Popups sind ein mächtiges Werkzeug, um die Aufmerksamkeit Ihrer Website-Besucher zu erlangen und Ihre Konversionen zu steigern. Normalerweise benötigen Sie dafür jedoch ein teures Plugin, aber genauso gut können Sie eins selbst erstellen. In unserem simplen How-to, zeigen wir Ihnen, wie Sie Ihre Webseite optisch aufpeppen können und Ihre Konversionen verbessern.
Mit dieser Schritt für Schritt Anleitung können Sie jede beliebige Divi Sektion Ihrer WordPress Webseite in ein Popup verwandeln.
Divi Popup ohne Plugin erstellen: Simples How-to
Beginnen wir jetzt mit dem Tutorial
1 Trigger erstellen
Dieser ist der Auslöser, der später das Popup anzeigen wird. In diesem Beispiel verwenden wir ein Button, Sie können aber selbstverständlich auch eine andere Quelle als Trigger definieren. Zum Beispiel geht es auch mit einem Textmodul.
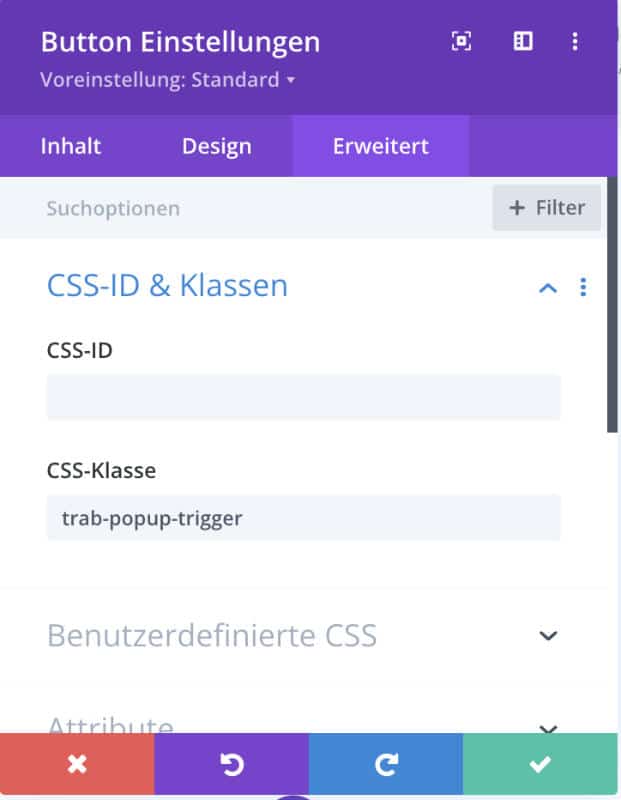
1. Gehen Sie zu den erweiterten Einstellungen der Button Moduls und geben Sie die folgende CSS Klasse ein: trab-popup-trigger

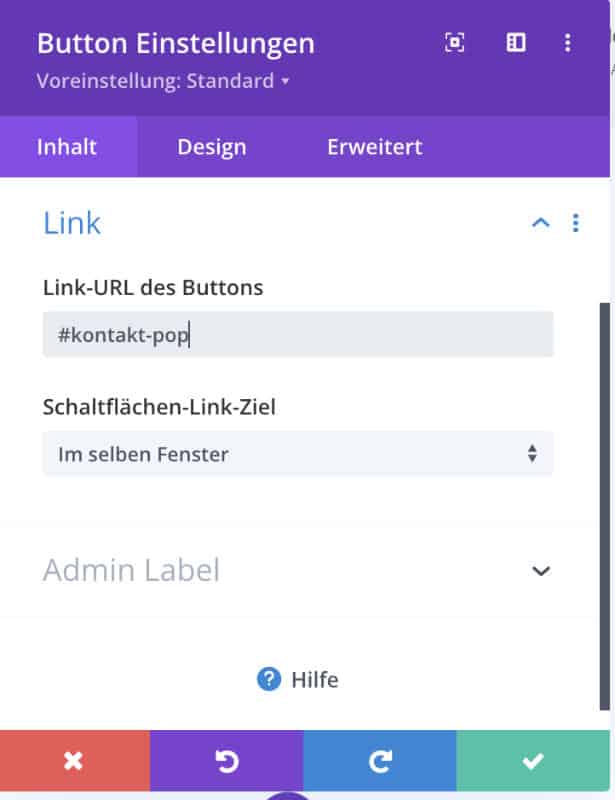
2. Wechseln Sie jetzt innerhalb der Modul-Einstellungen zum Reiter Inhalt -> Link und geben bei Link-URL des Buttons: #kontakt-pop ein.

2 Popup Sektion erstellen
Da Sie jetzt den Trigger vermerkt haben, geht es an die Erstellung der Sektion, welche später das Popup darstellen soll. Sie können hier selbstverständlich die volle Power des Divi Builders ausnutzen und diese beliebig gestalten. Die Möglichkeiten sind grenzenlos, für jetzt reicht aber eine Sektion mit 1 Zeile und einem Bild plus Text.
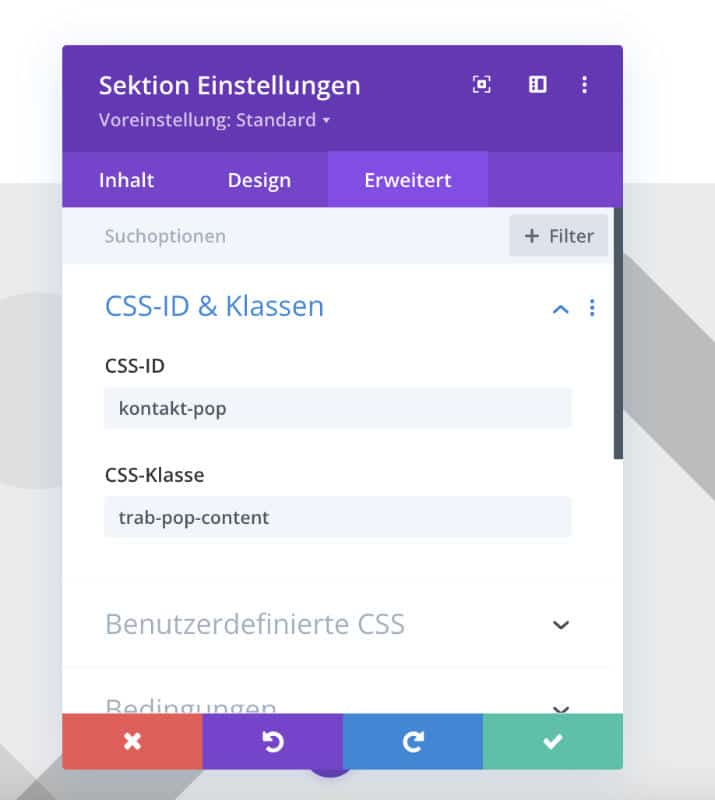
Der neuen Sektion müssen Sie jetzt die ID aus dem obigen Schritt für den Link geben. Das war #kontakt-pop. Dieses Mal aber ohne „#“ also nur kontakt-pop, wie im Screenshot. Zusätzlich zu der ID vergeben Sie noch die Klasse mit dem Namen trab-pop-content.

Setzten Sie jetzt noch im Design Tab bei „Größe einstellen“ die minimale Höhe auf 100%. Dadurch breitet sich das Pop-up immer auf die volle Höhe des Bildschirms aus.
Am besten fügen Sie in Ihr Popup noch ein Close-Trigger beispielsweise in Form eines „X“ Icons im rechten oberen Eck ein. Sie müssen diesem Trigger anschließend nur die Klasse trab-popup-close zuweisen.
Bestätigen und speichern Sie und fahren jetzt mit dem nächsten Punkt weiter.
3 CSS hinzufügen
Fügen Sie das folgende CSS in Ihren Theme-Optionen oder in das Stylesheet Ihres Child Theme ein.
/* Zeigen / verstecken Sie das Popup-Überlagerungs-Wrapper, wenn die Klasse "is-visible" sich ändert, führen Sie das CSS nur auf die Frontend durch */
body:not(.et-fb) .trab-popup-wrapper {
position:fixed;
z-index:990;
top:0;
right:0;
bottom:0;
left:0;
transition: all .5s cubic-bezier(.14,.06,.41,1.39);
opacity:0;
visibility:hidden;
}
body:not(.et-fb) .trab-popup-wrapper.popup-is-visible {
opacity:1;
visibility:visible;
}
/* Ermöglichen Sie das Scrollen des Inhalts innerhalb des Popup-Wrappers */
.trab-popup-inside {
height:100%;
overflow-y: scroll;
}
/* Verhindern Sie das Scrollen des Körpers, wenn das Popup sichtbar ist */
body.trab-noscroll {
overflow: hidden;
}
/* Zentrieren Sie den Popup-Inhalt innerhalb des Abschnitts */
.trab-pop-content {
display:flex;
flex-direction:column;
justify-content: center;
}
.trab-pop-content .et_pb_row {
margin-top:0;
margin-bottom:0;
}
/* Passen Sie die Position des Popup-Overlays für die Admin-Leiste an */
@media (min-width:600px) and (max-width:782px) {
body:not(.et-fb).admin-bar .trab-popup-wrapper {
top:46px;
}
}
@media (min-width:783px) {
body:not(.et-fb).admin-bar .trab-popup-wrapper {
top:32px;
}
}
/* Bewegen Sie das Popup auf andere Elemente */
.et_builder_inner_content.popup-is-visible {
z-index:99999;
}
/* Fügen Sie einem Hand-Cursor zum Trigger-Element für Schließen hinzu */
.trab-popup-close {
cursor:pointer;
}
/* Fügen Sie Zeilenanimation hinzu, wenn das Popup ausgelöst wird */
.trab-popup-wrapper.popup-is-visible .et_pb_row:not(.trab-popup-close) {animation:scale-in .5s cubic-bezier(.14,.06,.41,1.39) both; animation-delay: .5s; }
@keyframes scale-in{0%{transform:scale(0.3);opacity:0}100%{transform:scale(1);opacity:1}}4 jQuery Code einfügen
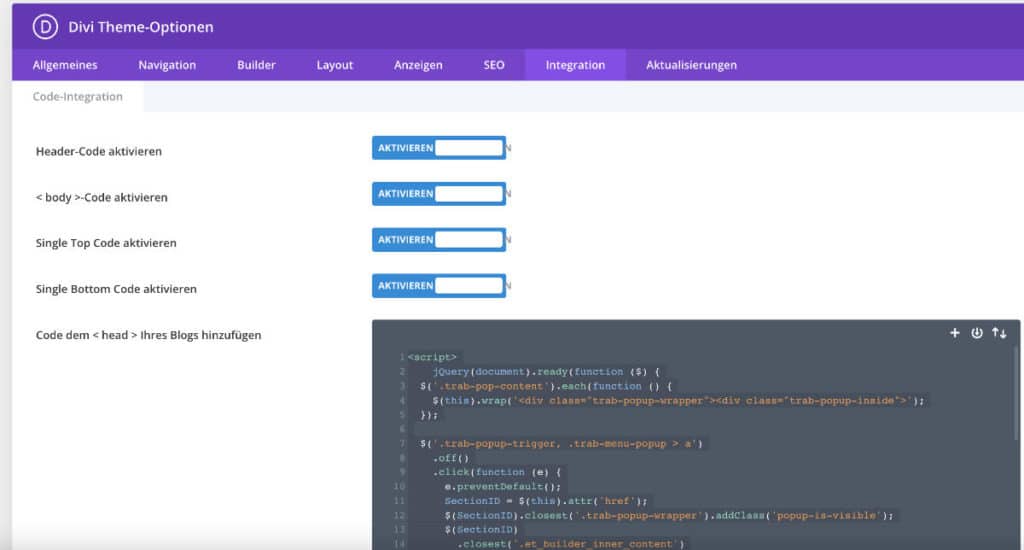
Sie können den folgenden Code entweder mit einem Code Modul nur für die benötigte Seite des Pop-ups einfügen, oder global. Wenn Sie den Code global auch auf anderen Seiten nutzen möchten, dann tragen Sie ihn am besten im Theme Optionen Integration Tab ein.

<script>
jQuery(document).ready(function ($) {
$('.trab-pop-content').each(function () {
$(this).wrap('<div class="trab-popup-wrapper"><div class="trab-popup-inside">');
});
$('.trab-popup-trigger, .trab-menu-popup > a')
.off()
.click(function (e) {
e.preventDefault();
SectionID = $(this).attr('href');
$(SectionID).closest('.trab-popup-wrapper').addClass('popup-is-visible');
$(SectionID)
.closest('.et_builder_inner_content')
.addClass('popup-is-visible');
$('body').addClass('trab-noscroll');
});
$('.trab-popup-close').click(function (e) {
e.preventDefault();
$('.popup-is-visible').removeClass('popup-is-visible');
$('body').removeClass('trab-noscroll');
var PopupVideoIframe = $(this)
.closest('.trab-pop-content')
.find('.et_pb_video_box iframe');
var PopupVideoSrc = PopupVideoIframe.attr('src');
PopupVideoIframe.attr('src', PopupVideoSrc);
var PopupVideoHTML = $(this)
.closest('.trab-pop-content')
.find('.et_pb_video_box video');
PopupVideoHTML.trigger('pause');
});
});
</script>Popup bei Pageload Triggern
Wenn Sie das Popup ganz einfach automatisch beim Laden der Seite anzeigen möchten, müssen Sie eine 2. Funktion in den Integrationstab einfügen. Sie können hier die ID, welche „#kontakt-pop“ heißt, mit Ihrer eigenen ersetzten, falls abweichend. Genauso können Sie die Verzögerung bestimmen, indem sie die 3000 ersetzten. Hierbei handelt es sich um Millisekunden.
setTimeout(function () {
SectionID = $('#kontakt-pop');
SectionID.closest('.trab-popup-wrapper').addClass('popup-is-visible');
SectionID.closest('.et_builder_inner_content').addClass('popup-is-visible');
$('body').addClass('trab-noscroll');
}, 3000);Unterschied zwischen Modal Popup und Lightbox
Im Grunde genommen sind modal Popups und Lightbox[1] ein und dasselbe. Der Unterschied liegt lediglich darin, dass modal Popups meist für Login- oder Registrierungsformulare verwendet werden und ein „neues Fenster“ öffnen, während Lightboxes oft nur mit einem Overlay über dem aktuellen Inhalt eingeblendet werden.
Doch lieber mit Plugin automatisch erstellen lassen?
Wenn Ihnen die Anleitung zu komplex ist oder einfach zu lange dauert, dann kann ich Ihnen folgende Plugins empfehlen. Mit diesen können Sie kinderleicht ein individuelles Popup oder Lightbox erstellen.
- Divi Toolbox
- Bloom
- Divi Supreme Pro
Sollten Sie weiterhin Hilfe benötigen dann kontaktieren Sie mich gern. Oder lesen Sie weiter in der Divi Theme Anleitung.