Wo man benutzerdefinierten Code in Divi hinzufügen kann (CSS, Javascript & PHP)
Wo man diese großartigen Code-Schnipsel in Divi einfügt
In vielen meiner Tutorials biete ich ein ergänzendes Stück CSS-, Javascript-, JQuery oder PHP-Code an. Da ich immer wieder erklären musste, wo die einzelnen Code-Teile zu platzieren sind, wurde mir klar, dass ein zentraler Artikel zum Nachschlagen nützlich wäre.
Dieser Leitfaden soll Ihnen dabei helfen, herauszufinden, wo Sie Code Snippets in Divi und WordPress einfügen können, und ich werde auch die CSS-Hierarchie veranschaulichen.
Die CSS-Hierarchie von Divi (Spezifität)
Bevor wir beginnen, wollen wir kurz auf die CSS-Hierarchie eingehen, die auch als Spezifität bezeichnet wird. Dieser Begriff kann verwirrend sein, machen Sie sich also keine Sorgen, wenn Sie ihn noch nicht ganz verstanden haben.
Wenn Sie CSS zur Ausrichtung eines Elements verwenden und es auf der Website mehrere widersprüchliche CSS-Regeln gibt, die sich auf dasselbe Element beziehen, haben CSS-Regeln an bestimmten Stellen Vorrang vor anderen. Je weiter oben in der Hierarchie es steht, desto dominanter ist es.
Daher müssen bestimmte Regeln befolgt werden, um die spezifischste Regel zu ermitteln und diejenige, die angewendet werden soll.
Der Grad der Spezifität hängt davon ab, wo der Code in Divi eingefügt wird. Es wäre nicht sehr nützlich, Ihnen zu zeigen, wo Sie benutzerdefinierten Code in Divi einfügen können, ohne zu erklären, warum.
Hier ist die CSS-Hierarchie in Divi, geordnet von 1 (am stärksten) bis 8 (am schwächsten):
- Inline-Stile
- Erweiterte Registerkarte
- Code-Modul
- Seiteneinstellungen
- Theme-Optionen
- Child Theme
- Theme-Anpassung
- Divi Parent Theme
Wenn Sie sich überwältigt und verwirrt fühlen, machen Sie sich keine Sorgen. Je weiter wir fortschreiten und je mehr praktische Erfahrung Sie sammeln, desto klarer wird es, und Sie werden bald jedes dieser Konzepte verstehen und wissen, wann Sie es anwenden müssen.
1. Inline-Styles
Code Sprachen: CSS, HTML
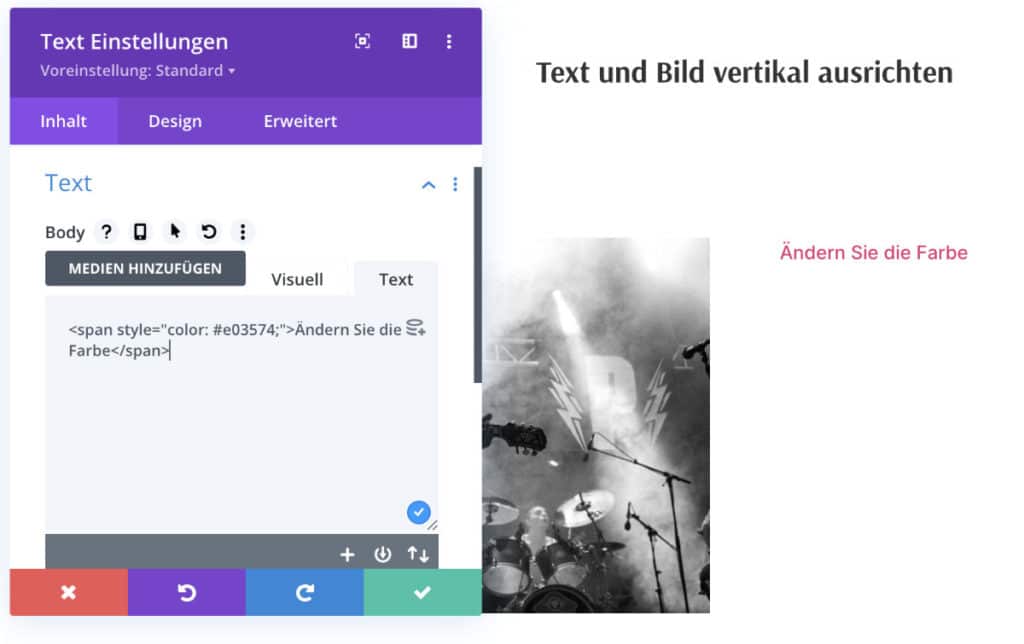
Inline-Styles sind CSS-Stile, die direkt in der HTML-Struktur einer Seite oder eines Beitrags geschrieben werden. Zum Beispiel können Sie im Text-Modul vom visuellen in den Text-Modus wechseln und den HTML-Code der Seite anzeigen.
Wenn dort etwas gestylt wurde, sehen Sie es im Code.
Wenn Sie beispielsweise in Divi ein Wort auswählen und fett machen, werden <strong>-Tags um dieses Wort hinzugefügt.
Oder wenn Sie eine Phrase auswählen und deren Farbe ändern, werden <span>-Tags wie folgt hinzugefügt: <span style=“color: #e03574;“>Ändern Sie die Farbe</span>

Inline-Styles haben die höchste Priorität im Code. Obwohl sie also am mächtigsten sind, sollten sie nur für geringfügige und einfache Änderungen verwendet werden.
2. Erweiterte Registerkarte
Code-Sprachen: CSS
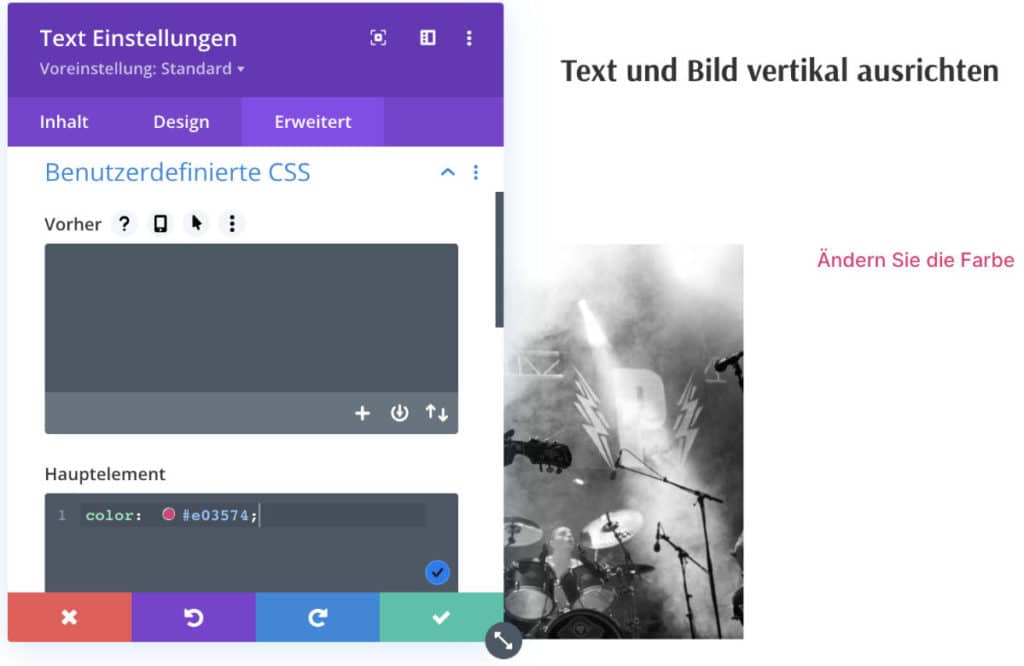
Eine andere Art von Inline-Styles, die vielleicht nicht so offensichtlich ist wie die „Inline“-Styles, findet sich in der Registerkarte „Erweitert“ eines jeden Abschnitts, einer Zeile, Spalte oder eines Moduls.
Jedes dieser Elemente verfügt über verschiedene Felder, von denen einige äußerst nützlich sind. Eine Zeile hat beispielsweise nur drei Felder, während ein Blurb-Modul ein Feld für den Titel, das Bild und den Inhalt hat.

Einschränkungen
Diese Elemente sind unglaublich nützlich für schnelle Snippets, aber sie haben auch ihre Grenzen. In Facebook-Gruppen stoße ich häufig auf Fragen dazu, wobei sich Benutzer erkundigen, warum ihr Code einen Fehler aufweist.
In der Regel liegt das daran, dass die Benutzer versuchen, komplette CSS-Snippets mit den Klassen hinzuzufügen, anstatt nur die Werte. Sie können nur Werte wie „color: red;“ hinzufügen, aber Sie können nicht „.custom-class { color: red; }“ einfügen.
NEU: Freifrom Editor

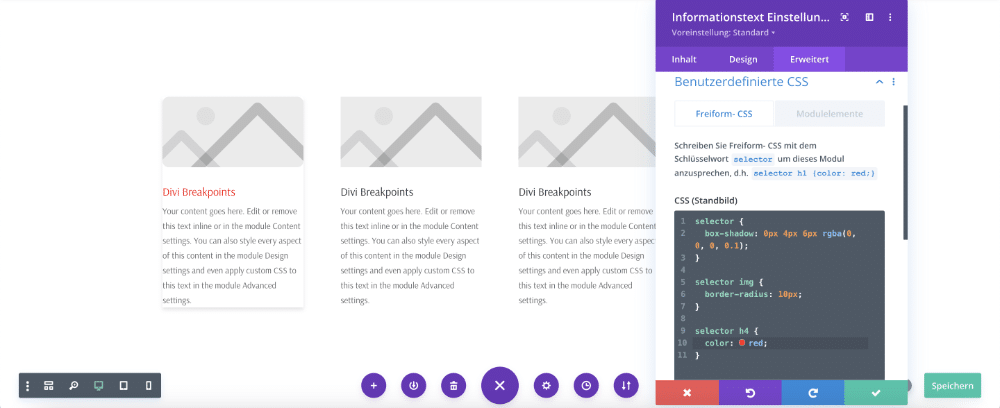
Mit dem neuen Freiform-Editor können Sie das aktuelle Modul und alle Unterelemente mit der Pseudo-Klasse „selector“ stylen. Wenn Sie etwa dem aktuell bearbeiteten Blurb-Modul einen Box-Schatten hinzufügen und zusätzlich die IMG- und H4-Elemente innerhalb des Blurbs anpassen möchten, können Sie etwas wie folgt schreiben:
selector {
box-shadow: 0px 4px 6px rgba(0, 0, 0, 0.1);
}
selector img {
border-radius: 10px;
}
selector h4 {
color: red;
}Mit diesen neuen Möglichkeiten im Freiform-Editor können Sie Ihre Designs noch präziser und individueller gestalten.
TIPP: Lesen Sie hier, wie Sie mit Breakpoints und Media Queries in Divi arbeiten, um unter anderem das Mobilmenü auch für Desktop anzeigen zu lassen.
3. Code-Modul
Code-Sprachen: CSS, HTML, Javascript
Eine weitere Alternative für das Hinzufügen von CSS und Javascript ist das Divi-Code-Modul. Stellen Sie bei CSS sicher, dass Sie den Code in <style></style>-Tags und bei Javascript in <script></script>-Tags einschließen.
Das Code-Modul ist ideal für die Einbindung von Code wie iFrames, Einbettungscodes, Shortcodes und mehr. Eines unserer beliebtesten Tutorials zum Einbetten einer Google-Karte in Divi verwendet beispielsweise diese Methode.
Sie können dies auch verwenden, um Code in einem bestimmten Abschnitt oder Layout zu speichern, den Sie in der Divi-Bibliothek speichern oder auf eine andere Website exportieren.
4. Seiteneinstellungen Custom CSS
Code-Sprachen: CSS
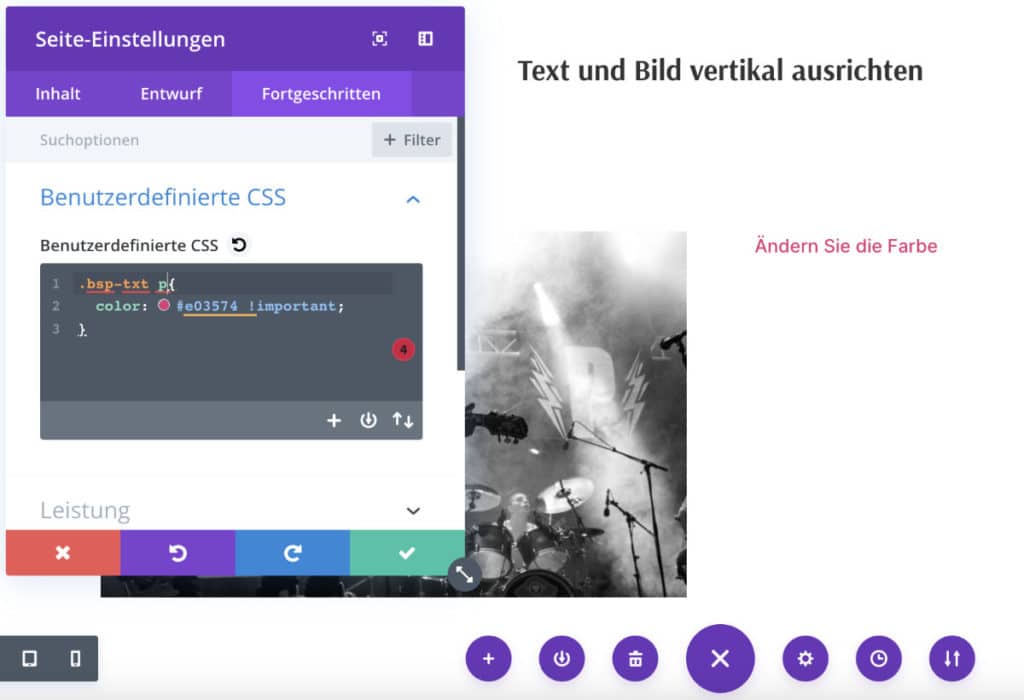
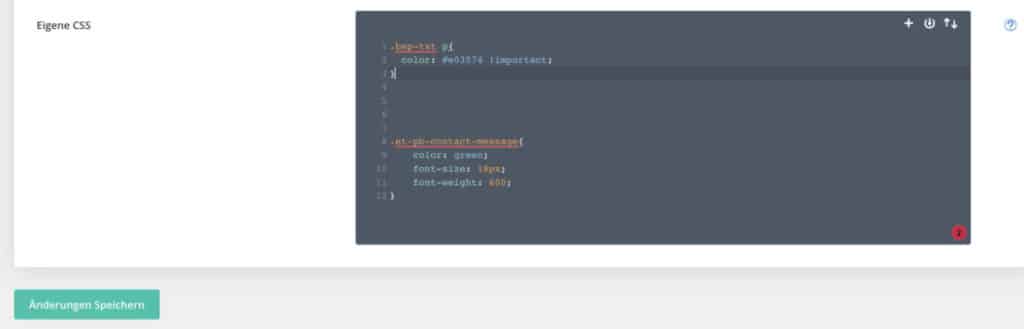
Einer meiner bevorzugten Orte für das Hinzufügen von provisorischem benutzerdefiniertem Code ist der Abschnitt „Benutzerdefinierter CSS-Code“ auf der Registerkarte „Erweitert“ in den Seiteneinstellungen.
Der Grund, warum ich diesen Ansatz bevorzuge, ist, dass er eine „Live-Ansicht“ des Codes erzeugt, während Sie ihn ändern und bearbeiten. Ich empfehle Ihnen, dies für die Bearbeitung Ihrer Kopfzeilen oder anderer Bereiche der Website zu verwenden.

Beachten Sie jedoch, dass es sich hierbei um eine vorläufige Lösung handelt und Sie den Code kopieren und in Ihr Child-Theme-Stylesheet oder in das Feld für benutzerdefiniertes CSS in den Themenoptionen einfügen sollten, wenn Sie fertig sind.
5. Theme-Optionen
Code-Sprachen: CSS, Javascript
Der nächste Ort zum Einfügen von benutzerdefiniertem Code, der sich gleichzeitig auf die gesamte Website auswirkt, ist in den Divi Theme Options. Hier gibt es zahlreiche Bereiche, um Code an verschiedenen Stellen hinzuzufügen.
Benutzerdefiniertes CSS

Sie haben vielleicht schon bemerkt, dass ich in fast jedem Tutorial, das ich schreibe, vorschlage, die Codeschnipsel in das Feld Divi>Theme Options>Custom CSS einzufügen. Ich sage dies, weil es die einfachste und praktischste Methode ist, benutzerdefinierte CSS einzufügen, insbesondere für Anfänger, die kein Divi Child-Theme besitzen.
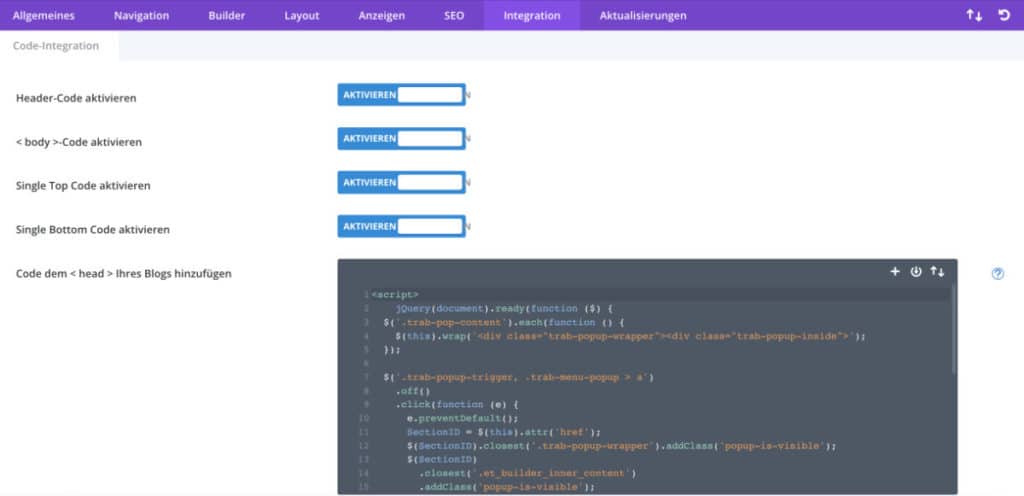
JavaScript (und jQuery)

Ein weiterer nützlicher Ort in den Themenoptionen für verschiedene Arten von Code ist die Registerkarte Integrationen[1]. Hier können Sie Code einfügen, der sich auf den <head> oder <body> der Website auswirkt, ähnlich wie bei einem untergeordneten oder übergeordneten Theme.
Dieser erste Abschnitt ist ein idealer Ort, um alle Javascript- und jQuery-Snippets einzufügen, die wir im Blog bereitstellen.
HINWEIS: Denken Sie daran, die Schnipsel in <script></script>-Tags einzuschließen. Sie können hier auch alle <meta>-Tags einfügen, z. B. Tracking-Codes oder Font Awesome-Skripte.
6. Child-Theme
Code-Sprachen: CSS, Javascript, PHP
Obwohl ich zuvor empfohlen habe, benutzerdefinierte CSS-Schnipsel zu den Divi-Theme-Optionen hinzuzufügen, rate ich Ihnen, wenn Sie ein aktives Child-Theme installiert haben, sie stattdessen dort abzulegen. Dies ist der ultimative Ort, um jede Art von benutzerdefiniertem Code in Divi hinzuzufügen.
Wenn Sie noch kein Divi Child-Theme haben, können Sie es von unserer Website herunterladen.
Ein Child-Theme erbt die primäre Funktionalität vom Parent-Theme (Divi), ermöglicht aber zusätzliche Anpassungen. Es ist wichtig, ein Child-Theme zu verwenden, wenn Sie eine benutzerdefinierte Programmierung vornehmen, anstatt Divi selbst zu verändern. Um mehr über Divi Child-Themes zu erfahren, schauen Sie sich am besten unser Tutorial an.
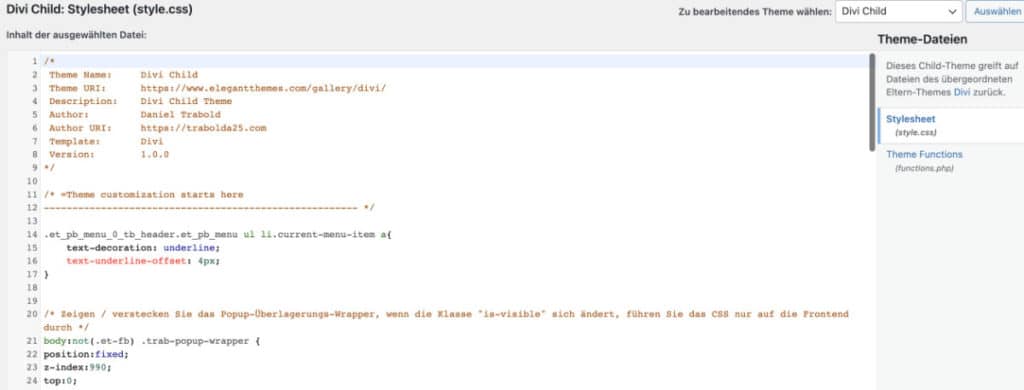
Benutzerdefiniertes CSS

Sobald Ihre Website fertig ist und Sie bereit sind, sie zu starten, empfehle ich Ihnen, alle Ihre benutzerdefinierten CSS in die style.css-Datei des Divi Child-Themes zu übertragen. Gehen Sie einfach zu Darstellung > Theme Editor und wählen Sie Ihr Child-Theme aus dem Dropdown-Menü in der oberen rechten Ecke. Klicken Sie dann auf style.css und fügen Sie Ihren Code am Ende ein.
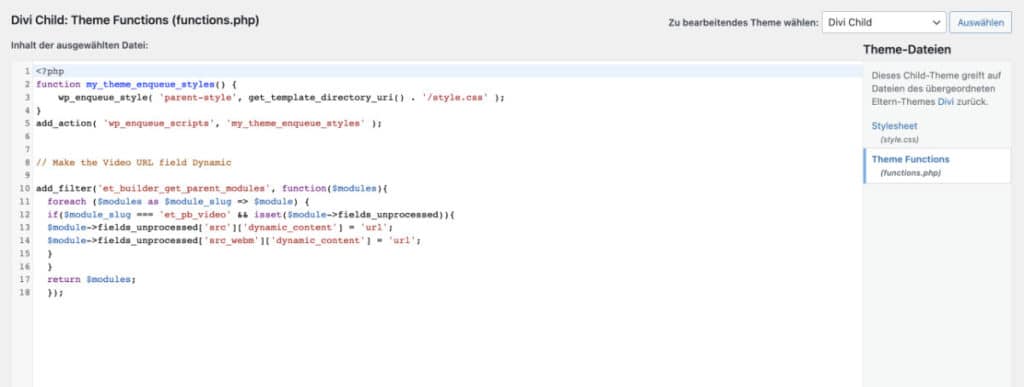
Benutzerdefiniertes PHP

Alle benutzerdefinierten PHP-Snippets sollten in die Datei functions.php des Divi Child-Themes eingefügt werden. Hier sollten Sie alle PHP-Snippets aus unseren Tutorials einfügen.
Navigieren Sie dazu zu Darstellung > Theme-Editor und wählen Sie Ihr Child-Theme aus dem Dropdown-Menü in der oberen rechten Ecke aus. Klicken Sie dann auf functions.php und fügen Sie Ihren Code am Ende ein.
Lesen Sie unser berühmtes Divi Tutorial und werden Sie zum Divi Experten.
7. Theme-Customizer
Code-Sprachen: CSS
Obwohl ich ihn nie benutzt habe und ihn nicht empfehle, muss ich dennoch erwähnen, dass Sie im Theme Customizer benutzerdefinierte CSS hinzufügen können. Sie erreichen ihn entweder über Darstellung > Anpassen im Backend oder indem Sie mit dem Mauszeiger über den Namen Ihrer Website in der oberen linken Ecke des Frontends fahren.
Da die CSS-Hierarchie hier niedriger ist als in einem Child-Theme, rate ich davon ab, es zu verwenden. Der einzige Vorteil besteht darin, dass Sie Änderungen an der Website, die Sie sehen möchten, live vornehmen und den Code dann in die Themenoptionen oder das Child-Theme kopieren und einfügen können (ähnlich wie bei den Seiteneinstellungen-CSS).
8. Divi-Theme
Code-Sprachen: So ziemlich alles
Der letzte Punkt auf der Liste ist Divi. Dies ist der am wenigsten ideale Ort, um jede Art von benutzerdefiniertem CSS hinzuzufügen. Bitte tun Sie das nicht. Wenn Sie es tun, wird es gelöscht und überschrieben, sobald Divi ein Update erhält. Was die Hierarchie angeht, ist dies der schwächste Ort, um benutzerdefiniertes CSS hinzuzufügen.
Fazit
Egal, ob Sie CSS, Javascript, PHP oder andere Sprachen verwenden möchten, es gibt eine Vielzahl von Möglichkeiten, um den Code in Divi hinzuzufügen. Wir möchten Ihnen helfen, die Priorität des benutzerdefinierten Codes zu verstehen und Konflikte zu vermeiden, indem wir die CSS-Hierarchie in Divi erklären.
Wir empfehlen dringend, benutzerdefinierten CSS-Code in einem Child-Theme oder den Theme-Optionen hinzuzufügen, um sicherzustellen, dass der Code nicht durch zukünftige Divi-Updates überschrieben wird.
Kennen Sie eigentlich die von Divi geheime CSS Klasse, um Mega Menüs zu erstellen?


