Sie wollen Ihre Webseite mit dem Divi Theme ansprechend gestalten und dabei auf Google Fonts zurückgreifen, aber sind sich unsicher, ob dies DSGVO-konform ist?
Keine Sorge! In diesem Blogbeitrag zeigen wir Ihnen, wie Sie Google Fonts DSGVO-konform und zugleich lokal auf Ihrer Webseite einbinden können. Mit dieser Anleitung können Sie Ihre Webseite professionell betreiben, ohne gegen Datenschutzrichtlinien zu verstoßen.
Divi Theme Google Fonts DSGVO konform & lokal einbinden
Wie erkenne ich Google Fonts in meiner Divi / WordPress Webseite?
Auch hier gibt es wieder die schnelle und bequeme Lösung, nämlich die Überprüfung mit dem Google Fonts Checker.
Sie müssen nur Ihre Domain eingeben und erhalten anschließend das Ergebnis, welche Schriftart oder Arten verwendet werden.

Manuelle Überprüfung:
Um zu erkennen, ob Google Fonts in Ihrer WordPress-Webseite verwendet werden, können Sie die Entwicklerwerkzeuge Ihres Browsers verwenden.
In Google Chrome können Sie diese über die Tastenkombination „Strg + Umschalt + I“ oder mit einem Rechtsklick auf der Webseite und dann auf „Untersuchen“ klicken.
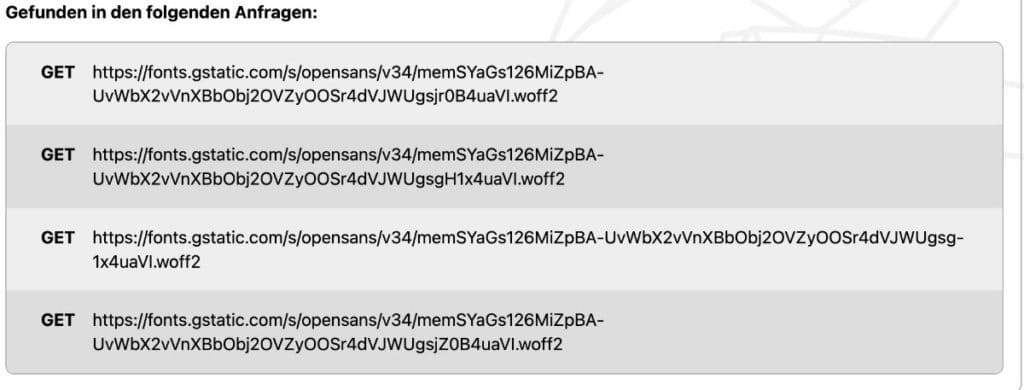
Klicken Sie im erscheinenden Fenster auf die Registerkarte „Sources“. In der Übersicht können Sie nach Einträgen suchen, die mit „fonts.googleapis.com“ enden.
Wenn diese Dateien vorhanden sind, werden Google Fonts auf Ihrer Seite verwendet. Sie können auch im Netzwerk-Tab danach suchen. Dann müssen Sie die Seite allerdings einmal kurz neu laden.
Alternativ können Sie auch den Quellcode der Seite überprüfen. Drücken Sie „Strg + U“ oder klicken Sie mit der rechten Maustaste auf die Seite und wählen Sie „Seitenquelltext anzeigen“ aus.
Suchen Sie dann nach einem Link, der auf „fonts.googleapis.com“ verweist, das ist ein Indiz dafür, dass Google Fonts auf der Seite verwendet werden.
Es gibt Plugins in WordPress, die es ermöglichen die verwendeten Schriftarten in einer Seite anzeigen zu lassen, so kommen Sie auch ohne die Entwicklerwerkzeuge zu dem gewünschten Ergebnis.
Interessanter Artikel: Divi Schriftarten und Anleitung
Google Fonts mit Plugin lokal einbinden

Die schnellste und wohl bequemste Art, damit Google Fonts in Divi direkt lokal geladen werden ist mit einem Plugin. Eines der bekanntesten ist OMGF .
Dieses scannt alle verwendeten Google Schriften direkt auf der Webseite und speichert diese auf dem Server lokal ab. So brauchen Sie diese selbst nicht hochzuladen.
Google Fonts mit Cookie Plugin verwenden
Mit einem Cookie Plugin wie Real Cookie Banner und dessen Font Blocker, werden die Schriften beim 1. Besuch eines Users standardmäßig deaktiviert.
Erst nach dessen Zustimmung werden diese von den Google Servern geladen und im Frontend der Divi-Webseite sichtbar. Die kostenlose Version des Plugins gibt es hier.
Google Fonts direkt per Plugin zu implementieren oder zu blockieren ist eine bequeme Lösung, jedoch ist für die beste Performance und Kompatibilität die manuelle Integration zu empfehlen.
Wie dies funktioniert, zeige ich Ihnen im nächsten Abschnitt.
Google Fonts lokal einbinden auf dem eigenen Server
Die verwendeten Schriftarten ausfindig machen
Schritt 1: Zuerst müssen Sie, wie oben beschrieben, herausfinden welche Fonts Sie aktuell verwenden und dann gegebenenfalls manuell herunterladen müssen.
Denn ansonsten wird das Aussehen Ihrer Webseite verändert und eine Standardschrift des Browsers wie Arial verwendet. Notieren Sie sich alle Schriften, diese benötigen Sie für den nächsten Schritt.
Herunterladen

Jetzt müssen wir die ermittelten Fonts herunterladen. Dafür benutzen wir den Google Webfonts Helper. Hier können Sie die verschiedenen Schriften auswählen, die Ihr Theme verwendet.
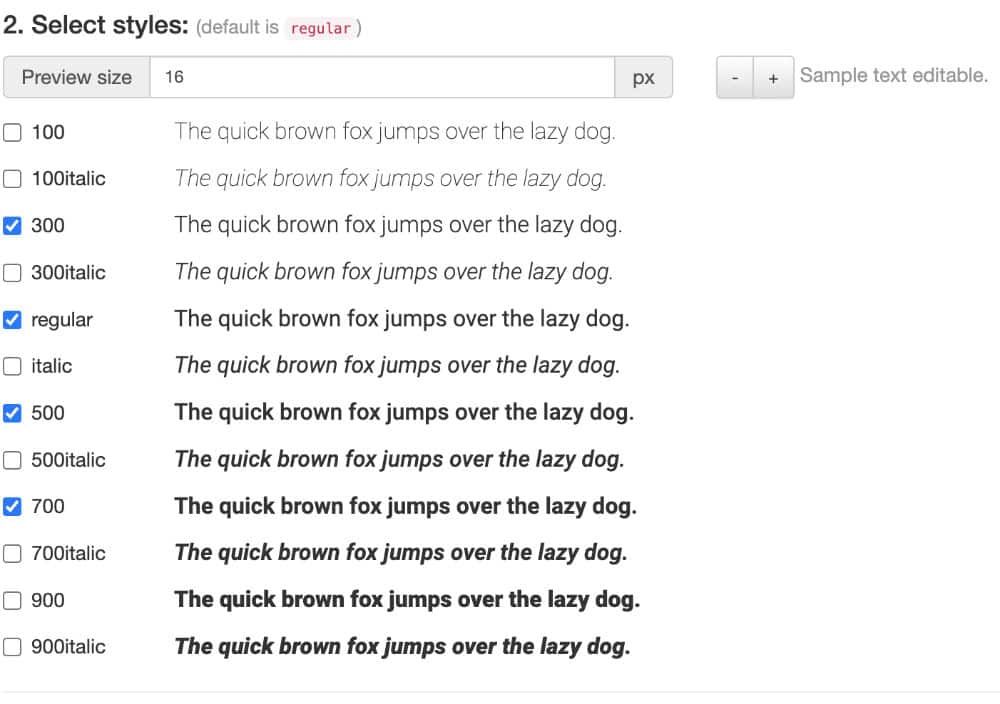
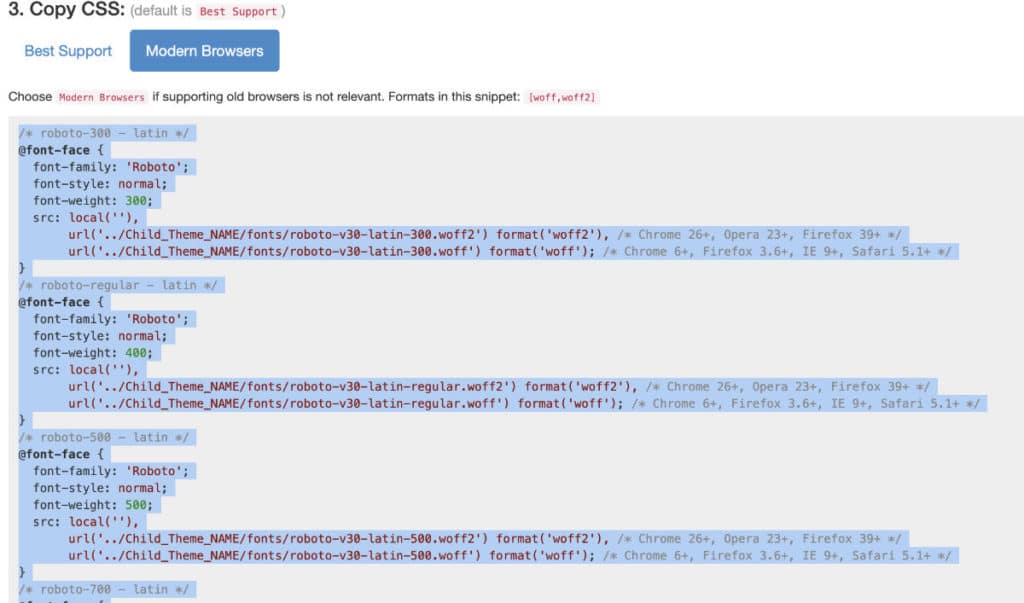
Als Nächstes müssen die Schriftstärken, die Sie benötigen, ausgewählt werden. Natürlich können Sie alle auswählen, für die meisten Websites reicht jedoch auch die 300, regular, 500, 700, 800.
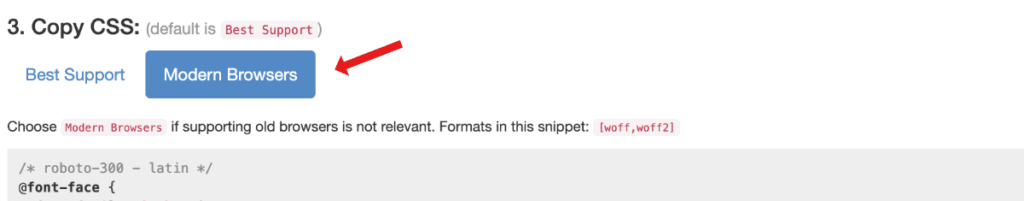
Daraufhin müssen Sie unter Punkt 3 auf „modern Browser“ klicken. Dies wird zwar alte Browser nicht mehr unterstützen, jedoch sind damit weit über 95 % abgedeckt. Dadurch laden wir die Schriften später nur als woff und woff2 Format herunter.

Sie können die Files bereits unter Punkt 4 mit dem blauen Button herunterladen. Verlassen Sie die Seite aber bitte noch nicht, da wir sie noch für den nächsten Schritt benötigen.
Hochladen
Damit wir die Fonts DSGVO konform in Divi lokal hosten können, müssen wir die heruntergeladenen Dateien nun auf den Server hochladen.
Dies machen wir am besten in einem Child Theme. Falls noch nicht bereits vorhanden, müssen wir in dem Ordner des Child Themes ein „fonts“ Ordner anlegen.
Sie können auf die Daten über einen FTP Client zugreifen oder direkt im WordPress Backend mit dem File Manager Plugin.
Navigieren Sie zu „wp-content“ -> „themes“ -> Wählen Sie den Ordner Ihres Child Themes aus -> erstellen sie hier den Ordner namens „fonts“.
Dort können Sie jetzt die heruntergeladenen woff und woff2 Daten hochladen.
CSS Im Child-Theme Stylesheet eintragen
Jetzt müssen wir dem Divi Theme noch diese neuen Schriften bekannt machen, denn sie werden noch nicht automatisch für das Webdesign berücksichtigt. Damit die hochgeladene Schrift funktioniert, müssen wir im style.css File unseres Child Themes einige Zeilen hinzufügen.
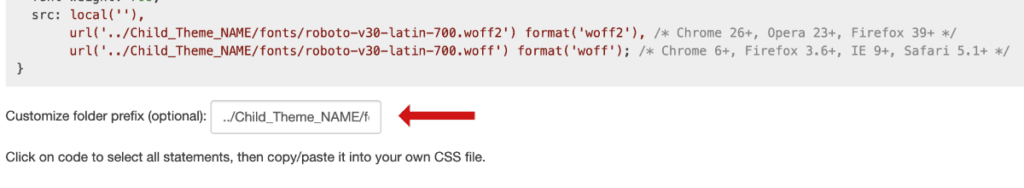
Navigieren Sie zurück zu der Google Fonts Helper Seite und tragen unten in der Textbox den richtigen Pfad zu dem Fonts-Ordner ein.

Der Link sollte in etwa so aussehen: ../Child_Theme_NAME/fonts/
Ersetzten Sie „Child_Theme_NAME“ mit dem richtigen Ordnernamen.
Anschließend müssen Sie den CSS Code kopieren.

Navigieren Sie jetzt im WordPress Backend zu Design -> Theme-Datei-Editor -> style.css
Fügen Sie hier das CSS ein. Das Divi Theme von Elegant Themes ist jetzt fast bereit, Schriften lokal anzeigen zu lassen.
Fonts in Divi Deaktivieren
Damit das Thema Google Fonts sauber abgeschlossen werden kann, müssen Sie in den Theme-Optionen die Google Fonts deaktivieren.
Diese sind standardmäßig eingeschaltet. Überprüfen Sie jetzt die Seite nochmal, und untersuchen, ob das Theme lokal mit Schriften funktioniert.
Auch interessant: Divi Global Settings: Mit diesen 8 Geheimtipps Zeit sparen
Welche Vorteile hat das lokale Einbinden der Google Fonts?
Das lokale Einbinden von Google Fonts hat mehrere Vorteile:
- Geschwindigkeit: Wenn die Schriftarten lokal gespeichert werden, müssen sie nicht von einem externen Server geladen werden. Dadurch wird die Ladezeit der Webseite verkürzt und die Performance verbessert.
- Verfügbarkeit: Die Schriftarten sind auch dann verfügbar, wenn der externe Server von Google nicht erreichbar sein sollte, oder es Probleme mit der Internetverbindung gibt.
- Datenschutz: Sie verhindern, dass personenbezogene Daten an Google übertragen werden, was der Datenschutz Grundvorordnung entspricht.
- Kontrolle: Sie haben die volle Kontrolle darüber und können sie jederzeit anpassen oder aktualisieren, ohne von einem externen Server abhängig zu sein.
Insgesamt bietet das Betreiben von Google Fonts auf dem eigenen Server eine Reihe von Vorteilen, wie die Verbesserung der Performance, Verfügbarkeit, Datenschutz und Kontrolle, die es zu einer attraktiven Option für Webseitenbesitzer und Entwickler machen.
Was sind Google Fonts?
Google Fonts sind eine Sammlung von Schriftarten, die von Google bereitgestellt werden und kostenlos genutzt werden können. Sie können direkt in die Webseite eingebunden werden und sind auf allen Geräten und Browsern verfügbar.
Google Fonts bietet eine große Auswahl an Schriftarten, die in verschiedenen Sprachen und Stilen verfügbar sind, von serifenlosen Schriftarten bis hin zu handschriftlichen Schriftarten.
Es ermöglicht Entwicklern und Designern, ihre Webseiten ansprechender gestalten zu können, ohne dass sie Schriftarten kaufen oder lizenzieren müssen.
Was tun, wenn immer noch Google Fonts eingesetzt werden?
Sie haben die Anleitung brav wie vorgegeben Schritt für Schritt umgesetzt aber, die Google Fonts lassen sich nicht abwimmeln? Das kann an mehreren Gründen liegen:
- Ein Plugin benutzt Google Schriften
- Eingebette iFrames verwenden noch welche
- ReCaptcha
- Newsletter
Dies sind nur ein paar der möglichen Fehlerquellen. Am besten sehen Sie sich einmal an, was in Ihrem WP-Dashboard installiert und aktiviert ist und können so die Quelle identifizieren.
Oft wird von den Anbietern dokumentiert, wie Sie die Fonts deaktivieren, damit Sie keine Abmahnungen kassieren.
Urteil Landgericht München: Schadensersatz droht!

Am 19. Januar 2022 hat das Landgericht München entschieden, dass die Übertragung einer dynamischen IP-Adresse an Google bei der Verwendung von Google Fonts ohne ausdrückliche Zustimmung des Betroffenen einen Anspruch auf Schadensersatz begründet.
Ein berechtigtes Interesse reichte hier nicht aus. Der Besucher der Website wurde mit 100 € zuzüglich Zinsen als Entschädigung zugesprochen.
Außerdem wurde der Betreiber der Website zur Unterlassung verurteilt. Im Falle einer Wiederholung droht eine Geldbuße von bis zu 250.000 €.
Die Gefahr einer Abmahnung und Geldstrafe ist also gegeben. Mit den oben beschriebenen Anleitungen können Sie jedoch Divi DSGVO gemäß betreiben.
Google Maps korrekt einbetten
Wenn Sie Google Maps in Divi mit dem Maps Modul und der entsprechenden API eingebettet haben, dann werden leider immer die Google Fonts der Karte von den Servern mitgeladen. Wir können die Karte jedoch auch auf eine andere Weise und DSGVO-konform verwenden.
Gehen Sie dafür wie folgt vor:
Code Modul im Divi Builder auswählen
Starten Sie, indem Sie auf der gewünschten Stelle auf der Seite, an der Sie die Karte verwenden möchten ein Code Modul hinzufügen. Mit diesem können wir die Map im nächsten Schritt deutlich leichter einfügen. Bei dieser Vorgehensweise benötigen Sie auch keinen API-Schlüssel von Google.
Karte von Google Maps kopieren
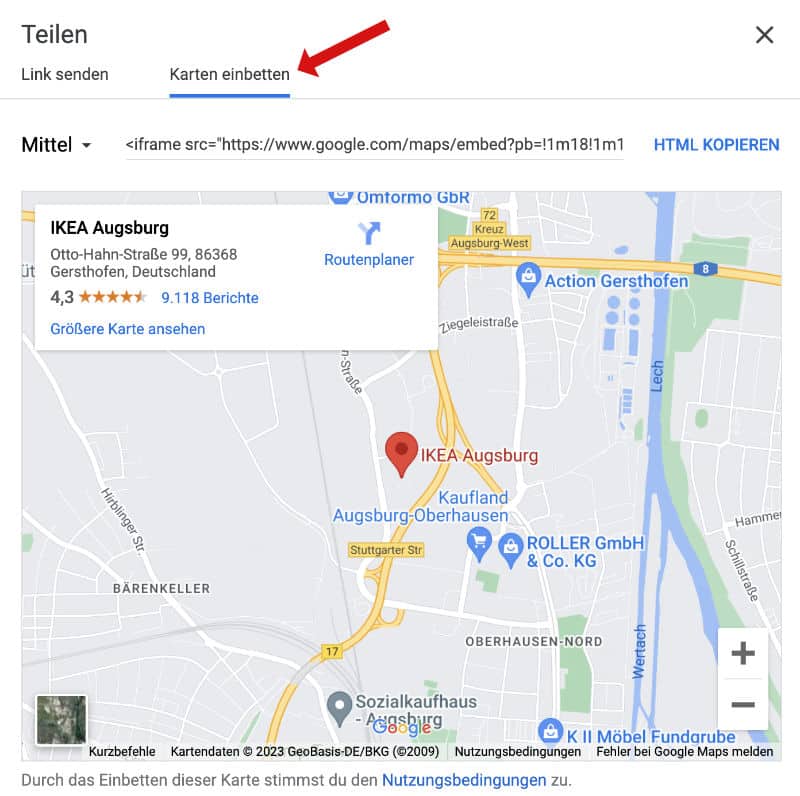
Jetzt suchen Sie bitte auf Google Maps nach Ihrem gewünschten Ort. Als Nächstes klicken Sie auf den Button Teilen, links auf der Sidebar.
Daraufhin öffnet sich ein kleines Pop-up. Wählen Sie nun den Reiter „Karten einbetten“ aus.

Google erstellt, für Sie den passenden HTML-Code den Sie jetzt nur noch kopieren brauchen. Sie können auch die Größe der Karte auf Ihre Bedürfnisse einstellen.
HTML-Code auf Website einfügen
Den im vorherigen Schritt kopierten Code müssen Sie jetzt nur noch in ihr Code Modul einfügen. Drücken Sie auf bestätigen und speichern das Layout. Die Karte sollte jetzt bereits aktiv sein und funktionieren.
Karte mit Cookie Plugin blockieren
Damit Sie die Karte auch wirklich sicher verwenden können, ohne abgemahnt zu werden, müssen Sie in einem Cookie Plugin, z.b Real Cookie Banner den Google Maps Service definieren.
Dadurch stellen Sie sicher, dass die Karte nur mit Einverständnis des Webseitenbesuchers geladen wird, und ansonsten ein Content Blocker an Stelle der Map angezeigt wird.
FAQ
Welches Dateiformat der Google Fonts sollte man lokal einbinden?
Sie dürfen die Google Fonts in den Formaten TTF (TrueType), WOFF (Web Open Font Format) und WOFF2 (Web Open Font Format 2) lokal einbinden. Diese Formate sind die am häufigsten unterstützten Webfont-Formate und garantieren eine breite Kompatibilität mit verschiedenen Browsern und Betriebssystemen.
Warum sind Google Fonts nicht datenschutzkonform?
Google Fonts können nicht datenschutzkonform sein, weil sie Daten an Google übertragen, wenn sie auf einer Webseite verwendet werden.
Dies geschieht, wenn ein Browser die Schriftarten von den Google-Servern lädt.
Wenn ein Benutzer die Webseite besucht, auf der Google Fonts verwendet werden, wird eine Anfrage an die Google-Server gesendet, die Informationen wie die IP-Adresse des Benutzers, die URL der Webseite, die verwendeten Schriftarten und andere Daten enthält.
Google erfasst und verarbeitet diese Daten, um die Schriftarten bereitzustellen und ihre Dienste zu verbessern.
Dies verstößt gegen die Datenschutzrichtlinien, da die Nutzer nicht über die Datenübertragung informiert werden und ihre Einwilligung nicht eingeholt wird.
Daher ist es wichtig, dass Webseitenbetreiber sicherstellen, dass sie die Schriftarten lokal einbinden und nicht von den Google-Servern laden, oder andere Schriftarten anstelle von Google Fonts verwenden, um sicherzustellen, dass ihre Webseiten DSGVO-konform sind.
Welche Daten verarbeitet Google Fonts?
Wenn Google Fonts auf einer Webseite verwendet werden, sammelt und verarbeitet Google möglicherweise folgende Daten:
- IP-Adresse des Benutzers: Die IP-Adresse des Benutzers, der die Webseite besucht, auf der Google Fonts verwendet werden.
- URL der Webseite: Die URL der Webseite, auf der Google Fonts verwendet werden.
- Verwendete Schriftarten: Informationen darüber, welche Schriftarten von Google Fonts auf der Webseite verwendet werden.
- Browser- und Betriebssysteminformationen: Informationen darüber, welcher Browser und welches Betriebssystem der Benutzer verwendet.
- Anfragezeitpunkt und -datum: Das Datum und die Uhrzeit, zu der die Anfrage an die Google-Server gesendet wurde.
Google verwendet diese Daten, um die Schriftarten bereitzustellen und ihre Dienste zu verbessern.
Sie können diese Daten auch verwenden, um personalisierte Werbung zu schalten, für Analysen, um Trends zu erkennen und um die Schriftarten und die Google-Dienste zu verbessern.


