Elementor Pro Review 2025 – Ist er Der beste WordPress Page Builder
In der rasanten Welt des Webdesigns ist es wichtig, Werkzeuge zu haben, die nicht nur leistungsstark und zuverlässig sind, sondern auch die Kreativität und Effizienz fördern. Eines dieser Werkzeuge ist der WordPress Page Builder, und Elementor Pro hat sich 2023 als führend in diesem Bereich herauskristallisiert.
Haben Sie jemals stundenlang versucht, eine Website zu erstellen, nur um festzustellen, dass die Ergebnisse Ihren Erwartungen nicht entsprechen? Sind Sie es leid, ständig einen Entwickler für einfache Änderungen an Ihrer Website engagieren zu müssen?
Wenn Sie diese Fragen mit „Ja“ beantworten, dann haben wir die perfekte Lösung für Sie: Elementor Pro, den führenden WordPress Page Builder.
Mit seinem robusten Angebot an Funktionen und seiner intuitiven Bedienung, könnte Elementor Pro genau das sein, was Sie brauchen, um Ihre Webdesign-Träume zu verwirklichen.
Stellen Sie sich vor, Sie könnten Ihre Website nach Belieben gestalten, mit der Fähigkeit, jeden Aspekt Ihres Designs zu steuern und zu optimieren.
Das ist genau das, was Elementor Pro Ihnen bietet.
Sie können eigene WordPress Themes erstellen, Farben und Schriftarten anpassen, ein wiederverwendbares Template entwerfen ,interaktive Elemente hinzufügen und vieles mehr – und das alles ohne eine einzige Zeile Code schreiben zu müssen.
In diesem Elementor Review analysieren wir, warum es als der beste WordPress Page Builder des Jahres 2025 gilt. Lesen Sie weiter, um herauszufinden, wie der Elementor Editor mit neuen Features Ihre Webdesign-Erfahrung revolutionieren kann.
Nehmen Sie noch heute die Kontrolle über Ihr Webdesign in die Hand!
1. Intro
Seit seiner Einführung im Jahr 2016 hat Elementor einen rasanten Aufstieg erlebt und sich zu einem der beliebtesten WordPress-Plugins entwickelt.
Eine beeindruckende Zahl von mehr als 13 Millionen WordPress-Installationen zeugt von seiner Beliebtheit, und eine Vielzahl von Content-Nutzern bewertet es als Fünf-Sterne-Tool.
Die unbestreitbare Anziehungskraft von Elementor beruht auf der Synergie von benutzerfreundlichem Editieren, der Flexibilität von Open-Source-Code, grenzenlosen Designmöglichkeiten und einer Vielzahl von Funktionen.
Hinzu kommt ein globales Netzwerk professioneller Nutzer, das die Stellung von Elementor als effizienteste und wirtschaftlichste Lösung für die Gestaltung von WordPress-Websites im Jahr 2023 für professionelle Webentwickler auf der ganzen Welt festigt.
Was ist Elementor?

Elementor präsentiert sich als WordPress Website Builder, der die Freiheit bietet, die Website Ihrer Träume zu verwirklichen, ohne sich mit Programmierung auseinandersetzen zu müssen.
Im Jahr 2023 führte Elementor eine innovative Funktion ein – Elementor AI. Diese exklusive KI-Integration, die speziell für Elementor entwickelt wurde, erweitert Ihre Fähigkeit, einzigartige Texte und Codes zu generieren, und verleiht Ihrer Website damit einen extremen Vorteil.
Elementor rationalisiert den Prozess der Erstellung einer WordPress-Website
Elementor sorgt dafür, dass Ihre Reise zur Erstellung einer professionellen WordPress-Website so reibungslos und effektiv wie möglich verläuft.
Sie müssen kein Programmiernerd sein, einen ganzen Tag für eine einfache Aufgabe aufwenden oder Stunden in Tutorials investieren.
Außerdem müssen Sie nicht mehr mit verschiedenen Plugins jonglieren oder den doppelten Preis für die Erstellung einer professionellen WordPress-Website bezahlen.
Elementor gibt Ihnen die Möglichkeit,:
- Eine WordPress-Website mit einem einzigen Klick zu starten, ohne sich mit verschiedenen Anbietern oder Hosting-Unternehmen herumschlagen zu müssen, indem Sie das Managed WordPress Hosting von Elementor nutzen.
- Beginnen Sie Ihre Elementor-Erfahrung mit einem unkomplizierten Onboarding-Prozess und starten Sie mit einem vorgefertigten Website-Kit, das nur einen Klick entfernt ist.
- Erstellen Sie umfassende Seiten mit dem visuellen Drag-and-Drop-Editor, ohne dass Sie programmieren müssen.
Erstellen Sie jede Art von Website, von einer einfachen Landing Page bis hin zu einer komplizierten, ausgefeilten Website
- Steigern Sie die Präsenz Ihrer Marke mit einer individuell gestalteten Geschäfts- und Broschüre oder einer einseitigen Website.
- Erstellen Sie Ihren persönlichen digitalen Fußabdruck mit einer persönlichen Biografie, einer virtuellen Visitenkarte oder einer persönlichen Website.
- Fördern Sie das Wachstum Ihres Unternehmens mit Websites, die speziell für einzelne Kampagnen, Landing Pages, Affiliate-Websites und andere Marketing-Websites zur Lead-Generierung erstellt wurden.
- Steigern Sie Ihre Verkaufszahlen mit einem Online-Shop, indem Sie kleine bis große E-Commerce-Websites mit dem WooCommerce Builder von Elementor erstellen.
- Steigern Sie die Nutzerbindung mit inhaltsorientierten Websites wie Blogs, Magazinen, Nachrichtenportalen und mehr.
Elementor ist auf jeden Benutzer zugeschnitten, vom Anfänger bis zum Profi
Elementor ist ein professionelles Tool, das sich an jeden richtet, der eine Website erstellen möchte, sei es ein Entwickler, Vermarkter, Designer oder Ladenbesitzer. Dieser umfassende Website-Builder bietet Ihnen alle Funktionen, die Sie benötigen, um eine Website zu erstellen, die eine Chance hat, Auszeichnungen zu gewinnen.
- Entwickler – Lassen Sie sich auf ein kreatives Open-Source-Ökosystem ein, das es Ihnen ermöglicht, benutzerdefinierten Code, APIs und Addons einzubinden und gleichzeitig den visuellen Editor, über 100 Widgets und vorformulierte Vorlagen zu nutzen, um Ihren Workflow zu beschleunigen.
- Designer – Gestalten Sie komplexe WordPress-Websites mit dem Drag-and-Drop-Editor und nutzen Sie alle Styling- und Einstellungsmöglichkeiten, um ein pixelgenaues Design zu erzielen.
- Marketingspezialisten – Nutzen Sie alle eingebauten Marketing-Tools, um erfolgreiche WordPress-Websites mit hoher Konversionsrate zu erstellen.
- Shop-Betreiber – Gestalten Sie jede Komponente Ihres Online-Shops völlig eigenständig, um Ihre Geschäftsziele zu optimieren und den Umsatz zu steigern.
Optional können Sie auch eines der vorgefertigten Website-Kits oder Templates in der Bibliothek nutzen, die jeweils von professionellen Website-Designern erstellt wurden.
Diese Kits und Vorlagen beschleunigen nicht nur Ihren Website-Erstellungsprozess, sondern vereinfachen auch die Aufgabe, optisch ansprechende Websites für WordPress-Neulinge zu erstellen.
2. Elementors Code-freier Page Builder

Der Elementor Website-Creator bietet Ihnen die Möglichkeit, Ihre Website visuell zusammenzustellen und zu gestalten, ohne dass Sie manuell Code schreiben müssen.
Entwerfen, gestalten und animieren Sie makellose Websites
Mit dem Editor haben Sie die vollständige Kontrolle über das Layout und Design Ihrer Website.
Sie können eine beliebige Anzahl von Komponenten auf die Arbeitsfläche ziehen und sie so platzieren, dass sie die von Ihnen gewünschte Seitenstruktur bilden, und alle Elementor-Widgets verwenden, um Inhalte einzubinden und Ihre Website zu gestalten.
Absolute Freiheit im Design
Container, eine neue Norm für die Gestaltung makelloser und schneller Websites in Elementor, bieten Ihnen Folgendes:
- Ein höheres Maß an Kontrolle über die Platzierung der einzelnen Elemente: exakte Kontrolle über Positionierung, Ausrichtung, Abstände, Änderung der Maßeinheiten und mehr.
- Uneingeschränkte Freiheit bei der Gestaltung: Container können unbegrenzt verschachtelt werden, sodass Sie ihr Layout so lange verändern können, bis es Ihren Vorstellungen entspricht.
- Volle Responsivität: Organisieren, skalieren und zeigen Sie Elemente für jedes Gerät „pixel perfect“ an, um ein unvergleichliches Erlebnis für Desktop, Tablet und Mobilgeräte zu gewährleisten.
- Hochwertiger, sauberer Code: Container generieren hochwertigen und sauberen Code mit weniger Markup und verbessern so die Leistung Ihrer Website. So können Sie komplizierte Designs erstellen, ohne die Leistung aufgrund der Codequalität zu beeinträchtigen.
Verschachtelte Komponenten
Flexbox-Container ermöglichen die verschachtelte Bearbeitung, bei der Sie jedes beliebige Element in den Inhaltsbereich eines verschachtelbaren Widgets ziehen können. Mit verschachtelten Elementen steht Ihnen ein ganzes Spektrum an Gestaltungsmöglichkeiten zur Verfügung.
Verschachtelte Element-Widgets umfassen:
- Verschachtelte Registerkarten
- Verschachteltes Mega-Menü
- Verschachteltes Karussell (wird demnächst eingeführt)
- Verschachtelte Dias (wird demnächst eingeführt)
- Verschachteltes Akkordeon (wird demnächst eingeführt)
- Content Switcher (wird in Kürze eingeführt)
Ausgefeilte Design-Fähigkeiten
Mit Elementor können Sie Websites genau so erstellen und gestalten, wie Sie es sich vorgestellt haben.
SVG-Dateien
Mit den Icon-Controls von Elementor können Sie SVG-Dateien hochladen, um spezifische und präzise Designs zu erstellen.
Zum Beispiel kann eine SVG-Datei in das Textpfad-Widget hochgeladen werden, sodass Ihr Text der SVG-Form folgt, was zu unverwechselbaren, leichtgewichtigen Designs führt, die ihre Qualität über alle Gerätegrößen hinweg beibehalten.
Eingebaute CSS-Steuerelemente für anspruchsvolles Design
Damit Sie jedes Detail des Designs Ihrer Website anpassen können, verfügt Elementor über integrierte CSS-Steuerelemente für fortgeschrittenes Design. Beispielsweise kann die CSS Transform Property auf jedes Element angewendet werden, um es zu drehen, zu skalieren, zu verschieben, zu versetzen oder zu spiegeln.
Darüber hinaus können CSS-Filter auf jedes Element angewendet werden, das ein Bild enthält, und bieten Ihnen die Kontrolle über die Schärfe, die Helligkeit, den Kontrast oder die Unschärfe des Bildes.
Sie können auch ein Hintergrund-Overlay hinzufügen und einen bestimmten Mischmodus auswählen, um eine einzigartige Kombination aus Bildern und Overlays zu erzeugen.
Benutzerdefinierte Schriftarten
Elementor verfügt über Tausende von kostenlosen Schriftarten aus der Google Fonts-Bibliothek, die speziell für Websites zugeschnitten sind.
Sie können auch benutzerdefinierte Schriftdateien im WOFF-, TTF-, SVG- und EOT-Format hochladen oder Elementor nahtlos mit der integrierten Adobe Fonts-Bibliothek verbinden.
Benutzerdefinierte Icons
Wählen Sie aus den Tausenden von Icons, die in Elementor verfügbar sind, aus der Font Awesome-Bibliothek, die speziell für Websites kuratiert wurde.
Sie haben auch die Möglichkeit, benutzerdefinierte Icons von anderen Anbietern wie Fontastic, IcoMoon, Fontello hochzuladen oder sogar Ihre eigenen zu erstellen und sie mit der Icon-Bibliothek von Elementor überall auf Ihrer Website einzufügen.
Masken
Masken können auf jedes Element angewendet werden, um anspruchsvolle, unkonventionelle Designs zu erstellen. Sie können aus einer der in Elementor verfügbaren Formen auswählen oder eine SVG-Datei für eine benutzerdefinierte Form hochladen.
Animationen und Bewegungseffekte
Bringen Sie Bewegung und Animationen in Ihre Website, um ein einzigartiges Benutzererlebnis zu schaffen. Die Animationen und Effekte sind im hochwertigen Elementor-Code-Standard kodiert, einschließlich:
- Seitenladeeffekte mit Seitenübergängen und Preloadern
- Einstiegsanimationen für Elemente
- Scroll-Effekte
- Mausverfolgungs-Effekte
- Parallaxe-Effekte
- Scroll Snap für sanfte Übergänge zwischen Abschnitten beim Scrollen
Alle Effekte und Animationen können an die Größe des Geräts angepasst werden, um die Ladezeit zu verkürzen und ein hervorragendes Nutzererlebnis unabhängig vom verwendeten Gerät zu gewährleisten.
Lottie-Dateien
Integrieren Sie Lottie-Videos, um Ihrer Website anspruchsvolle Animationen hinzuzufügen. Lottie-Animationen können an bestimmte Mausbewegungen, Schaltflächenklicks oder andere Aktivitäten gebunden werden, um ein ansprechendes Benutzererlebnis zu schaffen.
Sticky Elemente
Um das Benutzererlebnis zu verbessern, können Sie mit Elementor Elemente am oberen, unteren oder seitlichen Rand einer Seite halten, indem Sie den Sticky-Effekt nutzen.
Mit Sticky Elements können Sie eine anhaftende Kopfzeile, eine Seitenleiste für Blogs und vieles mehr gestalten. Sie haben auch die Option, Sticky-Elemente auf bestimmten Geräten anzuzeigen und sie auf anderen auszublenden, um eine für jedes Gerät optimierte Benutzererfahrung zu gewährleisten.
Eine Sammlung von über 100 Widgets für jeden Bedarf
Der Editor von Elementor stellt Ihnen eine Reihe von über 100 Widgets zur Verfügung, von denen jedes für einen bestimmten Zweck zugeschnitten ist und mit denen Sie jede Seite Ihrer WordPress-Website gestalten können.
Jedes Widget verfügt über Inhalts-, Stil- und erweiterte Einstellungen, mit denen Sie ein individuelles, pixelgenaues Design erstellen können. Außerdem bietet es unbegrenzte Einstellungskombinationen, mit denen Sie eine einzigartige Website erstellen können.
Visuelle Widgets
Dazu gehören Überschrift, Texteditor, Textpfad, animierte Überschrift, Zähler, Bild, Galerie, Hotspot, Image Box, Lottie-Animation, Icon & SVG, Icon Box, Icon List, Social Icons, Button, Call to Action, Slides, Flip Box, Media Carousel, Image Carousel, Testimonial, Testimonial Carousel, Star Rating, Reviews, Preisliste, Preistabelle, Code Highlight, Tabs, Accordion, Toggle, Progress Bar, Alert, Divider.
Eingebettete Widgets
Video-Widgets (von Plattformen wie YouTube, Vimeo oder selbst gehostet), Google Maps, Facebook-Button, Seitenkommentare und SoundCloud.
Funktionale Widgets
Dazu gehören Formular, Login, Countdown, Share Buttons, Click to Tweet, Stripe Payment Button, PayPal Payment Button und Menüanker.
Widgets für dynamische Beiträge
Diese Widgets umfassen Post, Portfolio, Loop Grid, Loop Carousel, Post Title, Post Excerpt, Featured Image, Table of Content, Author Box, Post Comments, Post Navigation, and Progress Tracker.
Header/Footer-Widgets
Dazu gehören Site-Logo, Site-Titel, Menü, WordPress-Menü, Suchformular und Sitemap.
WooCommerce-Widgets
Zu den Widgets für WooCommerce gehören Produkte, Produktkategorien, WooCommerce-Breadcrumbs, Zum Warenkorb hinzufügen, Menü Warenkorb, Kaufübersicht, Kasse, Warenkorb, WooCommerce-Hinweise, Mein Konto und Kasse.
Optimiertes Erlebnis auf jedem Gerät und jeder Bildschirmgröße
Alle Funktionen von Elementor sind zu 100% responsive und passen sich automatisch an alle Gerätegrößen an, von kleinen mobilen Bildschirmen bis hin zu großen Desktop-Monitoren.
Über die angeborene responsive Erfahrung hinaus bietet Elementor Ihnen die Möglichkeit, verschiedene Aspekte wie Größe, Ausrichtung, Abstände, Layout, Reihenfolge usw. für jeden Haltepunkt manuell zu steuern und so ein perfektes Design auf allen Geräten zu gewährleisten.
Mobiles Editieren
Mit dem „Mobile Editing“-Modus in Elementor können Sie zahlreiche Steuerelemente und Einstellungen an verschiedene Haltepunkte anpassen und so ein pixelgenaues Design auf allen Geräten sicherstellen.
So können Sie beispielsweise Schriftgröße und -abstand, Elementausrichtung, Bildgröße, Animationen, Sticky-Elemente und mehr für jedes Gerät anpassen.
Standardmäßig enthält Elementor 3 Breakpoints für Desktop, Tablet und Mobile, aber Sie können weitere hinzufügen, um absolute Flexibilität zu erreichen.
Ausgeblendete Elemente
Um den Besuchern ein optimales Erlebnis auf allen Geräten zu bieten, haben Sie die Möglichkeit, Elemente je nach Gerätetyp anzuzeigen oder auszublenden.
So können Sie beispielsweise eine Schaltfläche mit einem Navigationslink oder Aufrufschaltflächen entwerfen, die nur für mobile Besucher sichtbar sind, oder Sie können bestimmte Elemente auf mobilen Geräten ausblenden, um die kognitive Belastung für mobile Benutzer zu verringern.
Element-Reihenfolge
Mit Flexbox-Containern haben Sie zusätzliche Anpassungs- und Gestaltungsmöglichkeiten für mobile Geräte. Mit diesen Containern können Sie die Reihenfolge und die Position der Elemente entsprechend den verschiedenen Haltepunkten manuell ändern und so ein wirklich responsives Erlebnis ermöglichen.
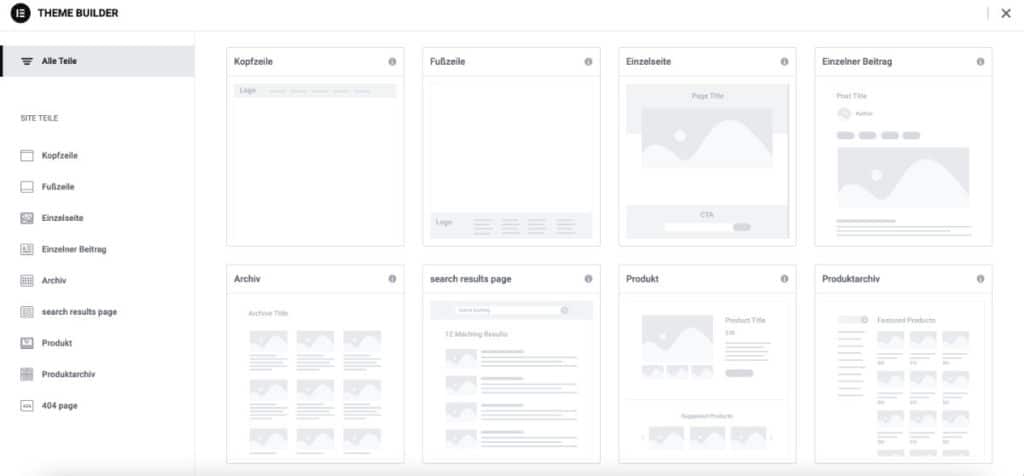
3. Theme Builder auf einem anderen Level

Mit dem Theme Builder von Elementor haben Sie die vollständige Kontrolle über alle Komponenten Ihrer Website, wie Kopf- und Fußzeile, einzelne Seiten und Beiträge, Archiv, Suchergebnisse, 404-Fehler und mehr.
Anpassen jeder Theme-Komponente
Jede Theme-Komponente lässt sich mit Elementor genauso flexibel bearbeiten und gestalten wie jeder andere Teil Ihrer Website. Nutzen Sie die erweiterten Designfunktionen, um anspruchsvolle und professionelle Themes zu entwerfen.
Dynamische Widgets für konsistentes Website-Design
Nutzen Sie die inhärent dynamischen Widgets von Elementor, die das Widget automatisch mit Inhalten aus WordPress füllen, um die Einheitlichkeit Ihrer Website zu wahren. Das Site-Logo-Widget kann beispielsweise Ihr Site-Logo dynamisch überall auf Ihrer Website einfügen.
Mehrere Vorlagen und Bedingungen für Theme-Teile
Erstellen Sie mehrere Vorlagen für jeden Theme-Teil, z. B. zwei verschiedene Kopfzeilen, und zeigen Sie sie auf den entsprechenden Seiten mit erweiterten Anzeigebedingungen an.
WooCommerce-Builder für Ihr Online-Geschäft
Profitieren Sie von der starken Integration mit WooCommerce, die es Ihnen ermöglicht, jede Komponente Ihres WooCommerce-Shops zu verwalten.
Gestalten und passen Sie Ihre WooCommerce-Website so an, dass sie Ihre Marke perfekt widerspiegelt. Es können auch zusätzliche Funktionen implementiert werden, um die Konversion zu verbessern und den Umsatz zu steigern, z. B. Pop-ups für Werbung.
WooCommerce-Widgets für die optimale Gestaltung Ihres Online-Shops
Der Elementor-Builder verfügt über spezielle WooCommerce-Widgets, die die Erstellung des perfekten Shop-Designs erleichtern.
Diese Widgets ziehen automatisch Inhalte aus WooCommerce und fügen die relevanten Inhalte auf jeder Seite ein, auf der sie platziert werden.
Zu den Widgets gehören: Produkttitel, Produktbilder, Produktpreis, Produktbeschreibung, WooCommerce Breadcrumbs, zum Warenkorb hinzufügen und viele weitere.
Archivseiten für Ihre Produkte
Verwenden Sie das Produkte-Widget, um Produkte schnell auf einer Archiv- oder Katalogseite anzuzeigen.
Wählen Sie das Produkte-Widget für eines der vorgefertigten Skins, oder verwenden Sie den Loop Builder, um Ihre eigene Hauptartikelvorlage für eine vollständig angepasste Archivseite zu erstellen.
Design für Einzelproduktseiten
Gestalten Sie die Vorlage für Ihre Einzelproduktseiten mit einem beliebigen Elementor-Widget. Verwenden Sie spezifische WooCommerce-Widgets oder dynamische Tags, um die Seite eines jeden Produkts automatisch mit Inhalten aus WooCommerce zu füllen.
Erweiterte Anzeigebedingungen
Erstellen Sie mehrere Archiv- oder Einzelproduktseiten und verwenden Sie erweiterte Anzeigebedingungen, um zu entscheiden, welche Produkte in jeder Ihrer Vorlagen auf der Grundlage der Kategorien und Taxonomien von WooCommerce angezeigt werden sollen.
Anpassbare WooCommerce-Hinweise
Ändern Sie das Erscheinungsbild und die Position von WooCommerce-Hinweisen, um den Verkauf zu fördern, indem Sie ein einheitliches und vertrauenswürdiges Markenerlebnis auf Ihrer gesamten Website schaffen.
Transaktionsseiten
Genießen Sie völlige Freiheit bei der Personalisierung und Gestaltung aller Aspekte Ihrer Transaktionsseiten, um das Vertrauen und die Markenbekanntheit zu steigern: Warenkorb, Kasse, Kaufübersicht, Mein Konto und andere.
Blogs und dynamischer Inhalt
Erstellen Sie einzigartige und Inhalts-getriebene Websites mit dynamischem Inhalt. Gestalten Sie Ihre Blogs mit den dynamischen Widgets und Tags von Elementor und füllen Sie den Inhalt automatisch aus.
Archivseiten
Generieren Sie Archivseiten, auf denen Ihre Beiträge, benutzerdefinierten Beitragstypen und andere Auflistungen mit dynamischem Inhalt basierend auf dem in WordPress verfügbaren Inhalt präsentiert werden.
Verwenden Sie das Beitrags-Widget, um sofort eine Archivseite mit einem der drei verfügbaren Skins (Designs) zu erstellen, oder erstellen Sie Ihre eigene benutzerdefinierte Vorlage mit dem Loop Builder.
Einzelner Post-Design
Gestalten Sie Ihre einzelnen Beitragsvorlagen mit jedem Elementor-Widget und dynamischen Post-bezogenen Widgets. Dadurch können Sie Inhalte dynamisch aus WordPress abrufen und gleichzeitig ein einheitliches Erscheinungsbild für alle Ihre Beiträge beibehalten.
Benutzerdefiniertes Design für die Suchergebnisseite
Verwenden Sie dynamische Widgets und andere Elementor-Widgets, um eine benutzerdefinierte gestaltete Suchergebnisseite zu erstellen, die mit Ihrer Marke und dem Gesamt-Design Ihrer Website übereinstimmt.
Erweiterte Anzeigebedingungen
Gestalten Sie mehrere Layouts für Archiv- und einzelne Beiträge und verwenden Sie erweiterte Anzeigebedingungen, um basierend auf den Kategorien und Taxonomien in WordPress zu entscheiden, wann jedes Design verwendet werden soll.
Integrierte Integration mit benutzerdefinierten Feldern und Beiträgen
Nutzen Sie die Integration von Elementor mit Plugins, die die Erstellung von benutzerdefinierten Beitragstypen und benutzerdefinierten Feldern ermöglichen, wie zum Beispiel Jet Engine, ACF und andere.
Verwenden Sie Elementors Abfrageoptionen, um den Beitrag oder den benutzerdefinierten Beitragstyp auszuwählen, den Sie anzeigen möchten, und dynamische Tags, um Inhalte aus Ihren benutzerdefinierten Feldern in WordPress zu befüllen.
Loop Builder
Verwenden Sie den Loop Builder, um Ihre eigene benutzerdefinierte Schleife zu erstellen, um Ihre Auflistungen anzuzeigen – Blogbeiträge, Produkte und benutzerdefinierte Beitragstypen. Mit dem Loop Builder haben Sie die volle Kontrolle über das Design Ihrer Haupt-Element-Vorlage, die zur Anzeige Ihrer Auflistungen verwendet wird.
Die Haupt-Element-Vorlage bietet eine leere Leinwand, auf der Sie jedes gewünschte Element verschachteln können, um das Design zu erstellen, das zu Ihrer Marke passt, und es mit Inhalten aus WordPress mithilfe von dynamischen Widgets und Tags zu verbinden.
Der Loop Builder kann über das Hinzufügen des Loop Grid- oder Loop Carousels-Widgets aufgerufen werden, indem Sie eine Vorlage auswählen oder eine Vorlage von Grund auf erstellen. Alternativ können Sie im Theme Builder ein neues Loop-Element erstellen und die Vorlage anschließend in den oben genannten Widgets verwenden.
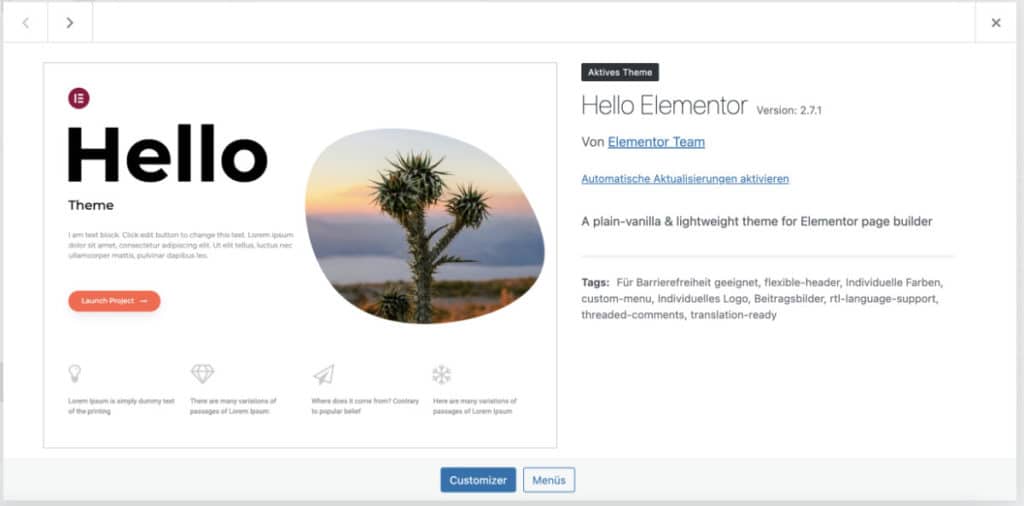
Hello Theme – Das ideale WordPress-Theme für Elementor

Um die Vorteile des Elementor Editors voll auszuschöpfen, wird empfohlen, das Hello Elementor Theme[1] zu verwenden, ein beliebtes WordPress-Theme mit über 1 Million aktiven Installationen.
Hello Elementor ist ein leeres Canvas-Theme, das Sie frei gestalten können. Es ist im Vergleich zu anderen Themes sehr leichtgewichtig. Das Hello Elementor Theme wiegt nur 6 KB Ressourcen und lädt innerhalb von ¼ einer Sekunde, was ein schnelles Browsing-Erlebnis bietet und die Leistung Ihrer Website steigert.
Denken Sie daran, dass jede WordPress-Website ein Theme benötigt und das von Ihnen gewählte Theme Ihren Arbeitsablauf mit Elementor und die Geschwindigkeit Ihrer WordPress-Website beeinflussen kann.
Wählen Sie aus über 300 Vorlagen in der Bibliothek
Elementor bietet mehr als 300 Seitenvorlagen, komplette Website-Kits, Wireframes, Einzelseiten-Stores mit PayPal oder Stripe, Blöcke und mehr. Sie können eines dieser Assets verwenden, um den Erstellungsprozess Ihrer Website zu beschleunigen oder sich inspirieren zu lassen.
Darüber hinaus enthalten alle Vorlagen und Kits von Elementor Bilder, die frei nach einer gemeinsamen Lizenz verwendet werden können, sowie Illustrationen, die vom Design-Team der Elementor-Bibliothek erstellt wurden.
Alle Elementor-Vorlagen werden von einem Team von Elementor-Experten entwickelt, die sich an bewährte Praktiken bei der Erstellung von Websites halten und die neuesten Designtrends anwenden.
4. Marketing-Suite von Elementor
Websites sind nicht mehr nur digitale Broschüren oder Visitenkarten. Im heutigen digitalen Zeitalter müssen sogar Portfolio-Websites mit Geschäftszielen und KPIs in Einklang gebracht werden.
Elementor bietet eine umfassende Marketing-Suite, um Ihre WordPress-Website in eine wirkungsvolle Marketing-Plattform zu verwandeln.
Elementors Formular-Builder
Die Fähigkeit, Leads zu sammeln, ist eine grundlegende Marketingstrategie für jedes Unternehmen oder jeden Dienstleister. Sie ermöglicht es, Unternehmenswebsites, Portfolios oder Landing Pages in wirksame Marketingmechanismen zu verwandeln, die das Engagement und den Umsatz steigern.
Mit dem Form-Builder von Elementor ist die Erstellung professioneller, fortschrittlicher und anpassbarer Formulare möglich.
Visuelles Konstruieren von Formularen ohne Code
Der Form Builder von Elementor bietet eine intuitive Oberfläche für die Erstellung aller Formulare, die Sie für Ihre Website benötigen. Nutzen Sie den Form Builder von Elementor in seiner Drag-and-Drop-Oberfläche, ohne dass Programmierkenntnisse oder Vorkenntnisse erforderlich sind. Mit dem Form Builder von Elementor können Sie erstellen:
- Lead-Sammelformulare
- Kontaktformulare
- Event-Anmeldeformulare
- Newsletter-Abonnement-Formulare
- Formulare für Preisangebote
- Lebenslauf Einreichungen
- Und weitere
Perfekt gestaltete Formulare ohne Code
Mit Elementor haben Sie die volle Kontrolle über das Design Ihrer Formulare: Schriftarten, Farben, Abstände, Rahmen und Kommentare.
Die Formulare sind außerdem vollständig responsive und bieten auf jedem Gerät – Desktop, Tablet oder Handy – eine hervorragende Darstellung. Die fortschrittlichen mobilen Bearbeitungsfunktionen von Elementor ermöglichen weitere Anpassungen an bestimmten Elementen für die mobile Anzeige.
Mehrstufige Formulare
Für ein benutzerfreundliches Erlebnis und zur Steigerung der Lead Conversion können Sie mehrere Felder in ein mehrstufiges Formular unterteilen. Dieses Verfahren verhindert, dass der Besucher überfordert wird, indem die Felder auf verschiedene Seiten und Schritte aufgeteilt werden.
Mehrere Feldtypen
Erstellen Sie verschiedene Eingabefelder wie Freitext, Nummer, Telefonnummer, Kontrollkästchen, Datum und Uhrzeit, Datei-Upload, versteckte Felder, ein HTML-Feld für Freitext und mehr. Sie können Captcha oder Honeypot verwenden, um Spam zu vermeiden. Helfen Sie angemeldeten Benutzern, ihre Informationen zu übermitteln, indem Sie Datenfelder mit dynamischen Inhalten füllen.
Post Submission Redirect
Leiten Sie Besucher auf eine bestimmte Seite um oder zeigen Sie ein Pop-up an, sobald sie das Formular ausgefüllt haben, einschließlich Optionen wie:
- Bestätigungsseite oder Popup
- Dankeseite oder Popup-Fenster
- Automatische E-Mail an den Besucher
- Zusätzliche Aktionen über Integrationen von Drittanbietern
- Sammeln und Verwalten von Formularübermittlungen
Die Formularüberermittlungsschnittstelle von Elementor sammelt, sichert und speichert alle Ihre Formularübermittlungen in der WordPress-Datenbank. Dieser Mechanismus reduziert Ihre Abhängigkeit von Webhooks und Integrationen und stellt sicher, dass Ihre Daten immer sicher und bei Bedarf über Ihr WordPress-Dashboard zugänglich sind.
Für die Skalierung gebaut!
Der Form Builder von Elementor ist React-basiert und speichert alle Ihre Eingabedaten in einer separaten Datenbank, so dass die Daten sofort abgerufen, gefiltert und bearbeitet werden können. Dieser Mechanismus stellt sicher, dass Ihre Eingaben die Performance nicht beeinträchtigen oder Ihre Website überlasten.
Eingebaute Integrationen zu E-Mail-Anbietern und Automatisierungen
Die Integrationen von Elementor ermöglichen automatisierte Webhooks nach jeder Anmeldung an ein Drittanbietersystem für weitere Marketing-Automatisierungsaktivitäten und Speicherung.
Steigern Sie die Konversion mit dem #1 Landing Page Builder für WordPress

Mit dem Landing Page Builder von Elementor können Sie professionelle Landing Pages mit vollständiger Gestaltungsfreiheit erstellen.
Er hilft Ihnen, die Besucher auf ein bestimmtes Thema oder eine Aktion zu fokussieren, die sie ausführen sollen, und ermöglicht so bessere Ergebnisse mit demselben Kampagnenbudget.
Lassen Sie sich von über 100 professionellen, hoch-konvertierenden Landing Page Designs inspirieren
Die Vorlagenbibliothek von Elementor bietet eine Auswahl von über 100 professionell gestalteten Vorlagen für jede Art von Landing Page, die Ihr Unternehmen benötigt.
Verkaufen Sie Produkte oder Dienstleistungen
Steigern Sie den Umsatz Ihres WooCommerce-Shops mit Landing Pages, die einzelne oder mehrere Produkte für eine bestimmte Zielgruppe bewerben.
Sammeln Sie Leads und Anmeldungen
Mit formularbasierten Landing Pages können Sie Besucher in Leads umwandeln und Ihren Marketingtrichter mit neuen Möglichkeiten füllen. Alle Leads werden gesammelt und können über die Formularüberermittlungsschnittstelle von Elementor verfolgt, verwaltet, analysiert und exportiert werden.
Maximieren Sie Ihren ROI aus Remarketing-Kampagnen
Die Erstellung spezieller Landing Pages für Remarketing-Kampagnen und die Ausrichtung auf bestimmte Zielgruppen ermöglicht es Ihnen, das Besuchererlebnis zu personalisieren und die Konversion zu steigern.
Messen Sie die Wirkung Ihrer Kampagnen
Fügen Sie benutzerdefinierte Codeschnipsel wie Google Analytics-Code oder Facebook-Pixel-Code hinzu, um die Wirkung Ihrer Landing Page zu messen.
Visueller Popup-Builder
Indem Sie ansprechende und relevante Angebote in einem Popup erstellen, können Sie den Umsatz und die Konversion steigern. Mit Elementor können Sie jede Art von Popup kreieren.
Gestalten und veröffentlichen Sie Popups in wenigen Minuten
Der Editor von Elementor ermöglicht es Ihnen, mit der Drag & Drop-Schnittstelle schnell anspruchsvolle Popups zu erstellen. Die von Ihnen erstellten Popups sind vollständig responsive und können weiter angepasst werden, um sicherzustellen, dass sie für jedes Gerät optimiert sind.
Lassen Sie sich von über 100 professionellen, ansprechenden Popup-Designs inspirieren
Wählen Sie aus einer Vielzahl von über 100 vorgefertigten, hochgradig konvertierenden Popups.
Erweiterte Auslöser und Regeln
Legen Sie fest, wie, wann und wo Popups angezeigt werden sollen. Verwenden Sie Anzeigebedingungen, Auslöser und erweiterte Regeln, um jedem Besucher immer das relevanteste Popup anzuzeigen und so die Konversionsrate zu erhöhen.
Anzeige Bedingungen beinhalten:
- Spezifische Seiten
- Definierte Kategorien
- Identifizierte Tags
- Individueller Autor
- Bestimmtes Veröffentlichungsdatum
Die Auslöser umfassen:
- Aktivierung beim Laden der Seite, wobei die Dauer nach dem Laden der Seite angegeben wird
- Aktivierung beim Scrollen der Seite, wobei die Scrolltiefe des Besuchers vor dem Auslösen des Popups angegeben werden kann
- Aktivierung durch Bewegen des Mauszeigers über ein Element, Auswahl einer Klasse, die ein Popup auslöst, wenn der Besucher den Mauszeiger über ein Element bewegt
- Aktivierung durch Klick, Auslösen eines Popups, wenn ein Besucher auf einen Link oder eine Schaltfläche klickt
- Aktivierung bei Inaktivität: Entscheidung, wann ein Popup für einen Besucher, der keine Aktivität auf der Website gezeigt hat, ausgelöst werden soll
- Aktivierung bei Verlassen der Website, d. h. ein Popup wird ausgelöst, wenn ein Besucher die Website verlassen will
Erweiterte Regeln beinhalten:
- Zeitbasierte Anzeige, die nach einer bestimmten Anzahl von Sekunden erscheint
- Anzeige auf der Grundlage der Anzahl der Besuche, die nach einer bestimmten Anzahl von Sitzungen angezeigt wird
- Häufigkeitslimit, das festlegt, wie oft ein Besucher jedes Popup sehen kann
- Anzeige basierend auf der Quelle des Besuchers, z. B. Suchmaschine, soziale Medien, Google Ads und mehr
- Browser- oder gerätetypbasierte Anzeige, die ein Popup auf bestimmten Browsern oder Gerätetypen anzeigt
- Anzeigesteuerung für angemeldete Besucher, um ein Popup für angemeldete Besucher entweder anzuzeigen oder auszublenden
- Zeitplanung nach Datum und Uhrzeit, Auswahl eines bestimmten Datums und einer bestimmten Uhrzeit, zu der ein Popup angezeigt werden soll
5. Das Experten-Entwicklungstool für Ihre WordPress-Website
Der Editor von Elementor fungiert als Open-Source-Builder, der es Ihnen ermöglicht, jeden Teil des Codes zu ändern oder einzufügen, wenn Sie dies wünschen.
Obwohl Elementor keine Programmierkenntnisse voraussetzt, haben Sie die Möglichkeit, den Code zu nutzen, um die Funktionen zu erweitern.
Diese Flexibilität hat ein robustes Ökosystem von Addons von Drittanbietern hervorgebracht, das die Fähigkeiten von Elementor weiter ausbaut und Sie in die Lage versetzt, jede Art von Website-Design und -Funktionalität zu erstellen, unabhängig davon, wie nischenhaft oder spezifisch Ihre Bedürfnisse sind.
Personalisiertes CSS
Sie können benutzerdefinierte CSS auf jede Komponente anwenden, um ein noch individuelleres Design zu ermöglichen.
Integration von benutzerdefiniertem Code
Integrieren Sie mühelos benutzerdefinierte Codeschnipsel in Ihren Header und Footer oder in den Hauptteil einer Seite, um die Wirkung Ihrer Website oder des Seiteninhalts zu messen.
HTML
Nutzen Sie das HTML-Widget zum Einbetten von HTML, CSS, Shortcodes und zum Einfügen von JavaScript-Skripten.
Wartungsmodus und Vorankündigungen
Aktivieren Sie den Wartungsmodus in WordPress und gestalten Sie Ihre eigenen Seiten für den Wartungsmodus und „Coming Soon“. Oder entscheiden Sie sich für eine der fachmännisch gestalteten Vorlagen von Elementor.
Historie und Revisionsverwaltung
Rufen Sie frühere Versionen Ihrer Website auf und vergleichen Sie sie mit der Revisionshistorie von Elementor, die im Editor zugänglich ist. Der Revisionsverlauf wird bei jedem Speichervorgang aktualisiert und vereinfacht das Zurückkehren zu einer älteren Version, wenn ein Fehler aufgetreten ist, oder den Vergleich verschiedener Versionen.
Erstellung von Entwürfen
Erstellen Sie Entwürfe für potenzielle Aktualisierungen, die Sie an Ihrer Website vornehmen möchten. Auf diese Weise können Sie Ihre Strategie im Voraus festlegen, ohne dass Sie Ihre Inhalte auf der Website für alle Besucher zugänglich machen müssen, bis Sie bereit sind.
Anpassung der Einrichtung Ihrer Website
Indem Sie Ihre Website-Einstellungen und globalen Stile von Anfang an so konfigurieren, dass sie Ihren Anforderungen entsprechen, können Sie professionelle Websites schneller und effizienter erstellen.
Globales Gestaltungssystem
Die Einrichtung Ihres globalen Designsystems garantiert nicht nur einen schnelleren Arbeitsablauf bei der Erstellung einer Website, sondern sorgt auch für eine durchgängige Konsistenz – ein entscheidender Aspekt für professionell gestaltete Websites. Das Design-System von Elementor umfasst: Globale Schriftarten und Farben, globale Widgets und mehr.
Theme Builder-Verwaltung
Entwerfen und verwalten Sie jedes Segment des Themas Ihrer Website mit dem Theme Builder von Elementor. Personalisieren Sie Ihre Kopfzeilen, Fußzeilen, Archivseiten, einzelne Beiträge/Seiten und mehr. Setzen Sie dann erweiterte Regeln ein, um festzulegen, wo sie angezeigt werden sollen.
Erweiterte Rollenverwaltung
Weisen Sie den verschiedenen Benutzern Ihrer Website unterschiedliche Zugriffsebenen zu. Schränken Sie beispielsweise den Zugriff auf den Editor vollständig ein oder erlauben Sie bestimmten Benutzern, Änderungen am Inhalt vorzunehmen.
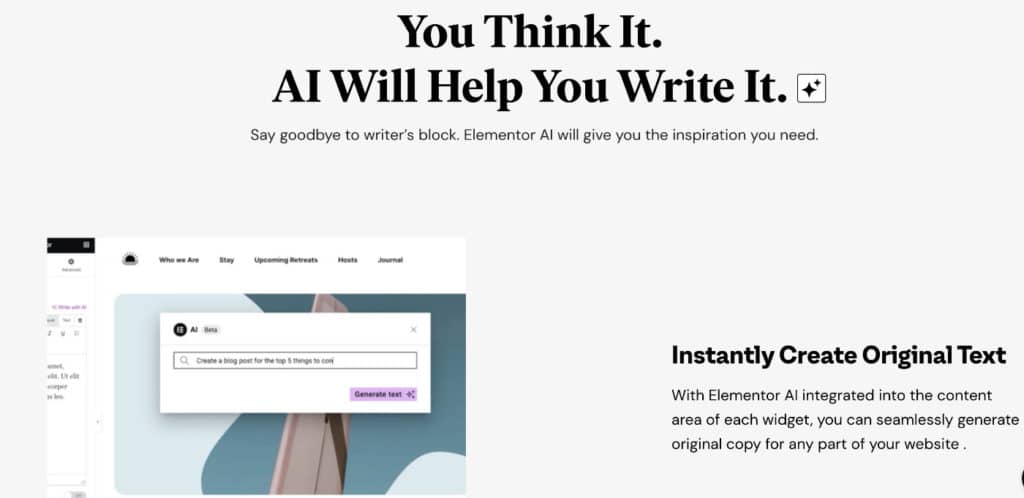
6. Elementor AI

Steigern Sie Ihr Arbeitstempo und Ihre Effektivität mit Elementor AI. Mit Elementor AI haben Sie die Möglichkeit, den Text Ihrer Website zu verfassen oder zu verbessern, ihn zu übersetzen und benutzerdefinierten Code, benutzerdefiniertes CSS und HTML-Snippets zu erstellen, ohne dass Sie selbst eine einzige Zeile verfassen müssen.
Verbesserung der Produktivität und Effizienz
Elementor AI ist von Haus aus in Elementor eingebettet, in allen Bereichen, in denen generative AI Ihren kreativen Prozess vorantreiben kann, und umfasst jeden Textbereich, Custom Code, Custom CSS und HTML. Folglich können Sie Ihren Arbeitsablauf verfeinern, indem Sie Elementor AI mühelos überall dort einsetzen, wo Sie es brauchen, und müssen nicht zwischen verschiedenen Tabs und Tools wechseln, während Sie Ihre Website erstellen.
Sofortige Generierung von Originaltext
Mit Elementor AI können Sie im Handumdrehen originelle Inhalte für Ihre Website erstellen. Der Inhaltsbereich jedes Widgets ist mit dem innovativen AI-Writer ausgestattet, der es Ihnen ermöglicht, frische Inhalte zu erstellen. Sobald Sie Inhalte von Elementor AI erhalten, haben Sie die Wahl, diese so zu verwenden, wie sie sind, oder sie zu modifizieren, indem Sie die Länge und den Tonfall anpassen, um perfekt mit der Marke Ihrer Website zu harmonieren.
Optimieren Sie den Inhalt Ihrer Website
Erweitern Sie den Inhalt Ihrer Website mit Elementor AI. Markieren Sie einfach einen beliebigen Text im Editor und wählen Sie das AI-Symbol, um Ihren Inhalt zu verbessern, seinen Stil zu ändern und eine hochwertige, einheitliche Botschaft auf Ihrer Website zu liefern, um die Identität Ihrer Marke zu stärken.
Erweitern Sie Ihre Reichweite, indem Sie Ihre Website mehrsprachig machen
Übersetzen Sie die Inhalte Ihrer Website mit Elementor AI in 25 verschiedene Sprachen. So können Sie überzeugende Inhalte erstellen und Ihr Publikum über die Grenzen Ihrer Muttersprache hinaus erweitern, ohne dass Sie ein externes Tool oder einen Übersetzer benötigen.
Erstellen Sie unverwechselbare und innovative Website-Designs und -Erlebnisse mit dem Code-Assistenten von Elementor AI
Unterscheiden Sie Ihre Website durch die Integration von benutzerdefiniertem CSS oder HTML, ohne dass Sie selbst einen Code schreiben müssen. Nutzen Sie den Code-Assistenten von Elementor AI, um benutzerdefiniertes CSS für jedes Element zu generieren. Die KI von Elementor weiß, wie man CSS auf die spezifischen Selektoren von Elementor anwendet, so dass Sie es nicht für jedes Element neu anpassen müssen.
Darüber hinaus können Sie das HTML-Widget einbinden und den KI-Code-Assistenten verwenden, um benutzerdefiniertes CSS oder HTML zu erstellen und es an beliebiger Stelle auf Ihrer Website zu platzieren.
Bewerten Sie die Leistung Ihrer Website mit AI-generiertem benutzerdefiniertem Code für Analytics
Nutzen Sie den Code-Assistenten von Elementor AI, um benutzerdefinierten Code zu erstellen. Damit können Sie benutzerdefinierte Codeschnipsel wie Google Analytics Code oder Facebook Pixel Code einbinden, um die Wirkung Ihrer Landing Page zu bewerten.
7. Erweiterte Arbeitsabläufe
Elementor enthält zahlreiche Funktionen und Werkzeuge, die darauf abzielen, Arbeitsabläufe zu verbessern und die Zusammenarbeit zu fördern, um Ihre Effizienz zu steigern und letztendlich eine schnelle Erledigung von Aufgaben zu ermöglichen.
Globale Elemente für Wiederverwendung erstellen
Speichern Sie einen beliebigen Abschnitt oder eine Seite als Vorlage in der Vorlagenbibliothek und verwenden Sie sie überall auf Ihrer Website wieder. Klicken Sie dazu mit der rechten Maustaste auf einen Abschnitt und wählen Sie „Als Vorlage speichern“, oder speichern Sie eine ganze Seite als Vorlage, indem Sie den Pfeil neben der Schaltfläche „Veröffentlichen“ verwenden. Später können Sie sie über die Registerkarte „Meine Vorlagen“ in der Vorlagenbibliothek abrufen.
Personalisierung der Standardeinstellungen
Elementor ermöglicht es Ihnen, alle Standardeinstellungen jedes Elements anzupassen und auf Ihre Präferenzen zuzuschneiden, so dass Sie Ihren Arbeitsablauf mit den Elementen von Elementor personalisieren können.
Dies beinhaltet Stil, Einstellungen, Platzhaltertext, Bild und mehr. Sie können zum Beispiel das Standardbild in einem Widget an Ihr Logo anpassen, um die Markenbekanntheit zu stärken, Farben und Schriftarten so anpassen, dass sie mit der Marke Ihrer Website übereinstimmen, und vieles mehr.
Diese Änderungen werden bei der nächsten Verwendung des Widgets im Editor als neue Standardeinstellungen und -stile übernommen.
Schnelle Website-Navigation mit Suchleiste (Finder)
Steigern Sie die Effizienz Ihrer Arbeitsabläufe, indem Sie mit dem Finder von Elementor schnell zwischen verschiedenen Bereichen Ihrer Website navigieren.
Bei der Erstellung einer Website müssen Sie oft zwischen verschiedenen Bildschirmen hin- und herwechseln, was zu einer Fülle von offenen Tabs führt und Zeit kostet, den richtigen zu finden.
Der Finder von Elementor ermöglicht es Ihnen, von einem einzigen Suchfenster aus schnell verschiedene Bereiche Ihrer Website zu finden und aufzurufen. Zum Beispiel:
- Erstellen neuer Inhalte: Beiträge, Seiten, Themenbereiche, Popups, Vorlagen usw.
- Bearbeiten bestehender Inhalte: Suchen Sie nach bestimmten Seiten, Beiträgen, Themenbereichen, Popups usw., die Sie bearbeiten möchten.
- Zwischen verschiedenen Elementor-Bildschirmen hin und her wechseln
Navigieren zu Tools und Einstellungen: Wechseln Sie zu Elementor-Bildschirmen, die sich in WordPress befinden, wie z. B. benutzerdefinierte Schriftarten, benutzerdefinierte Icons, Beiträge usw. - Zugriff auf das WordPress-Dashboard: für Menüs, Anpassungsoptionen, Themes, etc.
Der Finder kann von überall auf Ihrer Website mit dem Tastaturkürzel CMD/CTRL+E aufgerufen werden. Darüber hinaus ist er so konzipiert, dass er Erweiterungen erleichtert und eine vollständige Dokumentation für Entwickler bereitstellt.
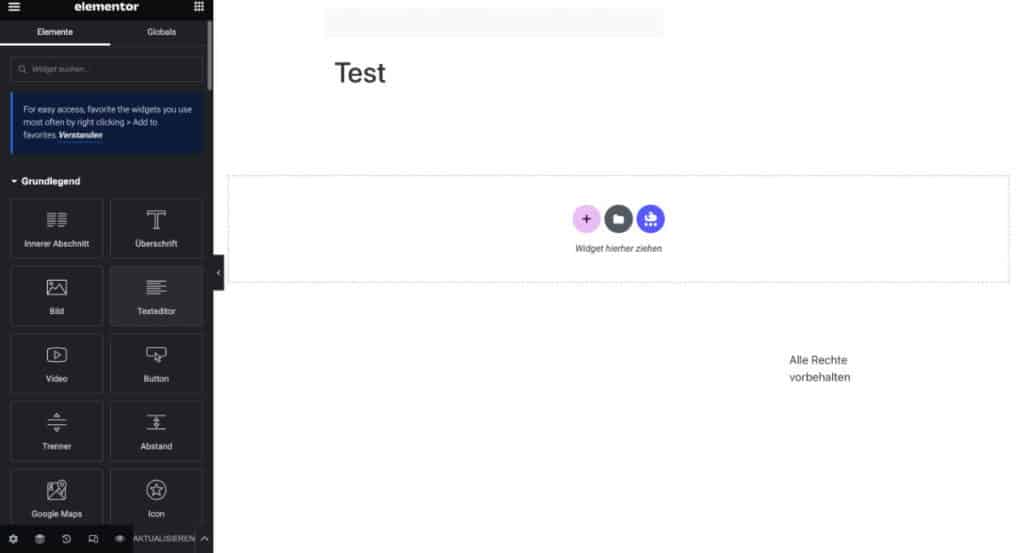
Favoriten-Widgets-Funktion
Heften Sie Ihre am häufigsten verwendeten Widgets an den oberen Rand des Widget-Bedienfelds, um schnell darauf zugreifen zu können, und ersparen Sie sich das Blättern durch Hunderte von Widgets.
Website-übergreifendes Kopieren und Einfügen im Editor
Nutzen Sie die Funktion „Kopieren und Einfügen zwischen Websites“, um beliebige Elemente oder Layouts aus dem Editor einer Website schnell auf eine andere zu kopieren.
Dies verbessert nicht nur den Arbeitsablauf, sondern sorgt auch für ein konsistentes Design auf Ihrer gesamten Website. Elemente, die von einer anderen Website kopiert werden, erben die globalen Stile der Website, in die sie eingefügt werden.
Tastaturkürzel
Elementor enthält zahlreiche Tastaturkürzel, die ein schnelles und effizientes Arbeiten mit Elementor ermöglichen. Beispiele sind CMD/CTRL + C, CMD/CTRL + V, CMD/CTRL + Z und mehr. Sie können Umschalt+? Im Editor finden Sie eine vollständige Liste der Elementor-Tastenkombinationen.
Dunkl Modus
Entscheiden Sie sich für den dunklen Modus von Elementor, um in schwach beleuchteten Umgebungen zu gestalten und Strom zu sparen. Außerdem ist er umweltfreundlich.
Kollaboration mit Notes
Elementor Notes ist ein in Elementor integriertes Kollaborationstool, das Ihnen und anderen WordPress-Benutzern auf Ihrer Website Zugang zum Notes-Modus bietet.
Indem Sie Notizen mit Kommentaren oder Anweisungen an Elemente im Editor oder Frontend anheften, können Sie Ihre Kommunikation mit Kollegen und Kunden verbessern.
Dies führt zu einem verbesserten Arbeitsablauf und der Möglichkeit, die Erstellung Ihrer Website erheblich zu beschleunigen.
Kollaboration mit Kollegen und Kunden
Immer wenn Sie eine Notiz hinterlassen und jemanden mit dem ‚@‘-Symbol markieren, erhält der markierte Benutzer eine E-Mail-Benachrichtigung über die Notiz und alle nachfolgenden Aktivitäten.
Übersicht über den Status der Notizen
Verwenden Sie die Filter im Notizbereich, um alle auf einer Seite hinterlassenen Notizen zu überprüfen, gelöste Notizen zu unterscheiden und diejenigen zu identifizieren, die Ihnen zugewiesen wurden.
Über die Notizentafel können Sie sich auch einen Überblick über alle auf der Website hinterlassenen Notizen verschaffen, um den Status von Aufgaben zu verstehen und offene Aufgaben zu identifizieren. Es ermöglicht auch die Navigation zu verschiedenen Seiten mit Notizen.
8. Website Performance
Die Performance Ihrer Website trägt wesentlich zum Benutzererlebnis bei, verbessert das Engagement, die Konversionsraten und beeinflusst möglicherweise das Suchmaschinen-Ranking.
Aus diesem Grund arbeitet Elementor kontinuierlich daran, die Performance Ihrer Website zu verbessern. Dieses Bestreben führte zu einer Zusammenarbeit mit Google Chrome, um potenzielle Verbesserungen zu identifizieren.
Dabei wurden Tools wie der Chrome User Experience Report und der Core Web Vitals Technology Report eingesetzt und von einem Chrome-Experten unterstützt.
Reduzierung der DOM-Ausgabe
Durch das Aufspüren und Optimieren der DOM-Ausgabe verbessert Elementor die Geschwindigkeit, Leistung und Zugänglichkeit Ihrer Website.
Elementor eliminiert redundante Wrapper und reduziert die DOM-Ausgabe, um die Leistung zu verbessern. Dies wird durch die Implementierung von schlankeren Elementen wie Containern erreicht, die die Erstellung von Websites mit schnelleren Ladezeiten unter Beibehaltung detaillierter und exakter Designs ermöglichen.
Effizientes Laden von Mediendateien
Mediendateien sind von entscheidender Bedeutung für das Erscheinungsbild Ihrer Website, können aber auch deren Leistung erheblich beeinträchtigen.
Leichtgewichtige Mediendateien können die Ladezeit verkürzen, aber das Erlebnis für den Besucher beeinträchtigen. Umgekehrt können schwere Mediendateien die Ladezeit erhöhen, was sich möglicherweise auf das Ranking Ihrer Website auswirkt.
Elementor bietet mehrere Möglichkeiten zur Optimierung von Mediendateien auf Ihrer Website:
- Lazy Load – Diese Funktion verbessert die Ladezeit der Website, indem Mediendateien nur bei Bedarf geladen werden, wenn der Besucher auf der Seite nach unten scrollt. Sie können Lazy Loading auf Bildkarussells, Hintergrund-Diashows, Videos, Google Maps und mehr anwenden.
- WebP-Unterstützung – Durch die Installation und Aktivierung des „Performance Lab Plugin“ können Sie JPEGs in das leichtere WebP-Format konvertieren.
- Vorladen von selbst gehosteten Videos – Das Vorladen der Metadaten eines lokal gehosteten Videos oder das Verschieben des Ladevorgangs, bis ein Besucher darauf klickt, verbessert die Ladezeit der Seite.
Schnelles Laden von Schriften
Schriftarten tragen wesentlich zur Marke, Persönlichkeit und Leistung Ihrer Website bei. Elementor bietet Zugriff auf die beliebte Google-Schriftartenbibliothek und lässt Sie eine lokal gehostete Schriftart Ihrer Wahl hochladen.
Mit Elementor können Sie das Laden von Schriftarten auf Ihrer Website individuell anpassen:
- Deaktivieren Sie Google Fonts – Für eine bessere Website-Performance und GDPR-Konformität können Sie Google Fonts deaktivieren und sich für lokal gehostete Schriftarten oder die Funktion „Benutzerdefinierte Schriftarten“ von Elementor entscheiden.
- Methode zum Laden von Schriften: Swap – Diese Methode verkürzt die Ladezeit der Seite und signalisiert Google, wenn der Inhalt geladen wurde, so dass die von Ihnen gewählte Schriftart nach dem vollständigen Laden eingefügt wird.
- Preconnect Browser Hint – Dieser Hinweis teilt dem Browser mit, dass Google Fonts verwendet wird und liefert die Schriftarten schneller aus. Diese Funktion ist ab Elementor 3.9 standardmäßig aktiviert.
- Asset-Optimierung – Durch die Aktivierung von „Inline Font Icons“ werden Icons als Inline-SVG angezeigt, ohne die Font-Awesome- und eIcons-Bibliotheken und die zugehörigen CSS-Dateien und Fonts zu laden.
Verbessertes Laden von Front-End-Assets
Elementor verwendet Strategien zur Reduzierung der CSS- und JavaScript-Größe für eine verbesserte Leistung:
- Bedingtes Laden von JavaScript-Bibliotheken – Für jede Seite werden nur die notwendigen JavaScript-Bibliotheken geladen, was die Ladezeit Ihrer Website erheblich beschleunigt.
- Optimiertes JavaScript – Elementor hat JavaScript-Bibliotheken komprimiert, um sie effizienter zu machen.
- Deferring Widgets Handlers – Das Deferring Widget Handlers aus dem Haupt-Thread reduziert lange Aufgaben und beschleunigt den Initialisierungsprozess, wodurch die Google Lighthouse-Score verbessert wird.
- Benutzerdefinierte Haltepunkte – Durch die Beseitigung der Notwendigkeit der Duplizierung von Steuerelementen bei regulären Front-End-Seitenladevorgängen verbessern benutzerdefinierte Haltepunkte die Seitenladezeit um bis zu 23 %.
- Seitenübergänge – Websites, die Seitenübergänge verwenden, können eine Leistungsverbesserung von bis zu 30 % verzeichnen, da der Inhalt der nächsten Seite vorweggenommen wird, wenn der Nutzer mit dem Mauszeiger über einen Link fährt, und dieser beim Anklicken sofort angezeigt wird.
9. Entgegenkommen für Entwickler
Als Open-Source-Website-Builder unterstützt Elementor die Erweiterung und Erweiterung, indem umfassender Zugriff auf Entwicklerdokumentationen geboten wird.
Dies umfasst Details zu den Codekomponenten des Editors wie Hooks, Integrationen und Controllern. Die API und die Entwicklerwebsite sind Informationsquellen für Entwickler, die ihnen helfen, das volle Spektrum an Funktionen und Möglichkeiten zu nutzen, das Elementor bietet, und ihnen ermöglichen, jede gewünschte Website oder Erweiterung zu gestalten.
10. Umfassender Support und Lernressourcen
Das Customer Experience-Team von Elementor besteht aus kompetenten Elementor- und WordPress-Spezialisten, die Ihnen jederzeit zur Verfügung stehen.
Dieses 24/7-Supportteam beantwortet Ihre Anfragen zu bestehenden Elementor-Funktionen über Chat oder E-Mail in der Regel innerhalb weniger Stunden.
Darüber hinaus bietet Elementor Support-Zugang für mehrere Teammitglieder, um sicherzustellen, dass jedes Mitglied Ihres Teams die benötigte Hilfe erhält.
Zusätzlich dazu bietet Elementor umfangreiche Tutorials, Anleitungsunterlagen und eine umfassende Akademie, um Ihnen bei der Beherrschung der Erstellung und Anpassung jedes Aspekts Ihrer Elementor-Website zu helfen.
11. Teilnahme an einer expandierenden Community
Elementor verfügt über lebhafte globale Gemeinschaften von Web-Erstellern, in denen Mitglieder zusammenarbeiten und sich gegenseitig bei der Erreichung ihrer Ziele unterstützen.
In diesen Gruppen finden Sie Lösungen für Ihre Probleme, teilen Erkenntnisse und vieles mehr. Regelmäßige Diskussionen, Meetups und eine Vielzahl von Ressourcen wie YouTube-Videos, Artikel und Tutorials, die von Community-Mitgliedern erstellt wurden, unterstützen Sie dabei, Ihre ideale Website zu gestalten.
Elementor Global Community auf Facebook
Nehmen Sie an einer aktiven Community mit über 140.000 Mitgliedern teil, die kontinuierlich Unterstützung, Ratschläge, Feedback und Tutorials bietet und sich auf neue Funktionen und komplexe Website-Szenarien konzentriert.
Elementor Beginnings Community auf Facebook
Werden Sie Mitglied einer Gruppe speziell für Elementor-Anfänger und erhalten Sie fokussierte Ratschläge und schrittweise Tutorials für Einsteiger, die ihre Website-Building-Reise mit Elementor beginnen.
Bleiben Sie über die neuesten Beta-Versionen informiert, fordern Sie Funktionen an oder melden Sie Probleme.
Umfangreiche Auswahl an Elementor-Addons, Themes und Kits
Das dynamische Ökosystem von Elementor hat eine beeindruckende Auswahl an Addons hervorgebracht, die die Fähigkeiten von Elementor mit über 900 Addons erweitern, um jede spezifische Anforderung zu erfüllen, egal wie einzigartig sie ist.
Darüber hinaus können Sie aus Hunderten von spezialisierten Themes und Kits wählen, die speziell für Elementor entwickelt wurden, um eine präzise Website-Funktionalität und -Gestaltung zu erreichen.
12. Kostenoptimierte Preisoptionen
Elementor Pro bietet ein Essential-Paket zu einem Startpreis von 59 US-Dollar an. Dieses Paket enthält alle Funktionen von Elementor Pro, eine Lizenz für eine einzelne WordPress-Website, rund um die Uhr Premium-Support und Updates, die ein Jahr lang gültig sind.
Für professionelle Web-Ersteller, die eine größere Kapazität benötigen, bietet die pro-version erweiterte Abonnements mit zusätzlichen Lizenzaktivierungen an, wie folgt:
- Das Advanced-Abonnement bietet 3 Website-Aktivierungen für 99 US-Dollar.
- Das Expert-Abonnement umfasst 25 Website-Aktivierungen für 199 US-Dollar.
- Das Agency-Abonnement umfasst 1.000 Website-Aktivierungen zu einem Preis von nur 399 US-Dollar.
Erste Schritte mit Elementor
Elementor dient als umfassende Lösung für eine WordPress-Website, die Hosting, Theme und das Elementor-Plugin in einem einzigen Paket vereint.
Wenn Sie bereits über eine Hosting-Lösung verfügen, können Sie Elementor Pro separat erwerben und auf Ihre vorhandene WordPress-Website installieren. Außerdem müssen Sie die Elementor free bzw. kostenlose Version installieren, die im WordPress-Repository erhältlich ist.
Schauen Sie sich auch unseren umfangreichen Vergleich von Elementor und Divi an.
WordPress Stats und wichtige Daten.
Hier die Liste der besten WordPress Plugins.


