Wenn es um die Auswahl eines WordPress-Themes geht, können sich die Optionen endlos anfühlen. Wenn Sie jedoch nach einem leistungsstarken und vielseitigen Theme suchen, mit dem Sie eine beeindruckende Website erstellen können, ist das Divi Theme eine großartige Option. In diesem Tutorial zeige ich Ihnen, wie Sie Divi mühelos auf Ihrer WordPress-Seite installieren.
Divi Theme installieren simples Tutorial
Divi Installationsdateien für WordPress herunterladen
Bevor Sie mit Divi loslegen können, müssen Sie selbstverständlich zuerst WordPress installieren.
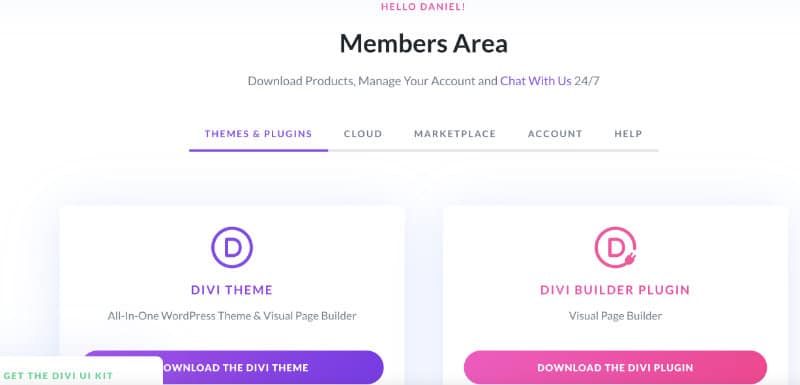
Divi ist ein beliebtes WordPress-Theme, das von Elegant Themes erstellt wurde. Wenn Sie das Theme oder den Divi Builder auf Ihrer WordPress-Site installieren wollen, können Sie die Dateien aus dem Mitgliederbereich auf der Elegant Themes-Website herunterladen.

Sie erhalten eine Zip-Datei, die sowohl das Divi Theme als auch den Divi Builder enthält.
2.a Divi Theme installieren über den Adminbereich
Um das Divi Theme zu installieren, loggen Sie sich in Ihren WordPress-Verwaltungsbereich ein und gehen Sie zu „Design“ > „Themes“. Klicken Sie oben auf der Seite auf die Schaltfläche „Theme hinzufügen“.
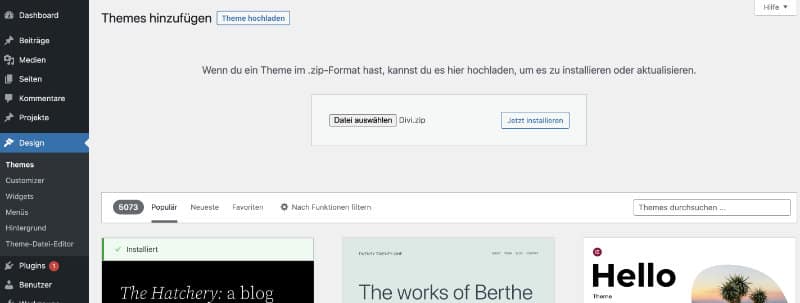
Sobald Sie sich auf der Seite „Neue Themes hinzufügen“ befinden, klicken Sie oben auf der Seite auf die Schaltfläche „Theme hochladen“.

Daraufhin werden Sie zum WordPress-Theme-Uploader weitergeleitet. Klicken Sie auf die Schaltfläche „Durchsuchen“ und wählen Sie die Zip-Datei für das Divi Theme auf Ihrem Computer aus. Sobald Sie die Datei ausgewählt haben, klicken Sie auf die Schaltfläche „Jetzt installieren“.
WordPress wird nun das Divi Theme für Sie hochladen und einrichten. Sobald der Vorgang abgeschlossen ist, wird eine Erfolgsmeldung angezeigt, die Sie darüber informiert, dass das Theme erfolgreich installiert wurde.
2.b Divi Theme über FTP hinzufügen
Um das Divi Theme per FTP zu installieren, müssen Sie zunächst die Themedateien (der Download von Elegant Themes) auf Ihrem Computer entpacken.
Anschließend müssen Sie sich mit einem FTP-Client wie FileZilla mit ihrem FTP-Server verbinden. Sobald Sie verbunden sind, navigieren Sie zum Ordner „wp-content/themes“. In diesem Verzeichnis müssen Sie das Theme laden.
Sobald das Theme hochgeladen ist, gehen Sie zurück auf Ihr WordPress Administrationsbereich. Navigieren Sie zu Design -> Themes. Dort befindet sich jetzt das hochgeladene Divi Theme, welches Sie nur noch aktivieren müssen.
3. Theme aktivieren
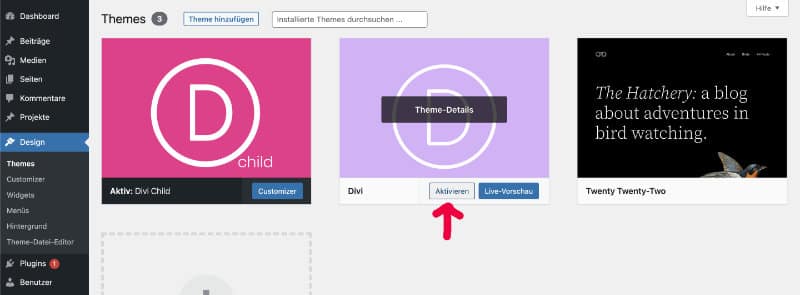
Sobald Sie das Divi Theme installiert haben, müssen Sie es aktivieren. Gehen Sie dazu auf Ihre Themeseite und klicken Sie auf die Schaltfläche Aktivieren für das Divi Theme. Sobald es aktiviert ist, wird Divi auf Ihrer Website angezeigt.

4. Benutzernamen und API Key eintragen
Um Updates für Divi zu erhalten und eine uneingeschränkte Verwendung, müssen Sie Ihren Benutzernamen und API-Schlüssel eingeben. Diese Informationen finden Sie im Elegant Themes Mitgliederbereich unter Account -> API Keys.
Hier können Sie einen neuen API Key für ihre Website anlegen.
Anschließend navigieren Sie im WordPress Admin-Bereich zu Divi -> Theme-Optionen -> Aktualisierungen
Jetzt müssen Sie die Daten nur noch kopieren und einfügen.
5. Divi Child Theme einrichten
Um ein Divi Child-Theme zu installieren, müssen Sie zunächst eines erstellen oder herunterladen. Sobald Sie ein Child-Theme erstellt haben, können Sie es wie jedes andere Theme auf Ihrer WordPress-Website installieren. Weitere Informationen über die Erstellung eines Divi Child-Themes finden Sie in diesem Beitrag. Dort können Sie es auch direkt kostenlos herunterladen.
Fazit
Zusammenfassend lässt sich sagen, dass die Installation des Divi Themes ein einfacher Vorgang ist, der in wenigen Minuten abgeschlossen werden kann. Indem Sie die in diesem Artikel beschriebenen einfachen Schritte befolgen, können Sie Ihr neues Design im Handumdrehen zum Laufen bringen.
Also, worauf warten Sie noch? Probieren Sie es aus!
Das große Divi Tutorial.