20 Möglichkeiten die Divi Barrierefreiheit zu verbessern
Die Erstellung einer barrierefreien WordPress Webseite ist in der heutigen Welt zu einer „Notwendigkeit“ geworden, nicht nur um Ihren Besuchern gerecht zu werden, sondern auch um teure Rechtsstreitigkeiten durch Accessibility-Trolle zu vermeiden.
Das Divi Theme/Builder ist eines der beliebtesten WordPress-Frameworks, jedoch ist es leider von Haus aus nicht barrierefrei.
In diesem Artikel zeige ich Ihnen einige Möglichkeiten, die Barrierefreiheit des Divi Themes und Builders drastisch zu verbessern.
Diese garantieren zwar keine 100%ige Barrierefreiheit, tragen jedoch erheblich dazu bei, Ihre Seite für Besucher mit Beeinträchtigungen nutzbar zu machen und helfen Ihnen, teure Strafen und Rechtsstreitigkeiten zu vermeiden.
Mit diesen Techniken ist es mir routinemäßig möglich, Divi-Seiten ohne Fehler und ohne Kontrastverstöße im WAVE Accessibility Checker zu erstellen.
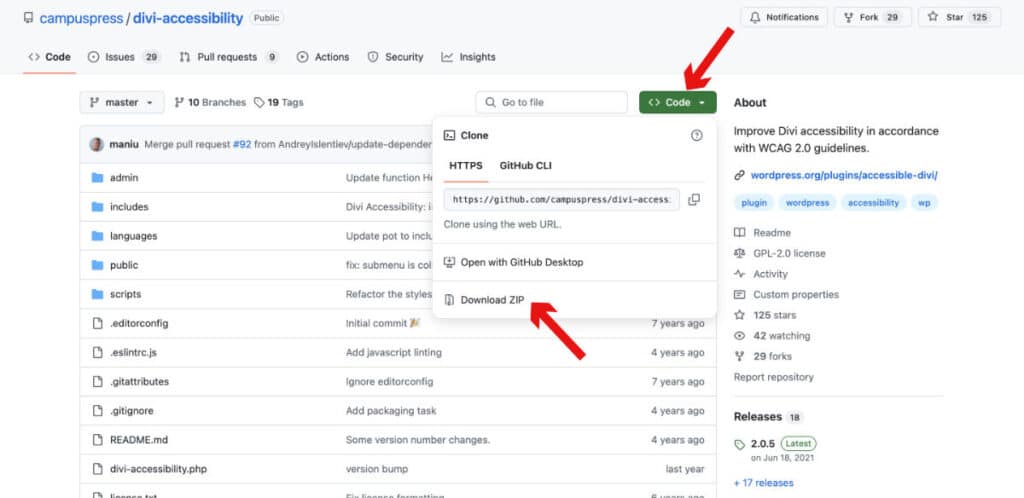
1. Installieren Sie das Divi Accessibility Plugin

Dieses nützliche Plugin verbessert die Barrierefreiheit in verschiedener Hinsicht, einschließlich der Verbesserung der Menüzugänglichkeit, der Tastaturnavigation und mehr.
Es ist eine Selbstverständlichkeit, es zu installieren und die Barrierefreiheit Ihrer Seite mit kaum Mehraufwand zu verbessern.
Sie können auch Links unterstreichen lassen, allerdings müssen Sie möglicherweise etwas CSS hinzufügen, um die Unterstreichung dort rückgängig zu machen, wo sie nicht benötigt wird, wie zum Beispiel bei den Navigationspfeilen des Divi Slider Modules (was ich in meinem Divi Slider CSS-Code unten tue).
Dieses Plugin ist nicht im WP-Repository verfügbar. Stellen Sie sicher, dass Sie die Version auf GitHub verwenden und NICHT die kostenpflichtige Version im Divi Marketplace.
Pro Tipp: Sparen Sie sich enorm viel Zeit, indem Sie die meisten der hier aufgeführten Punkte automatisch mit dem Widget von AccessiBe automatisieren und so die Barrierefreiheit drastisch verbessern, ohne coden zu müssen. Sie können es bequem 7 Tage lang kostenlos testen.
Hier finden Sie die Liste der besten WordPress barrierefreiheit Plugins.
2. Verbessern Sie die Navigation und den Kontrast Ihres Divi Slider Modules mit diesem CSS
Das Divi Slider Module weist einige größere Accessibility-Probleme auf. Die Navigationssteuerelemente haben möglicherweise einen schlechten Kontrast zum Hintergrund und sie sind nicht mit der Tastatur navigierbar (zumindest erhält man kein visuelles Feedback darüber, auf welchem Element man sich befindet).
Ich habe einen separaten Artikel, der das CSS zur Behebung dieser Probleme bereitstellt:
Barrierefreiheit des Divi Slider Moduls verbessern
*Hinweis: Beachten Sie, dass diese Korrekturen den Slider nicht zu 100 % barrierefrei machen, insbesondere für Menschen mit Behinderungen.
Ein wirklich barrierefreier Slider würde etwa eine Möglichkeit benötigen, die Diashow mit Tastatursteuerungen zu stoppen. Das Anhalten bei Hover ist keine barrierefreie Lösung.*
Die Verbesserungen machen ihn jedoch deutlich besser als zuvor.
3. Fügen Sie Elternmenüpunkten mit Dropdowns Links hinzu
Wenn Ihr Divi Menü Untermenüpunkte hat und der Elternmenüpunkt keinen Link besitzt, können Sie mit der Tastatur nicht zu den Untermenüpunkten navigieren (probieren Sie es einmal aus).
Die Lösung besteht darin, allen Elternmenüpunkten einen Link hinzuzufügen. Was ich tue, ist, denselben Link wie der erste Untermenüpunkt zu verwenden.
Dies ist keine perfekte Lösung, da Sie nun zwei Links haben, die zum selben Ziel führen, aber es behebt, was sicherlich ein großes Warnsignal für Accessibility-Trolle sowie eine erhebliche Unannehmlichkeit für jeden darstellt, der die Tastatur zur Navigation auf Ihrer Seite verwendet.
4. Machen Sie das Hamburger-Menü sichtbar, wenn Sie mit der Tastatur darauf navigieren
Beim Verwenden des Slideout-Menüs auf einer meiner Divi-Seiten wurde die Umrisslinie des Hamburger-Symbols nicht angezeigt, wenn man mit der Tabulatortaste darauf navigierte. Dieses CSS erzwingt die Outline-Farbe:
span.et_pb_header_toggle:focus {
outline: 2px solid white;
}5. Beheben Sie die Tastaturnavigationsreihenfolge im Slideout-Menü
Wenn Sie das Divi-Slideout-Menü verwenden, werden Sie beim Navigieren mit der Tastatur auf ein paar Probleme stoßen.
Erstens sind die versteckten Menüelemente über die Tabulatortaste erreichbar, wenn Sie die Seite zum ersten Mal besuchen. Das liegt daran, dass beim ersten Laden der Seite „display:none“ fehlt.
Um dies zu beheben, fügen Sie einfach dieses CSS hinzu:
/* BEGINNEN SIE MIT VERSTECKTEM SEITENMENÜ, UM EIN DURCHTABBEN ZU VERHINDERN */
.et_slide_in_menu_container {
display: none;
}Auf diese Weise sind die unsichtbaren Menüpunkte nicht erreichbar, wenn das Menü beim ersten Besuch der Seite geschlossen ist.
Das zweite Problem, das Sie bemerken werden, ist, dass die Tastaturnavigationsreihenfolge falsch ist, wenn das Menü geöffnet ist.
Das heißt, wenn Sie das Menü öffnen, ist das nächste Element nicht der Inhalt des Menüs, sondern der Rest der Seite.
Sie müssen durch jeden Seitenlink navigieren, um zu den geöffneten Menüelementen zu gelangen. Das liegt daran, dass sie in der falschen Reihenfolge im Code stehen.
Um dies zu beheben, fügen Sie diesen jQuery-Code hinzu, der die Reihenfolge des Menüs und des Headers mit der Hamburger-Schaltfläche vertauscht:
/* ÄNDERN DER REIHENFOLGE VON HEADER UND HAMBURGER-BUTTON FÜR DIE KORREKTE TASTATURREIHENFOLGE FÜR BARRIEREFREIHEIT */
jQuery(".et_slide_in_menu_container").insertAfter("#main-header");6. Behebung des Divi Blurb Modules
So ziemlich jedes Divi-Modul ermöglicht es Ihnen, einen Link zu diesem Modul im Feld „Module Link URL“ hinzuzufügen, wodurch das gesamte Modul anklickbar wird.
Leider ist dieser Link in WordPress und dem Divi Theme nicht über die Tastaturnavigation erreichbar, was ein großes Barrierefreiheitsproblem darstellt.
Die Lösung besteht darin, einen echten Link irgendwo innerhalb des Moduls hinzuzufügen.
Wenn Sie beispielsweise möchten, dass ein Blurb-Modul mit einem Link anklickbar ist, fügen Sie diesen Link auch zum Titel des Moduls hinzu, damit Tastaturnutzer diesen erreichen und dem Link folgen können.
Ein weiteres Problem des Blurb-Moduls ist, dass es beim Verlinken eines Bildes keine Umrisslinie gibt, wenn Sie mit der Tabulatortaste darüber navigieren.
Verwenden Sie dieses CSS, um das Problem zu beheben:
/* TAB-UMRISS FÜR BLURB-LINKS */
.et_pb_blurb a.keyboard-outline {
display: inline-block;
}7. Ändern Sie die Footer-Header-Tags, um die Header-Hierarchie zu beheben
Die Barrierefreiheitsrichtlinien besagen, dass Überschriftebenen nicht um mehr als eine Stufe springen dürfen. Beispielsweise darf nach einem h2-Tag kein h4-Tag folgen.
Doch genau das passiert im Standard-Divi-Footer, da er h4-Tags für die Footer-Widget-Überschriften verwendet.
Glücklicherweise gibt es einen Code, um dies zu beheben, den ich hier kopiere (dieser Code ändert die Footer-Header-Tags in h2):
// -----------------------------------------------------------
// ÄNDERN DER FOOTER-ÜBERSCHRIFTEN ZU H2-TAGS FÜR BARRIEREFREIHEITSKONFORMITÄT
// -----------------------------------------------------------
add_action ('widgets_init', 'tb_modify_footer', 100);
function tb_modify_footer() { // Dies hilft Entwicklern, die Fußzeile im Divi-Theme anzupassen.
global $wp_registered_sidebars;
$before = "<h2 class='widgettitle'>";
$after = "</h2>";
$wp_registered_sidebars['sidebar-2']['before_title'] = $before;
$wp_registered_sidebars['sidebar-3']['before_title'] = $before;
$wp_registered_sidebars['sidebar-4']['before_title'] = $before;
$wp_registered_sidebars['sidebar-5']['before_title'] = $before;
$wp_registered_sidebars['sidebar-6']['before_title'] = $before;
$wp_registered_sidebars['sidebar-2']['after_title'] = $after;
$wp_registered_sidebars['sidebar-3']['after_title'] = $after;
$wp_registered_sidebars['sidebar-4']['after_title'] = $after;
$wp_registered_sidebars['sidebar-5']['after_title'] = $after;
$wp_registered_sidebars['sidebar-6']['after_title'] = $after;
return true;
}Natürlich sollten Sie alle anderen Probleme mit der Header-Hierarchie manuell im Hauptteil Ihrer Seiten beheben.
8. Fügen Sie dieses `aria-label` hinzu, um den leeren Videowiedergabe-Button (WAVE-Fehler) zu beheben
Der Wiedergabeknopf des Divi-Video-Moduls ist ein leerer Anker-Tag, was einen WAVE-Fehler verursacht.
Fügen Sie diesen JS-Code in Ihre Divi-Theme-Optionen -> Integration -> Code in den Body-Bereich hinzufügen ein, um das zu beheben:
// FÜGT TEXT ZU DEN DIVI-VIDEO-WIEDERGABESCHALTFLÄCHEN HINZU, UM DEN WAVE-TEST ZU BESTEHEN
jQuery( document ).ready( function() {
jQuery('.et_pb_video_play').attr( 'aria-label', 'Video abspielen' );
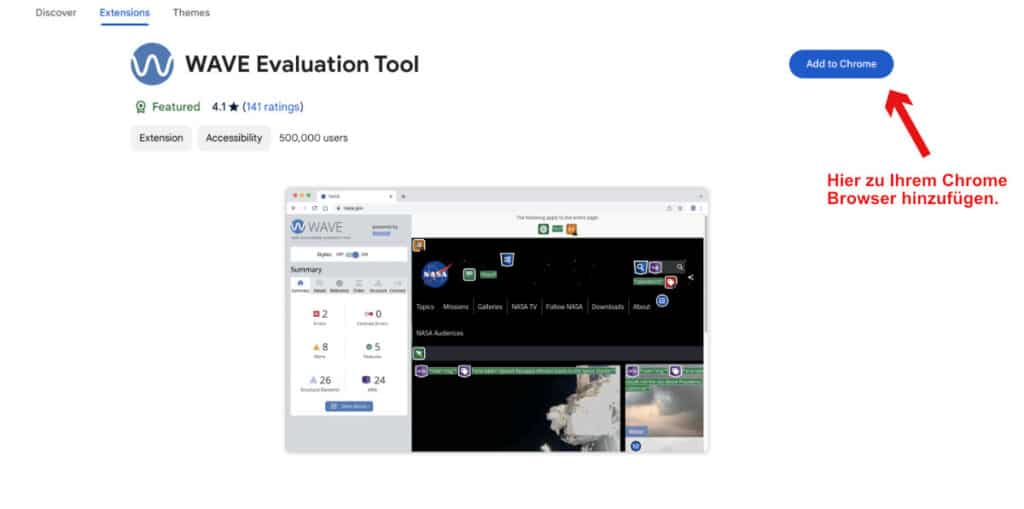
} );9. Installieren Sie die WAVE-Browsererweiterung, um Farbkontrastverstöße zu finden

Farbkontrastverstöße sind ein großes Problem in Bezug auf Barrierefreiheit, insbesondere weil sie leicht mit automatisierten Tools gefunden werden können und Sie somit ein attraktives Ziel für skrupellose Anwälte sind.
Divi Accessibility verfügt über ein integriertes Tool, mit dem Sie diese Verstöße markieren können, aber ich verwende gerne die WAVE-Chrome-Browsererweiterung, da ich gesehen habe, dass einige Accessibility-Trolle dieses Tool verwenden, um Website-Besitzer unter Druck zu setzen.
Installieren Sie das Tool und verwenden Sie es, um Ihre Farbkontrastfehler zu finden und zu beheben.
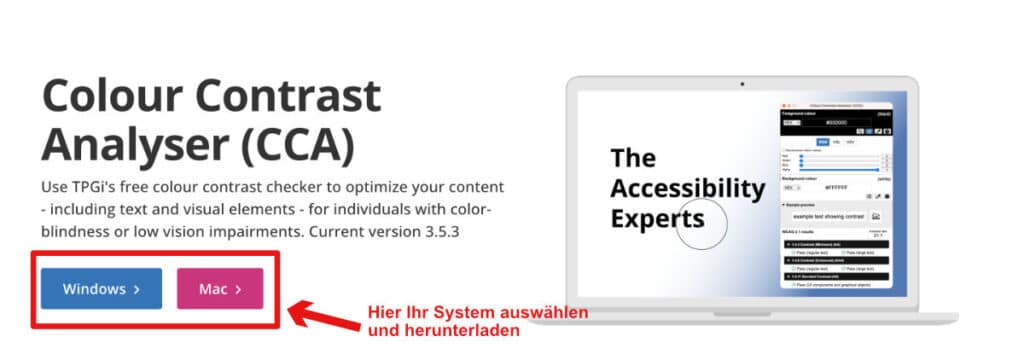
10. Laden Sie den Colour Contrast Analyzer herunter, um barrierefreie Farbkombinationen zu finden

Gut, Sie haben Ihre Farbkontrastverstöße gefunden. Aber wie wissen Sie, welche Farben Sie verwenden sollen, um diese zu beheben?
Ich verwende gerne den Colour Contrast Analyzer von der Paciello Group, einem angesehenen Mitglied der Barrierefreiheits-Community. Er ist sowohl für Windows als auch für Mac verfügbar:
Um ihn zu nutzen, klicken Sie auf die Pipetten-Symbole, um die Vorder- und Hintergrundfarben auszuwählen.
Klicken Sie dann auf die HSL-Schaltfläche, um Farbton (Hue), Sättigung (Saturation), Helligkeit (Lightness) und Alpha zu sehen und passen Sie diese an (meistens die Helligkeit), bis die Farben konform sind.
11. Fügen Sie Alt-Text zu Bildern hinzu
Ein weiteres großes Barrierefreiheitsproblem ist das Fehlen von Bild-Alt-Texte bei Bildern. Beachten Sie, dass Divi den vorhandenen Alt-Text (auch Alternativtext genannt) aus der Mediathek verwendet, wenn Sie neue Bildmodule hinzufügen.
Es wird jedoch keinen Alt-Text zu bereits bestehenden Divi-Bildmodulen hinzufügen, wenn Sie diesen später in der Mediathek ergänzen.
Leider müssen Sie diesen manuell in jedes Divi-Bildmodul ohne Alt-Text hinzufügen (im Reiter „Erweitert“ unter „Attribute“).
12. Fügen Sie die Möglichkeit hinzu, zu Nicht-Anker-Tags zu navigieren
Verwenden Sie die Tabulatortaste, um sicherzustellen, dass Sie auf jede Verknüpfung und jedes Steuerelement auf Ihrer Website zugreifen und diese auswählen können.
Wenn Sie das Divi Accessibility Plugin installiert haben und die vorherigen Schritte dieser Liste durchgeführt haben, sollten Anker-Tags gut abgedeckt sein.
Es könnte jedoch Elemente geben (meistens Steuerelemente), die keine Anker-Tags sind, aber trotzdem navigierbar und auswählbar sein sollten.
Falls ja, habe ich einen Artikel darüber geschrieben, wie Sie jedes HTML-Element über die Tastatur auswählbar machen, indem Sie etwas Code hinzufügen.
13. Fügen Sie Tastaturnavigations-Umrisse hinzu, falls nötig
Das Divi Accessibility Plugin macht einen ziemlich guten Job darin, Umrisse zu Elementen hinzuzufügen, wenn Sie diese mit der Tabulatortaste ansteuern.
Wenn es jedoch einige störrische Links gibt, die es nicht erfasst (oder wenn Sie das Plugin nicht verwenden möchten), können Sie versuchen, dieses CSS hinzuzufügen:
:focus-visible {
outline-style: solid!important;
outline-width: 2px!important;
-webkit-transition: none!important;
transition: none!important;
border: 2px solid limegreen!important;
}14. Fügen Sie eine kontrastreiche Hintergrundfarbe hinzu, wenn Sie Text über Bildern verwenden
Eine weitere Quelle für WAVE-Fehler ist, wenn Sie Text über Bilder haben, z. B. in einem Divi-Slider-Modul.
Um diese Fehler zu eliminieren, fügen Sie dem Slider eine kontrastreiche Hintergrundfarbe hinzu, auch wenn dieser Hintergrund nicht sichtbar ist.
Wenn Sie etwa weißen Text über einem Bild in einem Slider haben, machen Sie den Hintergrund des Sliders schwarz.
Das beseitigt alle WAVE-Kontrastfehler, die mit diesem Slide verbunden sind. Es liegt jedoch an Ihnen sicherzustellen, dass der Text über dem Bild genügend Kontrast hat.
Ich kenne keine automatisierte Methode, dies zu überprüfen.
15. Ändern Sie die Hintergrundfarbe im Customizer
Ein weiterer unsichtbarer WAVE-Fehler kann manchmal bei der Farbkontrastprüfung des „Skip Link“ auftreten.
Dies ist eine weitere „falsche“ positive Situation.
Um dies zu beheben, versuchen Sie, die Hintergrundfarbe Ihrer Seite im Customizer auf Weiß zu ändern. Wenn das nicht funktioniert, versuchen Sie es mit Schwarz.
16. Fügen Sie eine Hintergrundfarbe mit geringer Deckkraft hinzu, um WAVE-Kontrastfehler zu beheben
Es gibt Fälle, in denen Elemente (insbesondere solche, die sich über andere Elemente legen) zu WAVE-Kontrastfehlern führen, die eigentlich keine wirklichen Fehler sind.
Wenn Sie keine feste Hintergrundfarbe hinzufügen können, um diese zu beheben, weil das ästhetisch nicht schön wäre, können Sie diesen Trick verwenden.
Im Grunde schaut WAVE nur auf die Hintergrundfarbe, nicht auf die Deckkraft.
Wenn Sie beispielsweise einen schwarzen Hintergrund hinter etwas hinzufügen müssen, dies aber aus ästhetischen Gründen nicht können, fügen Sie stattdessen einen durchscheinenden Hintergrund hinzu, wie hier:
background-color: rgba( 0,0,0,0.01 );
WAVE wird dies als schwarzen Hintergrund ansehen, und die Kontrasttests werden bestanden. Wenn Sie Weiß benötigen, verwenden Sie natürlich 255.
17. Beheben Sie unsichtbare WAVE-Fehler im Divi Social Media Modul
Ich habe bemerkt, dass das Divi Social Media Modul Fehler in der WAVE-Chrome-Browsererweiterung für Barrierefreiheit verursacht, aufgrund eines Kontrastverstoßes mit etwas unsichtbarem Text für Screenreader.
Dies ist ein „falsch positives“ Ergebnis, das wahrscheinlich keinen realen Benutzer beeinträchtigen würde, aber es könnte Ihre Website für Barrierefreiheits-Trolle angreifbar machen, daher lohnt es sich, dies zu beheben.
Wenn Sie auf diesen Fehler stoßen, fügen Sie dieses CSS zu Ihrer Seite hinzu:
/* ================================
BEHEBEN VON UNSICHTBAREN KONTRASTFEHLERN BEI SOCIAL ICONS
================================ */
.et_pb_social_media_follow_network_name,
.et_pb_search .screen-reader-text {
color: black;
background-color: white;
}
/* KEINE UNTERSTREICHUNG DIESER LINKS */
#et-main-area .et_pb_social_media_follow a.icon {
text-decoration: none;
}
Beachten Sie, dass ich auch eine Zeile hinzugefügt habe, um das Unterstreichen dieser Links zu deaktivieren, falls Sie dies im Divi Accessibility Plugin aktiviert haben.
18. Beheben Sie die Social Sharing Buttons im Monarch Plugin
Wenn Sie das Monarch-Plugin von Elegant Themes verwenden und keine Umrisse sehen, wenn Sie mit der Tabulatortaste darauf navigieren, fügen Sie dieses CSS zu Ihrer Website hinzu:
.et_social_networks a.et_social_share:focus {
border: 1px solid black;
}Wenn Sie WAVE-Fehler bei Ihren Monarch-Schaltflächen erhalten, weil sie keinen beschreibenden Text enthalten, können Sie die Labels in den Monarch-Einstellungen hinzufügen.
Wenn Sie ein sauberes Erscheinungsbild ohne die angezeigten Namen der sozialen Netzwerke wünschen, können Sie diese Lösung verwenden, die `aria-labels` zu den Social Sharing Buttons hinzufügt (und diese WAVE-Tester-Fehler beseitigt).
Fügen Sie diesen JS-Code dort ein, wo Sie JS auf Ihrer Website hinzufügen (Child-Theme, Code-Plugin, Divi-Integrationsbox, etc.):
<script>
document.addEventListener("DOMContentLoaded", function(event) {
// ARIA-LABELS ZU MONARCH-SCHALTFLÄCHEN HINZUFÜGEN
jQuery('[data-social_name="facebook"]').attr("aria-label", "Facebook");
jQuery('[data-social_name="twitter"]').attr("aria-label", "Twitter");
jQuery('[data-social_name="linkedin"]').attr("aria-label", "LinkedIn");
jQuery('[data-social_name="gmail"]').attr("aria-label", "Gmail");
});
</script>Wenn Sie ein soziales Netzwerk verwenden, das hier nicht aufgeführt ist, nutzen Sie den Inspektor Ihres Browsers, um den `social_name` zu erhalten und fügen Sie ihn der Liste hinzu.
19. Aktualisieren Sie Ihre Plugins und melden Sie nicht konforme Plugins
Ich bin ein zufriedener Nutzer des Fluent Forms Plugins, aber lange Zeit hatten ihre Formulare nicht behebbare Barrierefreiheitsprobleme.
Vor kurzem haben sie diese Fehler in einem Update behoben, wahrscheinlich aufgrund von Nutzerfeedback.
Dies ist ein weiterer Grund, Ihre Plugins immer auf dem neuesten Stand zu halten. Wenn ein Plugin Barrierefreiheitsfehler verursacht, schlagen Sie dem Plugin-Hersteller Lösungen vor.
20. Überprüfen Sie diese Liste
Dies sind einige Möglichkeiten, die auffälligsten Barrierefreiheitsprobleme mit Divi zu beheben, aber es gibt wahrscheinlich weitere Probleme, je nach Ihrer Website. Um noch weiterzugehen, sehen Sie sich meine Checkliste für Web-Barrierefreiheit an:
Bonus Tipp: Machen Sie die Schriftgröße nicht zu klein. Es wird empfohlen, für Desktopbildschirme mindestens eine Schriftgröße von 16px zu verwenden. Wählen Sie außerdem eine gut lesbare Schriftart aus.
FAQ
Was sind die grundlegenden Prinzipien der Barrierefreiheit in der Divi Plattform?
Die grundlegenden Prinzipien der Barrierefreiheit in der Divi Plattform basieren auf den Richtlinien der Web Content Accessibility Guidelines (WCAG).
Diese Prinzipien beinhalten die Wahrnehmbarkeit, Bedienbarkeit, Verständlichkeit und Robustheit von Inhalten für alle Benutzer, einschließlich Menschen mit Behinderungen.
Durch die Umsetzung dieser Prinzipien können Divi-Website Betreiber sicherstellen, dass ihre Websites für alle Benutzer zugänglich sind, indem sie visuelle und funktionale Anpassungen vornehmen.
Wie kann ich barrierefreie Inhalte in meine Divi Website integrieren?
Um barrierefreie Inhalte in Ihre Divi Website zu integrieren, sollten Sie darauf achten, klare und präzise Texte zu schreiben, die die Bedürfnisse aller Benutzer berücksichtigen.
Dazu gehört auch die Verwendung von Bild-alt-Texten, um visuelle Inhalte für Screenreader-Benutzer zugänglich zu machen. Weiterhin sollten Sie die Überschriftenhierarchie korrekt einhalten, um die Struktur Ihrer Inhalte zu verdeutlichen.
Wie kann ich den Farbenkontrast auf meiner Divi Website verbessern?
Um den Farbenkontrast auf Ihrer Divi Website zu verbessern, nutzen Sie die integrierten Optionen im Divi Theme Customizer, um sicherzustellen, dass der Kontrast zwischen Text und Hintergrund den WCAG-Standards entspricht.
Es ist wichtig, dass die Farbwahl nicht nur ästhetisch ansprechend ist, sondern auch für Menschen mit Behinderungen lesbar ist.
Was ist ein Accessibility Helper und wie kann er in Divi verwendet werden?
Ein Accessibility Helper ist ein Tool, das Ihnen dabei hilft, die Barrierefreiheit Ihrer Website zu überprüfen und zu verbessern.
In Kombination mit Divi können Sie Plugins verwenden, die spezielle Funktionen zur Verfügung stellen, um die Zugänglichkeit zu erhöhen, wie z.B. die Anpassung von Schriftarten oder die Implementierung von Tastatur-Navigation.
Wie kann ich die Barrierefreiheit meiner WordPress-Website mit dem Divi-Theme verbessern?
Es gibt mehrere Möglichkeiten, die Barrierefreiheit Ihrer WordPress-Website zu verbessern, indem Sie das Divi-Theme verwenden. Dazu gehören das Hinzufügen von Bild-Alt-Texten, das Aktivieren des mobilen Zooms, die Verwendung eines hohen Farbkontrasts und die korrekte Reihenfolge der Überschriften.
Was bedeutet es, eine barrierefreie Webseite zu erstellen?
Eine barrierefreie Webseite ist so gestaltet, dass sie von allen Nutzern, einschließlich Menschen mit Behinderungen, problemlos genutzt werden kann. Dies umfasst Aspekte wie die Lesbarkeit von Inhalten, die zugängliche Navigation und die Verwendung von alternativen Texten für Bilder.
Wie kann ich Bild-Alt-Texte in Divi hinzufügen?
Um Bild-Alt-Texte in Divi hinzuzufügen, gehen Sie in den Mediathek-Bereich von WordPress, wählen Sie das Bild aus, das Sie hochgeladen haben, und geben Sie den Alt-Text im entsprechenden Feld ein.
Dieser Text wird dann für Bildschirmlesegeräte verwendet und verbessert die Barrierefreiheit Ihrer Webseite. Eventuell müssen Sie zusätzlich im Bild-Modul unter Advanced -> Attribute den ALT-Tag setzten.
Welche Rolle spielt der Farbkontrast bei der Barrierefreiheit?
Der Farbkontrast ist entscheidend für die Barrierefreiheit, da er sicherstellt, dass Texte und andere Elemente auf Ihrer Webseite gut lesbar sind. Ein hoher Farbkontrast zwischen Text und Hintergrund hilft Menschen mit visuellen Einschränkungen, Inhalte leichter zu erfassen.
Wie kann ich in Divi den mobilen Zoom aktivieren?
Um den mobilen Zoom in Divi zu aktivieren, stellen Sie sicher, dass Ihre Webseite responsive ist und verwenden Sie die richtigen Viewport-Meta-Tags. Dies ermöglicht es Nutzern, Inhalte durch Zoom zu vergrößern, was die Benutzerfreundlichkeit auf mobilen Geräten erhöht.
Wie kann ich eine barrierefreie Navigation in einem Divi-Menü erstellen?
Um eine barrierefreie Navigation in einem Divi-Menü zu erstellen, sollten Sie Dropdown-Menüs verwenden, die mit der Tastatur navigiert werden können. Achten Sie darauf, dass alle Menüpunkte klar benannt sind und dass die Reihenfolge der Menüpunkte logisch ist, um die Benutzerfreundlichkeit zu verbessern.
Was sind die besten Praktiken für das Schreiben barrierefreier Inhalte?
Zu den besten Praktiken für das Schreiben barrierefreier Inhalte gehören die Verwendung einfacher Sprache, das Vermeiden von langen Absätzen, die Strukturierung von Inhalten mit Überschriften und die Bereitstellung von alternativen Texten für alle Bilder.
Wie kann ich die Überschriftenhierarchie in Divi richtig einrichten?
Um die Überschriftenhierarchie in Divi richtig einzurichten, sollten Sie H1 für den Haupttitel verwenden, gefolgt von H2 für Untertitel und so weiter. Dies hilft nicht nur bei der Barrierefreiheit, sondern verbessert auch die SEO Ihrer WordPress-Website.
Warum ist Barrierefreiheit wichtig für meine Webseite?
Barrierefreiheit ist wichtig, weil sie sicherstellt, dass alle Menschen, unabhängig von ihren Fähigkeiten, Zugang zu Informationen und Dienstleistungen auf Ihrer Webseite haben. Eine barrierefreie Webseite kann auch den rechtlichen Anforderungen entsprechen und das Nutzererlebnis für alle Besucher verbessern.


