Divi vs Elementor: Welcher ist der beste WordPress Page Builder 2023?
Bei der Wahl zwischen Elementor und Divi als Page Builder für WordPress gibt es ein paar wichtige Faktoren zu beachten.
Elementor bietet einen budgetfreundlichen Preis und eine breite Palette von Modulen, was es zu einer guten Wahl für diejenigen macht, die neu in WordPress sind und nach einer erschwinglichen Option suchen.
Auf der anderen Seite bietet Divi Builder eine größere Auswahl an Layout-Paketen, was für diejenigen von Vorteil sein kann, die Wert auf eine Vielzahl von vorgefertigten Vorlagen legen.
Letztendlich ist Elementor die ideale Wahl, wenn Sie mit WordPress beginnen und einen leistungsstarken Page Builder suchen.
Wenn Sie jedoch die Bequemlichkeit bevorzugen, sowohl einen Page Builder als auch ein Theme in einem Paket zu haben, und das alles in einer einzigen Anwendung, dann ist Divi die bessere Wahl für Sie.
Sind Sie auf der Suche nach den besten visuellen Seitenerstellungsprogrammen für WordPress? Sind Sie hin- und hergerissen zwischen Divi und Elementor?
Wenn Sie Ihre Website personalisieren oder eine beeindruckende Portfolioseite erstellen möchten, ist ein Seitenerstellungsprogramm die perfekte Lösung.
Mit einem Page-Builder-Plugin können Sie jede Art von Website entwerfen, die Sie sich wünschen, egal ob es sich um eine fesselnde Landing-Page oder eine individuelle Verkaufsseite handelt.
Sowohl Elementor- als auch Divi-Builder sind hoch angesehene und weit verbreitete Page Builder für WordPress und bieten eine Reihe außergewöhnlicher Funktionen, darunter intuitive Drag-and-Drop-Editoren.
In diesem umfassenden Leitfaden werden wir uns mit dem Vergleich von Elementor und Divi Builder befassen und ihre unterschiedlichen Funktionen, Vorteile, Nachteile, Preise und vieles mehr erkunden.
Am Ende werden Sie mit dem Wissen ausgestattet sein, die ideale Option zu wählen, die perfekt auf Ihre Website-Anforderungen abgestimmt ist.
Sind Sie neugierig auf mehr? Lassen Sie uns in die Details eintauchen.
Hervorhebung der Hauptunterschiede (Elementor vs. Divi Builder)
Während unseres umfassenden Testprozesses sind wir auf mehrere bemerkenswerte Unterschiede zwischen Elementor und Divi Page Buildern gestoßen. Das Verständnis dieser Unterschiede ist entscheidend, da sie Ihren Entscheidungsprozess direkt beeinflussen.
Elementor vs Divi Builder Vergleich:
| Features | Elementor | Divi |
|---|---|---|
| Theme Builder Funkionalität | ✓ | ✓ |
| Performance | Etwas langsamer | Schneller |
| A/B Testing | ✕ | ✓ |
| Kostenlose Version | ✓ | ✕ |
| Verfügbare Module/Elemente | Kostenlose Version: 40+ Elementor Pro: 50 Extra | 36 |
| Globale Module | ✓ | ✓ |
| Pop-up Builder | ✓ | ✕ |
| Drag & Drop Builder | ✓ | ✓ |
| Element Hierarchie | Sektionen & Spalten | Sektionen, Zeilen und Spalten |
| Bedienbarkeit | Einfach | Einfach |
| Dynamisches Interface | ✕ | ✓ |
| Echtzeit Seiten-Editierung | ✓ | ✓ |
| Individuelle Seiten-Layouts | Weniger | Mehr |
| Website Kit Templates | Weniger | Mehr als 350+ |
| Eingebautes Theme | ✕ | ✓ Divi |
| Mit anderen Themes kompatibel | ✓ | ✓ |
| Shortcode Widget | ✓ | ✕ |
| Custom CSS | ✓ | ✓ |
| Templates/Blocks überall einfügbar | ✓ | ✓ |
| WooCommerce Widgets | ✓ | ✓ |
| Eingebautes Kontaktformular | Simpel, hat weniger Funktionen | Besitzt mehr Optionen und ist umfangreicher |
| Add-ons Support | Große Auswahl an Drittanbieter Erweiterungen | Großer Marktplatz mit vielen Erweiterungen |
| Elemente Sperren | ✕ | ✓ |
| Wartungsmodus | ✓ | ✕ |
| Rollen-Editor/ Zugriffsverwaltung | Simpel und weniger umfangreich | Sehr mächtig und umfangreich |
| Preis | Günstiger (Jahreslizenz ab 59$/Jahr) | Teurer (Jahreslizenz ab 89$/Jahr) |
| Lifetime Access | ✕ | ✓ |
| Jetzt ausprobieren | Elementor jetzt ausprobieren | Divi jetzt ausprobieren |
Unser unvoreingenommenes und schnelles Urteil über Elementor vs. Divi Builder
In Bezug auf die Preisgestaltung, die Verfügbarkeit von Modulen, die Pop-up-Builder-Funktion, die Größe des Drittanbieter-Marktplatzes und die Leistung (bei kleineren Seitengrößen) übertrifft Elementor Divi.
Auf der anderen Seite bietet Divi eine größere Auswahl an Vorlagen (Layout-Packs), A/B-Testing-Funktionen, ein integriertes Theme und eine dynamische Schnittstelle.
Zusammenfassend lässt sich sagen: Wenn Sie einen exklusiven Page-Builder für Ihre WordPress-Website suchen, empfehlen wir Ihnen Elementor Pro.
Für Anfänger, die noch keine Erfahrung mit Page Buildern haben, ist die kostenlose Version von Elementor unserer Meinung nach perfekt geeignet.
Wenn Sie sowohl einen Page-Builder als auch WordPress-Themes in einem Paket wünschen, ist das Divi Theme von Elegant Themes die bessere Wahl.
Abschließend sollten Sie Ihre Prioritäten und Vorlieben abwägen, um festzustellen, welche Option am besten zu Ihren spezifischen Anforderungen passt.
Sind Sie bereit, die Unterschiede genauer unter die Lupe zu nehmen?
Unterschiede in der Drag-and-Drop-Editor-Schnittstelle
Einer der Hauptvorteile von sowohl Divi als auch Elementor ist die Bereitstellung von intuitiven Drag-and-Drop-Editoren. Beide Builder bieten benutzerfreundliche Schnittstellen, die die Anpassung der Website zu einem Kinderspiel machen.
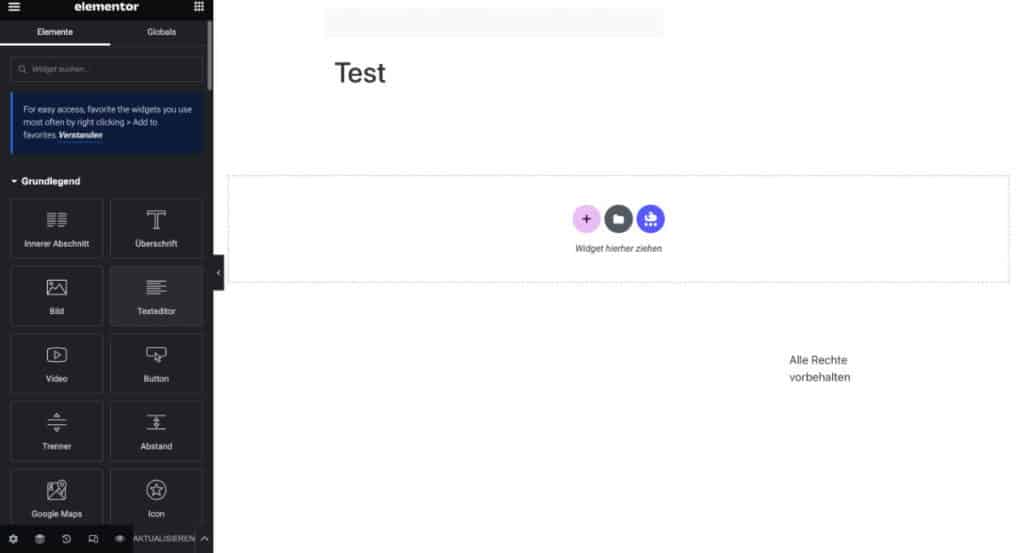
Werfen wir nun einen kurzen Blick auf die Benutzeroberfläche, die es in Elementor gibt:

Wie oben dargestellt, bietet Elementor eine breite Palette von Elementen, die einfach per Drag-and-drop in den „Drag & Drop-Editor“ gezogen werden können, sodass Sie Ihre Blogbeiträge, Seiten oder jeden anderen Aspekt Ihrer Website mühelos anpassen können.
Wie bereits erwähnt, bietet Elementor Zugang zu mehr als 80 Designelementen, die Ihnen eine Fülle von Optionen für Ihre kreativen Bemühungen bieten.
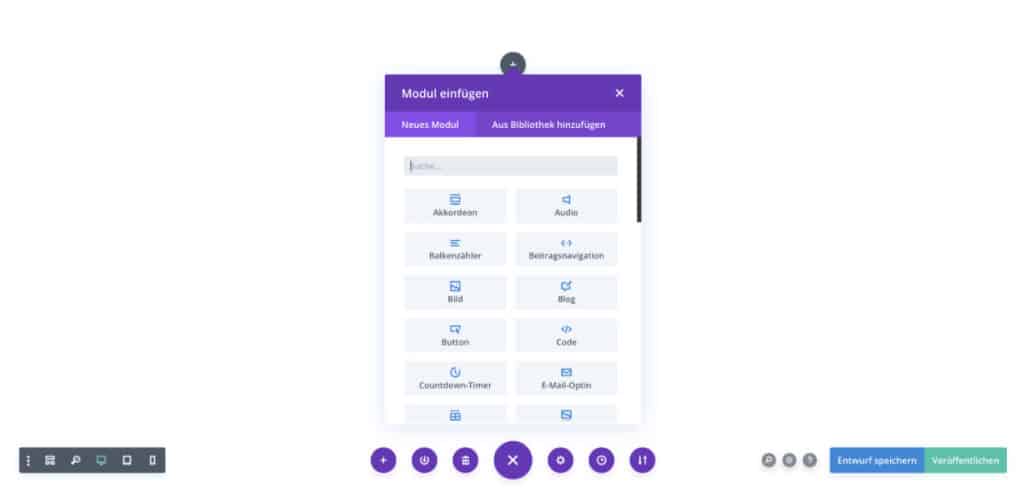
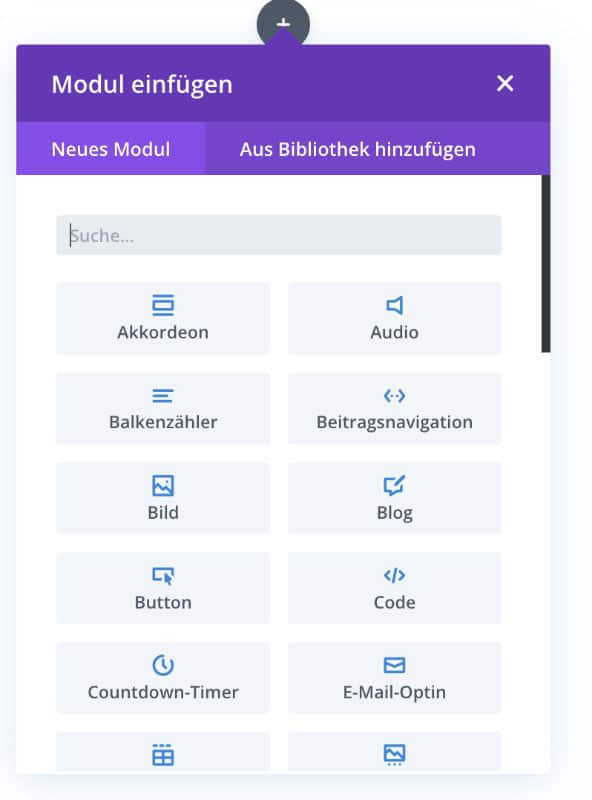
Werfen wir nun einen Blick auf die Oberfläche des Divi Builders:

Wie aus der obigen Abbildung ersichtlich, funktioniert Divi Builder anders als Elementor, da es schwebende Schaltflächen für den Zugriff auf verschiedene Pop-ups verwendet, wie im Bild dargestellt.
Dieser Ansatz ermöglicht es Ihnen, jedes gewünschte Modul nahtlos einzufügen. Mit Divi Builder haben Sie Zugang zu 36 verschiedenen Modulen, um die Funktionalität Ihrer Website zu verbessern.
Zusammenfassend lässt sich sagen, dass die Elementor-Benutzeroberfläche einen eher statischen Ansatz verfolgt, während Sie bei der Divi Builder-Benutzeroberfläche auf schwebende Schaltflächen klicken müssen, um Ihre Website anzupassen.
Die Wahl zwischen den beiden Oberflächen hängt letztendlich von Ihren persönlichen Vorlieben ab. Wir fanden beide Schnittstellen bemerkenswert benutzerfreundlich und einfach zu bedienen.
Elemente anpassen
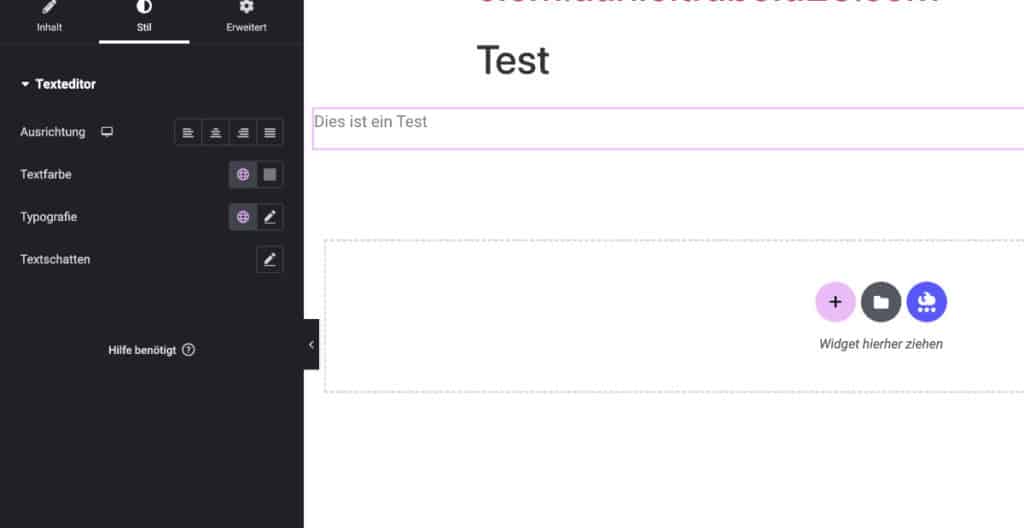
Wenn es um die Anpassung von Elementen geht, bietet Elementor ein Menü (Customizer), das auf der linken Seite des Bildschirms fixiert bleibt.
Der Customizer von Divi hingegen bietet einen flexibleren Ansatz und gibt Ihnen die Freiheit, ihn überall auf dem Bildschirm zu positionieren.
Er kann zwar an verschiedene Stellen verschoben werden, hat aber auch die Möglichkeit, wieder an der linken Seite einzurasten.
Im ersten Bild unten sehen Sie den Elementor Customizer, der auf der linken Seite verankert bleibt.

Im zweiten Bild hingegen scheint der Divi-Customizer anpassungsfähiger und benutzerfreundlicher zu sein.
Er ermöglicht eine größere Flexibilität bei der Platzierung auf dem Bildschirm und bietet gleichzeitig die Möglichkeit, auf die linke Seite zurückschnappen.

Elemente/ Module hinzufügen
Wenn es um das Hinzufügen von Elementen zu Ihrer Seite geht, werden sie in Divi als Module bezeichnet, während sie in Elementor als Elemente bekannt sind.
Außerdem verwendet Elementor Abschnitte und Spalten, um die Seite zu strukturieren und Elemente hinzuzufügen. Im Gegensatz dazu verwendet Divi Abschnitte, Zeilen und Spalten für den gleichen Zweck.
Zusammenfassend haben wir festgestellt, dass beide Page Builder einen flexiblen und benutzerfreundlichen Prozess für das Hinzufügen von Elementen (Modulen) bieten.
Obwohl wir persönlich den Ansatz von Divi bevorzugen, ist es wichtig zu betonen, dass diese Präferenz völlig subjektiv ist.
Kostenlose Version – Der Unterschied
Zweifellos ist die kostenlose Version von Elementor ein wichtiger Faktor, der im Vergleich zum Divi Theme zu seiner Beliebtheit beiträgt.
Es ist bekannt, dass Seitenerstellungsprogramme oft kostspielig sein können. Die Verfügbarkeit einer kostenlosen Version ist von großem Vorteil, insbesondere für Personen, die nur wenig Erfahrung oder ein kleines Budget haben.
Bei der Suche nach „Page Builder“ im WordPress-Plugin-Repository[1] ist es bemerkenswert, dass die kostenlose Version von Elementor stets an erster Stelle steht.
Mit über 5 Millionen Installationen und einer Bewertung von 4,5 Sternen ist seine Zuverlässigkeit offensichtlich und weithin anerkannt.
Divi bietet keine kostenlose Version an!
Die Differenz zwischen Modulen und Elementen
Wenn Sie ein Plugin für den Seitenaufbau in Betracht ziehen, sollten die Elemente (Module) oder „Bausteine“ ein wichtiger Aspekt sein.
Diese Elemente sind für die effektive Erstellung und Gestaltung Ihrer Seiten unerlässlich. Daher beeinflusst dieser Faktor Ihren Entscheidungsprozess erheblich.
Vergleichen wir die Angebote in Bezug auf die Verfügbarkeit der Elemente:
Elementor-Elemente: Die kostenlose Version bietet über 40 Widgets, während die Pro-Version bis zu 50 zusätzliche Widgets bietet.
Divi-Module: Divi bietet insgesamt 63 Module.
Es ist jedoch unerlässlich, die Liste der verfügbaren Module in beiden Buildern manuell zu erkunden und sie sorgfältig zu bewerten, bevor man eine endgültige Entscheidung trifft.
In Elementor sind die Elemente in vier Kategorien eingeteilt: Basis-Widgets, Pro-Widgets, Theme-Elemente und WooCommerce-Widgets.
Diese Kategorisierung sorgt für mehr Ordnung und Benutzerfreundlichkeit bei der Gestaltung Ihrer Website.
Im Gegensatz dazu sind die Divi-Module in drei Kategorien unterteilt: Inhaltselemente, E-Commerce-Elemente und Strukturelemente.
Dieses Kategorisierungssystem in Divi ermöglicht eine effiziente Organisation und Auswahl von Modulen auf der Grundlage spezifischer Anforderungen.
Die Abweichung in vorgefertigten Layouts
Um den Designprozess zu beschleunigen, bieten sowohl Elementor als auch Divi eine große Auswahl an vorgefertigten Vorlagen, mit denen Sie schnell einzelne Webseiten oder ganze Websites mit nur einem einzigen Klick erstellen können.
Elementor kategorisiert seine Vorlagen in die folgenden Abschnitte:
- Individuelle Seitenvorlagen: Dazu gehören Vorlagen für verschiedene spezifische Seiten wie Popup-Seiten, Landingpages, einzelne Seiten und mehr.
- Block-Vorlagen: Diese Vorlagen können einfach in jede Seite eingebettet werden und dienen als wiederverwendbare Komponenten. Beispiele sind 404-Blöcke, Fußzeilenvorlagen und mehr.
- Komplette Website-Kits: Diese Kits bestehen aus mehreren Seiten mit konsistenten Stilen und Designs und bieten ein einheitliches Erscheinungsbild für Ihre gesamte Website.

Im Vergleich dazu bietet Divi eine umfangreiche Auswahl von über 360+ Layout Packs. Jedes Layout-Paket umfasst mehrere Seitenvorlagen, die verschiedene Abschnitte wie Kontaktseiten, Info-Seiten und mehr enthalten.
Diese Divi Layout-Pakete bieten eine umfassende Lösung für die Erstellung ganzer Websites mit Leichtigkeit und Effizienz.

Das Ergebnis zeigt, dass Elementor in Bezug auf die Anzahl der Landing-Page-Vorlagen, Popup-Vorlagen und Blockvorlagen, die es bietet, als klarer Sieger hervorgeht.
Auf der anderen Seite hat Divi einen leichten Vorteil, wenn es um vorgefertigte Layout-Pakete geht.
Letztendlich hängt die Wahl zwischen den beiden von Ihren spezifischen Bedürfnissen und Vorlieben ab, wenn man die Verfügbarkeit und Vielfalt der von jedem Page-Builder angebotenen Vorlagen und Layout-Pakete berücksichtigt.
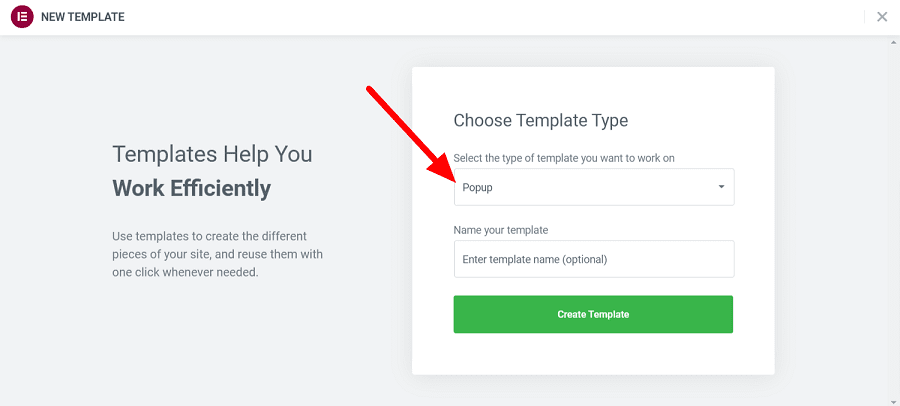
Der Pop-up Builder Vorteil
Einer der herausragenden Vorteile die für Elementor Pro sprechen ist die Popup-Formular-Funktion.
Elementor Pro bietet einen intuitiven Drag-and-Drop-Popup-Formular-Builder, mit dem Benutzer verschiedene Arten von Popups erstellen können, darunter modale Fenster, Benachrichtigungsleisten, Slide-Ins und mehr.
Der Vorteil dabei ist, dass für diese Funktionalität keine externen Plugins installiert werden müssen.
Mit Elementor Pro können Sie die Widgets nutzen, um visuell ansprechende Popup-Formulare wie E-Mail-Opt-in-Formulare, Anmelde-/Registrierungsformulare und mehr zu gestalten.
Diese können überall auf Ihrer Website eingebettet werden, um die Benutzeraktivität und die Konversionsraten zu verbessern.

In Divi können Sie die Funktionalität von Popup-Formularen aktivieren, indem Sie das Plugin namens Bloom verwenden.
Es ist jedoch wichtig zu beachten, dass Bloom keinen Drag-and-Drop-Ansatz wie der leistungsstarke Pop-up-Builder von Elementor bietet.
Im Vergleich dazu bietet der von Elementor mehr Flexibilität und Benutzerfreundlichkeit.
Daher verdient Elementor an dieser Stelle zusätzliche Bonuspunkte gegenüber Divi, da es ein fortschrittlicheres und benutzerfreundlicheres Benutzererlebnis bietet.
Große Unterschiede im Kontaktformular
Wussten Sie, dass sowohl Divi als auch Elementor über integrierte Formular-Widgets/Module verfügen?
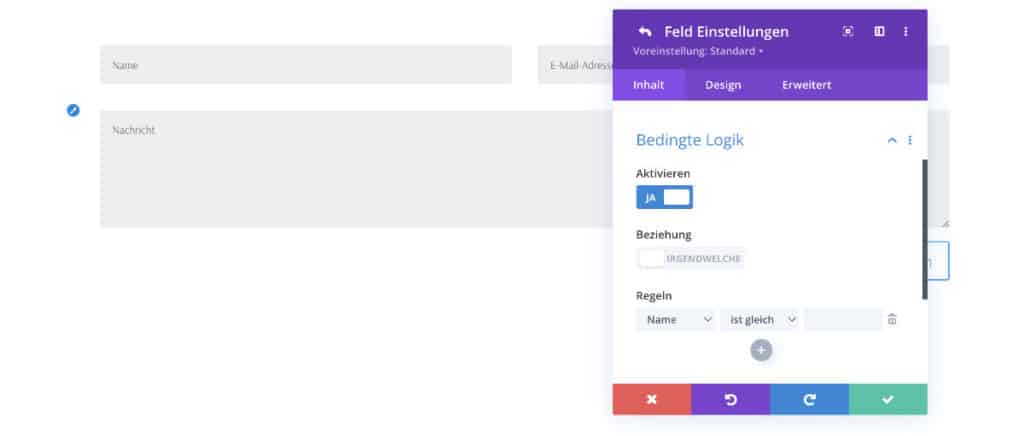
Es gibt jedoch einen bemerkenswerten Unterschied. Während Sie in beiden Buildern Formularfelder anpassen, Farben ändern und mehr können, fehlt dem Formular-Widget von Elementor eine entscheidende Funktion: „BEDINGUNGEN“.
Das Formular-Widget von Divi hingegen ist leistungsfähiger und bietet die Möglichkeit, bedingte Logik auf die Formulare anzuwenden.

Die bedingte Logik ist ein wesentliches Merkmal jedes Formular-Builders, mit dem Sie dynamische und personalisierte Formularerlebnisse auf der Grundlage von Benutzereingaben oder bestimmten Kriterien erstellen können.
Obwohl der Unterschied auf den ersten Blick unbedeutend erscheinen mag, ist das Fehlen der „bedingten Logik“ im Formular-Widget von Elementor ein wichtiger Faktor, der berücksichtigt werden muss.
Diejenigen, die mit WordPress Formular-Plugins vertraut sind, wissen um die Wichtigkeit dieser Funktion.
Zusammenfassend lässt sich sagen, dass das Formular-Widget von Divi im Vergleich zu Elementor robuster ist, da es über die „bedingte Logik“ verfügt.
Diese bietet erweiterte Funktionalität und Anpassungsoptionen, die dynamische und personalisierte Formularerlebnisse auf Ihrer Website ermöglichen.
Integrierter A/B Test
Divi bietet eine einzigartige und wertvolle Funktion namens A/B-Testing, mit der Sie Split-Tests für Seitenelemente mit verschiedenen Versionen durchführen können.
Mit dieser Funktion können Sie mit verschiedenen Layouts und Designs experimentieren, um festzustellen, welche am effektivsten sind, um die Absprungraten zu reduzieren oder andere spezifische Ziele zu erreichen.
A/B-Tests sind eine leistungsstarke Marketingstrategie, mit der Sie Ihre Website optimieren können, um Konversionen und Verkäufe zu steigern.
Durch die Analyse der Leistung verschiedener Versionen Ihrer Seitenelemente können Sie datengestützte Entscheidungen treffen, um das Benutzererlebnis zu verbessern und bessere Ergebnisse zu erzielen.
Die A/B-Testing-Funktion von Divi ist ein unschätzbares Werkzeug zur Verfeinerung und Optimierung der Leistung Ihrer Website.
Im Gegensatz zu Divi bietet Elementor standardmäßig kein A/B-Testing als integrierte Funktion.
Es gibt jedoch alternative Methoden, die Sie einsetzen können, um das Nutzerverhalten zu analysieren und A/B-Tests mit Elementor durchzuführen.
Eine Möglichkeit ist die Verwendung kostenloser Tools wie Microsoft Clarity, die Aufschluss darüber geben können, wie Nutzer mit dem Layout und den Elementen Ihrer Website interagieren.
Darüber hinaus gibt es Plugins von Drittanbietern, wie z. B. Split Test for Elementor[2], das Sie bei der Durchführung von A/B-Tests innerhalb des Elementor Page Builders unterstützen kann.
Auch wenn A/B-Tests keine native Funktion in Elementor sind, ermöglichen Ihnen diese alternativen Methoden eine effektive Analyse und Optimierung Ihrer Website, um deren Leistung zu verbessern.
Preisliche Abweichungen
Bei der Auswahl eines WordPress Page Builders ist der Preis für viele Nutzer ein wichtiger Faktor. Daher ist es wichtig zu bestimmen, welche Option, Divi oder Elementor, erschwinglicher ist.
Um Licht ins Dunkle zu bringen, stellen wir Ihnen im Folgenden angebotenen Preispläne der jeweiligen Hersteller vor.
Elementor
Einer der bemerkenswerten Vorteile von Elementor ist die Verfügbarkeit einer kostenlosen Version, die direkt von der Website des Unternehmens heruntergeladen werden kann.
Im Gegensatz zu vielen anderen Page-Buildern bietet die kostenlose Version von Elementor eine gute Benutzerfreundlichkeit und ermöglicht die einfache Anpassung von Websites.
Für Benutzer, die erweiterte Anpassungsoptionen und Funktionen suchen, ist Elementor Pro die bevorzugte Alternative.
Die Pro-Version bietet ein erweitertes Toolkit für die Erstellung hochgradig individueller Websites.
Das Schöne ist, dass Sie mit der kostenlosen Version beginnen und schrittweise auf die Pro-Version aufrüsten können, wenn sich Ihre Website weiterentwickelt.
Ein Upgrade auf Elementor Pro hat keinen Verlust i zur Folge, sodass der Übergang nahtlos und problemlos verläuft.
Preisoptionen
- Essential Plan: Dieser Plan kostet $59 pro Jahr und erlaubt die Nutzung für eine einzelne Website.
- Erweiterter Plan: Erhältlich für $99 pro Jahr, ermöglicht dieser Plan die Nutzung für bis zu drei Websites.
- Expert Plan: Zum Preis von 199 US-Dollar pro Jahr ermöglicht dieser Plan die Nutzung für bis zu 25 Websites.
- Agentur-Tarif: Der Agency Plan kostet $399 pro Jahr und ermöglicht die Nutzung für bis zu 1000 Websites.
Alle diese Tarife bieten eine umfassende Palette von Funktionen, einschließlich Zugang zu mehr als 100 Widgets, mehr als 300 Vorlagen, einem Theme Builder, einem Popup Builder, einem WooCommerce Store Builder, einem Landing Page Builder, Premium-Support und mehr.
Elementor Pro bietet Ihnen eine 30-tägige Geld-zurück-Garantie. Sie können also innerhalb von 30 Tagen um eine Rückerstattung bitten, wenn Sie das Gefühl haben, dass es nicht das Richtige für Sie ist.
Divi Preisgestaltung
Im Gegensatz zu Elementor gibt es von Divi Builder keine kostenlose Version.
Wie viel kostet der Divi Builder also?
Wie Sie vielleicht bereits wissen, ist der Divi Builder über Elegant Themes erhältlich und wird nicht separat verkauft.
Um diesen nutzen zu können, müssen Sie sich daher für eine Mitgliedschaft bei Elegant Themes anmelden, diese ist jedoch sehr günstig.
Elegant Themes bietet zwei Preispläne an:
- Jährlicher Zugang: Zum Preis von $89 pro Jahr erhalten Sie Zugang zu Divi Builder sowie zu anderen Tools wie Extra, Bloom und Monarch.
- Lebenslanger Zugang: Dieser Plan ist für eine einmalige Gebühr von 249 $ erhältlich und bietet lebenslangen Zugriff auf Divi Builder sowie Extra, Bloom und Monarch.
Außerdem bietet Elegant Themes eine 30-tägige Geld-zurück-Garantie.
Das bedeutet, dass Sie eine Rückerstattung beantragen können, wenn Sie mit Ihrer Elegant Themes-Mitgliedschaft oder dem Divi Builder innerhalb der ersten 30 Tage nach der Anmeldung nicht zufrieden sind.
Sowohl Elementor als auch Divi Builder bieten erschwingliche Preisoptionen, wodurch sie bei Millionen von Nutzern beliebt sind.
Wenn man die beiden vergleicht, ist Elementor die kostengünstigere Option, mit Preisen ab nur $59 pro Jahr.
Der Divi Builder, der mit einer Mitgliedschaft bei Elegant Themes verbunden ist, kostet dagegen ab 89 Dollar pro Jahr.
Trotz des geringen Preisunterschieds bieten beide Page Builder ein ausgezeichnetes Preis-Leistungs-Verhältnis, weshalb sie auf Millionen von Webseiten verwendet werden.
Der Maintenance Modus
Während des Wartungsmodus kommt es bei Websites häufig zu zeitweiligen Ausfällen, die dazu führen, dass Besucher auf Probleme wie 404-Codes oder sogar komplette Abstürze stoßen.
Diese Probleme wirken sich negativ auf die Nutzererfahrung aus und können auch die Suchmaschinenoptimierung (SEO) der Website beeinträchtigen.
Gemäß den Google-Richtlinien sollte eine Website, die sich im Wartungsmodus befindet, einen HTTP 503-Code zurückgeben, um anzuzeigen, dass sie vorübergehend nicht verfügbar ist.
Dies trägt dazu bei, die negativen Auswirkungen auf die Suchmaschinenoptimierung zu mindern.
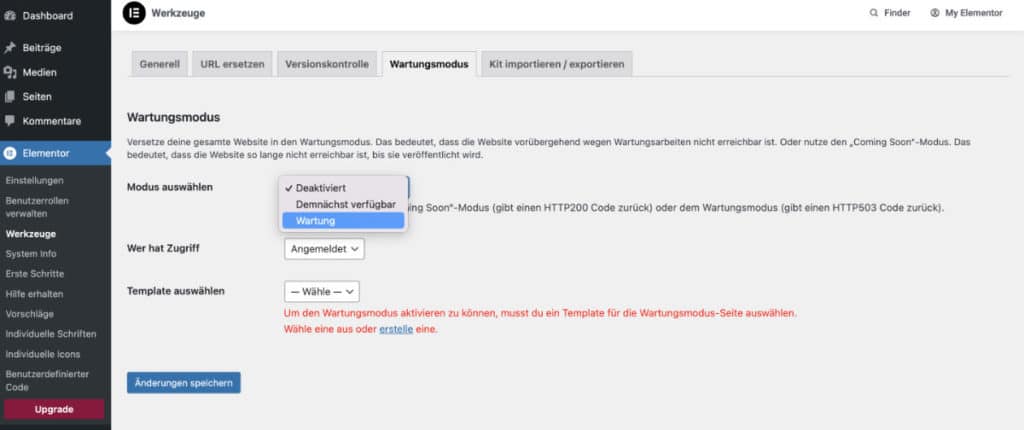
Glücklicherweise verfügt Elementor über eine eingebaute Funktion für den Wartungsmodus. Das bedeutet, dass Sie ein Wartungsmodus-Template verwenden und Ihre Website-Einstellungen so konfigurieren können, dass der richtige HTTP-Code während des Wartungsmodus zurückgegeben wird.

Diese Funktion ermöglicht es Ihnen, Wartungszeiträume effektiv zu verwalten und gleichzeitig korrekte SEO-Praktiken beizubehalten und Ihren Besuchern eine bessere Benutzererfahrung zu bieten.
In Divi können Sie auf Vorlagen für den Wartungsmodus zugreifen, um Sie bei der Wartung Ihrer Website zu unterstützen.
Divi bietet jedoch keine integrierten Einstellungen, um den Wartungsmodus direkt auf Ihrer Website zu aktivieren. Um diese Funktionalität zu erreichen, müssen Sie sich auf ein externes Plugin wie „Easy Updates Manager“ verlassen, um diesen Zweck zu erfüllen.
Shortcode Widget
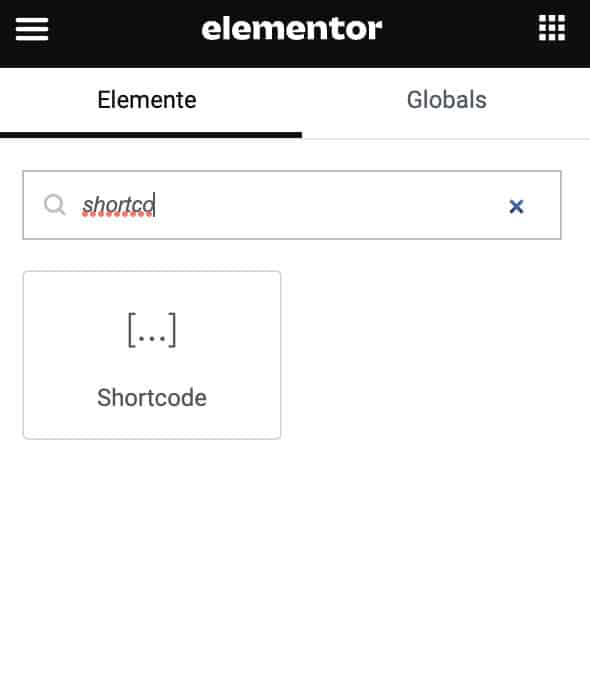
Das Shortcode Widget (Modul) – Elementor: ✓, Divi X
Zu unserer Überraschung haben wir festgestellt, dass der Divi Builder kein Shortcode-Modul enthält.
Dieses spezielle Widget wird als unverzichtbar angesehen und wird von uns persönlich häufig verwendet. Es ermöglicht die nahtlose Einbettung von dynamischen Inhalten in Posts, Seiten, Seitenleisten und anderen Bereichen Ihrer Website.

Jedoch können Sie in Divi mit jedem beliebigen Text- oder Code-Modul die Shortcodes leicht einfügen.
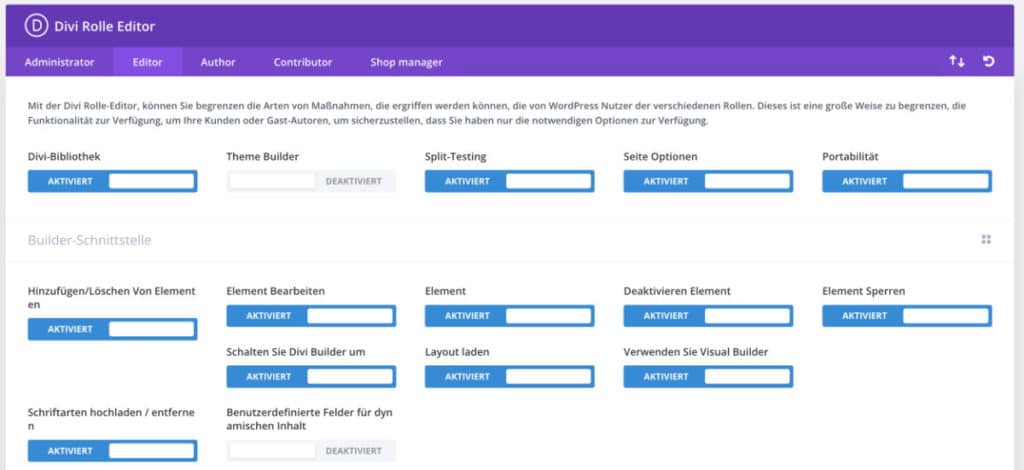
Der Rolleneditor von Divi bietet im Vergleich zum Elementor mehr Leistung
Die Funktion des Rolleneditors erweist sich als äußerst wertvoll bei der Erstellung von Websites für Kunden, die möglicherweise keine umfassenden Kenntnisse über WordPress oder Webentwicklung haben.
Mit dem Rollen-Editor können Sie den Zugriff dieser Personen einschränken, um zu verhindern, dass sie sich in wichtige Einstellungen abändern, die möglicherweise das Design der Website zerschießen können.
Sowohl Divi als auch Elementor bieten verschiedene Rollen mit spezifischen Berechtigungen:
- Divi: Administrator, Redakteur, Autor, Mitwirkender, Shop Manager
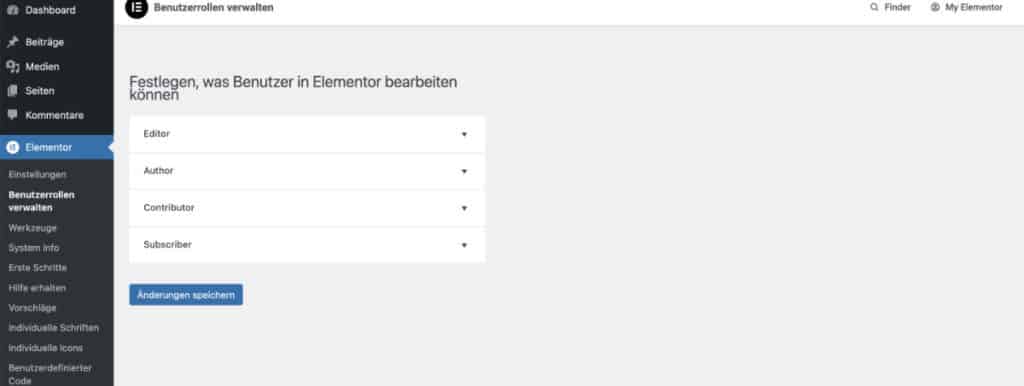
- Elementor: Redakteur, Autor, Mitwirkender, Abonnent
Im Vergleich zu den von Elementor bereitgestellten Grundregeln ermöglicht der Rolleneditor von Divi ein höheres Maß an Kontrolle.
Er ermöglicht es Ihnen, spezifischere Beschränkungen und Einschränkungen für Aktionen festzulegen, die von verschiedenen Benutzerrollen durchgeführt werden können.
In Elementor werden der Rolle „Editor“ beispielsweise nur zwei Regeln zugewiesen:
- Kein Zugriff zum Editor
- Nur Zugriff zum Bearbeiten von Inhalten

In Divi hingegen können Sie die Beschränkung von hoher zu niedriger Ebene für einen „Editor“ und andere Rollen aktivieren/deaktivieren:

Elementor vs Divi: Performance Test
Bedenken über die Auswirkungen auf die Website-Geschwindigkeit schrecken oft von der Verwendung von Page Buildern ab.
Es ist jedoch wichtig, die möglichen Einflüsse von Elementor und Divi in Bezug auf die Geschwindigkeit zu bewerten.
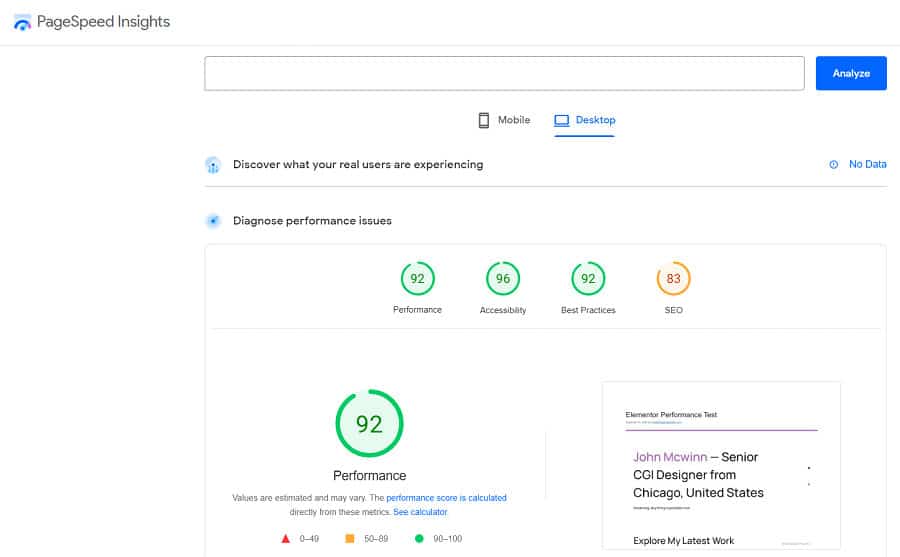
Elementor-Leistungstest:
Um die Performance von Elementor zu ermitteln, haben wir einen Test mit einer Seite durchgeführt, die mit einer Elementor-Vorlage erstellt wurde.
Zusätzlich fügten wir manuell zusätzliche Widgets wie Karussells, Kontaktformulare, Tabellen und mehr hinzu, um eine erhöhte Last zu simulieren.
Lassen Sie uns nun besprechen, wie Elementor während des Tests abgeschnitten hat:

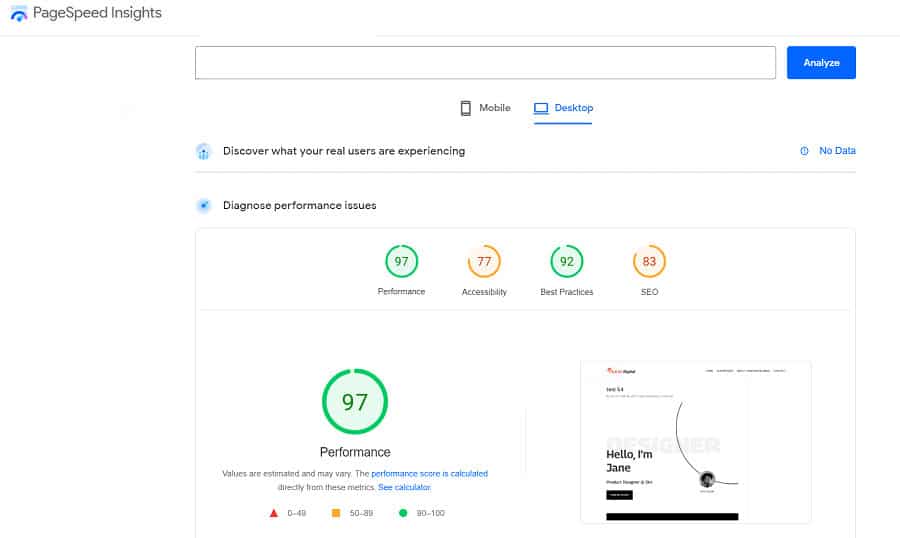
Divi Leistungstest:
Zusätzlich zu unserer Bewertung von Elementor haben wir auch einen Leistungstest mit Divi durchgeführt.
Für diesen Test verwendeten wir eine vorgefertigte Divi-Vorlage und bauten zusätzliche benutzerdefinierte Module ein, um eine erhöhte Komplexität zu replizieren.
Jetzt wollen wir uns die Leistungsergebnisse von Divi genauer ansehen:

Die Leistungsergebnisse der beiden Page Builder sind beeindruckend, wie dieser Test mit nur geringfügigen Abweichungen bei den Modulen zeigt.
Sowohl Elementor als auch Divi wurden umfangreichen Optimierungsmaßnahmen unterzogen, die sicherstellen, dass sie nur minimale Auswirkungen auf die Ladegeschwindigkeit haben.
Für Websites, die auf Shared-Hosting-Plattformen gehostet werden, können Benutzer die Webseitenleistung weiter verbessern, indem sie Plugins zur Leistungsoptimierung wie WP Rocket verwenden.
Diese Plugins bieten zusätzliche Optimierungsfunktionen und Caching-Mechanismen, um die Geschwindigkeit der Website und die Gesamtleistung weiter zu steigern.
Divi vs Elementor 2023: Features List
Divi Builder-Funktionen:
Der Divi Builder von Elegant Themes bietet eine Reihe von außergewöhnlichen integrierten Funktionen, darunter:
- Drag and Drop Page Builder: Die Kernfunktion von Divi Builder, die eine intuitive Anpassung der Website ermöglicht.
- Mehrere Zeilen- und Spaltenlayouts: Erstellen Sie mit Leichtigkeit vielseitige Layouts für Ihre Beiträge und Seiten.
- Vorgefertigte Seitenlayouts: Greifen Sie auf eine breite Palette professionell gestalteter Layouts zu, um Zeit und Mühe zu sparen.
- Kontakt-Formular-Modul: Enthält ein integriertes Kontaktformularmodul, das den Einsatz von Drittanbieter-Plugins überflüssig macht.
- Eingebautes Preistabellen-Modul: Einfaches Erstellen und Anzeigen von Preistabellen für den Verkauf von Produkten auf Ihrer Website.
- Layouts-Bibliothek: Wählen Sie aus über 110 vorgefertigten Websites und über 880 vorgefertigten Layouts, um Ihren Designprozess zu starten.
- Responsives Design: Stellen Sie sicher, dass Ihre Website auf allen Geräten mit 100%iger Reaktionsfähigkeit gut aussieht.
- Vielfältige Website-Elemente: Profitieren Sie von über 40 Website-Elementen, wie z. B. Testimonials, Slider und E-Mail-Opt-In-Formulare, um die Funktionalität und das Engagement der Nutzer zu verbessern.
Ist Ihnen bewusst, dass Divi Builder eine umfangreiche Auswahl von über 314 Layout-Paketen aus insgesamt 2303 Layouts bietet, die sich über verschiedene Kategorien erstrecken?
Ganz gleich, ob Sie der Geschäfts-, Lifestyle- oder Technologiebranche angehören, die Auswahl an vorgefertigten Layout-Paketen von Divi bietet eine mühelose Möglichkeit, eine visuell beeindruckende Website zu gestalten.
Wählen Sie einfach ein Layout, das Ihren Anforderungen entspricht, und beginnen Sie mit der Anpassung mithilfe des benutzerfreundlichen Drag-and-Drop-Seiteneditors.
Mit den intuitiven Tools von Divi sind Sie im Handumdrehen startklar!
Genießen Sie Gestaltungsfreiheit
Mit Divi Builder haben Sie die Flexibilität, Ihre Website auf unzählige Arten anzupassen. Er bietet eine große Auswahl von über 40 Inhaltselementen, darunter Bilder, Videos, Text, Schaltflächen und mehr.
Sie haben die Möglichkeit, Ihre Vision mit endlosen Möglichkeiten zum Leben zu erwecken.
Werfen Sie einen Blick auf die Schnittstelle unten, um zu sehen, wie sie aussieht:

Wie oben dargestellt, ist der Anpassungsprozess in Divi Builder mühelos. Klicken Sie einfach auf ein beliebiges Modul und beginnen Sie, es nach Ihren Wünschen anzupassen.
Auf der Registerkarte „Inhalt“ können Sie verschiedene Elemente wie Text und Bilder ändern.
Divi Builder bietet auch eine praktische Drag-and-Drop-Funktion, mit der Sie Elemente auf der Seite ganz einfach neu anordnen können.
Darüber hinaus können Sie Ihre Inhalte in einer Vorschau anzeigen, um zu sehen, wie sie auf mobilen Geräten aussehen werden, um eine nahtlose Benutzererfahrung auf verschiedenen Bildschirmgrößen zu gewährleisten.
Wenn Sie mehr über Elegant Themes und ihr Flaggschiffprodukt erfahren möchten, empfehle ich Ihnen, unseren umfassenden Test mit dem Titel Divi Page Builder.
Dieser Artikel bietet wertvolle Einblicke in die Funktionen, Vorteile und den Gesamtwert von Elegant Themes und Divi Builder.
Elementor-Funktionen
Elementor bietet eine beeindruckende Reihe von Funktionen, die es zu einem leistungsstarken Page Builder machen. Hier sind einige der wichtigsten Funktionen:
- Einfacher Drag-and-Drop-Editor: Mit dem intuitiven Drag-and-Drop-Editor können Sie jedes Element auf Ihrer Website mühelos bearbeiten.
- Visueller Theme Builder: Passen Sie mit dem visuellen Theme Builder verschiedene Aspekte Ihrer Website an, darunter die Kopfzeile, die Fußzeile und andere Designelemente.
- Popup-Ersteller: Erstellen Sie mit dem integrierten Popup-Builder schnell und einfach beeindruckende Popups.
- Über 80 Website-Design-Elemente: Greifen Sie auf eine Vielzahl von Designelementen zu, ohne dass Sie überflüssige Plugins oder Tools von Drittanbietern benötigen.
- Kompatibilität mit WordPress-Themen: Elementor arbeitet nahtlos mit fast jedem WordPress-Theme zusammen und bietet Flexibilität und Kompatibilität.
- Umfangreiche Verfügbarkeit von Add-Ons: Profitieren Sie von zahlreichen Add-Ons, die auf der Elementor-Website und anderen Plattformen verfügbar sind und die Funktionalität des Page Builders erweitern.
- Hello-Theme: Erhalten Sie Zugriff auf das kostenlose Hello-Theme, das responsive und für Suchmaschinen optimiert ist.
- Nahtlose Integration mit Marketing-Tools: Integrieren Sie Elementor ganz einfach in Ihre bevorzugten Marketing-Tools, einschließlich Social-Media-Plattformen und E-Mail-Marketing-Dienste.
- 300+ wunderschön gestaltete Vorlagen: Wählen Sie aus einer großen Auswahl an professionell gestalteten Vorlagen, um Ihren Website-Designprozess zu starten.
- Die brandneue und revolutionierende integrierte Elementor KI.
Elementor stellt zwar keine kostenlosen Demos zur Verfügung, aber Sie können mit dem kostenlosen Elementor-Plugin beginnen, das zwar nur begrenzte Funktionen bietet, aber dennoch eine hervorragende Einführung in die Möglichkeiten des Page Builders darstellt.
Dies sind nur einige der wertvollen Funktionen, die Elementor zu einer beliebten Wahl für die Gestaltung und Anpassung von Websites machen.
Mit dem Elementor Pro-Plugin erhalten Sie Zugang zu einer Vielzahl von über 80 atemberaubenden Designelementen, mit denen Sie Ihre WordPress-Website aufwerten können.
Die Designelemente sind in drei Hauptgruppen eingeteilt:
Grundlegende Elemente:
- Sternebewertungen
- Videoeinbettungen
- SoundCloud-Integration
- Google Maps und mehr
Sie bieten wesentliche Funktionalitäten, um den Inhalt und die Interaktivität Ihrer Website zu bereichern.
Theme-Elemente:
Diese Elemente sind speziell für die Verwendung mit dem Thema Ihrer Website konzipiert. Sie umfassen Elemente wie:
- Beitragstitel
- Beitragsauszug
- Beitragsinhalt
- Featured Image
- Autorenbox
- Beitragskommentare und vieles mehr.
Mithilfe von Themenelementen können Sie verschiedene Aspekte Ihrer Blogbeiträge oder Inhaltsseiten problemlos anpassen und anzeigen.
WooCommerce-Elemente:
Wenn Sie eine E-Commerce-Website haben, die von WooCommerce betrieben wird, bietet Elementor Pro spezielle Elemente zur Verbesserung Ihrer Produktseiten.
Dazu gehören:
- Produkt-Breadcrumbs
- Produkttitel
- Produktbilder
- Produktpreise
- die Schaltfläche „In den Warenkorb“
- Produktbewertungen und mehr.
Mit diesen Elementen können Sie visuell ansprechende und informative Produktlisten erstellen.
Mit dieser umfangreichen Auswahl an Designelementen haben Sie die Flexibilität, Ihre WordPress-Website an Ihre spezifischen Bedürfnisse anzupassen.
Ganz gleich, ob Sie Sterne für Produktbewertungen oder Produktpreise auf Ihrer eCommerce-Website anzeigen möchten, Elementor Pro bietet Ihnen die Werkzeuge, um die gewünschten Ergebnisse zu erzielen.
Kostenloses Plugin
Elementor bietet eine kostenlose Version seines Plugins an, wodurch es sich vom visuellen Builder von Elegant Themes unterscheidet.
Die kostenlose Version ist für diejenigen geeignet, die das Plugin noch nicht kennen oder eine einfache Website erstellen möchten.
Das kostenlose Elementor-Plugin bietet eine Reihe von coolen Funktionen, darunter:
- 30 kostenlose Widgets: Greifen Sie auf eine Auswahl von 30 Widgets zu, um die Funktionalität und das Design Ihrer Website zu verbessern.
- Visueller und intuitiver Formularersteller: Erstellen Sie benutzerdefinierte Formulare.
- Benutzerdefinierte Schriftarten: Wählen Sie aus einer Vielzahl von Schriftarten, um die Typografie Ihrer Website zu personalisieren.
- Benutzerdefiniertes CSS: Fügen Sie benutzerdefinierten CSS-Code hinzu, um das Aussehen und den Stil Ihrer Website zu optimieren.
- Animierte Überschriften: Machen Sie Ihre Überschriften mit animierten Effekten zu einem echten Hingucker.
- Bild- und Video-Slider: Zeigen Sie Bilder und Videos in ansprechenden Schiebereglern an, um Ihre Besucher zu begeistern.
Wenn Sie Elementor in Erwägung ziehen, empfehle ich Ihnen, unseren ausführlichen Test mit dem Titel „Elementor Review 2023″ zu lesen“.
Dieser Artikel bietet wertvolle Einblicke in die Funktionen und Vorteile von Elementor und hilft Ihnen, eine fundierte Entscheidung darüber zu treffen, ob es die richtige Wahl für Ihre WordPress-Website ist.
Elementor vs. Divi 2023: Vor- und Nachteile im Vergleich
Um einen umfassenden Vergleich zwischen Elementor und dem Divi Builder zu ermöglichen, ist es wichtig, ihre jeweiligen Vor- und Nachteile zu bewerten.
Lassen Sie uns diese jetzt genauer beleuchten.
Vorteile von Elementor Page Builder:
- Verfügbarkeit der kostenlosen Version: Elementor bietet eine kostenlose Version an, die vielen Bloggern reichlich Funktionalität bietet, um ihre WordPress-Seiten ohne zusätzliche Kosten zu erstellen und anzupassen.
- Anpassung von Archiv- und Einzelbeitragsseiten: Elementor ermöglicht die einfache Anpassung von Archivseiten und einzelnen Beiträgen und bietet Bloggern, die ihre Blogseiten personalisieren möchten, einen erheblichen Vorteil.
- Kompatibilität mit den meisten WordPress-Themes: Elementor lässt sich nahtlos in nahezu jedes WordPress-Theme integrieren, was eine reibungslose und problemlose Erfahrung für die Benutzer gewährleistet.
- Erschwingliche Preise für Elementor Pro: Die Preise für Elementor Pro beginnen bei nur $59 pro Jahr, was es im Vergleich zu Divi Builder zu einer günstigeren Alternative macht.
Nachteile von Elementor Page Builder:
- Keine Option für lebenslangen Zugang: Anders als bei Divi bietet Elementor in seinen Preisplänen keine Option für einen lebenslangen Zugang. Dies kann ein Nachteil für Benutzer sein, die einen langfristigen Zugang ohne wiederkehrende Gebühren suchen.
Vorteile von Divi:
- Option für lebenslangen Zugang: Divi Builder bietet eine lebenslange Zugriffsoption zu einem Preis von nur $249. Das bedeutet, dass die Benutzer mit einer einmaligen Zahlung lebenslang Zugang zu Elegant Themes, Divi Builder und anderen Plugins haben.
- 24/7 Chat-Unterstützung: Divi Builder bietet eine Chat-Support-Option, die rund um die Uhr verfügbar ist und sicherstellt, dass Benutzer ihre Fragen zu jeder Tageszeit beantwortet bekommen.
- Umfangreiche Support-Ressourcen: Divi Builder bietet exzellente Support-Ressourcen, darunter eine große Facebook-Gruppe, eine umfangreiche Dokumentation und eine Fülle von Tutorials, die den Nutzern reichlich Unterstützung und Anleitung bieten.
Nachteile von Divi Page Builder:
- Abhängigkeit von Shortcodes: Divi Builder stützt sich stark auf Shortcodes, was beim Anpassen oder Bearbeiten von Blogbeiträgen und Seiten zu Komplikationen führen kann. Die Deaktivierung von Divi oder der Wechsel zu einem anderen WordPress Theme oder Page Builder kann zu unordentlichem Code oder Layout-Problemen führen.
Wie beurteilen andere Elementor oder Divi?
Nutzerbewertungen spielen eine wichtige Rolle bei der Beurteilung von Produkten wie Elementor und Divi. Sehen wir uns an, was Nutzer über diese beiden WordPress-Seitenerstellungsprogramme zu sagen haben.
Elementor hat von Nutzern in der gesamten Blogosphäre, einschließlich beliebter Produkt-Software-Vergleichsseiten wie Trustpilot und WordPress-Foren, glänzende Bewertungen erhalten.
Auf Trustpilot hat Elementor einen beeindruckenden Trust Score von 3,6 von 5 Bewertungen erreicht.

Die Nutzer haben ihre positiven Erfahrungen geteilt und die leistungsstarken Funktionen, die intuitive Benutzeroberfläche und die Vielseitigkeit von Elementor hervorgehoben.
Der visuelle Editor, die umfangreichen Designoptionen und die Möglichkeit, professionelle Websites ohne Programmierkenntnisse zu erstellen, wurden gelobt.
Es hat eine Fülle positiver Bewertungen im WordPress-Plugin-Verzeichnis erhalten. Mit mehr als 4 Millionen Installationen verfügt das Plugin über eine beeindruckende 4,9-Sterne-Bewertung auf der Grundlage von über 5000 Bewertungen auf WordPress.org.
Diese hohe Bewertung ist ein Beweis für die Zufriedenheit und Zustimmung der Benutzer, die die Vorteile von Elementor aus erster Hand erfahren haben.
Worauf warten Sie also noch? Wenn Sie glauben, dass Elementor Pro das Richtige für Sie ist, nutzen Sie den folgenden Link, um es noch heute zu testen.
Das Feedback der Nutzer zu Divi Builder ist ebenfalls sehr positiv.
Elegant Themes, der Anbieter von Divi Builder, hat einen lobenswerten Trust Score von 4,9 von 5 Bewertungen auf Trustpilot erreicht.
Dies zeigt ein hohes Maß an Vertrauen und Zufriedenheit unter den Nutzern, die die Vorteile von Divi Builder kennengelernt haben.

Wichtiger Hinweis: Es gibt zwar keinen speziellen TrustScore für Divi Builder auf Trustpilot, aber es ist erwähnenswert, dass Elegant Themes, der Anbieter von Divi Builder, eine beträchtliche Anzahl zufriedener Kunden gewonnen hat, die ihre Themes und ihren Builder schätzen.
FAQ
Kann ich Elementor mit dem Divi Theme verwenden?
Ja, es ist möglich, Elementor mit dem Divi-Theme zu verwenden. Elementor ist ein Plugin, das ein WordPress-Theme zur Anpassung einer Website erfordert, und das Divi-Theme ist mit Elementor kompatibel.
Die gleichzeitige Verwendung von Elementor und dem Divi Builder kann jedoch zu Komplikationen bei der Anpassung führen und ein chaotisches Design der Website zur Folge haben.
Es wird empfohlen, sich für einen Page-Builder zu entscheiden, um ein einheitliches Erscheinungsbild zu gewährleisten.
Worin unterscheidet sich Divi vom Divi Builder?
Divi ist ein WordPress-Theme, während Divi Builder ein von Elegant Themes entwickelter Drag-and-drop Page Builder ist.
Diese beiden Komponenten ergänzen sich nahtlos, aber Sie haben die Flexibilität, je nach Ihren spezifischen Anforderungen eine von beiden zu wählen. Der Builder ist bereits nahtlos im Divi Theme integriert.
Ist ein Page-Builder-Plugin notwendig, wenn ich bereits den Gutenberg-Editor in WordPress verwende?
Auf jeden Fall. Der Gutenberg-Editor in WordPress bietet zwar eine nette Ergänzung, kann aber nicht als umfassender Page Builder mit fortgeschrittenen Funktionen betrachtet werden.
Um das Potenzial der Anpassung Ihrer Website voll auszuschöpfen, empfiehlt es sich, moderne Drag-and-Drop-Page-Builder wie Elementor oder Divi zu verwenden, die quasi unbegrenzte Optionen bieten.
Ist Elementor mit allen WordPress-Themes kompatibel?
Auf jeden Fall! Elementor ist ein eigenständiges Page-Builder-Plugin, das nahtlos mit jedem WordPress-Theme funktioniert, unabhängig davon, ob es sich um ein kostenloses oder ein Premium-Theme handelt.
Nachdem Sie es installiert und aktiviert haben, können Sie es in Verbindung mit dem von Ihnen gewählten WordPress-Theme verwenden, um Ihre Seiten, Beiträge und vieles mehr einfach zu gestalten und anzupassen.
Welcher Page Builder ist besser: Divi oder Elementor?
Sowohl Divi als auch Elementor bieten hervorragende Möglichkeiten zur Seitenerstellung. Elementor bietet sowohl eine kostenlose Version als auch Premium-Optionen an, wobei die Preise bei $59 pro Jahr beginnen.
Divi hingegen ist Teil einer Elegant Themes-Mitgliedschaft, die $89 pro Jahr kostet und die Nutzung auf mehreren Websites erlaubt.
Divi Builder ist bekannt für seine benutzerfreundliche Oberfläche, während Elementor für seinen schnellen und effizienten Workflow bekannt ist.
Für wen ist die Verwendung von Elementor von Vorteil?
Elementor Pro ist für die folgenden Personen sehr empfehlenswert:
- Website-Besitzer, die visuell ansprechende und beeindruckende Seiten für ihre Website erstellen möchten.
- Anfänger, die auf der Suche nach einem benutzerfreundlichen Page Builder sind, mit dem sie ihre Website nach Belieben personalisieren können.
- Designer, die unverwechselbare Landing-Pages, Verkaufsseiten und andere Inhalte für ihre Kunden erstellen möchten.
Für wen ist der Divi Builder von Vorteil?
Divi Builder ist zusammen mit der Elegant Themes-Mitgliedschaft eine ideale Option für die folgenden Personen:
- Freiberufliche Webdesigner, die die Vorteile des Lifetime-Angebots nutzen können, um eine unbegrenzte Anzahl von Websites für ihre Kunden zu erstellen.
- Blogger, die mehrere Websites verwalten und einen vielseitigen Page-Builder wie Divi benötigen.
- Anfänger, die nach einer umfassenden Plattform suchen, die sowohl Themes als auch einen leistungsstarken Page Builder wie Divi bietet.
Wer hat mehr Module oder Elemente: Elementor oder Divi?
Elementor hat (40 + 50 pro Elemente) während Divi nur 36 vorweisen kann.
Welcher Page Builder liefert die bessere Leistung: Divi oder Elementor?
Sowohl Divi als auch Elementor sind in der Lage, eine hervorragende Leistung zu liefern.
Es ist jedoch wichtig zu beachten, dass die endgültige Performance auch von der Qualität des verwendeten Webhosting-Servers abhängig ist.
Elementor oder Divi, welche Plattform bietet eine größere Vielfalt an Vorlagenpaketen?
Wenn es um Website-Vorlagen geht, ist Divi eindeutig der Spitzenreiter.
Fazit
Wenn Sie einen benutzerfreundlichen Ansatz für die Gestaltung Ihrer Website suchen, sind Drag-and-Drop-Seitenerstellungsprogramme von großem Vorteil.
Unabhängig davon, ob Sie ein Anfänger ohne technisches Fachwissen sind, bieten sowohl Divi Builder als auch Elementor Pro intuitive Oberflächen zur Gestaltung Ihrer Website.
Beide verfügen über umfangreiche Funktionen und sind erschwinglich, was sie zu einer attraktiven Wahl macht.
Bleibt nur noch die Frage: Für welchen werden Sie sich entscheiden, um Ihre WordPress-Seiten anzupassen?
Wenn Sie weitere Fragen zu WordPress Divi Builder vs Elementor haben, können Sie mich gerne kontaktieren.