Gutenberg vs Divi: Welcher Page Builder ist besser?
Wenn es um das Thema der WordPress Page Builder geht, ist die Debatte um Gutenberg und Divi sicherlich keine ruhige Angelegenheit. Jede dieser beliebten Optionen hat ihre eigene Fangemeinde und unterschiedliche Fähigkeiten.
Aber welcher von ihnen setzt sich die Krone des Siegers auf?
In diesem Beitrag wird eine Analyse von Gutenberg und Divi vorgenommen, die einen detaillierten Vergleich ihrer wichtigsten Funktionen bietet, um Ihnen zu helfen, eine fundierte Entscheidung darüber zu treffen, welche der beiden Optionen am besten für Ihre Webanforderungen geeignet ist.
Egal, ob Sie ein erfahrener Programmierer oder ein Neuling auf diesem Gebiet sind, dieser Artikel wird Ihnen wertvolle Hinweise geben, die Ihnen bei der Auswahl des am besten geeigneten Page Builders helfen werden.
Also, schnallen Sie sich an und lassen Sie uns herausfinden, wie diese beiden leistungsstarken Tools im Vergleich zueinander abschneiden!
Was ist ein Page Builder?
Bevor wir uns dem Vergleich widmen, sollten Sie das Konzept des Page-Builders kennenlernen. Einfach ausgedrückt, ist ein Page Builder eine Anwendung oder ein Tool, das die Erstellung und das Entwerfen einer Website erleichtert, ohne dass umfangreiche technische Kenntnisse erforderlich sind.
Sie bieten in der Regel eine intuitive Benutzeroberfläche, die es den Nutzern ermöglicht, verschiedene Elemente wie Textfelder, Bilder, Button und Videos per Drag-and-Drop auf einem leeren Hintergrund zu platzieren.
Darüber hinaus bieten sie eine Auswahl an vorgefertigten Vorlagen, Themes und Designelementen, die mühelos an Ihre Marke oder Ihren Website-Stil angepasst werden können.
Es gibt mehrere Page-Builder auf dem Markt, z. B. Elementor, Beaver Builder und viele andere.
Vor allem Gutenberg[1] und Divi sind für ihre benutzerfreundliche Oberfläche und Responsivität bekannt, aber die entscheidende Frage ist: Welcher eignet sich am besten für die Anforderungen des Benutzers?
Dieser Artikel versucht, eine umfassende Aufschlüsselung der beiden zu geben, um den Lesern bei der Entscheidung zu helfen, welche der beiden am besten zu ihren Präferenzen passt.
Wenden wir uns nun den nächsten Abschnitten zu.
Ein Überblick über Gutenberg vs Divi
Gutenberg
Gutenberg ist der innovative Block Editor, der in WordPress 5.0 ins Leben gerufen wurde und den klassischen Editor ablösen soll. Er bietet einen neuen blockbasierten Ansatz für die Inhaltserstellung.
Mit Gutenberg können Sie den Prozess der Inhaltserstellung mithilfe einer Vielzahl praktischer Blöcke realisieren, sodass keine Programmierung mehr erforderlich ist.
Dies vereinfacht die Erstellung komplizierter Layouts, ohne dass Sie auf Seitenerstellungsprogramme von Drittanbietern oder benutzerdefinierten Code angewiesen sind.
Der Gutenberg-Editor erleichtert auch die Erstellung von individuellen Blöcken zur Wiederverwendung auf verschiedenen Seiten und Beiträgen.
Er ist mit einer benutzerfreundlichen Drag-and-Drop-Oberfläche ausgestattet, die das Anordnen und Anpassen von Blöcken zu einem Kinderspiel macht.
Obwohl es für diejenigen, die an den klassischen Editor gewöhnt sind, eine Lernkurve darstellen kann, haben viele Nutzer Gutenberg als eine effizientere Lösung zur Erstellung von Inhalten empfunden.
Divi

Divi, entwickelt von Elegant Themes, gehört zu den am häufigsten verwendeten Page Buildern.
Mit diesem Tool können Nutzer auch ohne Programmierkenntnisse eine Reihe schöner, responsiver Websites erstellen. Außerdem bietet es zahlreiche Anpassungsoptionen, mit denen Sie Ihre Website nach Ihren Wünschen gestalten können.
Ein wesentlicher Vorteil von Divi ist der visuelle Echtzeit-Editor, mit dem Benutzer Änderungen an ihrer Website sofort sehen können.
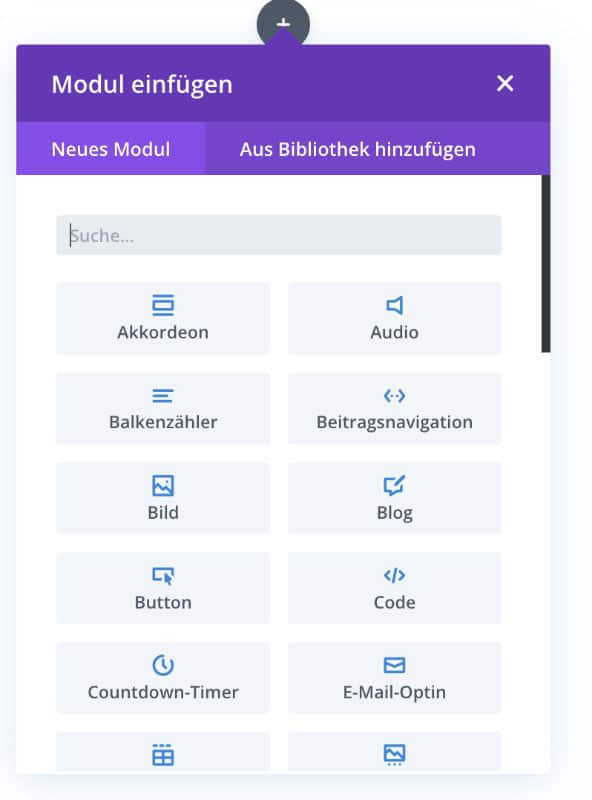
Der Editor enthält eine Reihe von vorgefertigten Modulen und Elementen wie Schaltflächen, Bilder und Text, die mithilfe der Drag-and-Drop-Oberfläche leicht personalisiert werden können.
Benutzer können auch ihre eigenen benutzerdefinierten Module für die zukünftige Verwendung erstellen. Insgesamt ist Divi eine ausgezeichnete Wahl sowohl für Anfänger als auch für erfahrene Entwickler.
Hauptfeatures
Vorgefertigte Layouts
Divi bietet eine umfangreiche Sammlung vorgefertigter Layouts, mit denen Benutzer schnell individuelle Webpages erstellen können.

Diese Vorlagen können mit dem visuellen Seiten-Builder von Divi angepasst werden. Darüber hinaus sind die Divi-Vorlagen branchenspezifisch, sodass es für Benutzer einfacher ist, ein Design zu finden, das zu ihrer Website und Business passt.
Gutenberg hingegen bietet keine vorgefertigten Vorlagen. Allerdings können Benutzer mit den verfügbaren Blöcken Seiten von Grund auf neu erstellen.
Benutzer können ihre benutzerdefinierten Blöcke auch als Vorlagen speichern und sie auf ihren Websites wiederverwenden. Dies bietet mehr kreative Freiheit mit Gutenberg, obwohl es eine steilere Lernkurve mit sich bringen kann.
Anpassungsmöglichkeiten
Gutenberg bietet eine Fülle von Blöcken für die Inhaltserstellung, darunter Überschriften, Absätze, Bilder, Videos, Galerien und mehr.
User können auch benutzerdefinierte Blöcke zur Wiederverwendung auf verschiedenen Seiten oder Beiträgen erstellen. Darüber hinaus lässt sich Gutenberg in den WordPress Customizer integrieren, sodass Änderungen am Erscheinungsbild Ihrer Website wie Farben, Hintergründe und Schriftarten möglich sind.
Im Gegensatz dazu bietet Divi vorgefertigte Module, die per Drag-and-Drop auf Ihre Seite gezogen werden können.

Diese Module reichen von einfachen Textmodulen bis hin zu anspruchsvolleren Modulen wie Preistabellen, Kontaktformularen und Slidern.
Darüber hinaus gibt es einen integrierten CSS-Editor, mit dem Sie Ihren benutzerdefinierten CSS-Code für erweiterte Designänderungen einfügen können.
Mit diesem Page-Builder können Sie auch globale Designeinstellungen festlegen, die für Ihre gesamte Website gelten und Ihnen die Kontrolle über alles geben, von Schriftstilen über Schaltflächenfarben bis hin zu Abständen.
Zusammenfassend lässt sich sagen, dass Gutenberg schlichter und einfacher ist und grundlegende Anpassungsoptionen bietet, während Divi erweiterte Anpassungsoptionen wie benutzerdefinierten CSS-Code und globale Designeinstellungen bietet.
Die Meisterung von Divi kann jedoch eine steilere Lernkurve und mehr Zeit und Mühe erfordern. Mit den Tipps auf meinem Blog ist dies jedoch kein Problem. 😉
Benutzeroberfläche
Die Benutzeroberflächen von Gutenberg und Divi unterscheiden sich erheblich. Gutenberg verfolgt einen vereinfachten, schlanken Ansatz und konzentriert sich auf die Grundlagen der Inhaltserstellung.
Es ist eine ideale Wahl für Blogger oder alle, die einfache, textbasierte Seiten ohne viele komplexe Designelemente erstellen möchten.
Um Ihrem Inhalt Elemente hinzuzufügen, klicken Sie einfach auf das „Plus“-Symbol und wählen den gewünschten Block aus. Sobald mehrere Blöcke hinzugefügt wurden, können Sie auf jeden einzelnen klicken, um auf seine zusätzlichen Einstellungen in der rechten Seitenleiste zuzugreifen und sie neu anzuordnen.
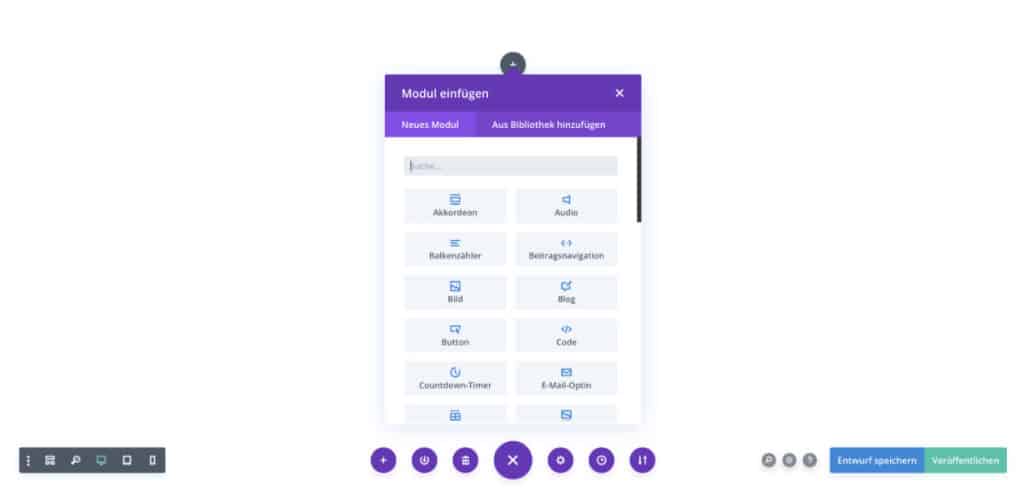
Im Gegensatz dazu verwendet Divi eine visuelle Drag-and-Drop-Oberfläche, mit der die Benutzer ihre Seiten in Echtzeit gestalten können.

Das Userinterface ist voll von Einstellungen und Anpassungswerkzeugen, die die Erstellung von sehr komplexen und individuellen Seiten ermöglichen.
Obwohl es für Neulinge entmutigend sein kann, ist es eine ausgezeichnete Wahl für Designer, die die volle Kontrolle über das Design ihrer Website haben möchten.
Das Theme leitet Sie, falls Sie auf Schwierigkeiten stoßen, und macht so die Erstellung komplexer Layouts in Divi mühelos.
Letztendlich hängt die Entscheidung zwischen Gutenberg und Divi von den persönlichen Vorlieben und Projektanforderungen ab.
Für eine unkomplizierte, intuitive Oberfläche ist Gutenberg die erste Wahl. Aber für einen komplexeren, funktionsreichen Builder ist Divi eine fantastische Wahl.
Preisgestaltung
Die Kosten für Abonnementpläne sind ein wesentlicher Faktor bei der Auswahl eines Page Builders. In dieser Hinsicht gibt es einen erheblichen Unterschied zwischen Gutenberg und Divi.
Gutenberg
Gutenberg ist ein integraler Bestandteil der WordPress-Kernsoftware und ist völlig kostenlos. Um die Funktionalität von Gutenberg zu erweitern, müssen jedoch zusätzliche Themes oder Plugins von Drittanbietern erworben werden.
Divi
Auf der anderen Seite bietet Divi zwei Abonnementpläne an: Jährlicher Zugang ($89) und lebenslanger Zugang mit einer Einmalzahlung ($249).
Beide Pläne bieten Zugang zu allen WordPress-Themes (Divi und Extra) und WordPress-Plugins (Bloom und Monarch), Theme-Updates, Premium-Support, unbegrenzte Website-Nutzung und eine risikofreie 30-Tage-Geld-zurück-Garantie.
Divi ist zwar teurer als Gutenberg, bietet aber ein breiteres Spektrum an Funktionen und Anpassungsmöglichkeiten.
Daher hängt die Wahl vom Budget des Nutzers und seinen spezifischen Anforderungen an Funktionen und Anpassungen ab.
Support
Beim Vergleich von Gutenberg und Divi ist es wichtig, den Kundensupport zu berücksichtigen, den jede Option bietet.
Der Kundensupport von Divi ist rund um die Uhr verfügbar und bietet Hilfe auf Englisch, um Nutzer auf der ganzen Welt zu erreichen.
Besonders gelobt werden die schnellen Antwortzeiten und das kompetente Support-Team.
Gutenberg hingegen bietet Support über ein Community-Forum.
Da Gutenberg in den WordPress-Kern integriert ist, können die Nutzer auch die Unterstützung der breiteren WordPress-Community und des Ökosystems in Anspruch nehmen.
Die Antwortzeiten können variieren, aber viele Nutzer berichten, dass sie über das Forum hilfreiche Lösungen finden.
Welcher Page Builder für Sie besser geeignet ist, hängt davon ab, welche Art von Kundensupport Sie bevorzugen.
Vor- und Nachteile
Gutenberg
Vorteile:
- Benutzerfreundlich und einfach zu navigieren
- Bietet eine große Auswahl an Blöcken für verschiedene Inhaltstypen
- Drag-and-Drop-Seitenerstellung
- Integriert in den WordPress-Kern
- Barrierefreiheit
- Erweiterbarkeit
- Kostenlos nutzbar
Nachteile:
- Sehr limitierte Anpassungsmöglichkeiten
- Kompatibilitätsprobleme mit bestimmten Themes und Plugins
- Langsamere Leistung im Vergleich zu Divi
Divi
Vorteile:
- Saubere und benutzerfreundliche Oberfläche
- Kann für eine unbegrenzte Anzahl von Websites verwendet werden
- Der Drag-and-Drop-Seitenersteller von Divi ist extrem benutzerfreundlich
- Gebündelt mit dem Extra WordPress-Theme und dem Bloom und Monarch Plugins
- Bietet über 100 attraktive Vorlagen
Nachteile:
- Divi Builder kann nicht separat erworben werden
- Divi kann die Ladezeiten von Seiten verlangsamen
- Steilere Lernkurve
- Keine kostenlose Version
Gutenberg vs. Divi: Der bessere Page Builder?
Nach der Bewertung und dem Vergleich von Gutenberg vs Divi ist klar, dass Divi Gutenberg in Bezug auf erweiterte Funktionen übertrifft.
Für diejenigen, die ein geringes Budget haben und eine einfache und intuitive Oberfläche bevorzugen, ist Gutenberg jedoch ein hervorragender Ausgangspunkt.
Umgekehrt ist Divi besser geeignet für Webdesigner, die mehr Anpassungsmöglichkeiten suchen.
Wenn Sie Divi bereits auf Ihrer Website verwenden, empfehlen wir nicht unbedingt den Wechsel zu Gutenberg.
Der Grund dafür ist, dass der Block-Editor von Gutenberg für Benutzer, die an komplexere Page Builder gewöhnt sind, zu einfach sein könnte.
Sie können zahlreiche großartige Divi-Alternativen entdecken.
Außerdem können Sie sowohl Gutenberg als auch Divi gleichzeitig auf Ihrer WordPress-Website verwenden.
Seien Sie sich jedoch bewusst, dass die gleichzeitige Verwendung von zwei Page Buildern zu Kompatibilitätsproblemen oder Konflikten führen kann, vor allem wenn sie zur Bearbeitung derselben Seite oder desselben Beitrags verwendet werden.
Um Probleme zu vermeiden, sollten Sie Ihre Website gründlich testen und sicherstellen, dass alle Plugins und Themes auf dem neuesten Stand und sowohl mit Gutenberg als auch mit Divi kompatibel sind.
Vielen Dank!