zu Bloom
- Convert Pro
- Convertful
- OptinMonster
- Thrive Leads
Dies könnte auch interessant sein: