Divi Social Icons: Perfekt in Ihre Webseite integrieren
Wenn Sie eine Website besitzen, wissen Sie, wie wichtig es ist, jeden Aspekt Ihrer Website mit Präzision zu gestalten. Dazu gehören auch Social Media Icons, die für die Einbindung Ihres Publikums und den Aufbau Ihrer Marke entscheidend sind.
In diesem Artikel führen wir Sie durch den Prozess des Platzierens zusätzlicher Social Icons zu Ihrer Divi-Website mithilfe der Theme-Options, des Divi Builders und des Theme-Builders. Mit diesen Tools können Sie die Icons problemlos in jede Ecke Ihrer Website einbauen.
Einfaches Aktivieren von zusätzlichen Social Media Icons in Divi’s Footer
Durch Zugriff auf die „Theme-Optionen“ können Sie Ihrer Divi-Website schnell und einfach weitere Symbole für soziale Medien hinzufügen.
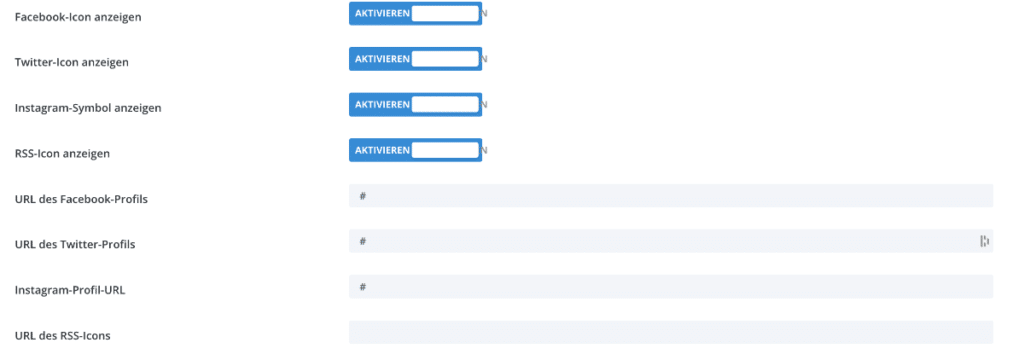
Aktivieren Sie einfach die gewünschten Optionen für Facebook, Twitter, Instagram und RSS, und geben Sie die URLs Ihrer Profile in die entsprechenden Felder ein.
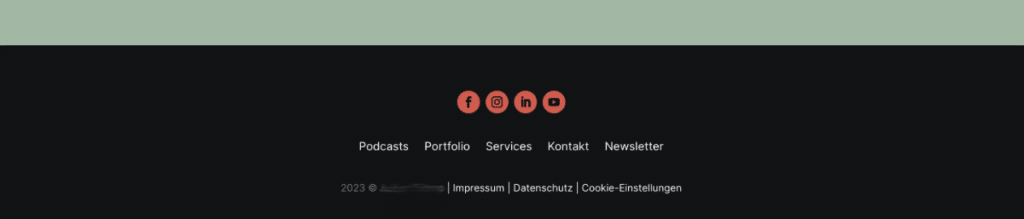
Voilà! Ihre Social-Media-Symbole werden als klickbare Links im Footer Ihrer Website angezeigt.
Um Ihre Divi-Symbole anzupassen, gehen Sie zum WordPress-Dashboard und wählen Sie Divi, dann Theme-Optionen und schließlich die Registerkarte Allgemeines.
Von dort aus können Sie die gewünschten sozialen Netzwerke einschalten und die entsprechenden Profil-URLs hinzufügen. Wenn Sie keine URL hinzufügen, wird das Symbol zwar angezeigt, führt aber in die Lerre, wenn Sie darauf klicken.
Ziehen Sie die Verwendung eines „#“ anstelle einer URL in Betracht, um die Nutzer auf derselben Seite zu halten und fehlerhafte Links zu vermeiden.

Vergessen Sie nicht, nach den Änderungen an Ihren Social Media-Icons bis zum Ende der Seite zu scrollen und auf Änderungen speichern zu klicken. Um Ihre neuen Icons zu testen, klicken Sie einfach in der Fußzeile Ihrer Website auf sie.
Wenn Sie die Icons nicht finden können, gehen Sie zum Theme Customizer unter Erscheinungsbild – Anpassen und stellen Sie sicher, dass „Soziale Icons anzeigen“ unter den Fußzeilenoptionen ausgewählt ist.
Wenn Sie nach zusätzlichen Optionen für Ihre sozialen Symbole in der Fußzeile suchen, scrollen Sie weiter nach unten zu unserem Abschnitt über den Divi Theme Builder.
Dort werden wir uns mit benutzerdefinierten Vorlagen und globalen Standardeinstellungen beschäftigen, die noch mehr Flexibilität und Anpassungsmöglichkeiten bieten.
Mit dem Divi Builder das Social Media Modul auf Seiten- oder Beitragsinhalten integrieren
Die strategische Platzierung von Social-Icons im Text Ihrer Seiten oder Beiträge kann einen großen Einfluss auf das Engagement und die Verbindung mit Ihrem Publikum haben.
Das Hinzufügen zusätzlicher sozialer Symbole auf Ihrer Landing- oder Über uns-Seite kann Besuchern klare und einfache Möglichkeiten bieten, sich mit Ihnen zu verbinden.
Mit dem Social-Media-Follow-Modul[1] des Divi Builders können Sie die Icons problemlos in den Inhalt Ihrer Seite oder Ihres Beitrags einfügen, sodass sie für die Nutzer besser erkennbar sind.
Anstatt also nur mit einfachem Text auf Ihre sozialen Profile zu verlinken, sollten Sie Symbole hinzufügen.
Klicken Sie einfach auf Divi Builder verwenden, um mit der Erstellung Ihrer Seite oder Ihres Beitrags von Grund auf zu beginnen (oder von einem der vorgefertigten Layouts).
Außerdem können Sie auch die Divi Social Media Icons einfügen, wenn Sie den Standard-WordPress-Editor verwenden.
Alles, was Sie tun müssen, ist einen Divi-Layout-Block einzufügen und dieselben Schritte zu befolgen, die wir unten ausführen.
Der Divi Builder bietet eine Reihe von Modulen, mit denen Sie das Design Ihrer Seite oder Ihres Beitrags nach Ihren Wünschen anpassen können.
Wenn Sie den Divi Builder noch nicht kennen, empfiehlt es sich, einen Überblick anzusehen, um sich mit seinen Funktionen vertraut zu machen.
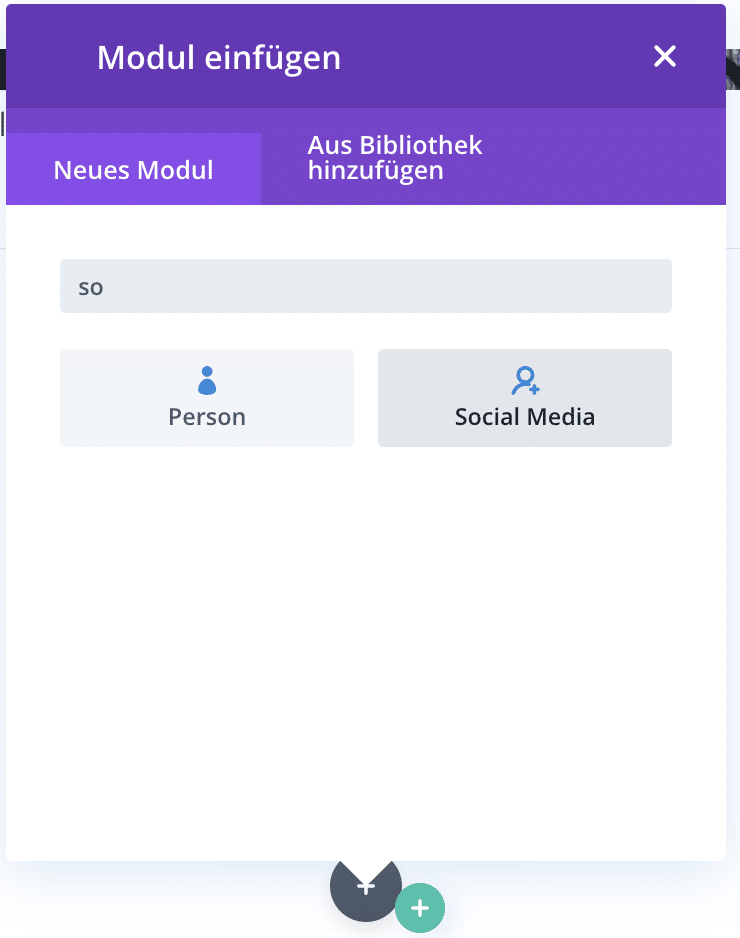
Um Ihrer Seite Symbole für soziale Medien hinzuzufügen, klicken Sie einfach auf den schwarzen + Kreis im gewünschten Abschnitt und scrollen Sie durch die Module, bis Sie das Feld Social Media finden.

Bevor Sie mit der Anpassung beginnen können, werden Sie dazu aufgefordert, die gewünschten sozialen Netzwerke auszuwählen. Klicken Sie auf Neues soziales Netzwerk hinzufügen.
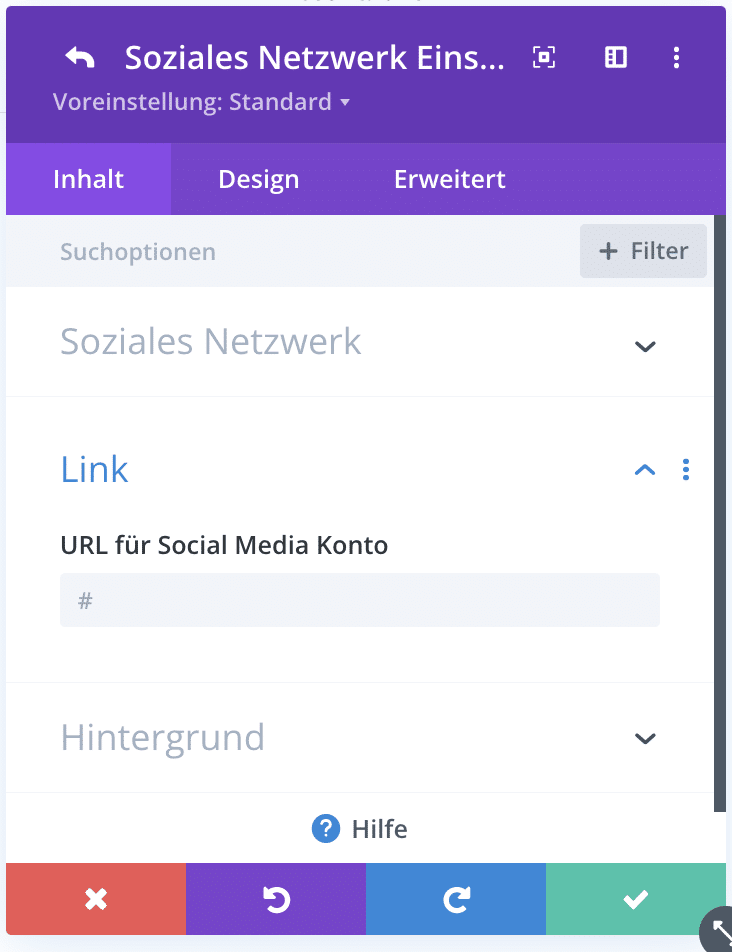
Sie müssen anschließend nur das gewünschte Netzwerk auswählen und Ihren Profillink, im Menüpunkt „Link“ eingeben.

Wenn Sie möchten, können Sie natürlich noch die Hintergrundfarbe und Weiteres anpassen.
Mit dem Divi Builder haben Sie die volle Flexibilität, die Platzierung, den Abstand und das Layout Ihrer Social-Media-Symbole mithilfe der verfügbaren Transformationsoptionen anzupassen.
Sobald Sie mit Ihren Anpassungen zufrieden sind, klicken Sie einfach auf die grüne Schaltfläche Speichern oder Veröffentlichen in der unteren rechten Ecke, um Ihre Änderungen zu speichern.
Falls Sie die Schaltfläche nicht sehen, drücken Sie einfach auf die lila Ellipse (drei Punkte) in der unteren Mitte des Bildschirms, um das Menü zu erweitern.
Verwendung des Divi Theme Builders zum Hinzufügen von Social Icons
Wie bereits erwähnt, bietet der Divi Theme Builder eine umfassende Kontrolle über verschiedene Elemente Ihrer Website.
Wenn Sie einem beliebigen Abschnitt Ihrer Website Social-Media-Symbole hinzufügen möchten, bietet Ihnen der Theme Builder alle Möglichkeiten. Um auf den Theme-Builder zuzugreifen, gehen Sie zu Divi -> Theme Builder in Ihrem WordPress-Dashboard.
Das Hinzufügen von Social-Media-Symbolen zu einem bestehenden Divi Theme Builder-Layout oder das Erstellen eines neuen Layouts ist ein einfacher Prozess, der auf die globale Kopfzeile (Header), die Fußzeile (Footer), den Hauptteil oder bestimmte Seitentypen angewendet werden kann.
Suchen Sie zunächst den gewünschten Bereich, egal ob es sich um einen globalen oder benutzerdefinierten Bereich handelt. Wenn Sie mit dem Theme Builder nicht vertraut sind, keine Sorge – er ist sehr benutzerfreundlich.
Wenn Sie beispielsweise Social-Media-Symbole zu einzelnen Beiträgen hinzufügen möchten, klicken Sie auf „Neue Vorlage hinzufügen“ und wählen Sie „Alle Beiträge“ oder „Beiträge in bestimmten Kategorien“. Wählen Sie die gewünschten Kategorien aus, und klicken Sie dann auf „Vorlage erstellen“.
Das Hinzufügen von Social-Media-Symbolen mit dem Theme Builder ähnelt der Methode, die zuvor im Builder beschrieben wurde. Der Hauptunterschied besteht jedoch darin, dass Sie mit dem Theme Builder eine größere Flexibilität in Bezug auf die Platzierung haben.
Sie können Ihre Icons in Kopf- und Fußzeilen oder in globalen Vorlagen einfügen, sodass Sie sie nicht für jede Seite einzeln einrichten müssen.
Wenn Sie beispielsweise in jedem Blogbeitrag Symbole für soziale Medien unterhalb des Beitragstitels, aber oberhalb des Inhalts einfügen möchten, können Sie einfach ein Social Media Follow-Modul hinzufügen, indem Sie auf den schwarzen +-Kreis klicken und es im Dialogfeld Modul einfügen auswählen.
Klicken Sie auf die grüne Schaltfläche „Speichern“ in der Ecke. Anschließend wird diese Vorlage für alle Ihre Beiträge angewendet.
Einbindung von Social-Media-Icons in die Kopf- und Fußzeile mithilfe des Divi Theme Builders

Wenn die Standard-Social-Media-Symbole in den Divi-Einstellungen nicht Ihren Anforderungen entsprechen oder eine ausreichende Anpassung ermöglichen, können Sie sie jederzeit mit dem Theme Builder weiter anpassen.
Durch Hinzufügen einer benutzerdefinierten Footers zu einer beliebigen Vorlage können Sie die standardmäßige Divi-Fußzeile ersetzen.
Mit dem Theme Builder können Sie einzigartige Social-Media-Symbole erstellen, die auf die Bedürfnisse Ihrer Nutzer abgestimmt sind, je nachdem, ob sie einen Beitrag, eine Seite oder ein Archiv anzeigen.
Darüber hinaus haben Sie die Möglichkeit, eine globale Fußzeile hinzuzufügen, die alle anderen Fußzeilen, die Sie zuvor erstellt haben, ersetzt. Dies gilt auch für globale Kopfzeilen und Textkörper.
Globale Vorlagen eignen sich gut für standortweite Social-Media-Symbole, wie sie beispielsweise von Zeitungen oder Marken verwendet werden.
Mit dem Divi Builder können Sie benutzerdefinierte Kopf- und Fußzeilen sowie Body-Vorlagen erstellen und jedem Abschnitt von Divi mühelos Symbole für soziale Medien hinzufügen.
Darüber hinaus bietet der Theme-Builder eine breite Palette von Designoptionen, mit denen Sie Ihre Social-Media-Symbole verbessern und hervorheben können, um sicherzustellen, dass sie auf eine Weise hervorstechen, die bei Ihrem Publikum Anklang findet.
Fazit
Mit den standardmäßigen Fußzeilenoptionen von Divi, dem Divi Builder-Tool für Beiträge und Seiten und der Leistungsfähigkeit des Theme Builders ist es nicht erforderlich, ein Plugin zu installieren, um Social Media-Symbole zu Ihrer Website hinzuzufügen.
Divi bietet die vollständige Kontrolle über das Aussehen und die Platzierung, ganz gleich, ob Sie eine Marke, einen Gastautor, Content-Ersteller oder sich selbst bewerben.
Unserer Meinung nach bietet Divi die einfachste und eleganteste Möglichkeit, Social-Media-Symbole auf Ihrer Website einzubinden.
Was sind Ihrer Meinung nach die idealen Stellen für die Anzeige von Social-Media-Symbolen auf Ihrer Website? Teilen Sie Ihre Gedanken und Tipps im Kommentarbereich mit!
Schauen Sie sich doch gerne auch unser ausführliche Divi Theme Anleitung an.


