Das Standard Divi Kontaktformular Modul ist mit der Zeit zu einem sehr nützlichen Tool herangewachsen. Mit diesem lassen sich die gängigsten Formulare problemlos und erstellen.
Damit lässt sich ein zusätzliches Plugin einsparen und die Anpassung für eine neue Seite wie gewohnt mit dem Divi Builder realisieren. Im Folgenden stellen wir die wichtigsten Funktionen vor, sodass Sie gleich direkt loslegen können.
Divi Kontaktformular Modul hinzufügen und einrichten: Der Ultimative Guide
Unterschied Kontaktform, CTA (Call To Action) und Optin
Zu Beginn schauen wir uns die Unterschiede der einzelnen Module an, denn diese schauen sich auf den ersten Blick sehr ähnlich.
Kontaktform
Über dieses sprechen wir ausführlich in unserem Artikel. Dieses wird dann verwendet, wenn Sie von Ihren Webseitenbesuchern über eine Nachricht kontaktiert werden wollen.
Sie sammeln mit verschiedenen Eingabefeldern alle wichtigen Informationen und erhalten, nachdem der Besucher auf den Sende Button geklickt hat, eine Mail mit den Eingabedaten. Diese können Sie anschließend auswerten und eine Antwort mit Ihrem Mailprogramm versenden.
Call to Action (CTA)- Handlungsaufforderung
Im Marketing ist eine Handlungsaufforderung (CTA) eine Anweisung an den Leser, die ihm sagt, was er als Nächstes zu tun hat, z. B. „Jetzt kaufen!“ oder „Klicken Sie hier, um mehr zu erfahren.“
Ein CTA-Modul in Divi ist ein Tool, mit dem Sie ganz einfach Handlungsaufforderungen auf Ihrer Website erstellen und anpassen können. Dieses besteht vorgefertigt aus einer Überschrift, Text und einem Button für Ihre Aufforderung.
Sie können beispielsweise ein CTA-Modul verwenden, um eine Schaltfläche mit der Aufschrift „Jetzt kaufen“ zu hinterlegen, die nach dem Klick auf Ihren Online-Shop weiterleitet.
Newsletter Optin
Das Newsletter Optin Modul in ermöglicht es Ihnen, E-Mails von Besuchern Ihrer Website zu sammeln. Dies ist nützlich, weil Sie ihnen dann Informationen über Ihre Website oder andere Dinge, die Sie bewerben möchten, schicken können.
Damit können Ihre Webseitenbesucher jedoch keine Mails und Anfragen an Sie senden. Wenn Sie also Nachrichten erhalten möchten, dann müssen Sie das Kontaktformular von Divi verwenden.
Simples Kontaktformular mit dem Divi Builder erstellen
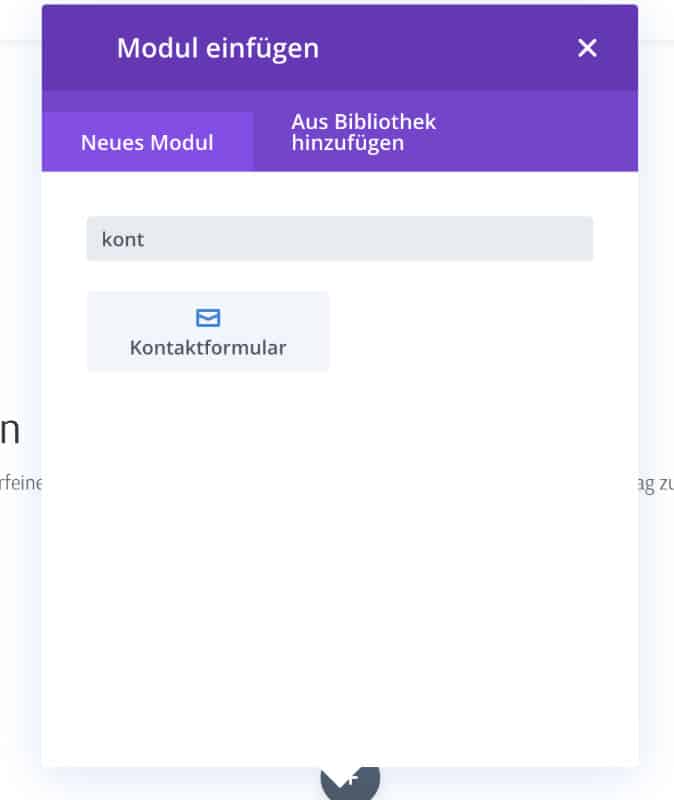
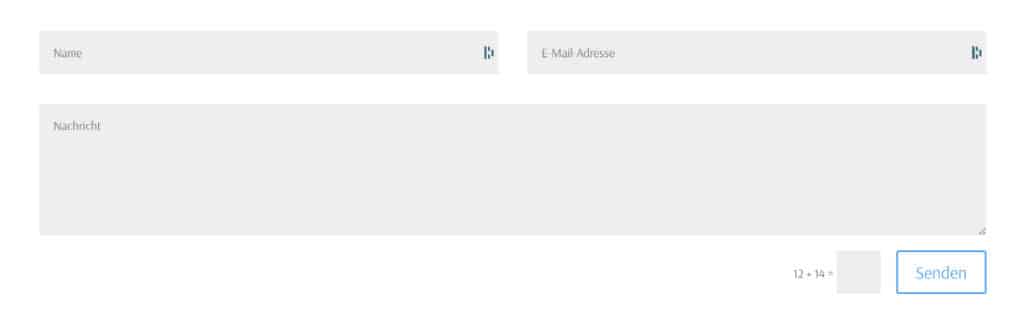
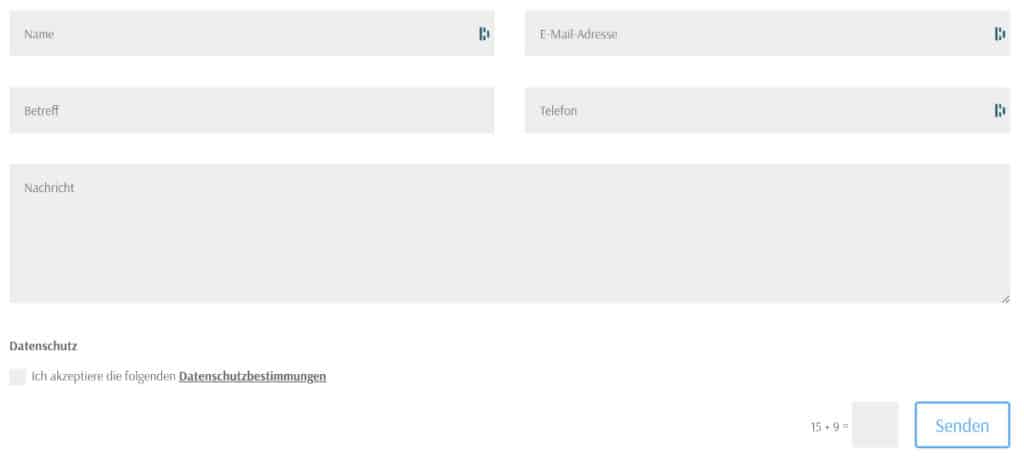
Eine simple Nachrichtenform können Sie mithilfe des Divi Builders spielend leicht hinzufügen. Wählen Sie das entsprechende Modul aus und anschließend erhalten Sie bereits eine Form mit den Feldern: Name, E-Mail, Nachricht und dem Senden Button.


Wenn Ihnen diese Felder bereits genügen, können Sie sich wie gewohnt direkt an das Anpassen des Stylings machen. Die Elegant Themes Entwickler haben wie üblich eine große Auswahl an Design-Einstellungen programmiert.
Unter dem Reiter Design können Sie das Modul ganz nach Ihrem persönlichen Geschmack gestalten.
Die wichtigsten Anpassungen sind für das Aussehen der Felder, Texte sowie Platzhalter und des Buttons. Diese Form sollte für den Großteil bereits vollkommen ausreichend sein.
Wenn Sie mit dem Styling Ihres Formulars zufrieden sind, zeige ich Ihnen als Nächstes, welche wichtigen Einstellungen noch zu tätigen sind und wie Sie neue Inputfelder hinzufügen können.
Verschiedene Felder und Feldeinstellungen integrieren
Neben den Feldern, welche automatisch bei einer neuen Form angelegt werden, haben Sie selbstverständlich die Möglichkeit weitere anzulegen. Es gibt verschiedene Feldtypen und Feldeinstellungen, die Sie benutzten können. Die wichtigsten stelle ich Ihnen jetzt vor.
Feldtypen
Beim Divi Kontaktformular gibt es folgende Feldtypen:
- Eingabefeld
- E-Mail-Feld
- Textarea
- Checkbox, Kontrollkästchen
- Radio Buttons
- Dropdown-Liste zum Auswählen
Sie können selbst nach Anwendungsfalls das richtige Feld auswählen und anschließend ohne Programmierkenntnisse optisch verändern.
Wichtige Feldeinstellungen
Zu den wichtigsten Feldeinstellungen des Divi Theme Kontaktformulars gehören:
- Typ
- Mindest- und Höchstlänge des Feldinhaltes
- Erlaubte Symbole (Alle, Buchstaben, Zahlen, Alphanumerisch)
- Erforderliches Feld
Bei einigen Feldern wie der Checkbox, Radio Button und der Dropdown-Liste können Sie zudem die verschiedenen Optionen anlegen, die dem Nutzer später zur Auswahl stehen.
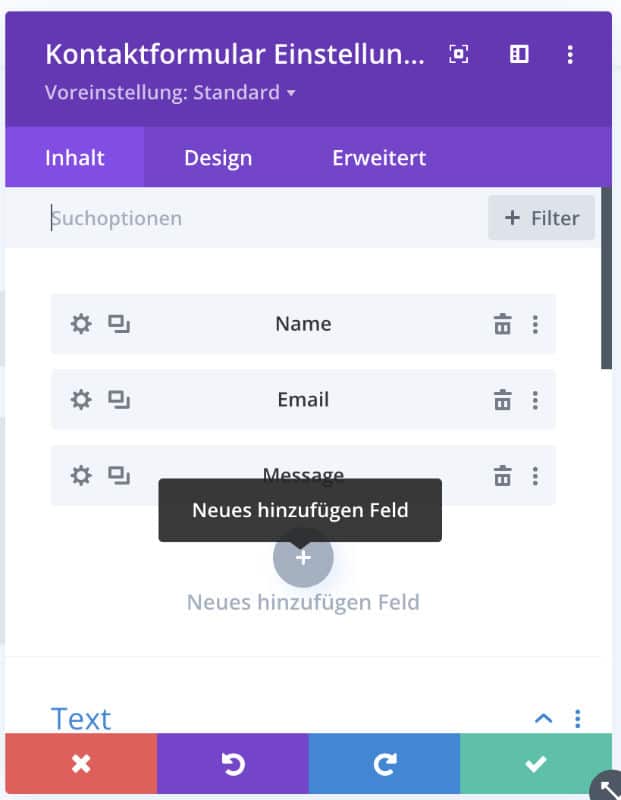
Neues Feld hinzufügen
1 Klicken Sie auf „neues Feld hinzufügen“

2 Legen Sie jetzt die ID des Felds fest
Diese muss einzigartig sein und sollte nur aus Buchstaben, ohne Sonderzeichen bestehen und keine Leerzeichen enthalten. Mit der Feld-ID können Sie später das Muster für die Bestätigungsmail definieren.
3 Titel vergeben
Dieser ist auf dem Formular sichtbar und sollte leicht verständlich sein. Beispielsweise können Sie hier Telefon eingeben, wenn Sie nach der Telefonnummer fragen möchten. ID und Titel dürfen auch gerne gleich sein, das ist kein Problem.
4 Typ des Eingabefelds bestimmen
In unserem Beispiel für die Telefonnummer lasse ich das Textfeld stehen und bestimme im nächsten Schritt die erlaubten Zeichen.
5 Erlaubte Zeichen festlegen
Hier lege ich fest, dass nur Zahlen von 0 -9 ausgewählt werden dürfen.
6 Erforderliches Feld
Wenn Sie ein Inputfield als erforderliches markiert haben, dann kann das Formular nicht abgeschickt werden, wenn der Inhalt leer ist. Standardmäßig sind die Formularfelder für Name, E-Mail und der Nachricht als Pflichtfeld markiert.
7 Breite einstellen
Für gewöhnlich ist jedes Formularfeld auf die volle Breite festgelegt. Dies können Sie aber bei den Einstellungen unter „Desgin -> Layout -> Volle breite einstellen“ ändern.
Weitere Einstellmöglichkeiten
Neben den individuellen Einstellmöglichkeiten für die Inputfelder gibt es auch noch weitere wichtige Optionen, die Sie kennen sollten.
Erfolgsmeldung
Mit der Erfolgsmeldung bestätigen Sie Ihrem Interessenten den erfolgreichen Versand der Mail. Wenn Sie es leer lassen, wird die voreingestellte Nachricht angewendet.
Mit dem folgenden CSS Code können Sie Farbe oder Schriftgröße der Erfolgsmeldung anpassen:
.et-pb-contact-message{
color: green;
font-size: 18px;
font-weight: 600;
}Diesen können Sie im WordPress Backend unter „Divi -> Theme Optionen und anschließend ganz nach unten scrollen zu eigenes CSS“ eintragen.
Empfänger Mail-Adresse
In den Optionen des Moduls unter „Inhalt -> E-Mail-Adresse“ bestimmen Sie die Zustellungs-Mail-Adresse. Diese wird die Nachrichten von Website Besuchern empfangen.
Meldungsschema
Hier können Sie das benutzerdefinierte Muster für die Mail-Nachricht bestimmen. Benutzen Sie dafür %%FELD_ID%%.
Beispielsweise: Das ist meine Telefonnummer:%%Telefon%%
Wenn Sie dort nichts eingeben, wird das voreingestellte Meldungsschema verwendet.
Umleitung
Sie können Ihre User nach erfolgreicher Übermittlung auf eine bestimmte Site, beispielsweise eine Danke-Seite weiterleiten.
Hierfür müssen Sie die gewünschte URL unter Inhalt -> Umleiten einbinden. Sie können es aber auch einfach leer lasse und dann wird stattdessen die Erfolgsmeldung angezeigt.
Spamschutz für das Kontaktformular
Basic Captcha und Google ReCaptcha v3
Seit einiger Zeit bietet Divi als Spamschutz für das Kontaktformular, ein Basic Captcha oder die Integration von Google ReCaptcha v3. Mit dem normalen Captcha muss eine simple Rechenaufgabe gelöst werden.
Lesen Sie hier den Unterschied der Captchas und wann Sie Recaptcha v3 verwenden.
Divi Contact Form Honeypot
Ein Honeypot-Feld ist ein spezielles Datenfeld in einem Kontaktformular, das dazu dient, Spam-Bots auszutricksen. Der Bot denkt, es sei ein echtes Feld, aber in Wirklichkeit ist es nur eine Falle, da es für einen echten Nutzer unsichtbar ist. Wenn der Bot das Formular ausfüllt und absendet, wird es automatisch abgelehnt.
Es ist anzumerken, dass es zwar einen Schutz gegen Bots bietet, jedoch nicht gegen User Spam.

Ein Honeypot field lässt sich mit dem Divi Contact Form Helper Plugin realisieren.
Typische Probleme mit dem Divi Kontaktformular
Mail kommt nicht an
Haben Sie schon im Spam-Ordner nachgesehen? Manchmal kommt es leider vor, dass die Mail nicht ankommt, da sie als Spam markiert wurde.
Als Nächstes sollten Sie probieren anstelle der Admin Mail der WP Site eine individuelle zu verwenden.
Anschließend können Sie testen, ob die E-Mail versendet wird oder nicht. Oft hilft es auch den Mailversand anstelle von PHP über SMTP laufen zu lassen. Hierzu gibt es das beliebte WP Mail SMTP Plugin.
Falls Sie nach umfangreicher Problemsuche immer noch keine Lösung gefunden haben, dann fragen Sie am besten bei Ihrem Hoster nach.
Vielleicht gibt es Probleme mit dem Mail-Server. Der Support wird Ihnen sicher weiterhelfen können.
Absenderadresse fehlt
Manchmal fehlt die Absenderadresse der Personen, die Ihnen über das Formular geschrieben haben. Aber eigentlich nicht wirklich, da sie als Reply-To Adresse hinterlegt wurde und sichtbar wird, sobald man auf Antworten klickt.
Falls Sie keine Absenderadresse sehen können, dann müssen Sie, wie erwähnt, ein benutzerdefiniertes Schema verwenden, und diese in Ihrem Muster aktualisieren.
Divi Kontaktformular: Erweiterung oder Alternativen
Sollten Sie Probleme haben oder einfach mehr Funktionsumfang benötigen, dann werden sicher bei diesen Divi Kontakformular Erweiterungen und Alternativen fündig.
Fluent Forms
Fluent Forms ist ein leistungsstarkes Tool, um jede Art von Formularen zu erstellen. Mit diesem können Sie Umfragen, Abstimmungen oder auch Quizze erzeugen.
WPforms
Das WPForms WordPress Plugin ist eine großartige Möglichkeit, Formulare und Umfragen für Ihre Website zu erstellen. Darüber hinaus enthält es einen drag-and-drop Formular-Builder, der die Erstellung enorm erleichtert.
Contact Form 7
Ist ein simples Plugin, mit dem sich eine Form erstellen lässt und anschließend fügen Sie dieses über einen Shortcode innerhalb des Page Builder ein. Viele Websites verwenden das kostenlose Contact Form 7 Plugin.
Gravity Forms
Gravity Forms, mit seiner intuitiven Drag-and-Drop-Oberfläche und dem übersichtlichen Menü können Sie ganz einfach Kästchen hinzufügen, Feld-Optionen konfigurieren und Ihre Formulare an Ihre Bedürfnisse anpassen.
Außerdem lässt sich Gravity Forms mit über 30 beliebten Diensten wie PayPal und MailChimp integrieren.
Kontaktformulare und die DSGVO
Die GDPR (Datenschutz-Grundverordnung) ist eine Reihe von Vorschriften, die regeln, wie personenbezogene Daten in der Europäischen Union erfasst und verarbeitet werden müssen. Ein Bereich, der von der GDPR betroffen ist, sind Kontaktformulare.
Kontaktformulare sind eine gängige Methode für Unternehmen, um Leads und Kundeninformationen zu sammeln. Problematisch wird es jedoch, wenn man sich nicht an die gültigen Bestimmungen hält.
Nach der Datenschutz Grundverordnung müssen Unternehmen die ausdrückliche Einwilligung von Einzelpersonen einholen, bevor sie deren personenbezogene Daten erfassen.
Das bedeutet, dass Unternehmen ein Kontrollkästchen in ihr Kontaktformular einfügen müssen, das Personen akzeptieren sollen, um ihre Zustimmung zu geben.
Divi Kontaktformular DSGVO konform machen
- Fügen Sie ein neues Feld hinzu.
- Vergeben Sie eine ID und einen Titel. Beispiel DSGVO und Datenschutz als Titel.
- Wählen als Typ Kontrollkästchen aus.
- Geben Sie nun den entsprechenden Text ein.
- Klicken Sie in dem Eingabefeld auf das Link Symbol und verlinken Sie auf Ihre Datenschutzbedingungen.
- Aktivieren Sie die Einstellung „Erforderliches Feld“ und setzten es auf ja.

So verwenden Sie die bedingte Logik
Mit der bedingten Logik bestimmten Sie Regeln, unter welchen Bedingungen ein Feld angezeigt oder ausgeblendet werden soll. Solange die Regel nicht erfüllt ist, bleibt das Feld ausgeblendet.
Folgende Fälle können für die Erstellung der Bedingungen verwendet werden:
- ist gleich, ist nicht gleich: Prüft, ob Eingabe einem bestimmten Wert entspricht
- enthält, enthält nicht: Überprüft, ob der Angegebene Wert in einem Feld enthalten ist (oder nicht). Dieser muss nicht exakt übereinstimmen.
- ist größer als, ist kleiner als: Überprüft, ob ein numerischer Wert größer oder kleiner als die Vorgabe ist.
- ist leer, ist nicht leer: Überprüft, ob ein Feld leer ist oder nicht.
Zudem kann über den Reiter Beziehungen bestimmt werden, ob jeweils nur eine Regel oder alle gleichzeitig zutreffen müssen.
Zunächst wird das zu prüfende Feld für die Regeln ausgewählt. Dann werden die Art der Prüfung und der zu prüfende Wert festgelegt. Weitere Konditionen können über das Pluszeichen unten hinzugefügt werden.
Die bedingte Logik ist einer der großen Vorteile von Divi gegenüber anderen Page Buildern.
Lesen Sie auch unseren Artikel Divi vs Elementor.
Gibt es eine Möglichkeit, dass man einen Upload mit in das Kontaktformular einbaut?
Es ist leider nicht möglich, einen Dateiupload mit dem Divi Kontaktformular zu erstellen. Jedoch gibt es eine andere sinnvolle Möglichkeit, einen Upload in das Kontaktformular zu integrieren.
Sie können beispielsweise das kostenlose WordPress-Plugin Contact Form 7 verwenden. Mit diesen Plugins können Sie ein Upload-Feld zu Ihrem Kontaktformular hinzufügen und den Besuchern erlauben, Dateien hochzuladen.
Fazit
Das Divi Kontaktformular Modul ist eine wirklich hilfreiche Ergänzung, die für die meisten vollkommen ausreichend sein wird.
Dadurch lässt sich ein zusätzliches Plugin einsparen und die Integration in das Theme ist garantiert. Die Einrichtung und das Designen sind einfach und flott und mit den gewohnten Gestaltungsoptionen, die der Divi Builder bietet.
Bei komplexeren Formularen, ist es ratsam auf eine Alternative auszuweichen oder in eine Drittanbieter-Erweiterung zu investieren.
Sie benötigen Hilfe bei der Erstellung Ihrer Divi Website? Dann kontaktieren Sie uns gerne mit Ihrem Problem und wir kümmern uns darum!