Divi ist ein beliebtes WordPress-Theme, mit dem Benutzer benutzerdefinierte Layouts für ihre Website erstellen können.
Einer der am häufigsten angepassten Bereiche einer Divi-Site ist die Fußzeile. In diesem Artikel zeigen wir Ihnen, wie Sie ein Divi Footer Layout erstellen und anpassen.
In WordPress gibt es wie bei allen Themes die Möglichkeit über den Customizer den Footer minimal zu ändern.
Oft lässt sich nur der Text ändern, aber bei komplexeren Layouts kommt man schnell an seine Grenzen.
Mit dem Theme Builder von Divi lässt sich problemlos ein individuelles Design für den Footer definieren.
Divi Footer Layout erstellen und anpassen
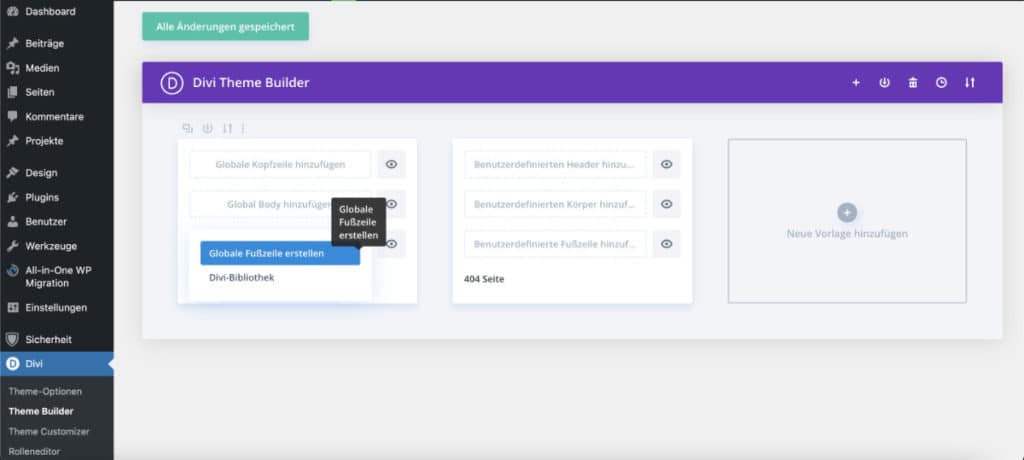
1. Divi Theme Builder öffnen
Klicken Sie auf Divi -> Theme Builder -> Globale Fußzeile hinzufügen

Jetzt haben Sie die Möglichkeit ein komplett neues Layout zu erstellen oder ein vorgefertigtes aus der Divi-Bibliothek zu verwenden.
Wenn Sie sich Zeit sparen möchten, dann kann ich Ihnen empfehlen, meinen vorgefertigten Footer herunterzuladen.
2. Footer-Layout importieren
- Wählen Sie auf Globale Fußzeile erstellen aus
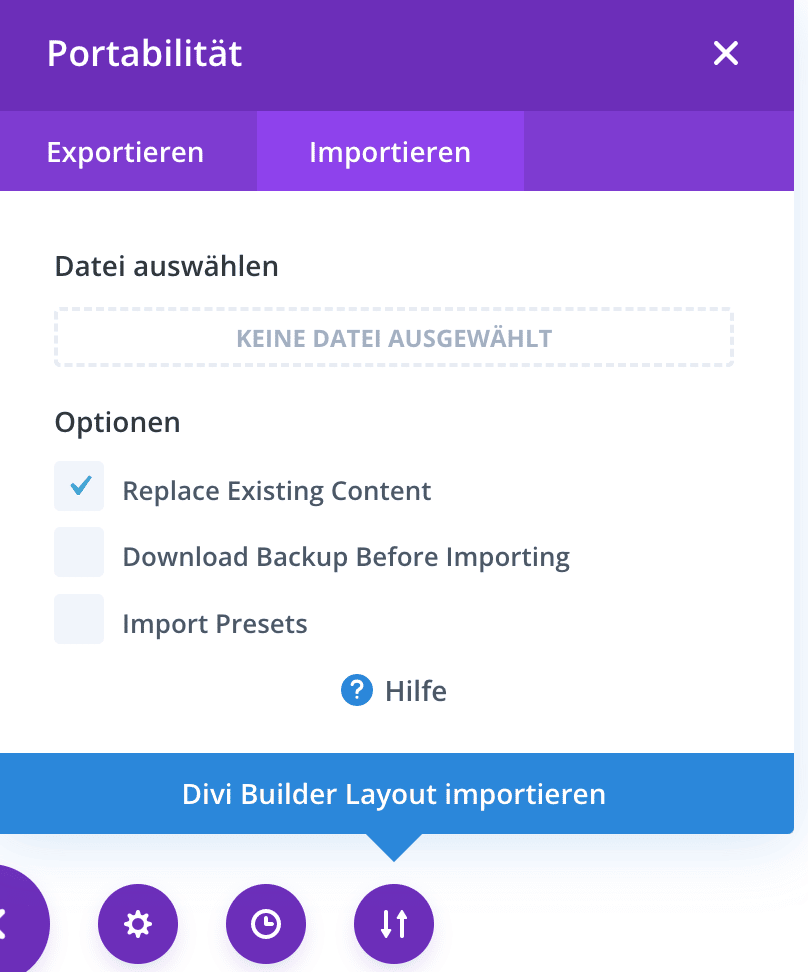
- Klicken Sie auf Portabilität

- Wählen Sie den Reiter Importieren aus

- Suchen Sie die gewünschte Datei
- Starten Sie den Importvorgang
3. Layout mit dem Divi Page Builder anpassen
Nun können Sie wie gewohnt mit dem Divi Page Builder das Layout des Footers auf ihre Bedürfnisse hin erstellen.
Sie finden alle üblichen Module wieder und können einen deutlich mächtigeren Footer erstellen, der später auf jeder Seite angezeigt wird.
Nachdem Sie mit Ihrem Design zufrieden sind, müssen Sie nur noch die Änderungen speichern. Klicken Sie hierzu zuerst unten rechts im Eck auf den Speichern Button.
Anschließend klicken Sie oben rechts im Eck auf das X und kehren zur Layout-Übersicht zurück.

Jetzt klicken Sie ein weiteres Mal auf den Button Änderungen speichern.
Mehr müssen Sie nicht tun. Sehen Sie sich jetzt Ihren neuen Footer auf der Webseite an.
Sie könnten sogar für spezifische Seiten eigene Fußzeilen definieren. Dies geht ebenfalls über den Theme Builder.
Hierfür müssen Sie in der Übersicht eine neue Vorlage hinzufügen und die jeweiligen Seiten auswählen.

Fazit
Mit dem Divi Theme Builder lässt sich sehr einfach ein Footer Layout erstellen oder anpassen.
Dadurch haben Sie mehr Kontrolle und sind nicht auf die Standard-Fußzeile beschränkt.
Durch den vorgefertigten Download sparen Sie sich zudem Zeit und dieser ist für die meisten Webseiten bereits ausreichend.
Sie benötigen Hilfe beim Erstellen eines Footers mit Divi? Dann kontaktieren Sie mich gerne und ich werde Ihnen weiterhelfen.
Hier weitere spannende Themen lesen.


