Divi Code Module: Entfesseln Sie das volle Potenzial
Das Divi Code Modul zur freien Code-Integration im Divi-Builder. Es ermöglicht die Einbindung von iFrames bis hin zu vielfältigen Snippets verschiedener Anbieter.
Ideal für Bewertungen, Laufschriften oder sogar komplette Shops. Videos oder die Darstellung eines bestimmten Bereichs einer externen Website sind ebenfalls möglich.
Die Konfigurationsmöglichkeiten dieses Moduls ähneln denen anderer Module in Bezug auf Animationen, Farben und Abstände.
Ein wahrer Mehrwert. (Natürlich kann es auch in Kombination mit dem Text-Modul (HTML) verwendet werden).
Hier zur vollständigen Liste aller Divi Module.
Dokumentation des Code-Moduls von Elegant Themes
Hier finden Sie die offizielle Dokumentation zum Code-Modul von Divi:
https://www.elegantthemes.com/documentation/divi/code/
Anleitung: Divi-Module verschachteln via Shortcodes
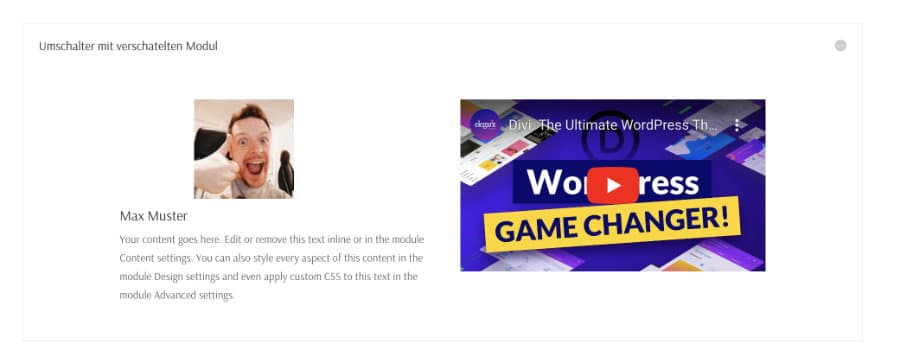
In diesem Beispiel verschachtele ich eine komplette Zeile mit 2 Spalten in einem Umschalter-Divi-Modul. Es wird hierfür jedoch ein Plugin benötigt. Dieses können Sie ganz einfach mit folgender Anleitung erzeugen.
Mit dieser Methode ergeben sich viele schöne neue Möglichkeiten und Layouttypen, und Sie sind natürlich nicht nur auf dieses Beispiel beschränkt.
Die Shortcodes lassen sich ganz einfach mit den Plugins Divi Toolbox oder Divi Plus erzeugen.
Installieren Sie das Divi Toolbox Plugin und aktivieren Sie es mit Ihrem API-Key.
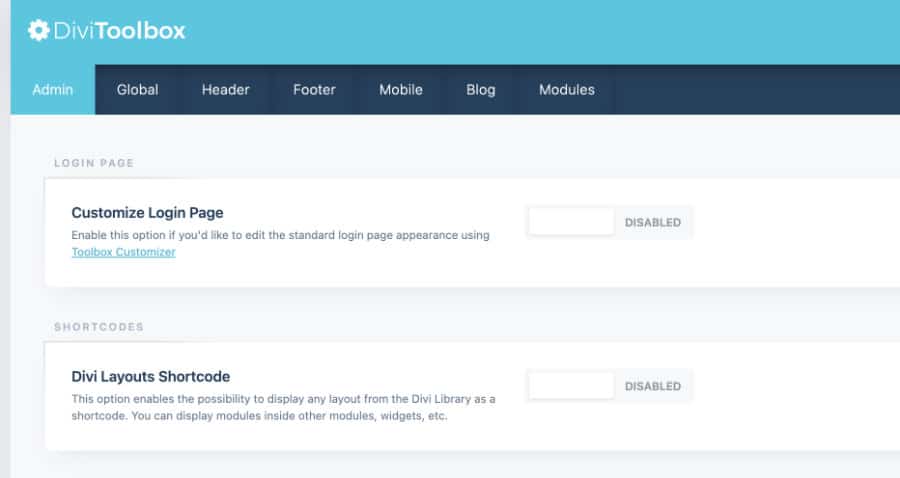
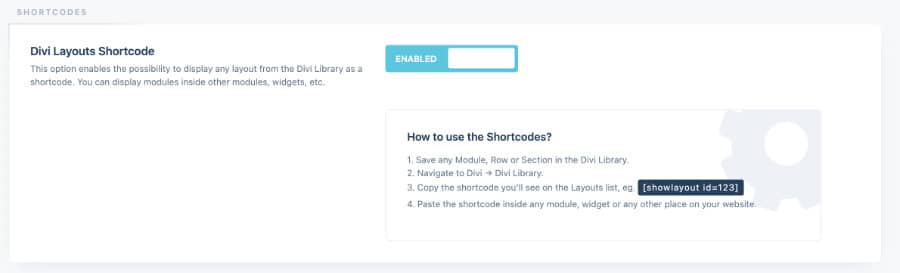
Anschließend navigieren Sie auf Ihrem WordPress Backend zu Divi -> Divi Toolbox -> Admin und aktivieren das Feld bei Divi Layouts Shortcode.


Wenn Sie jetzt Layouts, Zeilen usw. in der Divi-Bibliothek anlegen, wird automatisch ein Shortcode generiert. Diesen können Sie verwenden, um Module und komplexe Layouts ineinander zu verschachteln.
Navigieren Sie zur Divi-Bibliothek wie folgt: Divi -> Divi-Bibliothek. Hier angekommen müssen Sie ein neues Element anlegen. In diesem Beispiel erstelle ich eine Zeile und werde diese später in einen Toggle einbetten.
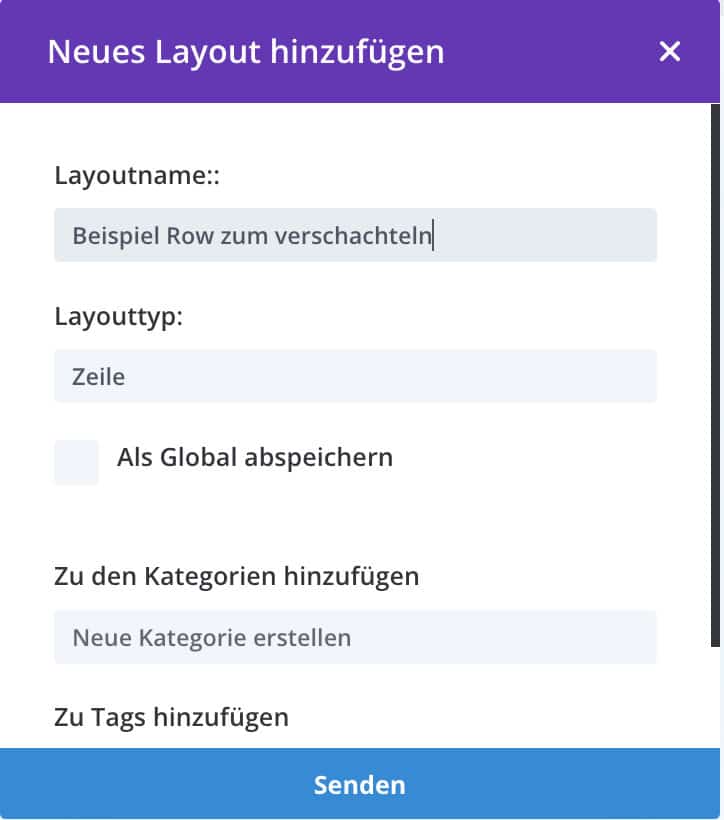
Klicken Sie auf „Neu hinzufügen“ und wählen Sie in dem erscheinenden Fenster den gewünschten Layouttyp aus. Ich entscheide mich hier für „Zeile“. Vergeben Sie bitte noch einen Namen und eventuell eine Kategorie.

Indem Sie auf den Button „Bauen Sie auf dem Frontend auf“ klicken, öffnet sich der Ihnen bekannte visuelle Divi Page Builder. Jetzt können Sie wie gewohnt Ihr gewünschtes Design erstellen und müssen es nur noch abspeichern.
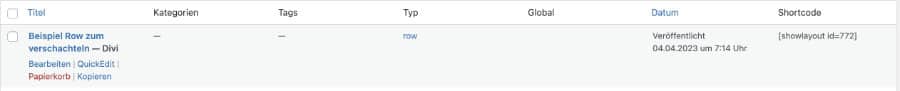
Kehren Sie anschließend zur Übersicht aller Einträge in Ihrer Divi-Bibliothek zurück.
Dort sehen Sie jetzt in der entsprechenden Spalte ihren generierten Shortcode.

Diesen kopieren Sie nun und öffnen die Seite mit dem Divi Builder, in der Sie diesen einfügen möchten.
Erstellen Sie jetzt einen Umschalter und fügen Sie in dem Textfeld den Shortcode ein. Sie müssen die Seite nur noch speichern und anschließend den Builder beenden.

Et voilà, jetzt haben Sie erfolgreich Module mit einem Shortcode ineinander verschachtelt. 🙂 Diese Lösung eignet sich hervorragend für alle Websites.
Wichtige Hinweise:
Die Verschachtelung kann unter Umständen zu Kompatibilitätsproblemen führen.